一文带你了解TypeScript 基本类型
原创
mac 配置环境
终端执行命令 sudo npm install -g typescript
终端执行命令 sudo npm install -g ts-node
终端执行命令 sudo npm install -g @types/node
vscode安装coderunner插件,进入 ts 文件,右键 Run Code ,即可输出结果
语言基础
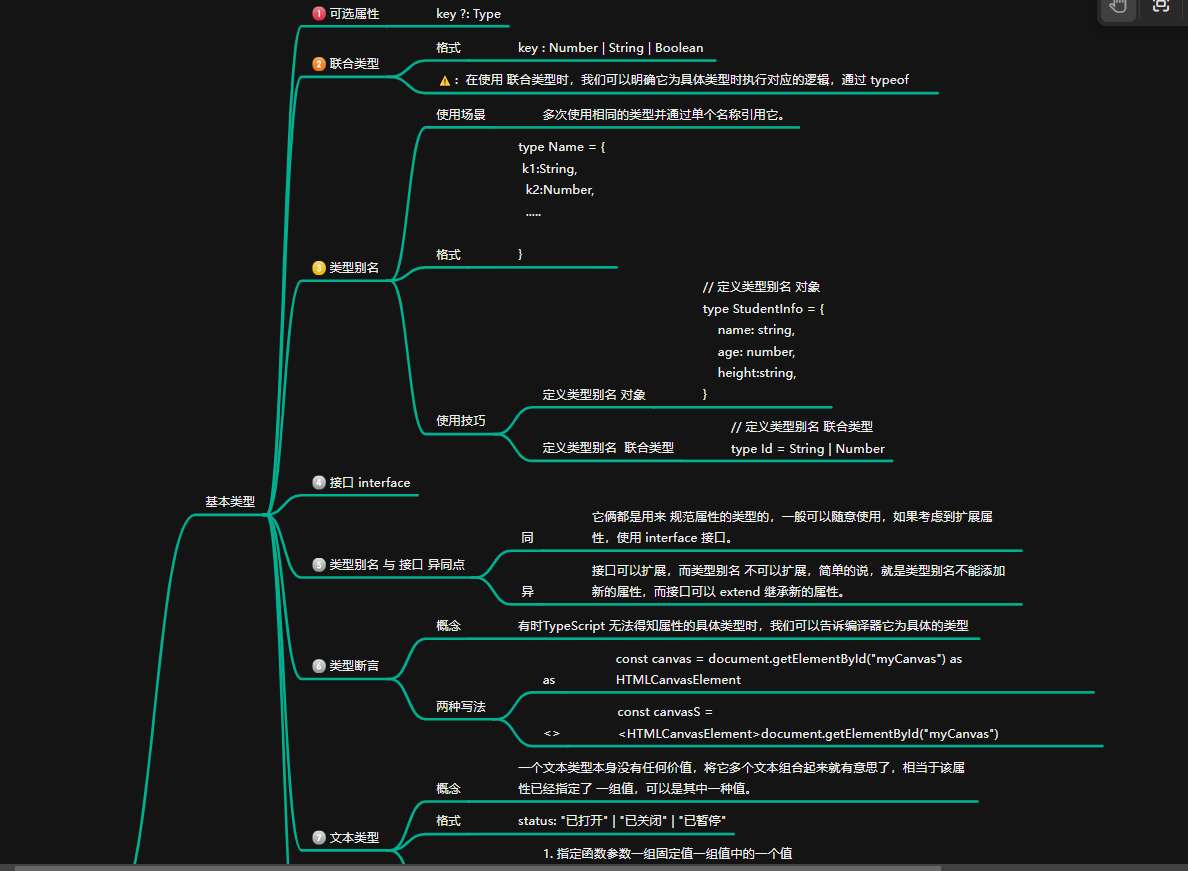
可选属性
当属性的类型为可选属性类型时,可传可不传。
格式
key ?: Type
id?: Number// 可选参数 key?: type
function getPersonalInfo(data:{id?: Number,address: String, name: String}){
console.log(`可选参数----- ${data.name}`)
if(data.id != undefined) {
console.log(data.id)
}
}
getPersonalInfo({name:"老王",address:"大胡同"})在 JavaScript 中,如果您访问不存在的属性,您将获得undefined值,而不是运行时错误。因此,当您从可选属性读取时,您必须在使用它之前检查 undefined。
联合类型
当一个属性拥有两个或者两个以上类型那么它就是 联合类型,表示可能是这些类型中的任何*一种*的值。
在使用 联合类型时,我们可以明确它为具体类型时执行对应的逻辑,通过 typeof 。
格式
name: Number | String | Boolean | ....function getPhone(phone: Number | String ) {
if(typeof phone == 'number') {
console.log('我是number 类型 的逻辑处理')
} else if (typeof phone == 'string') {
console.log('我是string 类型 的逻辑处理')
}
}
getPhone(222) //我是number 类型 的逻辑处理类型别名
使用场景: **多次使用相同的类型并通过单个名称引用它。**
格式
type Name = {
k1:String,
k2:Number,
.....
}
type Name = String | Number | undefined | ...// 类型别名
// 定义类型别名 对象
type StudentInfo = {
name: string,
age: number,
height:string,
}
// 定义类型别名 联合类型
type Id = String | Number
function getStduentInfo(stu: StudentInfo,id: Id) {
console.log(`我们班的新来的同学名字叫${stu.name},--- 他的身高${stu.height}`)
console.log(`他的学号为${id}`)
}
getStduentInfo({name:'张三',age:22,height:"178"},200001)
// 我们班的新来的同学名字叫张三,--- 他的身高178
// 他的学号为200001接口
格式
// 接口
interface Name {
key1: String,
key2: Boolean,
key3: ....
}// 接口
interface User {
name: string,
age: number,
}
function getData(obj : User) {
console.log(obj.name)
}
getData({
name: '小明',
age: 11
})
//小明类型别名 与 接口 异同
**同**
**它俩都是用来 规范属性的类型的,一般可以随意使用,如果考虑到扩展属性,使用 interface 接口。**
**异**
**接口可以扩展,而类型别名 不可以扩展,简单的说,就是类型别名不能添加新的属性,而接口可以** extend **继承新的属性。**
interface User {
name: string,
age: number,
}
interface UserPlus extends User {
education:String
}
const person: UserPlus = {
education: "硕士",
name: "张三",
age: 0
}上面代码 实现了接口的扩展,增加了一个 education 属性.
类型断言
有时TypeScript 无法得知属性的具体类型时,我们可以告诉编译器它为具体的类型。
**⚠️ 注意:**
- **类型断言是在编译时删除的,因此没有与类型断言关联的运行时检查。如果类型断言错误,则不会生成异常或 null。**
格式
它有两种写法:
- as
const canvas = document.getElementById("myCanvas") as HTMLCanvasElement- <>
const canvasS = <HTMLCanvasElement>document.getElementById("myCanvas") 文本类型
一个文本类型本身没有任何价值,将它多个文本组合起来就有意思了,相当于该属性已经指定了 一组值,可以是其中一种值。
格式
status: "已打开" | "已关闭" | "已暂停"使用场景
- 指定函数参数一组固定值一组值中的一个值
function getStatus(status: "已打开" | "已关闭" | "已暂停") {
if(status == '已打开') {
console.log(`执行${status}业务逻辑`)
}
if(status == '已关闭') {
console.log(`执行${status}业务逻辑`)
}
if(status == '已暂停') {
console.log(`执行${status}业务逻辑`)
}
}
getStatus("已打开")
// 执行已打开业务逻辑- 指定函数返回值为固定值一组值中的一个值
function dealNum(a:number,b:number): 0 | 1 {
return a > b ? 1 : 0
}
console.log(dealNum(2,4)) //0- 与非文本类型结合使用
interface KFC {
// v50套餐 😄
hamburger: String,
chips?:String
}
function getEatGoods(goods: KFC | "沙县套餐"){
if(goods == '沙县套餐') {
console.log(`我最终点的 ${goods}`)
} else {
console.log(`我最终点的 ${goods.chips} ---- ${goods.hamburger}`)
}
}
getEatGoods({hamburger:"鸡腿🍗🍔",chips:"🍟"})
// 我最终点的 🍟 ---- 鸡腿🍗🍔null 和 undefined
在 TS 中也有这两个类型,这些类型的行为方式取决于您是否打开了 strictNullChecks 选项。
strictNullChecks 开启
开启 strictNullChecks 后,当程序报错 null | undefined 时,是可以检测到的,这时就需要分别进行处理了
function doSomething(x: string | null) {
if (x === null) {
// do nothing
} else {
console.log("Hello, " + x.toUpperCase());
}
}strictNullChecks 关闭
*关闭* strictNullChecks 后,仍可以正常访问可能为 null 或undefined值,并且可以将值 null 和 undefined 分配给null任何类型的属性。但是当出现 null 和 undefined 错误时,是找不到问题问的来源的,因为关闭了strictNullChecks 了。
非空断言 运算符
用于删除值的 null | undefined , 意思是 属性的值永远不会等于 null | undefined
格式
key!
status!function getLightStatus(status: Boolean | null | undefined) {
console.log(status! == false ? '灯已经关了' : '灯继续亮着')
// 这里status 值不会为 null 也不会为 undefined
}
getLightStatus(null)
// 灯继续亮着代码中我们给 getLightStatus 函数传入了一个 null 参数,我们函数中已经做了非空断言,这时,编译器会认为 status=true,最后输出了 '灯继续亮着'
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

