前端学习笔记—CSS
前端学习笔记—CSS


学习路线
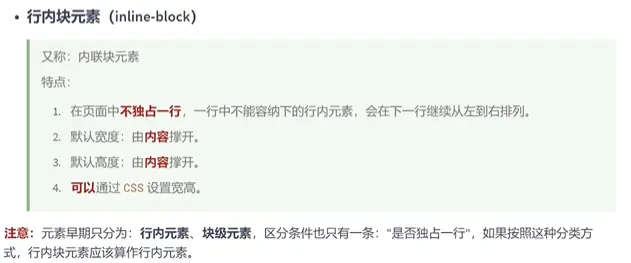
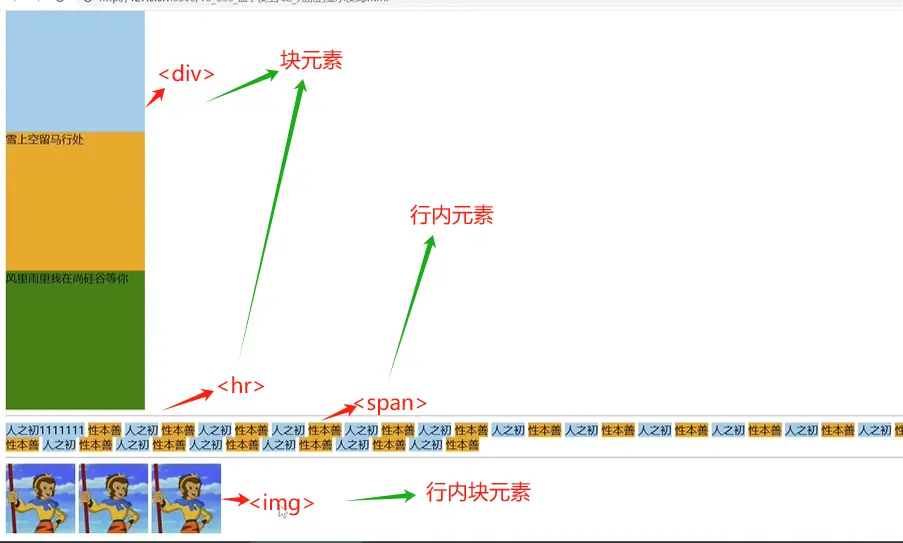
块元素,行内块元素,行内元素定义





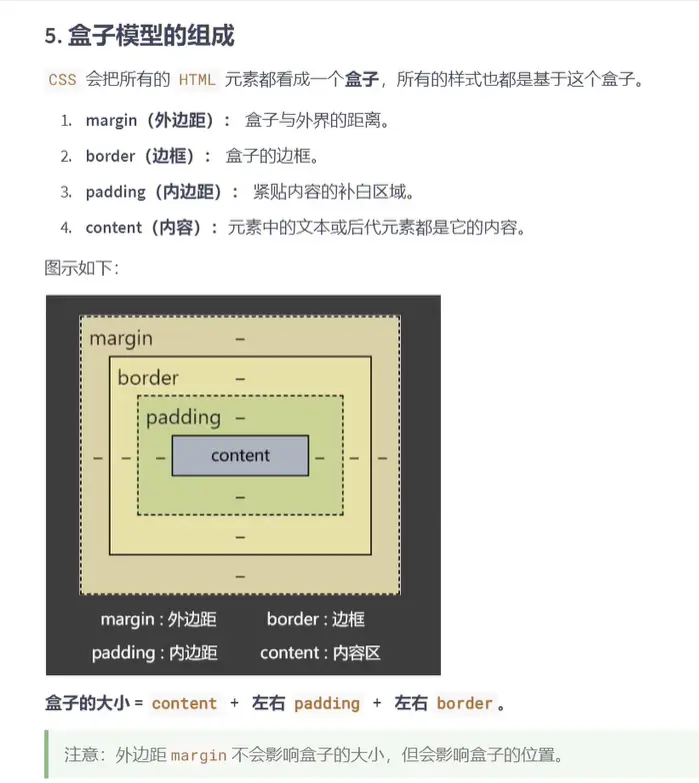
盒子模型

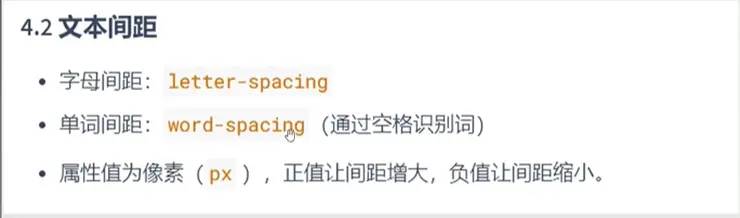
文本操作


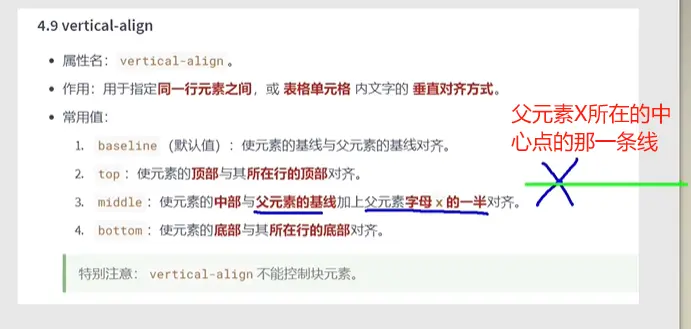
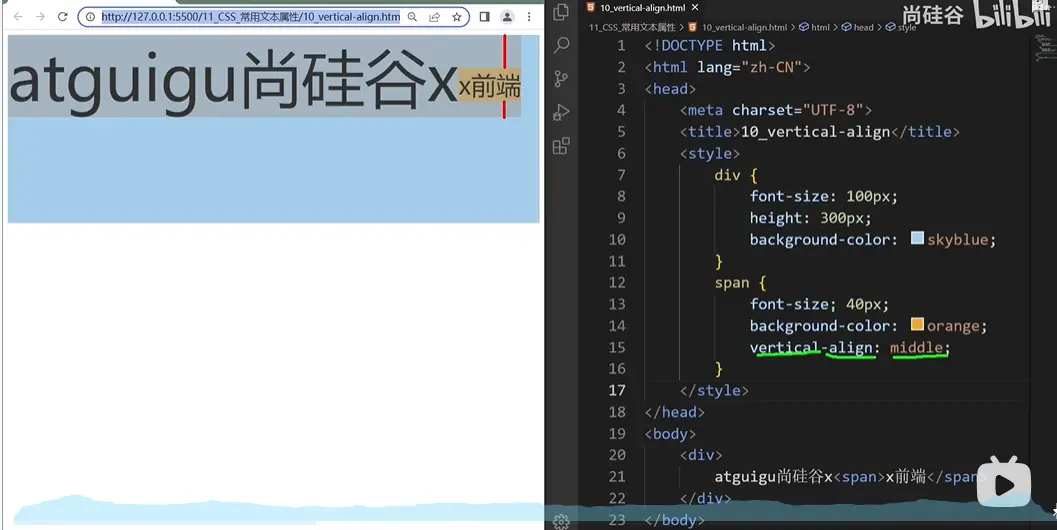
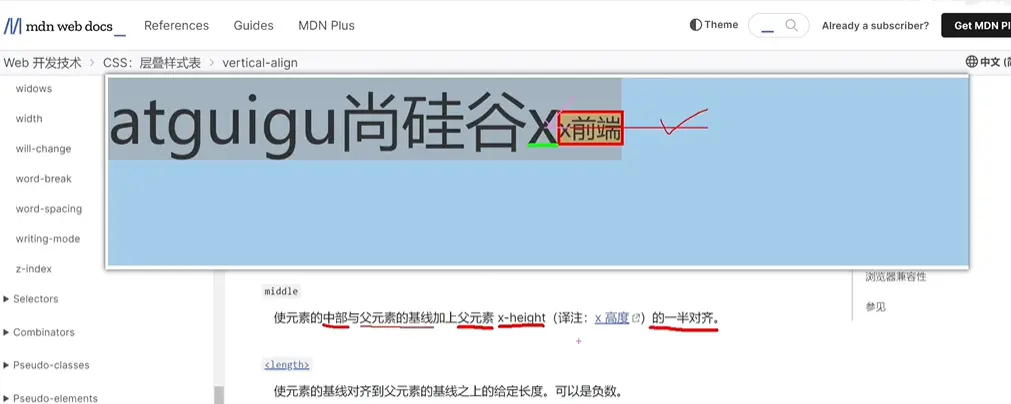
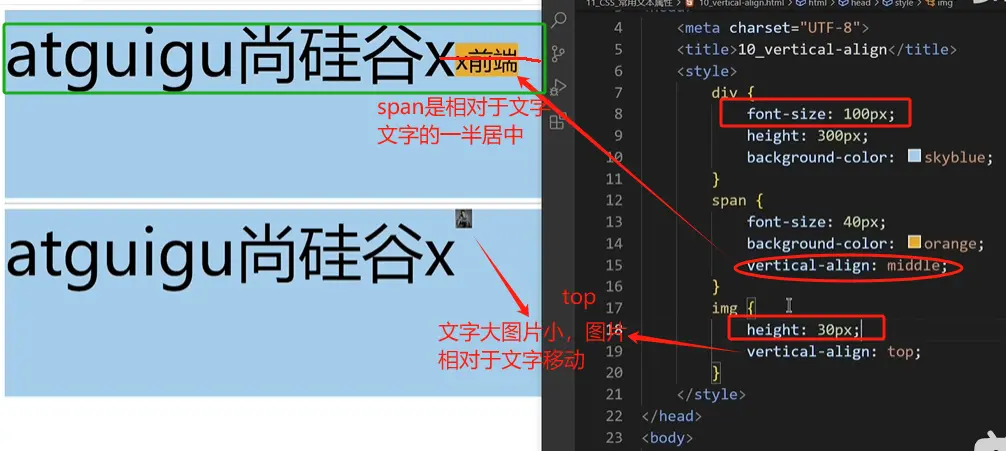
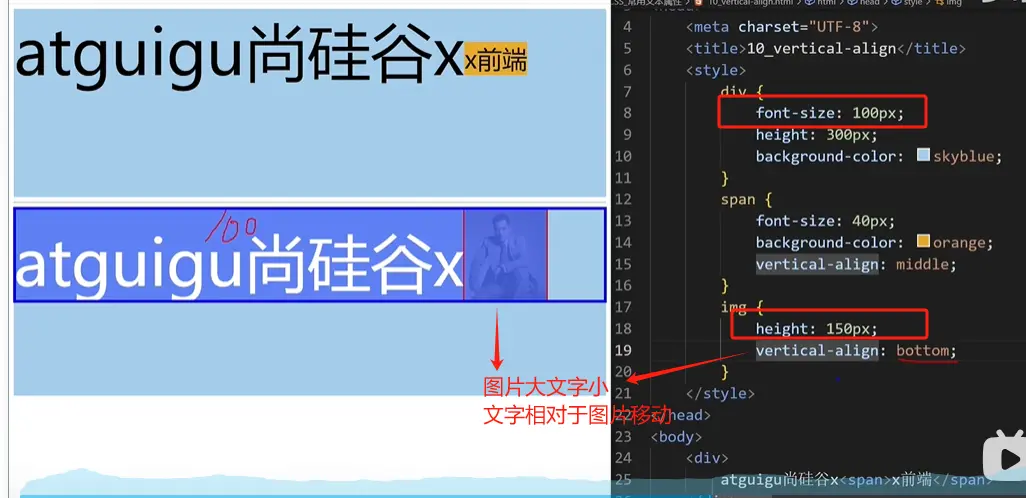
文本垂直操作:vertical-align的使用图示。middle设置居中。
vertical-align 只对行内元素、行内块元素和表格单元格(table-cell)元素生效:不能用它垂直对齐块级元素。





外边距margin
1.对于行内元素来说,左右的margin是可以完美设置的,上下的margin设置后是无效的。对于行内元素来说,左右的padding是可以完美设置的,上下的padding设置后是会被遮挡。反之块元素和行内块元素则正常。 2.给一个固定宽高的块级元素左右margin-left,margin-right设置auto可以实现该元素在其父容器里面水平左右居中,反之设置竖直方向的margin则竖直方向居中。但是行内元素设置无效,因为行内元素无法设置宽高生效。 3.父容器开启flex布局,子容器margin:auto;也可以设置设置子容器居中。

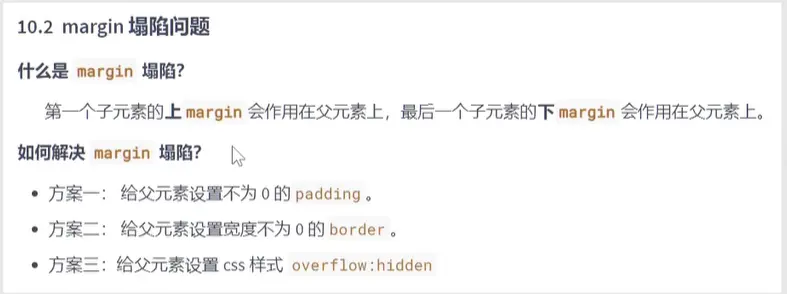
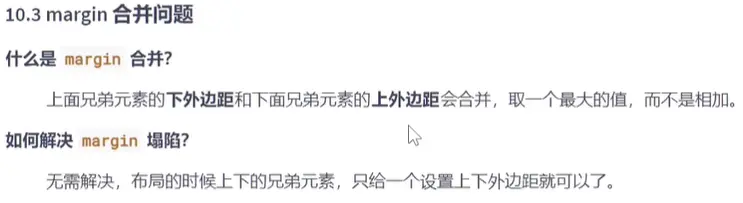
塌陷问题
- margin上下方向异常俗称“塌陷”
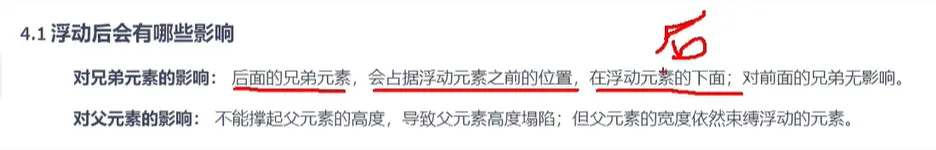
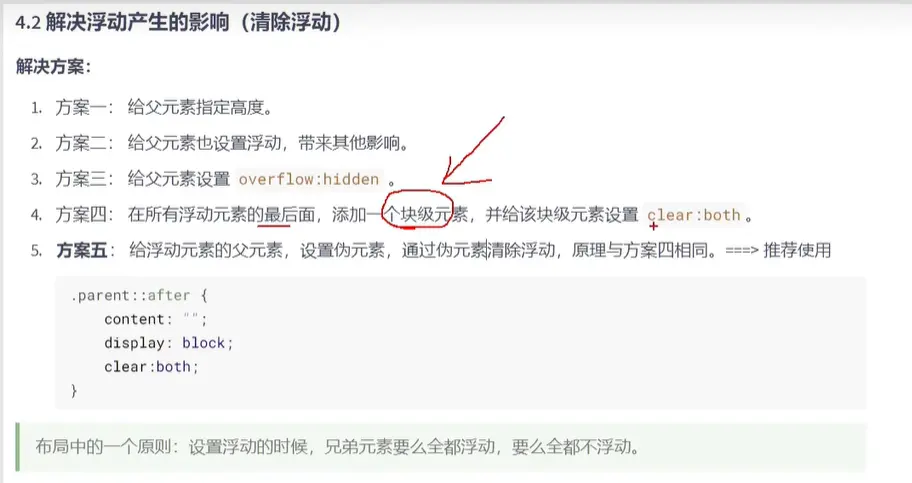
- float引起的父容器“塌陷”问题,而自己本身不会塌陷。自己当前元素脱离文档流后,不再能撑起父元素的高度,导致父元素高度塌陷,但父元素的宽度依然束缚浮动的子元素。解决方法见文章下方浮动解析,如设置父元素清除浮动
- 设置float浮动后的元素不会出现内部子元素上下margin合并问题,也可以清除第一个子元素上边距和最后一个子元素下边距被父元素剥夺问题


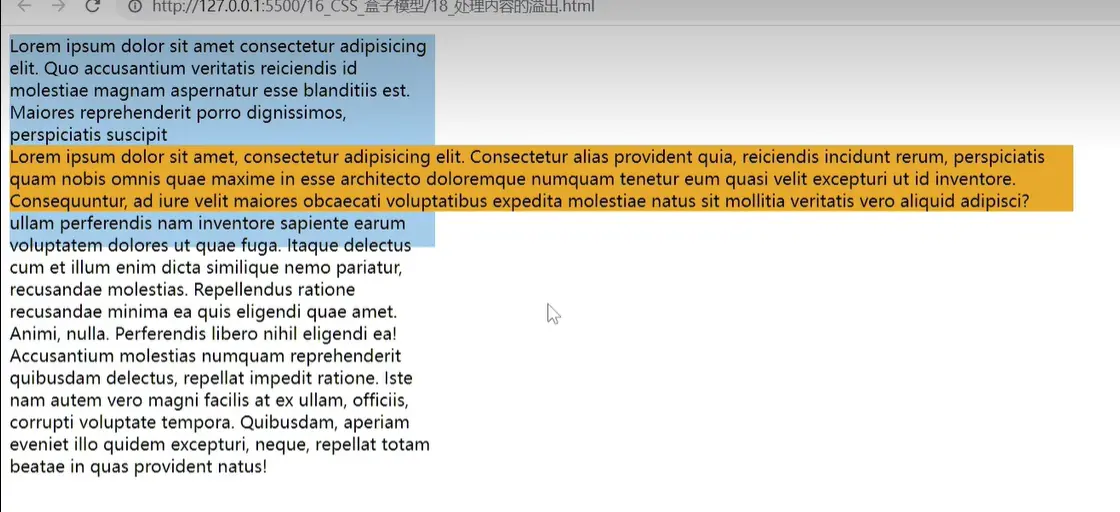
内容溢出问题


样式继承

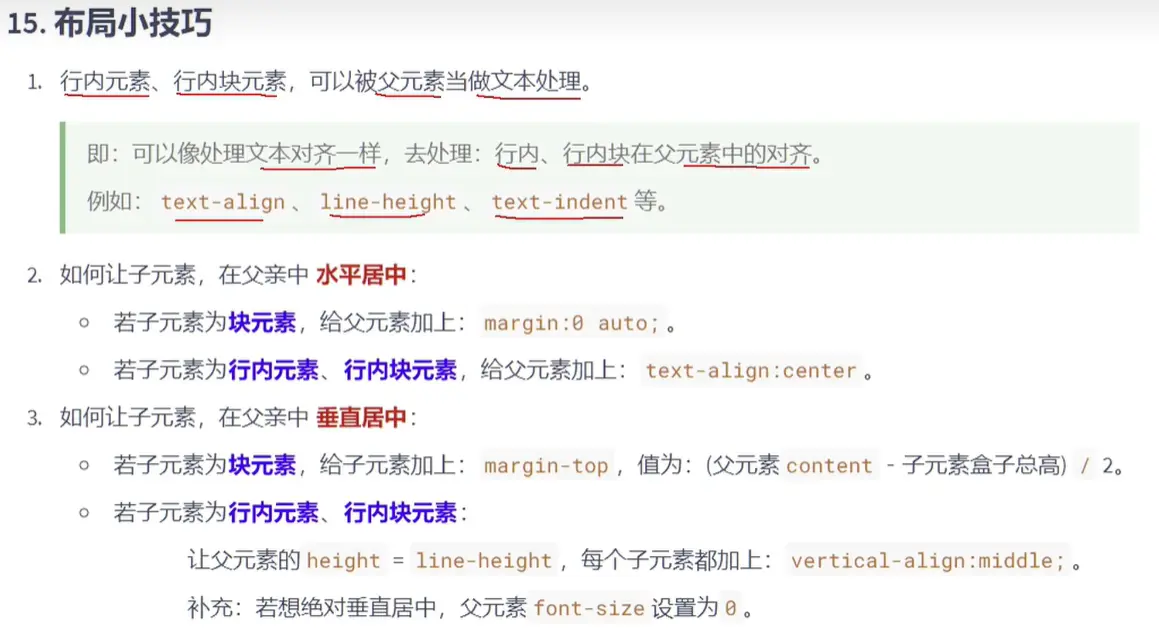
布局技巧

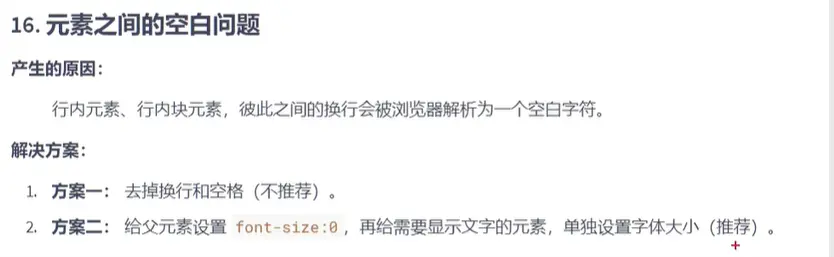
元素空白问题,x基线对齐导致处理


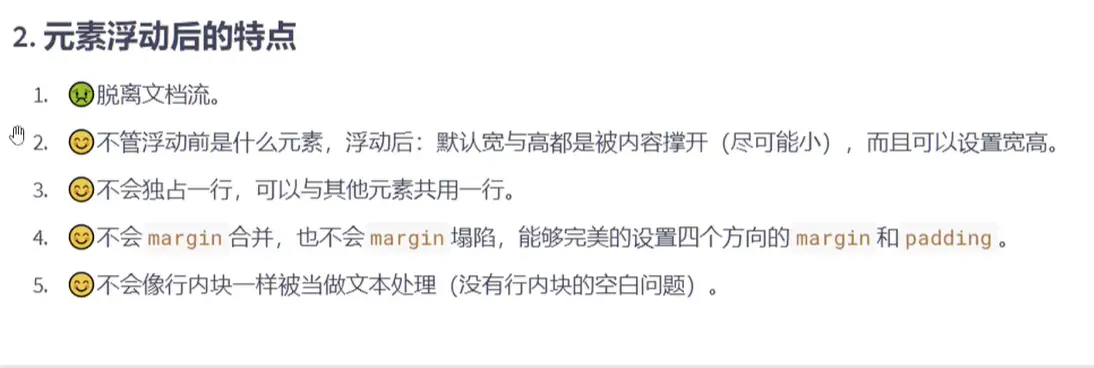
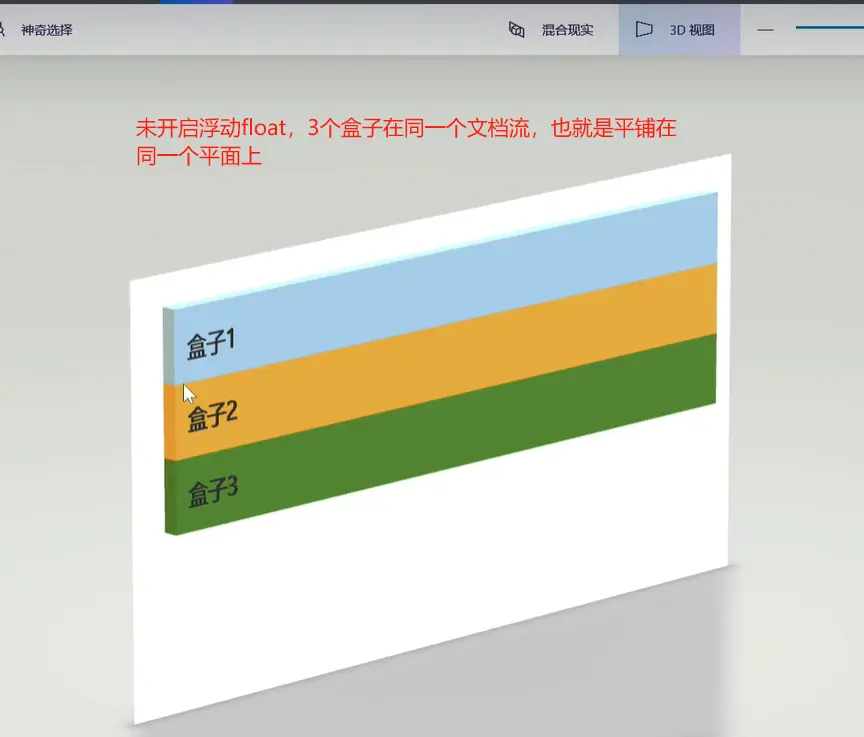
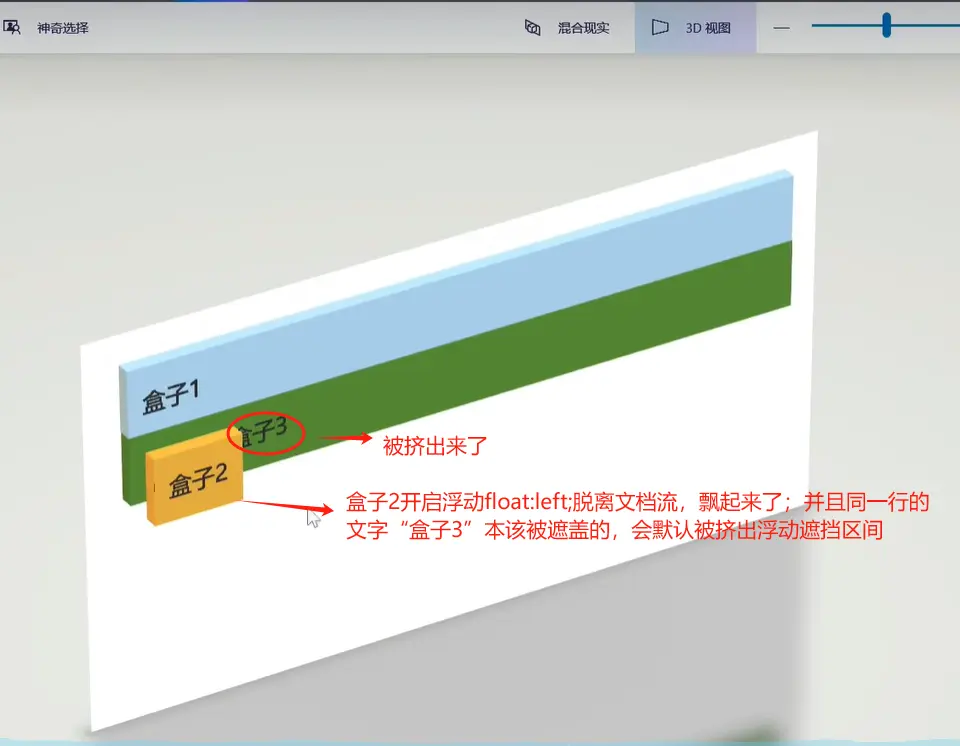
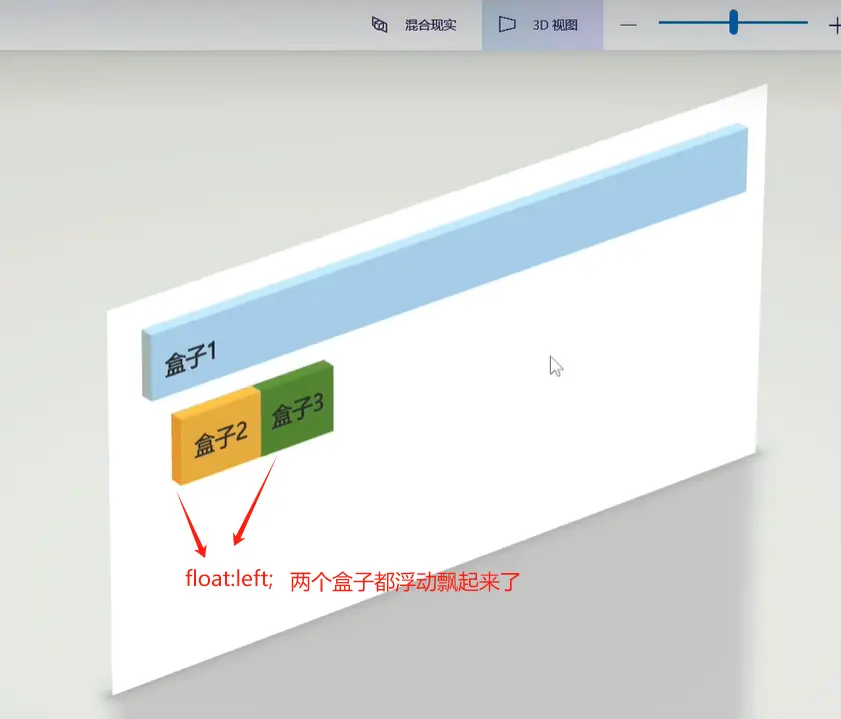
浮动float
- 创建的初衷是为了实现文字环绕效果,也就导致浮动模块盖住的区域内的文字会被挤出来到浮动模块外展示给用户观看。
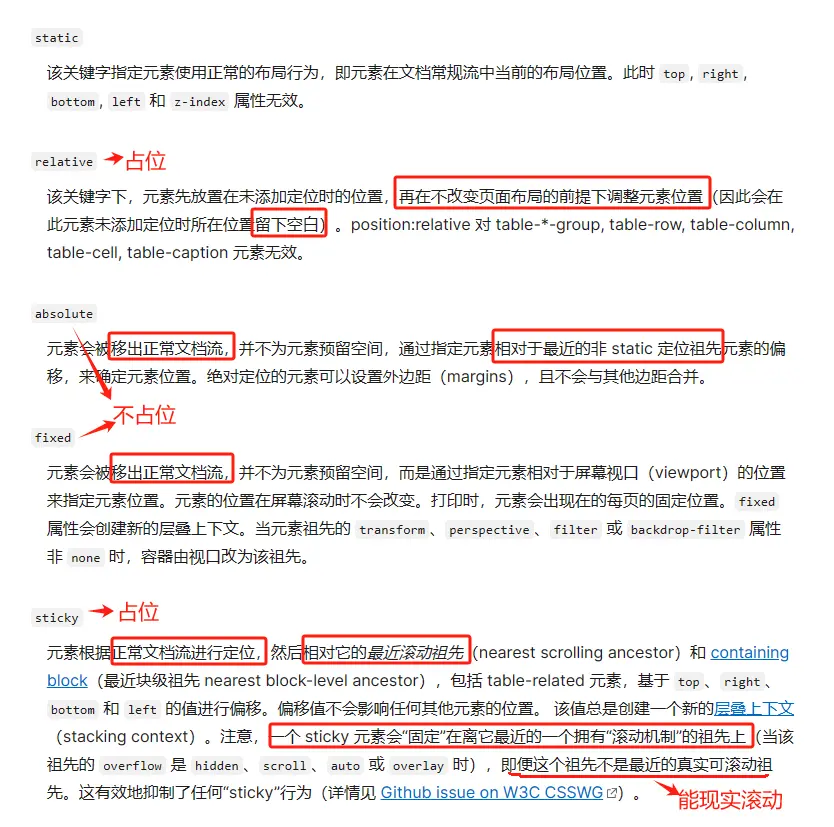
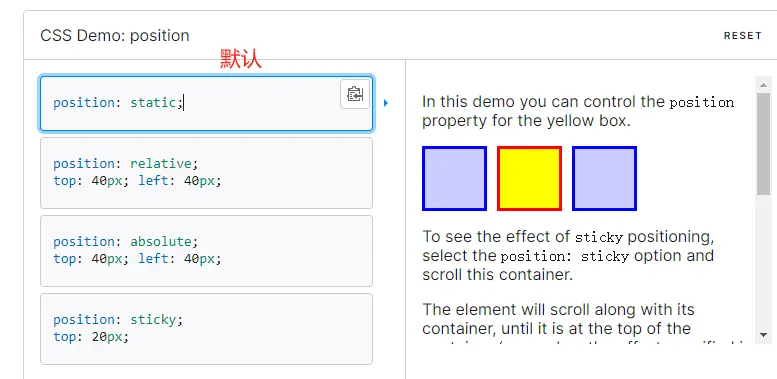
- 定位功能可以代替大部分浮动实现效果。定位模块式:相对定位(relative),绝对定位( absolute),固定定位(fixed),粘性定位(sticky),默认定位模式static。






定位
定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素(换句话说,除static以外的任何东西)。
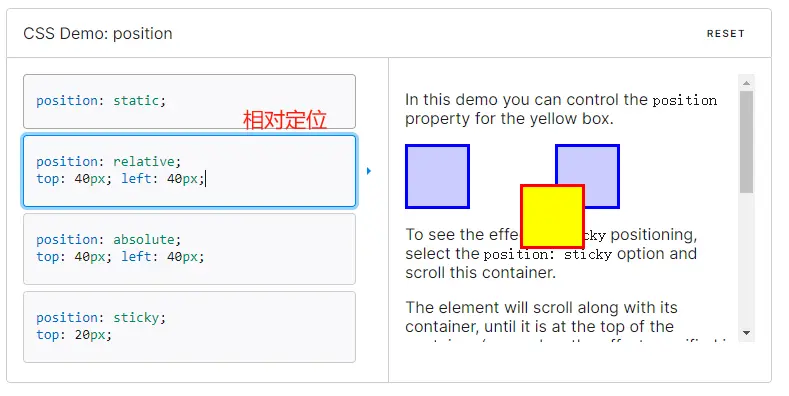
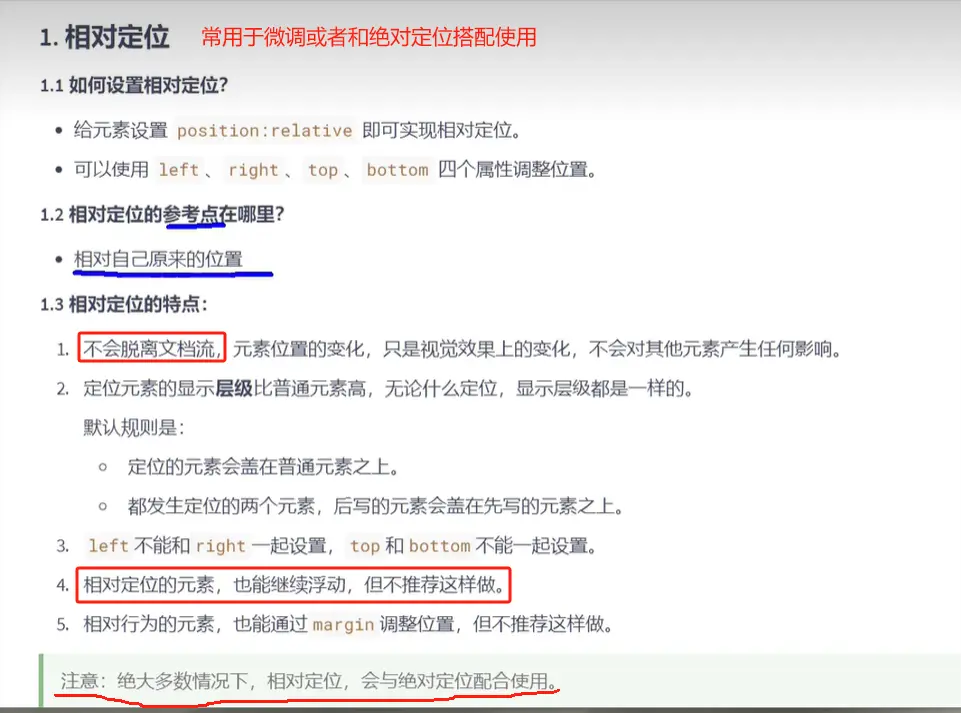
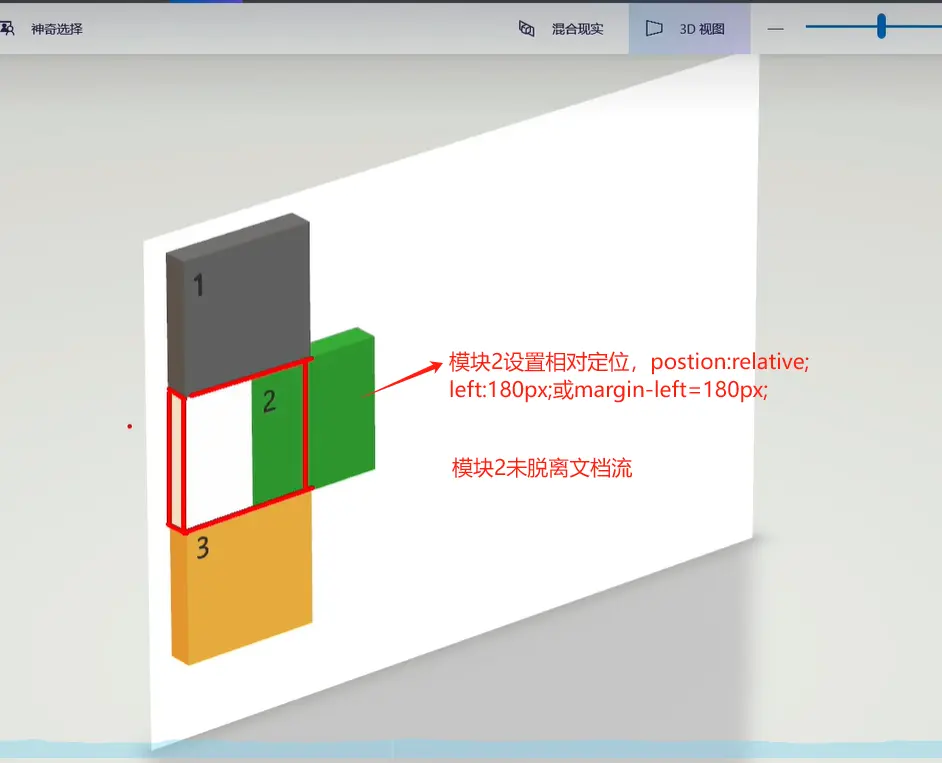
- 相对定位元素(relatively positioned element)是计算后位置属性为
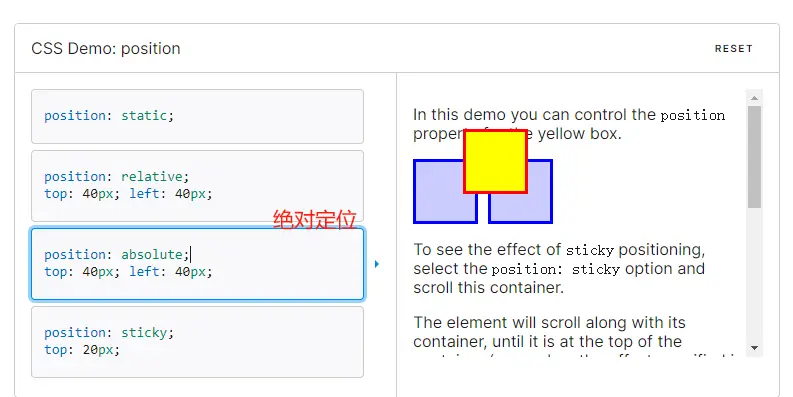
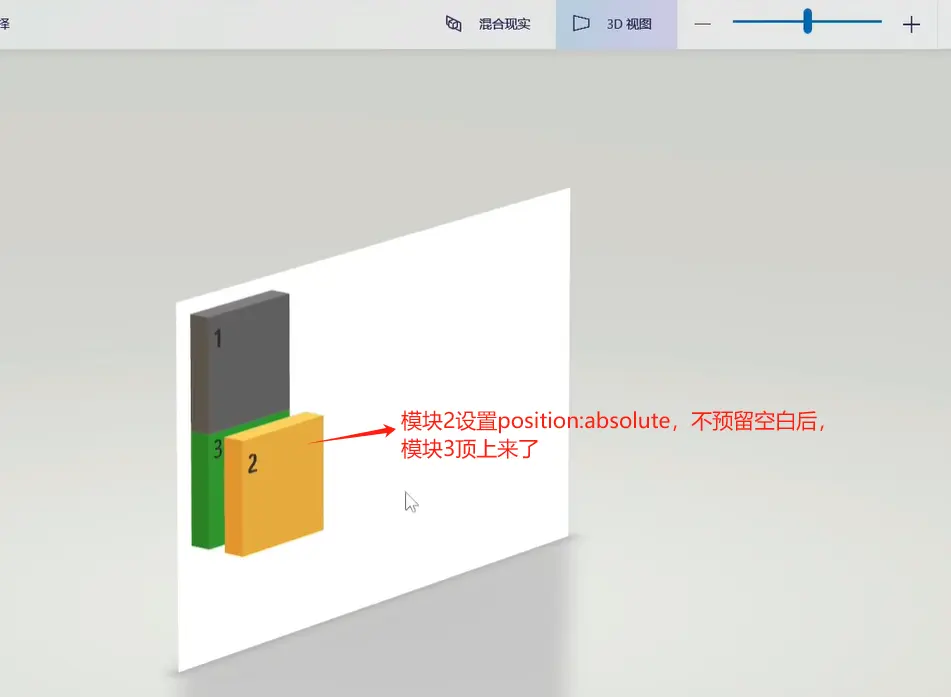
relative的元素,会占用原来位置并留下空白。 - 绝对定位元素(absolutely positioned element)是计算后位置属性为
absolute的元素。绝对定位必须是作用于父级或往上的层级非static模式的布局里面才生效。同时设置float浮动失效。 - 固定定位元素
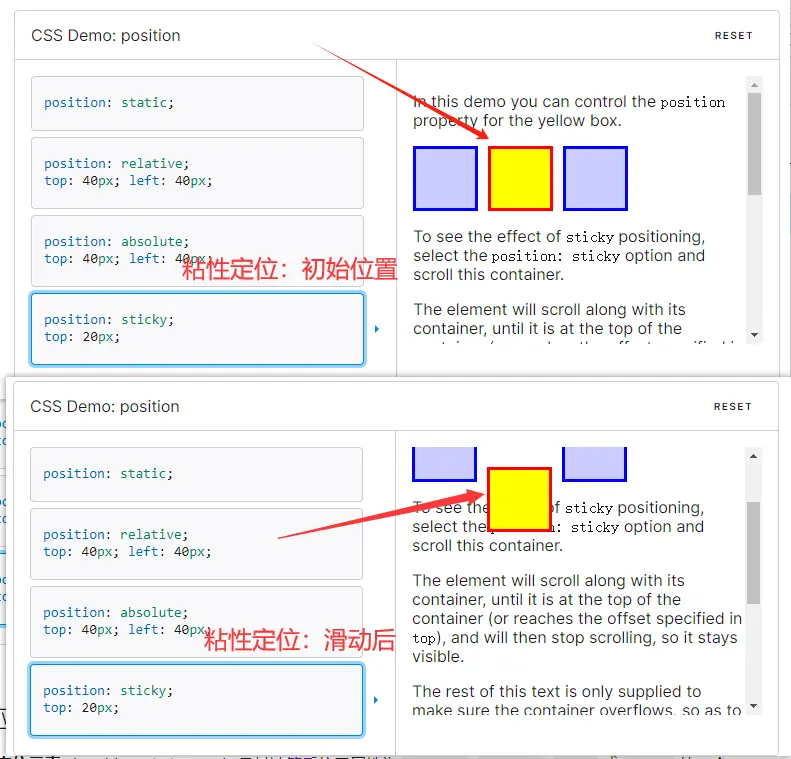
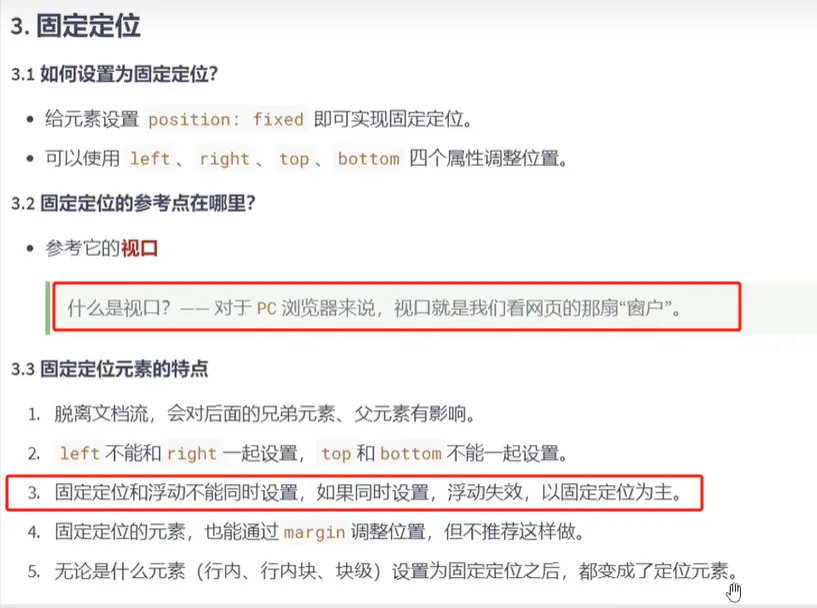
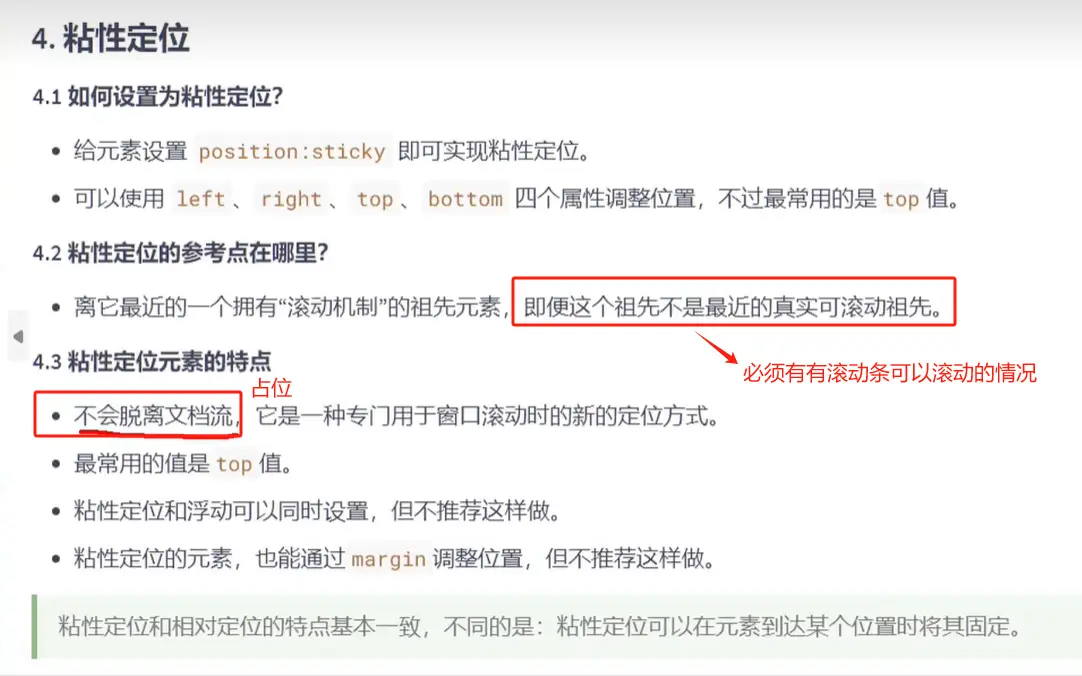
fixed的元素相对于视口html定位,且不随视口滚动而滑动,不占原来的位置。同时设置float浮动失效。 - 粘性定位元素(stickily positioned element)是计算后位置属性为
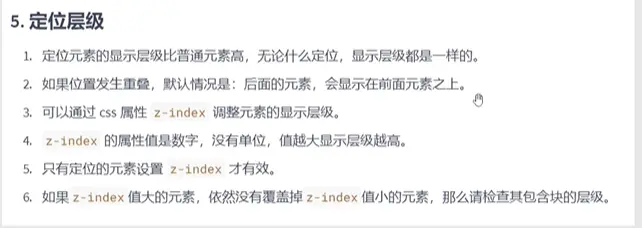
sticky的元素。 注:所有的定位都是同一层级。建议大模块用浮动,微调用定位。










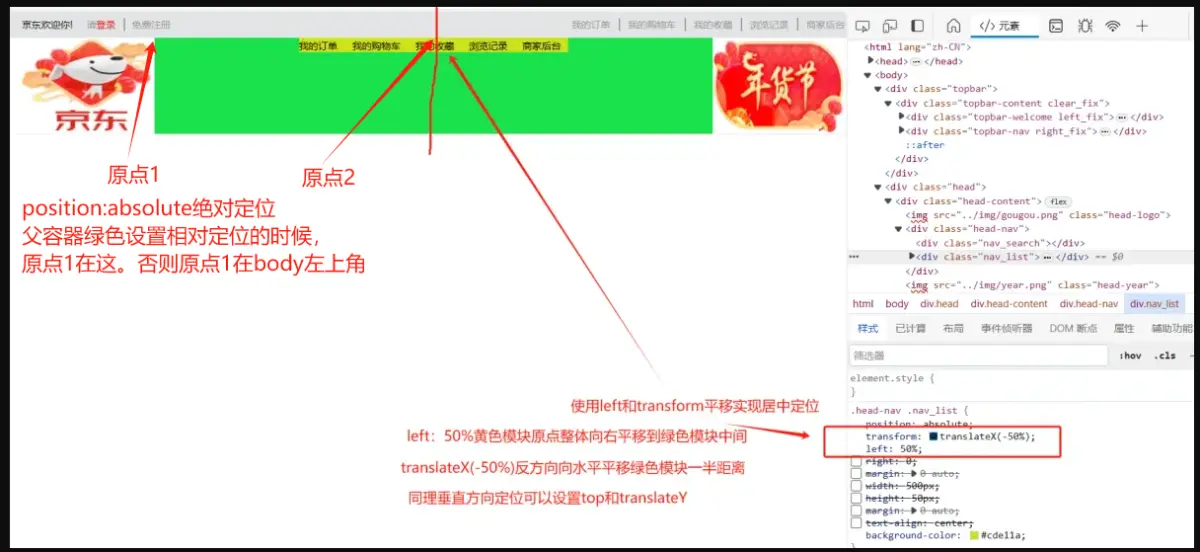
给一个span块元素设置宽高是不生效的,有特殊情况可以如下操作:
- 通过设置absolute绝对定位和fixed固定定位后设置span宽高可以生效,其它定位方式不生效
- 设置display: inline-block;行内块元素设置span宽高可以生效


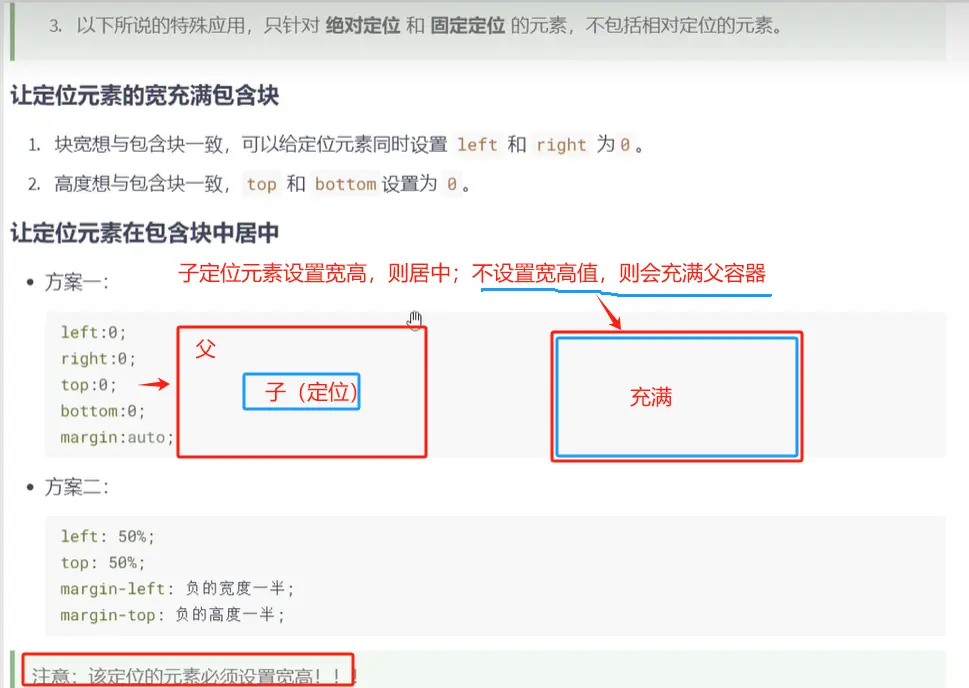
- 绝对定位和固定定位margin的居中方式,在设置了宽高后,可以居中。不设置宽高,则充满父容器。
- transform: translateX(-50%);平移的居中方式,不用设置宽高。

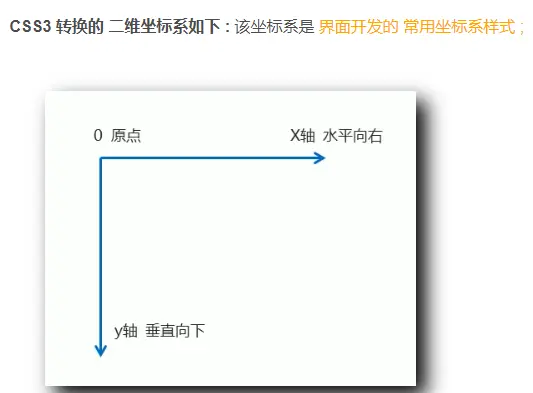
元素变换transform
移动盒子模型位置的方法 :
- transform: translate 中可以传入百分比值 , 百分比是相对于元素自身尺寸来说的 ;
- 通过定位样式移动盒子 : 相对定位 relative 样式 , 绝对定位 absolute 样式 ;
- 通过设置盒子外边距 : 外边距 margin样式 ;
- 2D 转换中的 Translate 移动 ; transform: translate() 样式 ;
- Translate 移动 相对于其它方式 移动盒子模型 的优点 : 使用 Translate 移动标签元素 , 不会影响其它元素的位置 , 不会脱标 ;
- Translate 只能移动块级元素 , 对于 行内元素 / 行内块元素 是无效的 ;


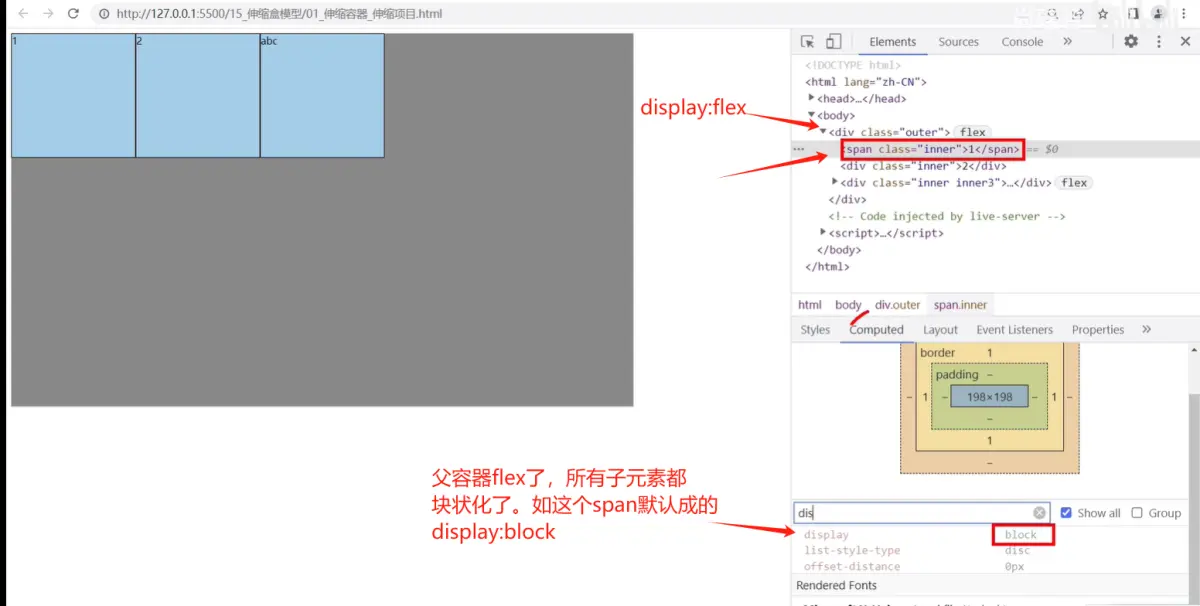
弹性盒子模型flex
- 弹性盒子又叫伸缩盒模型,或者叫开启flex模式。子元素默认沿着主轴方向排列。
- 定位元素与弹性盒子都会变成“行内块”化,弹性盒子作用于子元素,定位元素作用于自身。





浮动与弹性盒子选择上的区别: 浮动(float):可以让元素同行显示,元素排列不下时会自动让元素换行显示。 弹性容器(display: flex):可以让元素同行显示,元素排列不下时不会自动换行,而是将元素进行压缩排列显示,除非设置flex-warp属性才会换行显示。
flex(弹性盒子)
采用flex布局的元素,称为flex容器;这个容器的子元素称为flex项目。
格式:display: flex; 写在父级元素(容器)里
容器属性
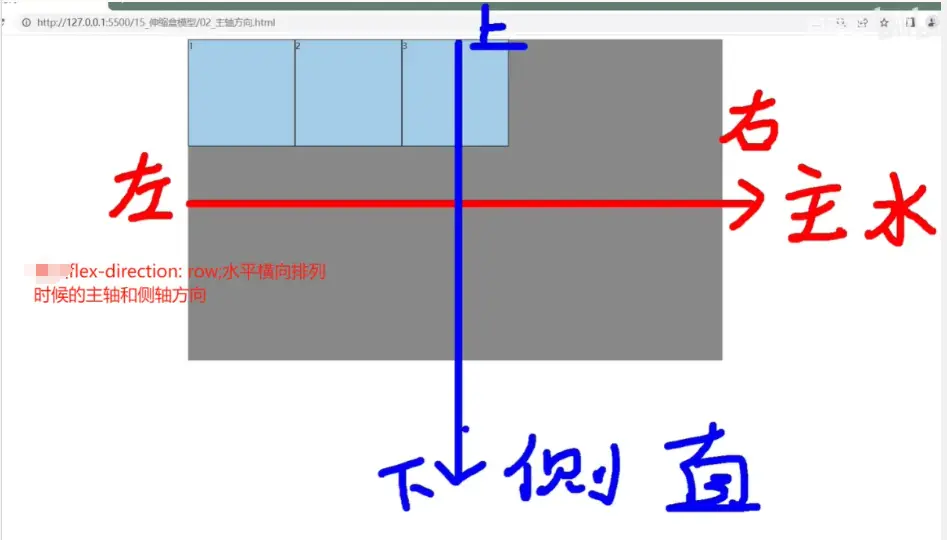
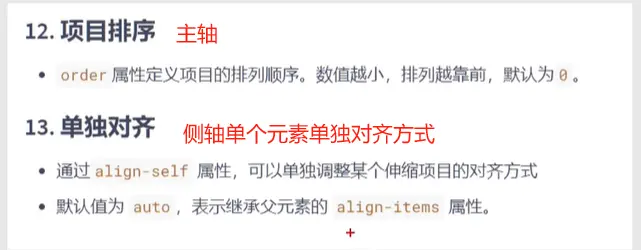
1. flex-direction: 主轴方向
2. flex-wrap: 主轴一行满了换行
3. flex-flow: 1和2的组合
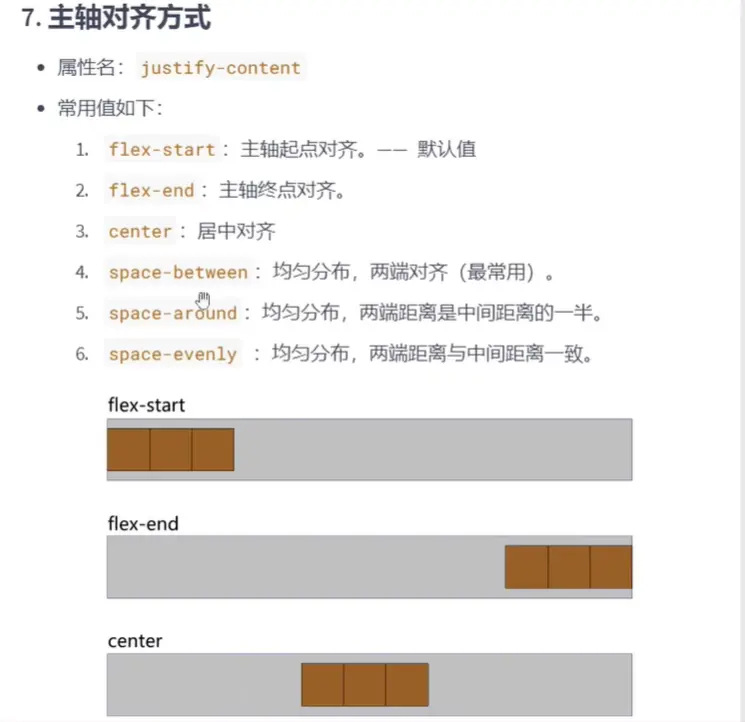
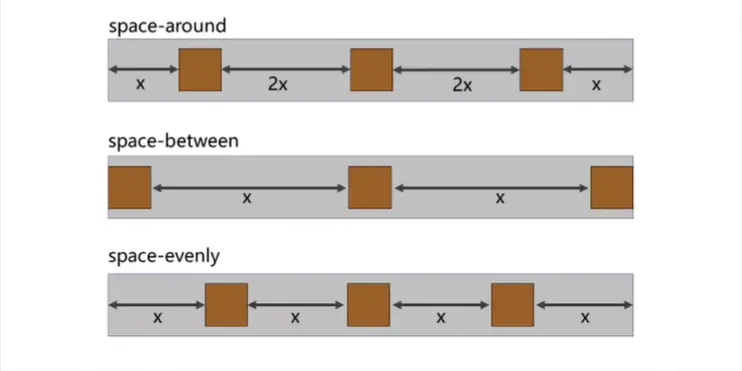
4. justify-content: 主轴元素对齐方式
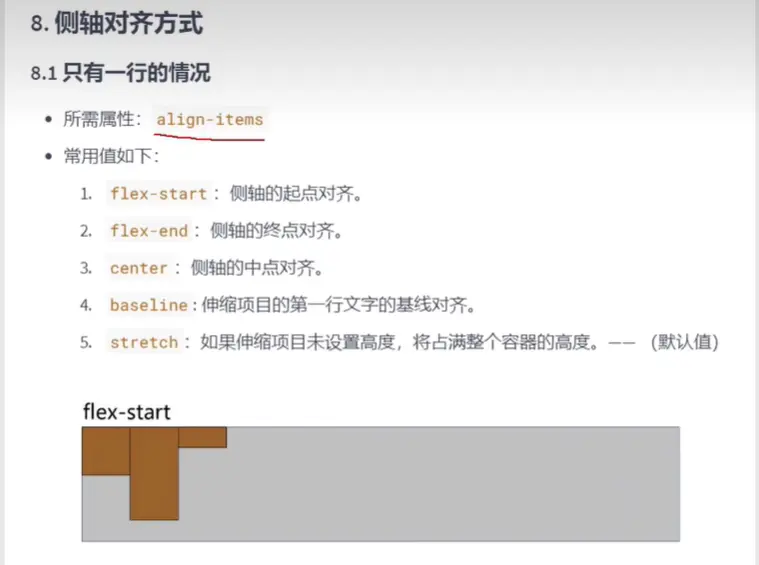
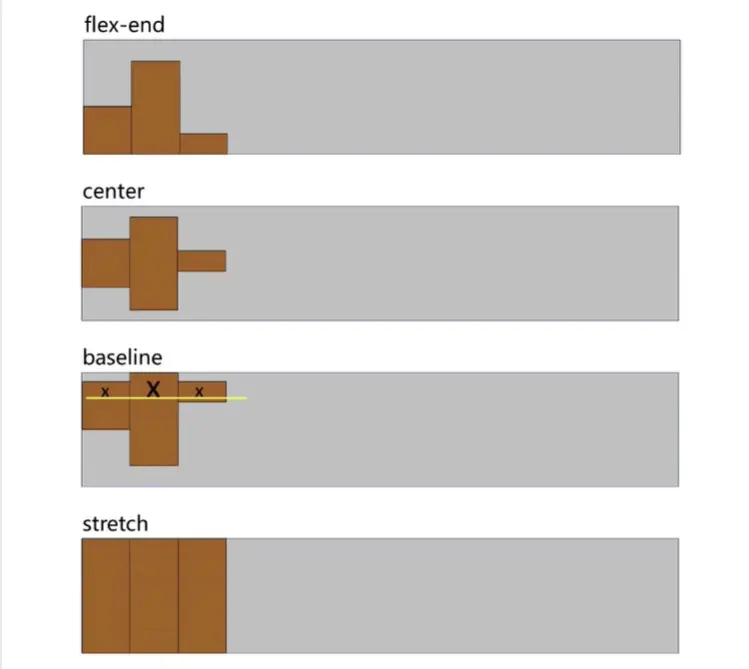
5. align-items: 交叉轴元素对齐方式//单行
6. align-content: 交叉轴行对齐方式//多行

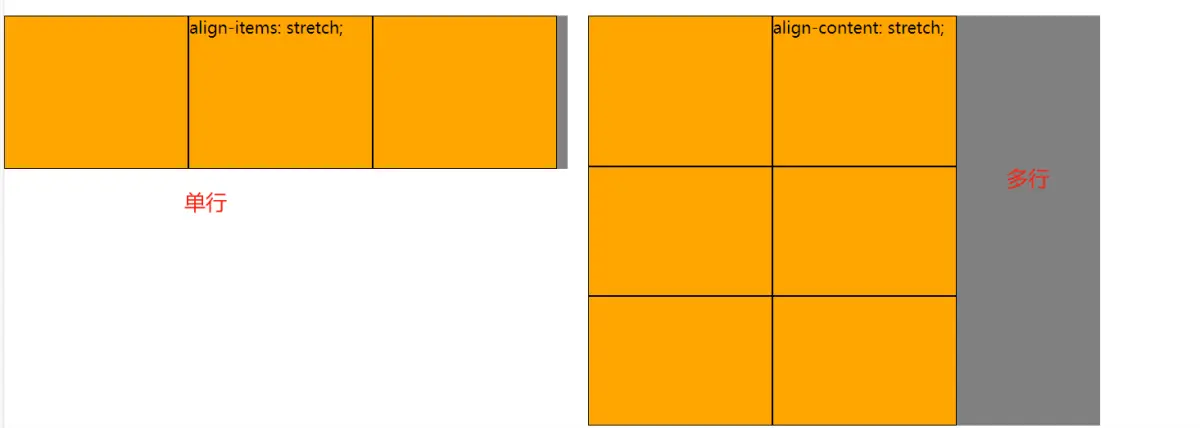
侧轴: align-items:stretch;属性是单行子元素默认值,在不设置固定高度的时候,侧轴方向高度自动充满父容器。子元素设置固定高度时,与flex-start效果一样。 align-content:stretch;属性是多行子元素默认值,在不设置固定高度的时候,侧轴方向高度自动平分父容器。子元素设置固定高度时,与flex-start效果一样。





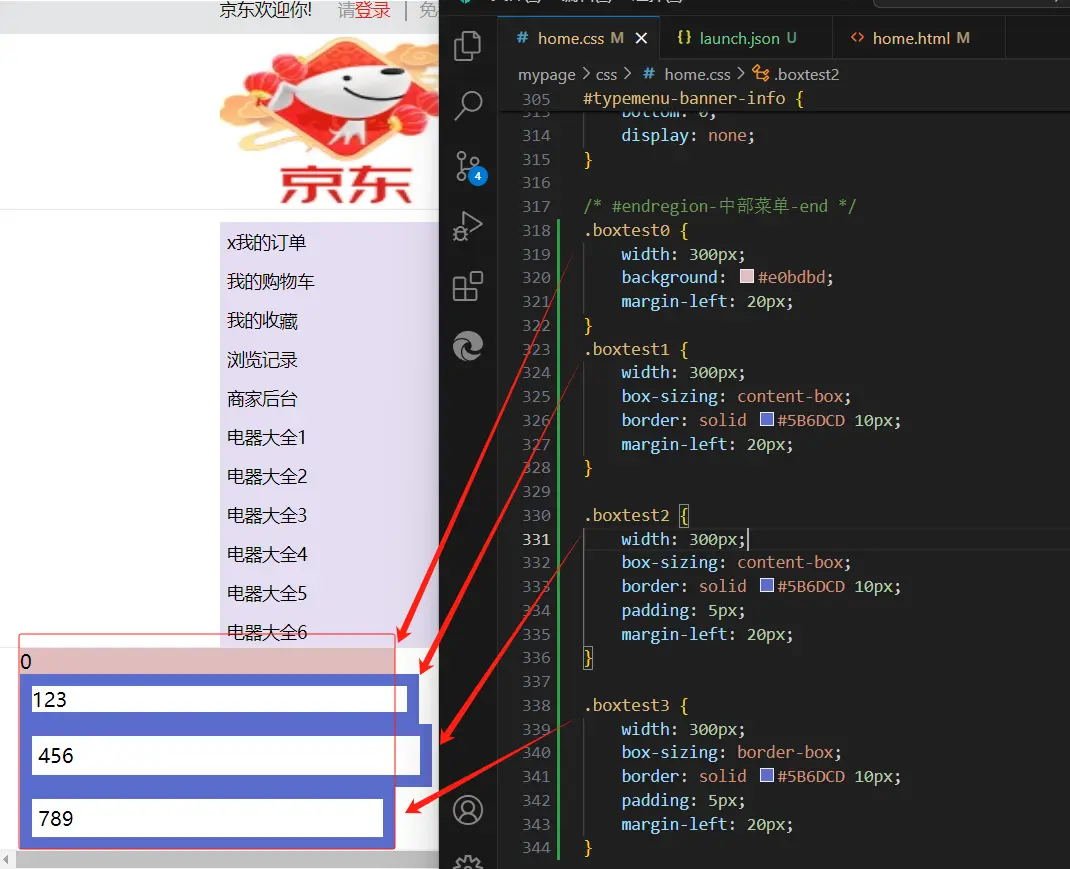
border边框使用
- box-sizing设置 content-box: padding不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding) 此属性表现为标准模式下的盒模型。
- border-box设置 padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )

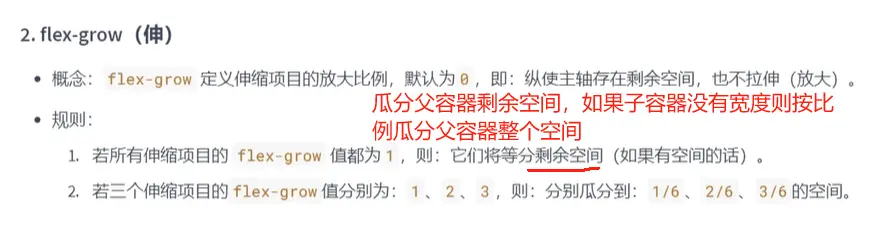
拉伸和压缩



响应式布局
- 可以设置在不同的媒体特征下时,显示不同的样式。如屏幕宽度达到小于(max-width)一个临界值的时候,显示手机移动版网页等;大于(min-width)一个临界值则显示pc端网页样式。

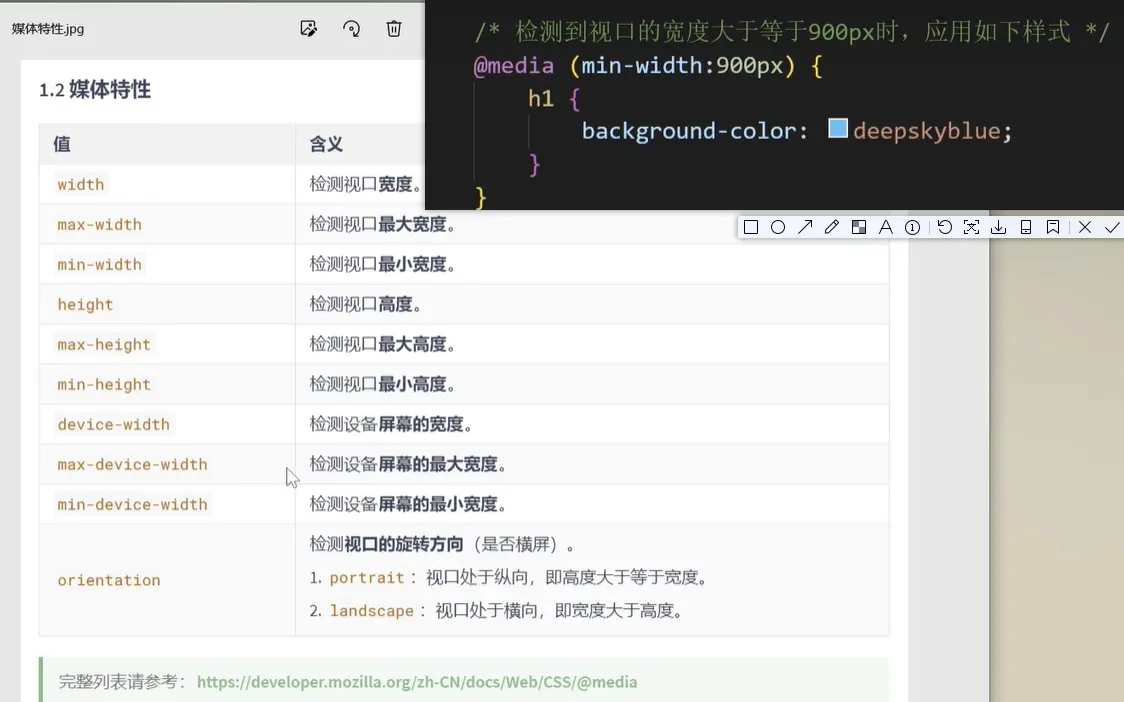
媒体查询特征.png

媒体类型.png

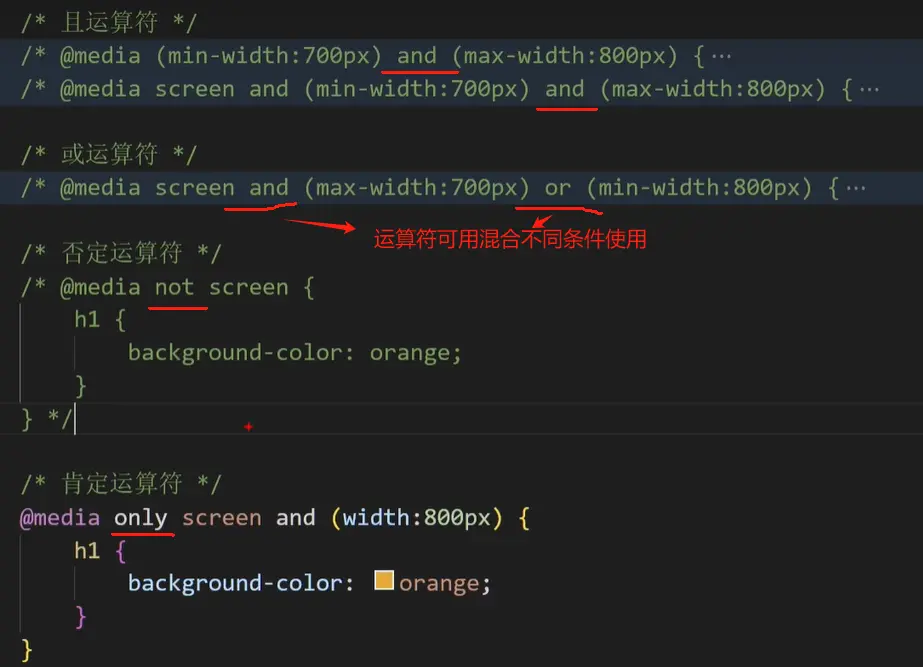
媒体运算符.png

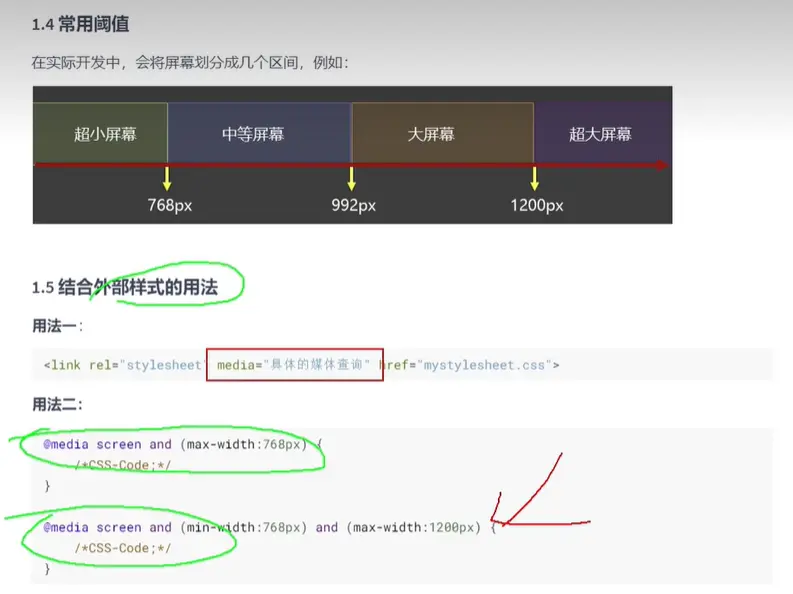
image.png
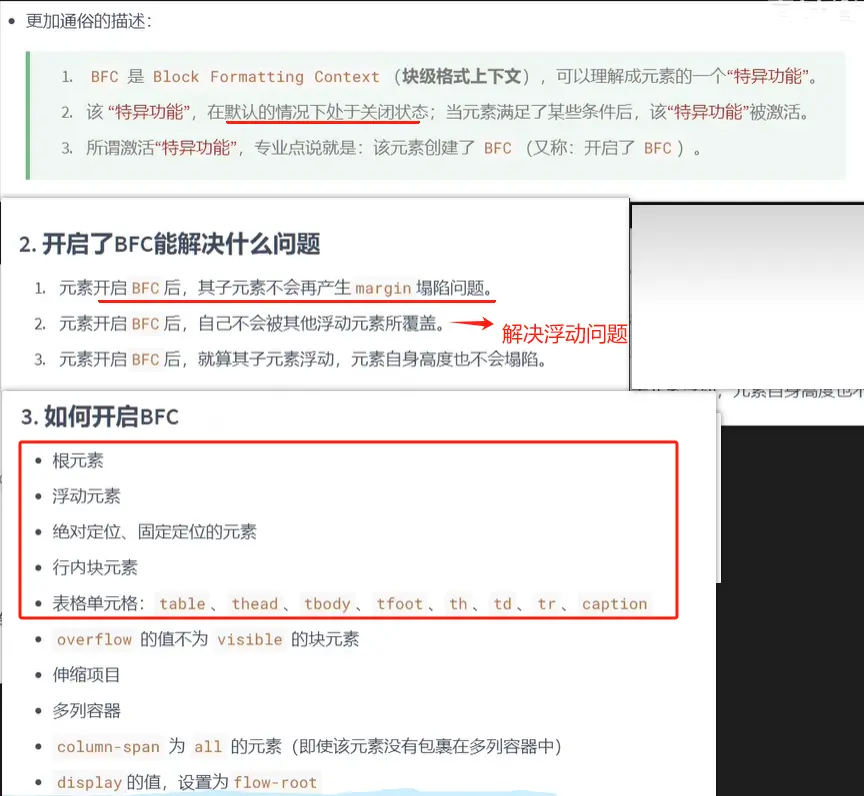
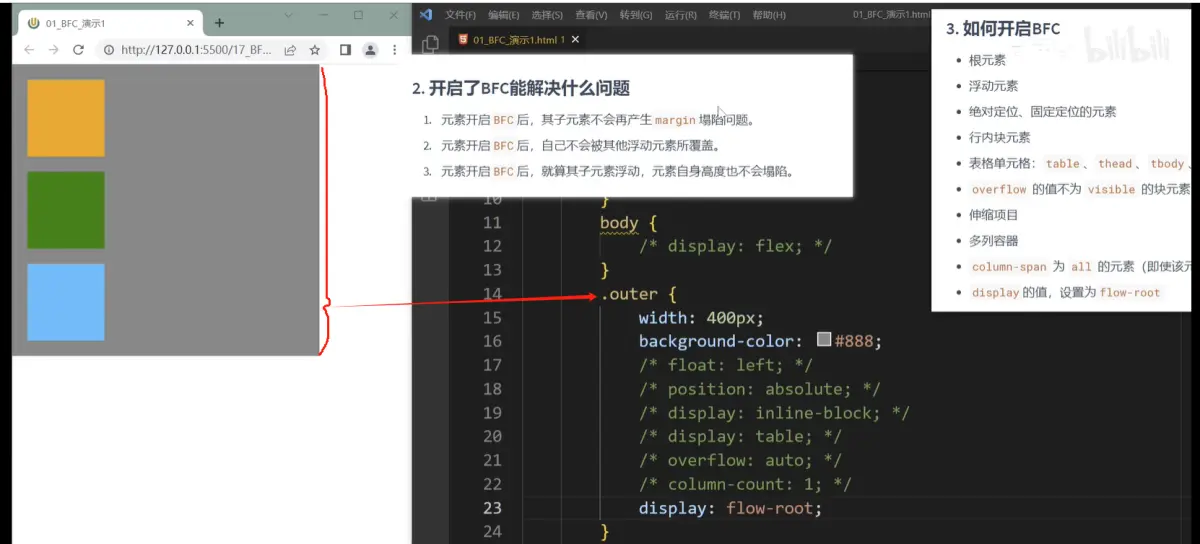
BFC功能---全称:块级格式化上下文

开启BFC.png

开启BFC.png
