记录前端工作中获得的经验(三)
又是一周过去了,又收获了很多新知识
- 怎么让文字两行显示:
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;- 如果想让文字一行和多行的时候都水平居中,就不要给容器定死高度,用行高。
- vue3中使用lodash可以引入lodash-es,有tree-shaking,可以按需引入。
- img的alt属性如果没有用的话就删掉,不过最好还是设置一下(就是图像无法显示出来的时候的替代文本)。
- 不要嵌套太多div标签
- 注意v-for如果要使用index作为key的话要当心这个数据是否会改变。
- 少写行内样式
- 获取数据,或者是使用filter这些数组的方法之类的,一定要注意判断结果,因为很可能是没有值的。
- 请求成功以后,一定要注意写的逻辑是成功以后才执行,还是不管成功或失败都会执行,如果是后者可以写在finally中,因为不管结果怎么样都会执行这一步。我犯错的情况就是把修改loading的状态逻辑写在了then里,主管问我如果请求要是失败了呢?那么不就一直都是加载中的状态了?我直接傻了哈哈哈哈哈。
- 删除对象的键的方法两则:
delete obj['xxx']
obj['xxx'] = null- 判断数组的每一个元素有没有值,可以用这个写法
arr.filter(Boolean)
这个写法等价于
arr.filter(i=>Boolean(i))
// 但是这种方法会有风险,就是对元素为0还是“0”时的判断,
// 前者为false,后者为true
// 假如返回的id为0,那么就会出错- 优先使用String()而不是toString方法;优先使用Number而不是parseInt方法。(报错原因)
- 学习Object.assign()方法,适用于清空表单数据的时候,给reactive数据重新赋空值。
- 学会打断点debugger,f10逐行, f11进入方法体。
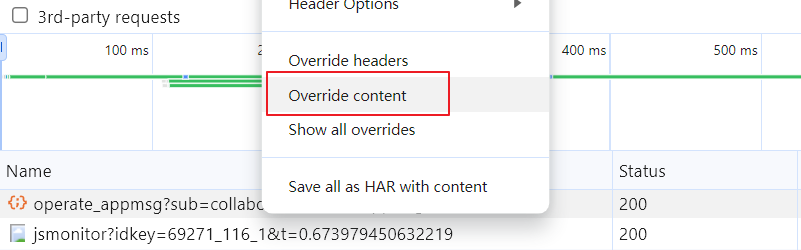
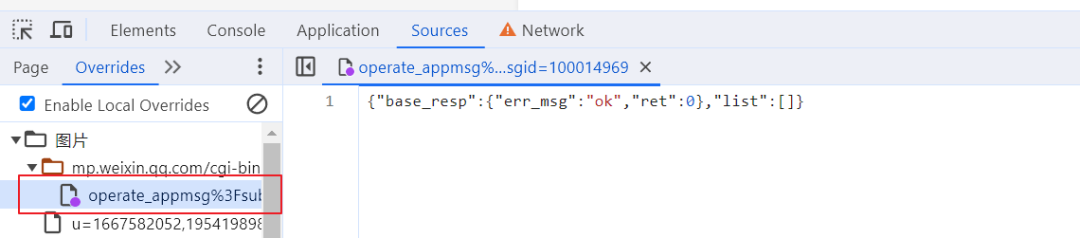
- 控制台的network,右键发出的请求,点击Override content,可以拦截请求返回的响应数据


右边就是可以修改的了,左边紫色的状态就是被拦截了,点上面的小圆圈暂停就是停止掉。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-12-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

