【UniApp】-uni-app-路由
原创【UniApp】-uni-app-路由
原创
程序员NEO
发布于 2023-12-13 00:04:21
发布于 2023-12-13 00:04:21

前言
- 好,经过上个章节的介绍完毕之后,了解了一下 uni-app-CompositionAPI应用生命周期和页面生命周期
- 那么了解完了uni-app-CompositionAPI应用生命周期和页面生命周期之后,这篇文章来给大家介绍一下 uni-app-路由
前面我还说过,除了有应用程序的生命周期和页面的生命周期以外,其实还有组件的生命周期,组件的生命周期我就不介绍了 为什么呢?因为 UniApp 当中组件的生命周期和 Vue 的组件的生命周期是一样的,所以这里就不再介绍了
- 那么我们不管三七二十一,先来新建一个项目
搭建演示环境
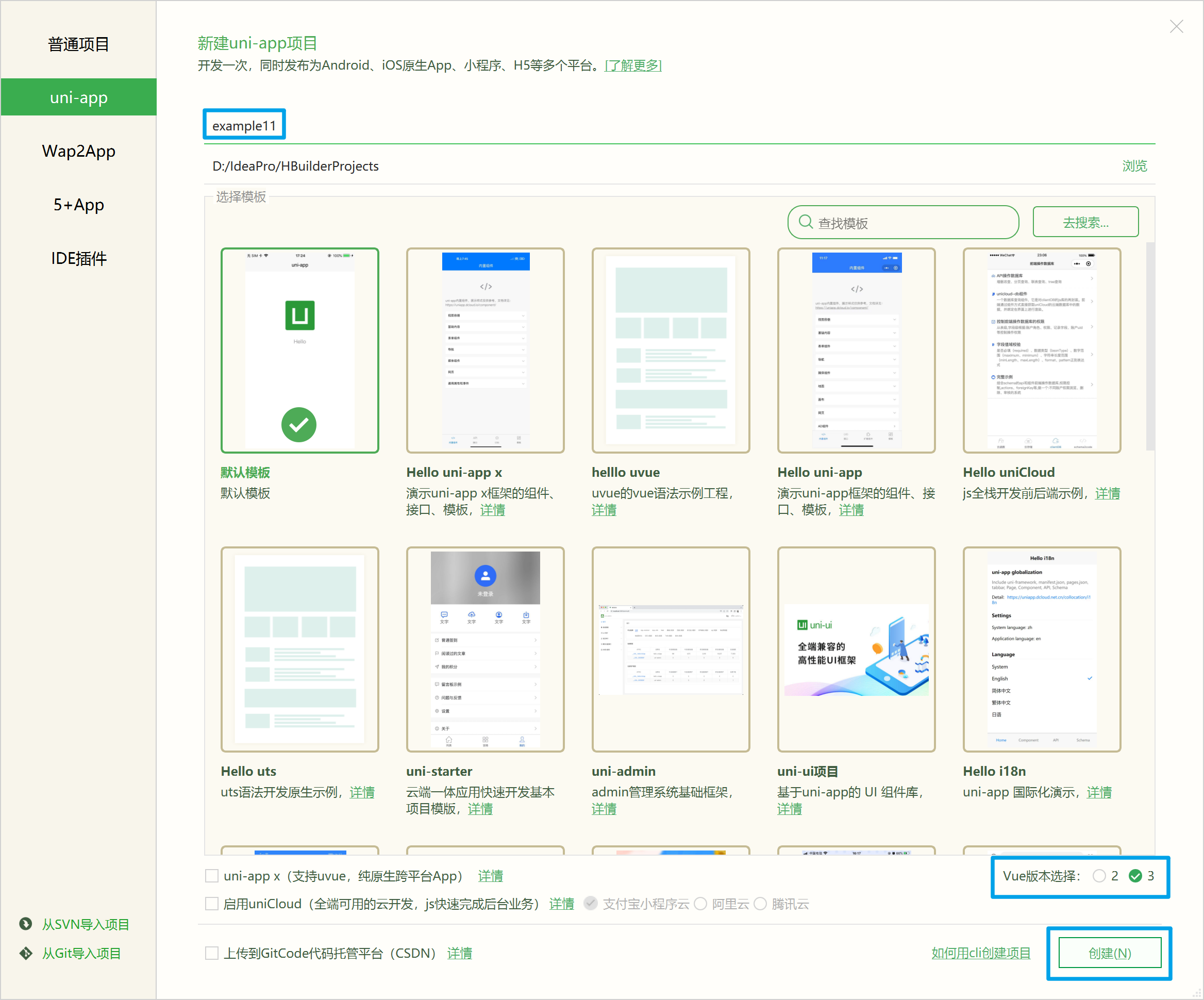
创建一个全新的项目:

然后在配置一下,微信小程序的 AppId,直接去之前的项目中拷贝一下即可,找到之前项目的 manifest.json 文件,然后选择微信小程序配置,复制一下即可。
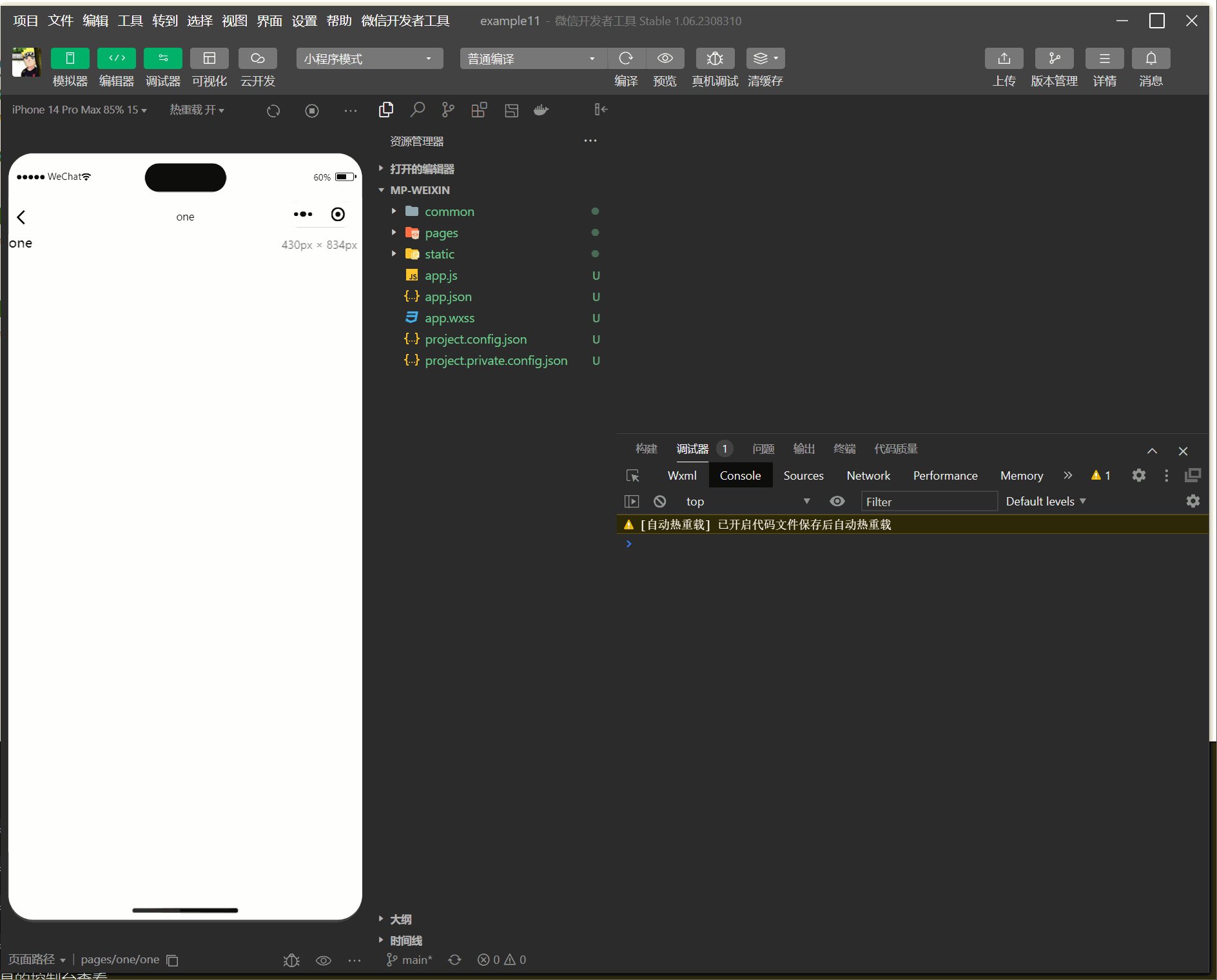
这里我创建三个页面来进行演示,分别是 one, two, three,然后在 pages.json 文件中配置一下,我直接将对应的代码粘贴在下方快速搭建起来,主要是看 UniApp 中路由的知识点。
one 页面:
<template>
<view>
<text>one</text>
</view>
</template>two 页面:
<template>
<view>
<text>two</text>
</view>
</template>three 页面:
<template>
<view>
<text>three</text>
</view>
</template>首页:
<template>
<view>
<text>首页</text>
</view>
</template>pages.json 配置:
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": false
}
},
{
"path": "pages/one/one",
"style": {
"navigationBarTitleText": "one",
"enablePullDownRefresh": false
}
},
{
"path": "pages/two/two",
"style": {
"navigationBarTitleText": "two",
"enablePullDownRefresh": false
}
},
{
"path": "pages/three/three",
"style": {
"navigationBarTitleText": "three",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/one/one",
"text": "one"
}, {
"pagePath": "pages/two/two",
"text": "two"
}, {
"pagePath": "pages/three/three",
"text": "three"
}]
}
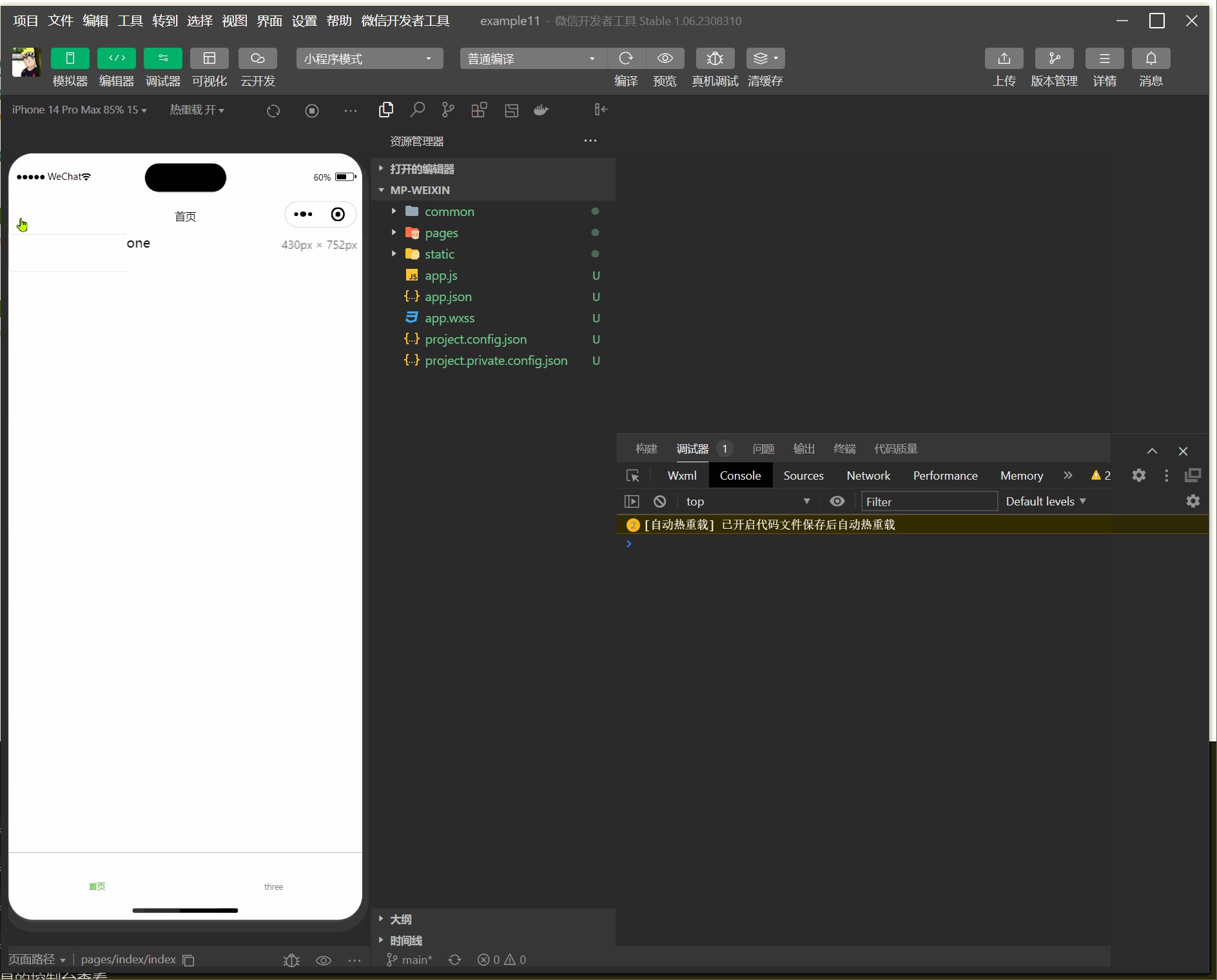
}- 经过如上的这么一顿操作之后,就可以搭建完毕运行环境,与编码环境
- 接下来就可以开始进行介绍 uni-app-路由内容了
步入正题
什么是路由呢?路由就是页面之间的跳转,比如说我们现在在首页,然后我们点击了一个按钮,然后跳转到了 one 页面,这个过程就是路由
那么在 UniApp 中怎么进行路由跳转呢?这个时候就需要我们打开官方文档进行查阅了,官方文档地址:https://uniapp.dcloud.net.cn/tutorial/page.html#%E8%B7%AF%E7%94%B1
经官方介绍,uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
首先我们来看 调用API跳转。
调用API跳转
打开调用API跳转官方文档:https://uniapp.dcloud.net.cn/api/router.html#
这里我介绍一下常用的几个 API:
- uni.navigateTo(OBJECT):保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面,跳转到的目标页面会有返回按钮。
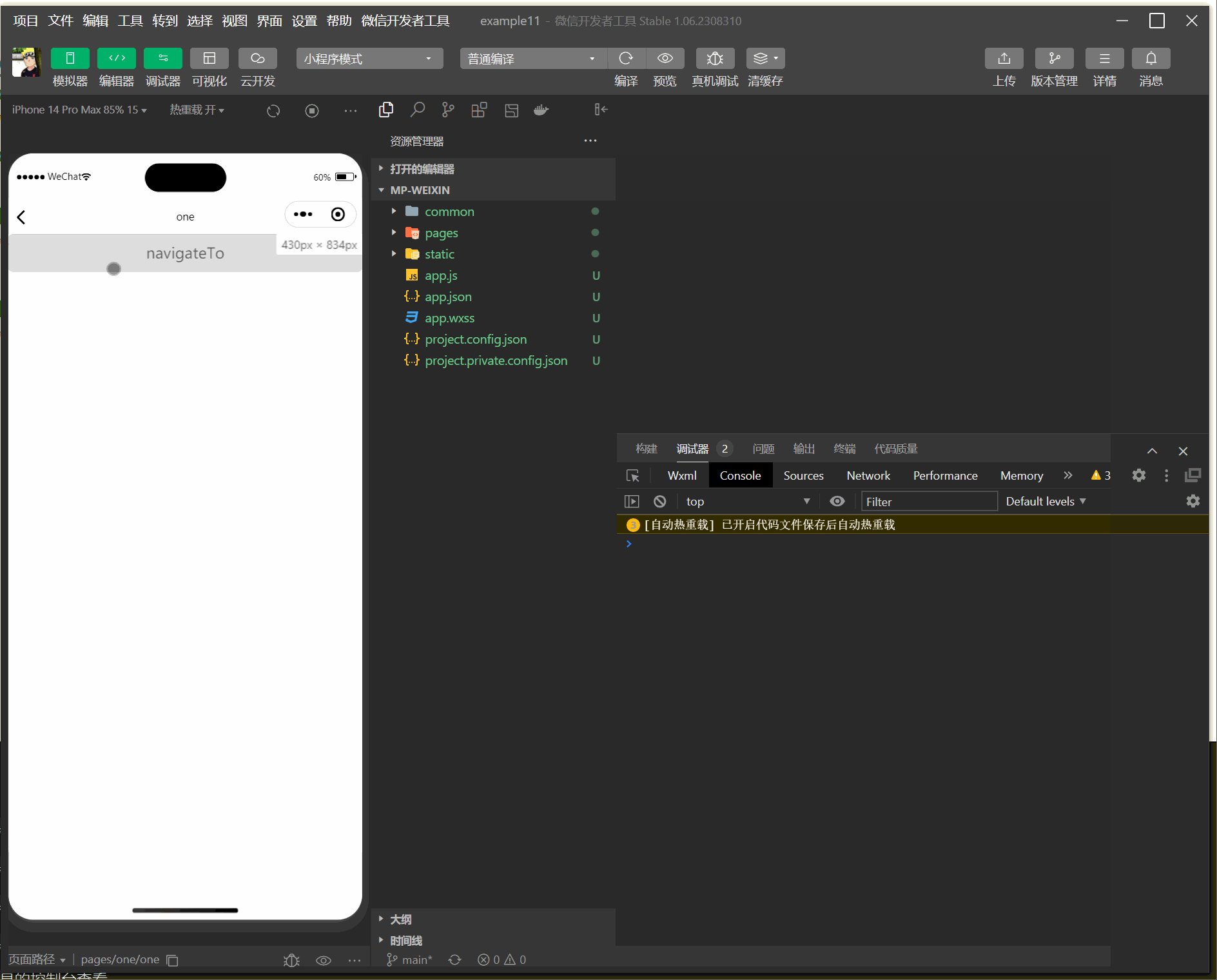
更改 index.vue 文件,添加一个按钮,点击按钮跳转到 one 页面:
<template>
<view>
<button @click="onJumpOne">navigateTo</button>
</view>
</template>
<script>
export default {
methods: {
onJumpOne() {
uni.navigateTo({
url: '/pages/one/one'
})
}
}
}
</script>当我运行测试发现,控制台报错了,错误信息是 navigateTo:fail can not navigateTo a tabbar page ,意思是说不能跳转到 tabBar 页面,我们需要将 pages.json 文件中的 tabBar 配置去掉,为什么要去掉呢?因为 tabBar 页面是底部导航栏,是不能跳转的,所以我们需要将其去掉,然后再次运行测试,发现可以正常跳转了。
这里我将 one/two 的 tabBar 配置去掉,然后再次运行测试,发现可以正常跳转了。

- uni.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。是没有返回按钮的。
更改 index.vue 文件,添加一个按钮,点击按钮跳转到 two 页面:
<template>
<view>
<button @click="onJumpOne">redirectTo</button>
</view>
</template>
<script>
export default {
methods: {
onJumpOne() {
uni.redirectTo({
url: '/pages/two/two'
})
}
}
}
</script>- uni.switchTab(OBJECT):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
更改 index.vue 文件,添加一个按钮,点击按钮跳转到 three 页面:
<template>
<view>
<button @click="onJumpOne">switchTab</button>
</view>
</template>
<script>
export default {
methods: {
onJumpOne() {
uni.switchTab({
url: '/pages/three/three'
})
}
}
}
</script>
到这,通过调用 API 的方式,我们就可以实现页面之间的跳转了。大概就先介绍这么多,接下来我们来看看第二种方式。
使用navigator组件跳转
打开官方文档:https://uniapp.dcloud.net.cn/component/navigator.html#
废话不多说,直接将上面的代码转换为 navigator 组件的方式,navigator 中最主要是属性就是 url 与 open-type。
- url:跳转的页面路径,可以是绝对路径,也可以是相对路径
- open-type:跳转方式

更改 index.vue 文件,添加三个按钮,分别跳转到 one、two、three 页面:
<template>
<view>
<navigator url="/pages/one/one" open-type="navigate">
<button type="default">navigate</button>
</navigator>
<navigator url="/pages/two/two" open-type="redirect">
<button type="default">redirect</button>
</navigator>
<navigator url="/pages/three/three" open-type="switchTab">
<button type="default">switchTab</button>
</navigator>
</view>
</template>
最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,如果大家觉得我的文章对你有帮助的话,可以关注我的公众号
JavaBoyL,我会在公众号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

