前端组件化开发
前言
当前以及未来的前端开发,一定是:【组件化】、【模块化】,试想我们在以后的开发工作当中,每个人负责自己手上的业务,当进行代码合并的时候,如果不是采用如上的模式,那么一定会产生很多代码的冲突,因此,组件化,模块化是一种十分利于团队合作的开发模式,比如现在有一个页面,以前自己在写代码的时候,是很少会有冲突的,但是对于一个团队而言,就于个人平时的学习的开发是不同的了,为了保障团队开发的流畅性和有效性,肯定是不会让每个人同时去修改一个代码文件的,而是拆成的不同的模块去开发。该开发的合作模式不仅是有利于团队的合作,也是有便于组件的复用、方便后期的维护、减少页面的冗余代码。
那么我们一般将组件怎么来分类呢?
- 业务组件 【只对该项目的业务有效】
- 普通的业务组件: 没有什么复用性,只是单独拆出来完成业务的一个模块。 举一个例子吧

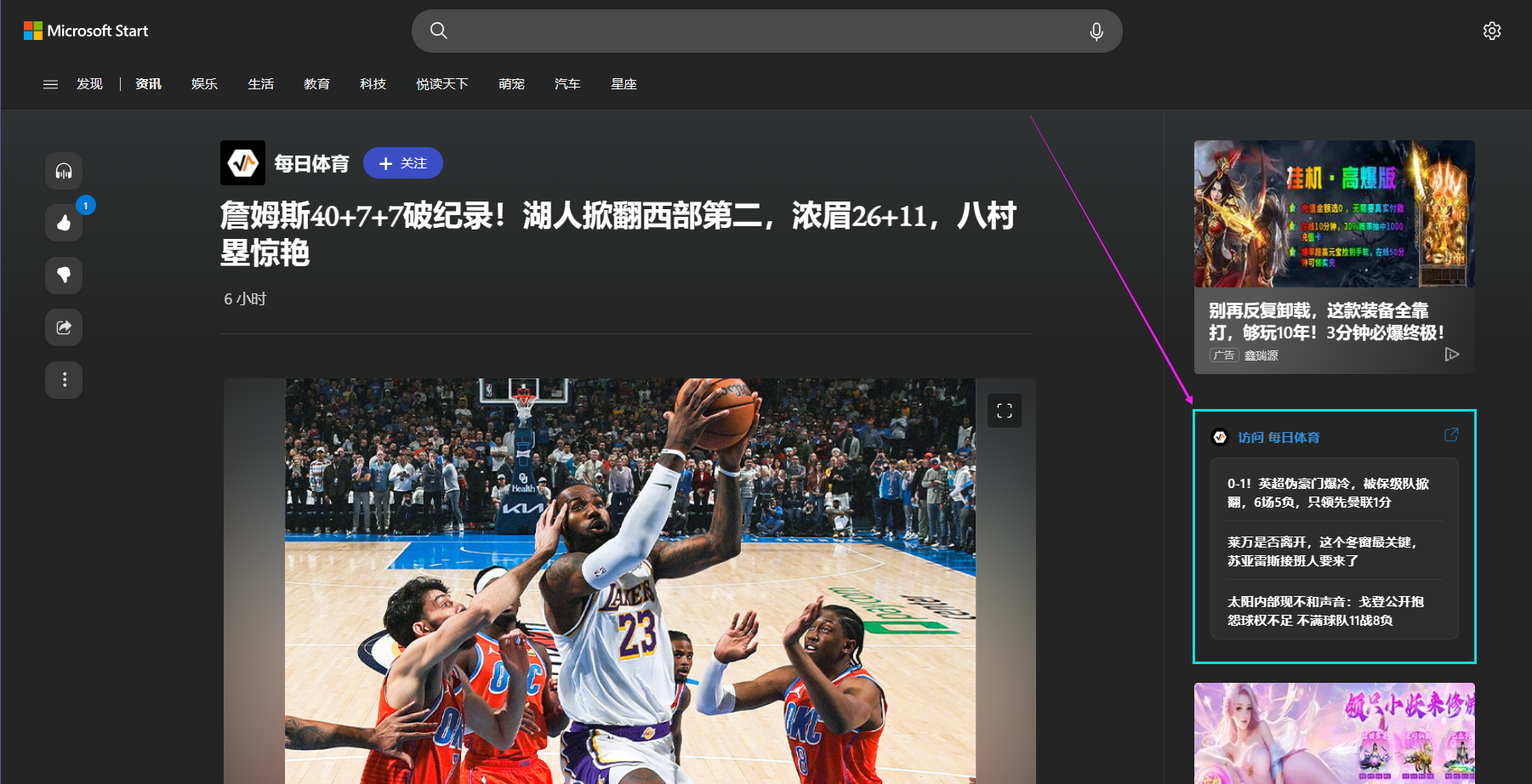
在该体育新闻详情页面,蓝色框选中的组件,是一个推荐其它相关新闻的跳转链接栏,用户点击其中的新闻标题可进入该新闻详情页,此时我们可以发现,它是不是可以单独进行一个组件的封装,因为它有着自己的业务逻辑在里面【HTML、CSS、以及发起网络请求获取新闻标题的和跳转的JavaScript逻辑】。但是呢,该组件不是一个具有复用性的组件,因此将此类组件分类为普通的业务组件,将其单独抽离成为一个模块,单独进行开发,以完成其相关的业务。
- 通用型的业务组件:具有复用性,在多页面进行使用。 举一个例子吧

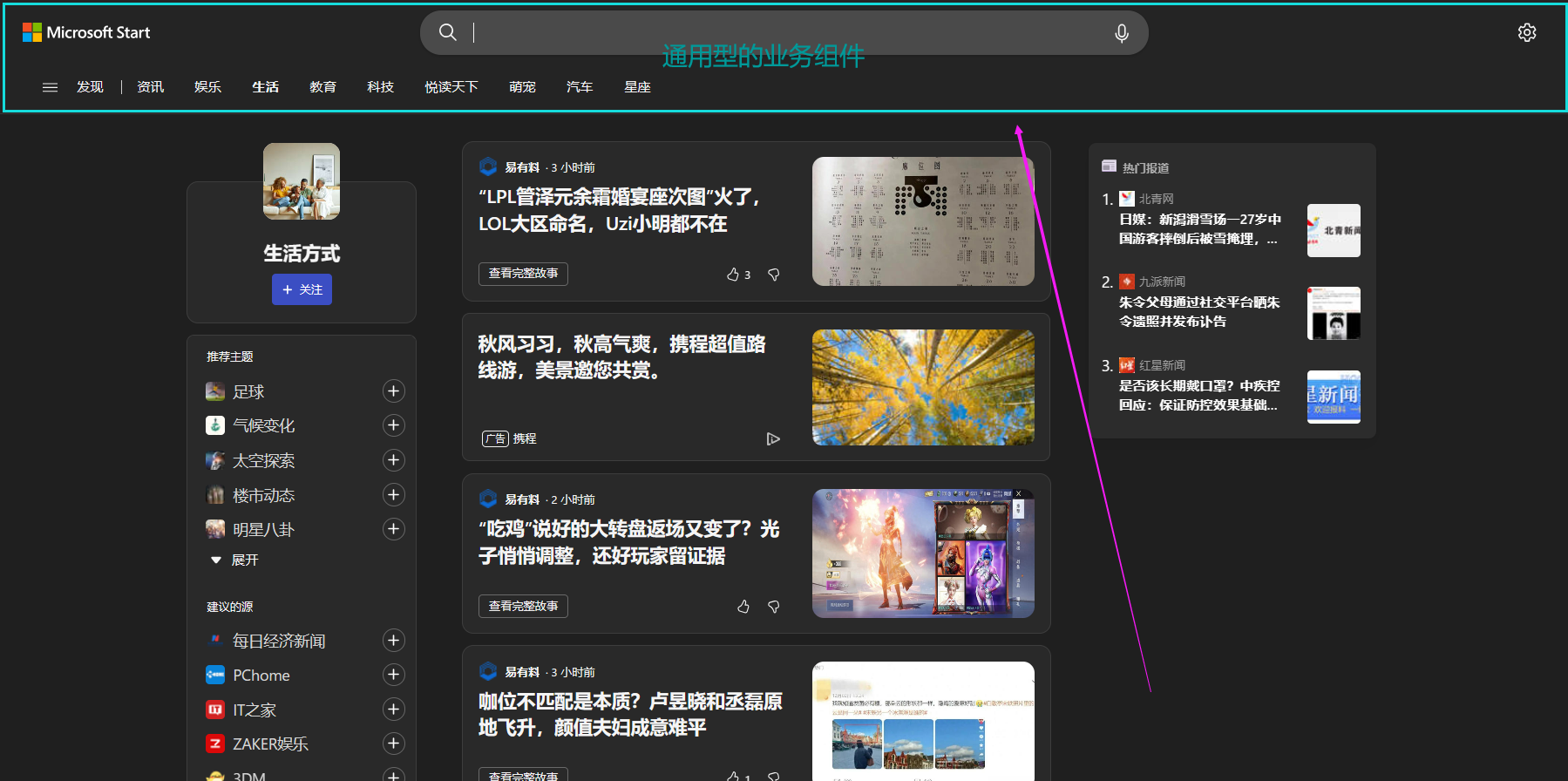
如上的 搜索导航栏,在多个页面都进行了复用,实现了共同的业务功能,可以搜索,可以有导航链接。这样在多页面中都需要它来完成同样的功能的组件就分类为通用型的业务组件。
- 功能组件 【对多个项目的业务都有效,例如UI组件库中的组件】
- 通用功能组件 举一个例子吧

就比如这个 Card 卡片,我们以后其它项目中也会用到一样的设计来进行内容的展示。
那么,组件化的开发会带来什么呢?
正是因为组件化的开发,必然是会带来“工程化”的处理。也就是基于webpack等工具【 vite / rollup / turbopack… 】
实现组件的合并、压缩、打包... 实现代码的编译、兼容处理、校验... ...............结语
胸有惊雷而面如平湖者,可拜上将军也。