使用 CODING 免费搭建博客【支持动态程序】
使用 CODING 免费搭建博客【支持动态程序】
seth-shi
发布于 2023-12-18 14:31:01
发布于 2023-12-18 14:31:01
一开始学习的时候用WordPress写博客,后来玩了一段时间github,有跑去搞高大上 github page 博客,用了好长的一段时间,发现纯静态的博客还是有一些不能满足需求,虽然可以通过装各种各样的插件弥补,可终究是弥补。
然后又用回了WordPress.
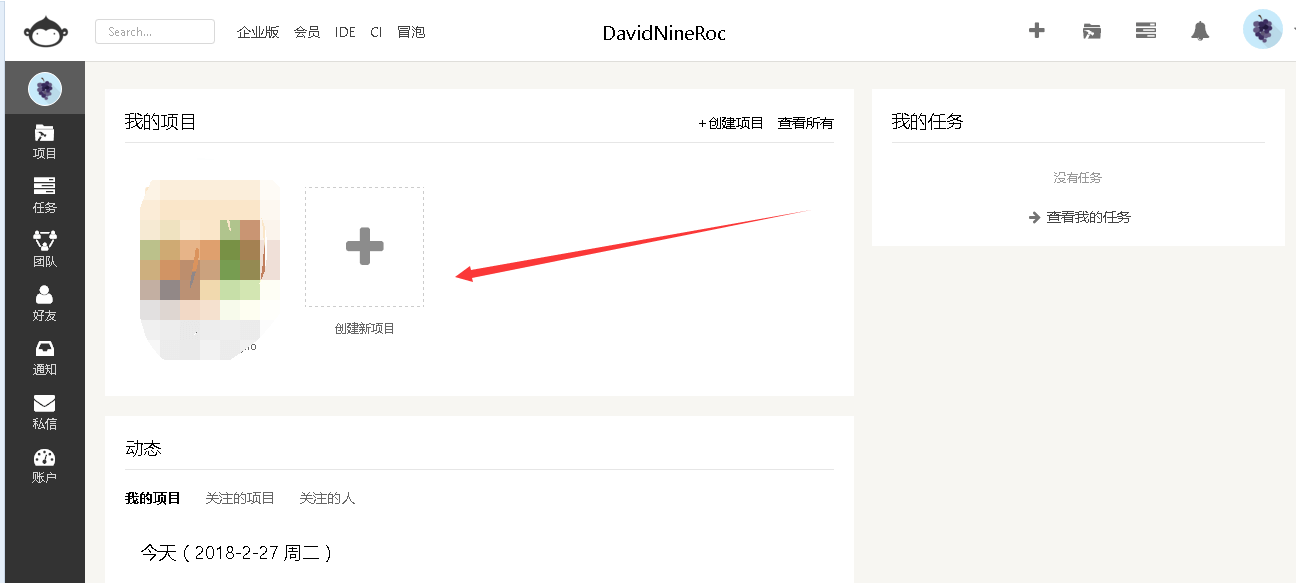
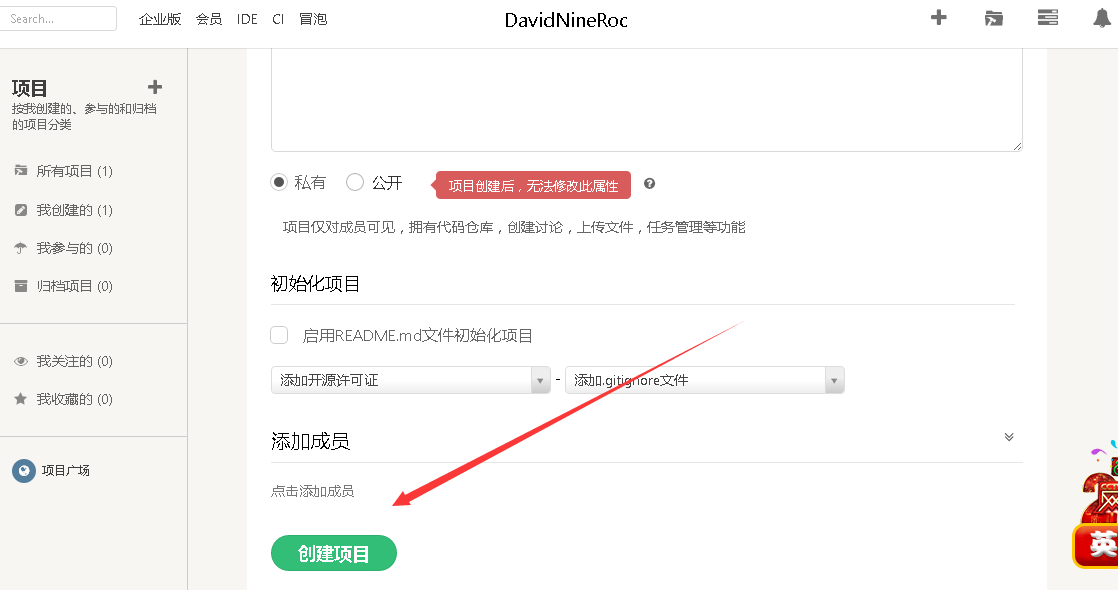
创建一个 CODING 仓库
- 官网地址还没有账号的,需要去注册了。
- 新建一个仓库



下载 WordPress
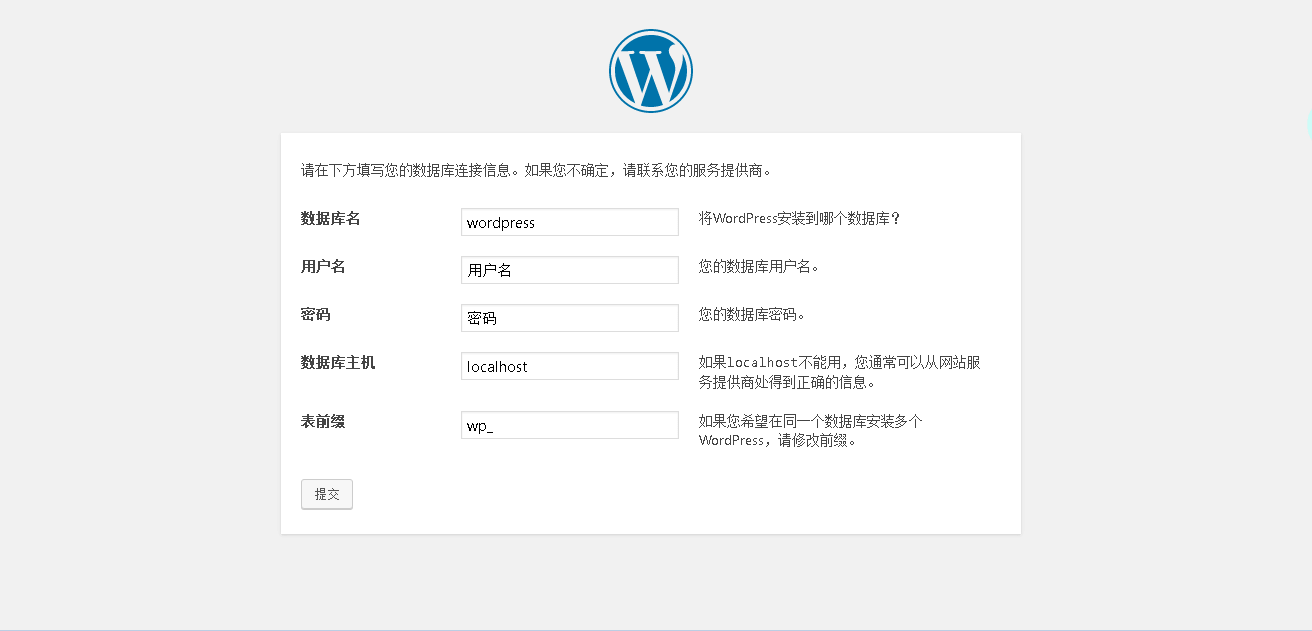
- https://cn.wordpress.org/txt-download/到这个页面点击下载下载WordPress 4.9.4
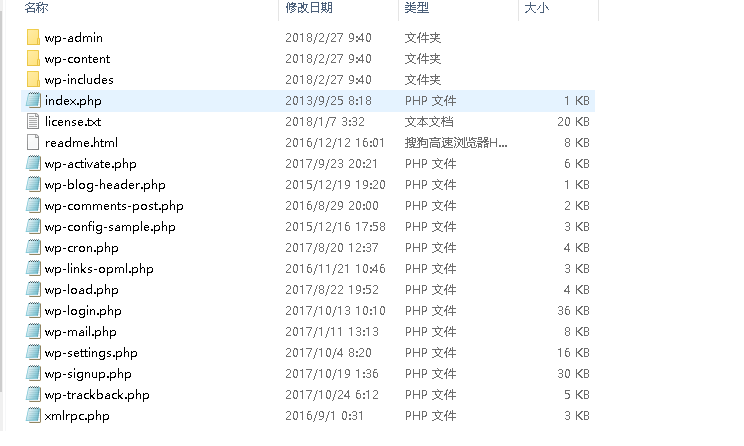
- 直接解压文件,文件内容大概是这样的。

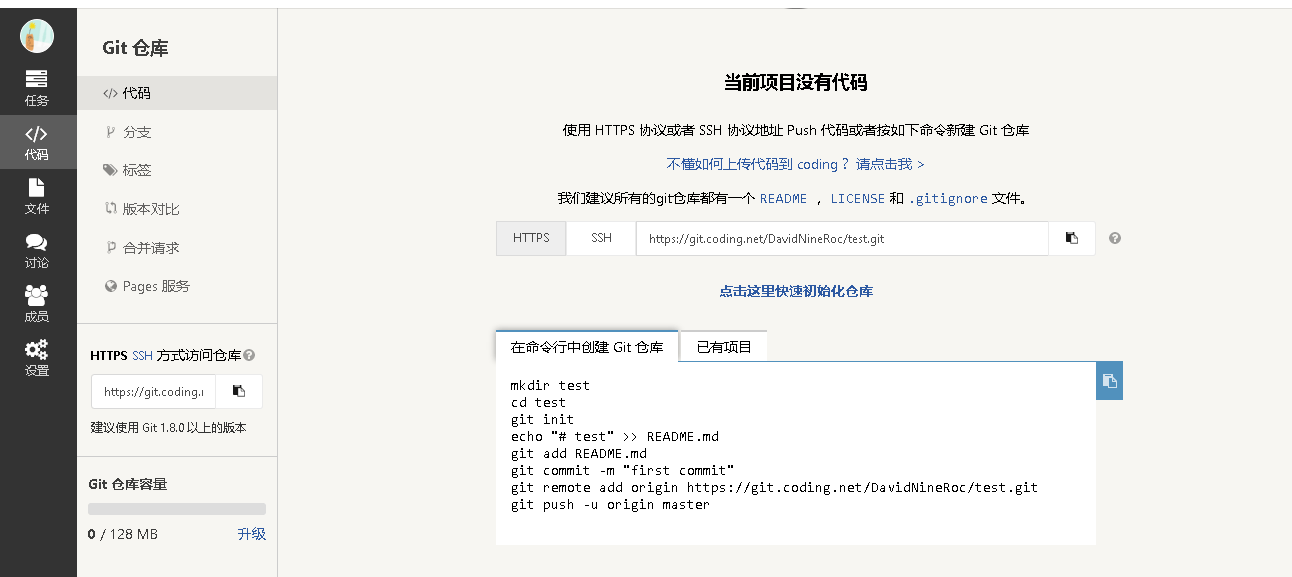
- 之后在这个目录执行一下命令添加到 git
git init
git add -A
git commit -m 'first commit'
## 这里的地址换成自己的
git remote add origin https://git.coding.net/seth-shi/test.git
git push -u origin master





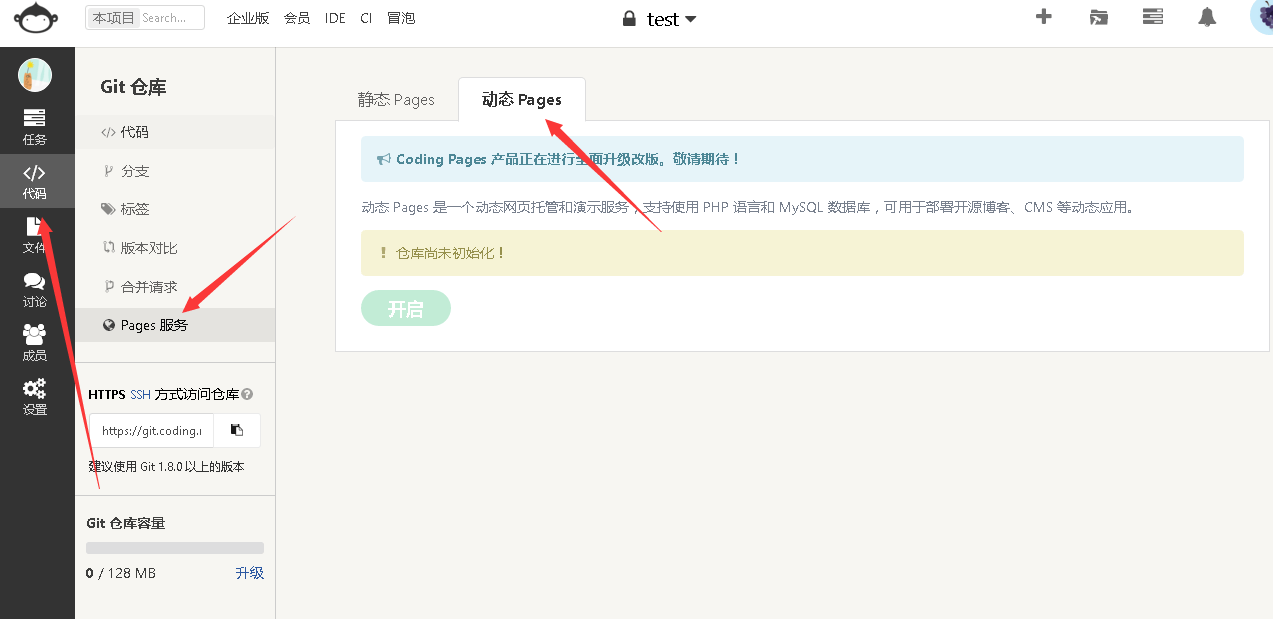
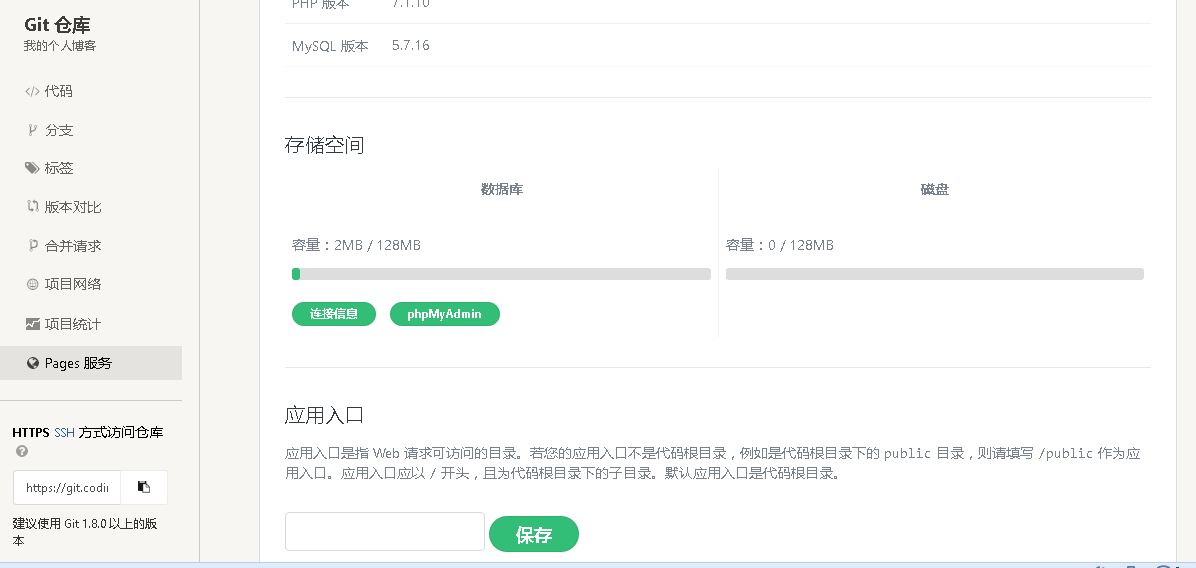
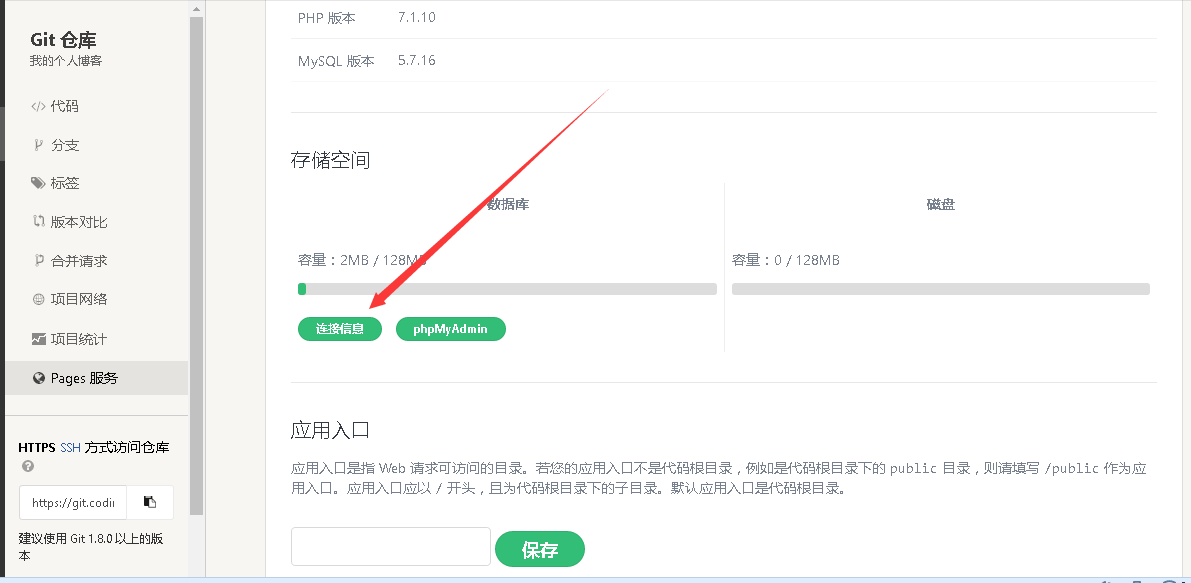
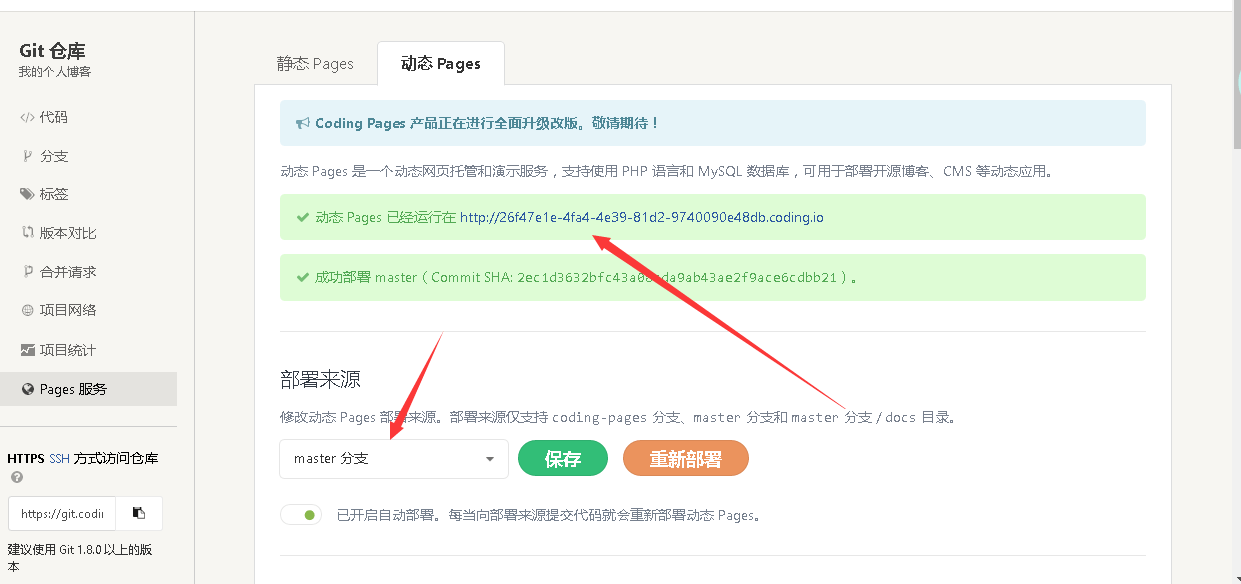
- 之后就登录你的账号吧(至此,就完成了)
- 更高级的可以去配置自定义域名(好像需要开通会员)
如果放 laravel 的,项目上是没有composer 的,问了一下客服,说需要把vendor一起push上去,
(不过听说后续会加上这个功能—业界良心 >_<)

CODING
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2018-03-26 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

