nicegui布局细节补充——容器高度与滚动条
前面的章节我们已经学会了 nicegui 中常用的各种布局方式:flex 和 grid 布局。这节我们将详细讲解容器高度以及滚动条的问题。
实战:

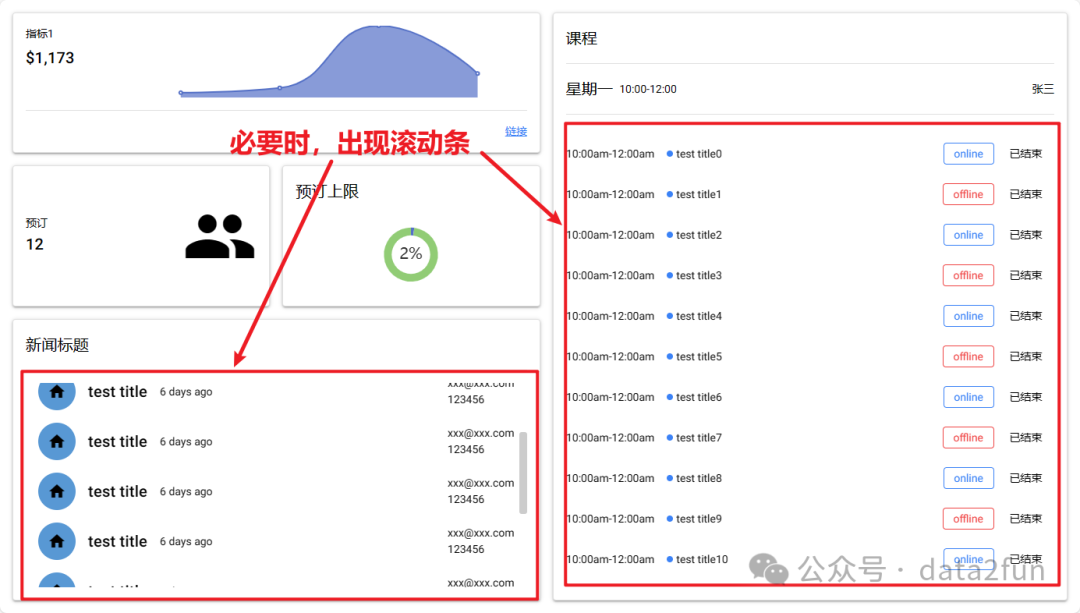
- 只有左下和右边的卡片中的列表内容部分,才会出现滚动条
- 整个布局刚好铺满整个窗口,就算动态修改浏览器窗口大小也是如此
本节使用的 nicegui 版本为 1.4.20
高度溢出处理
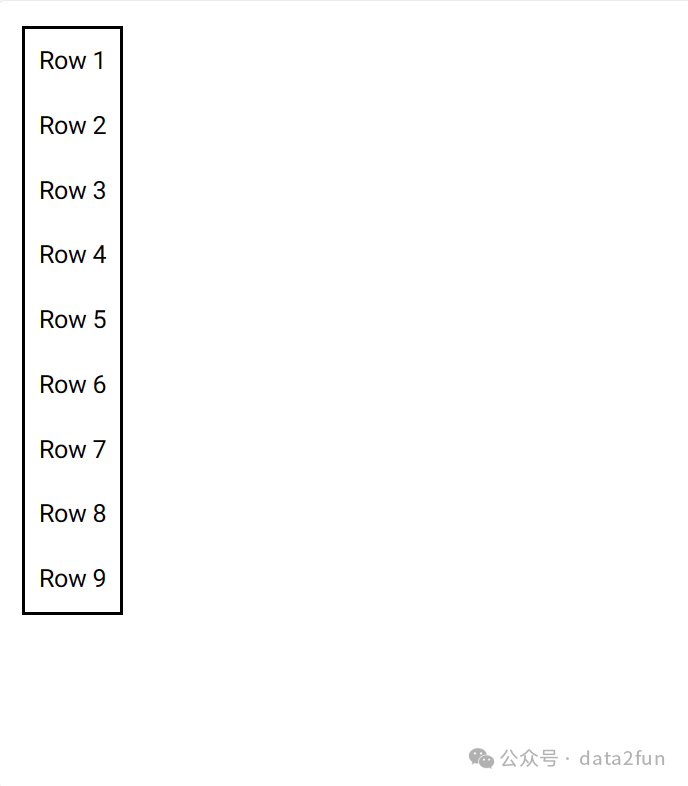
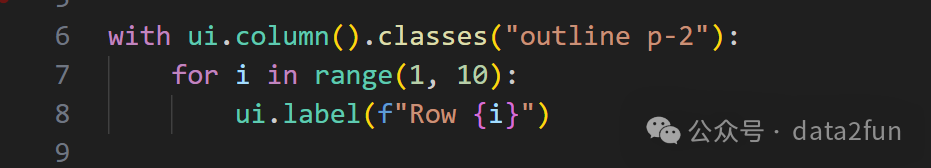
创建一个容器,放入10个label


可以看到,容器的高度和宽度,由内容本身支撑。如果我们追加更多的内容,最终内容超过了浏览器窗口高度,此时窗口就会出现滚动条。
很合理吧,总不能说内容超出了可视范围,直接把多余内容干掉吧。所以,所有的规则设计核心就是:“尽可能展现内容,避免信息丢失”
在 web 中,普通的容器宽度实际上是填满整行的。但是 nicegui 中,大部分都是用 flex 容器,所以才会看到宽度由内容支撑的情况
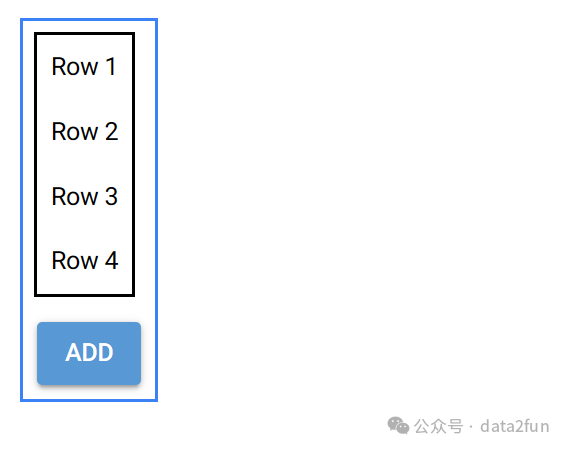
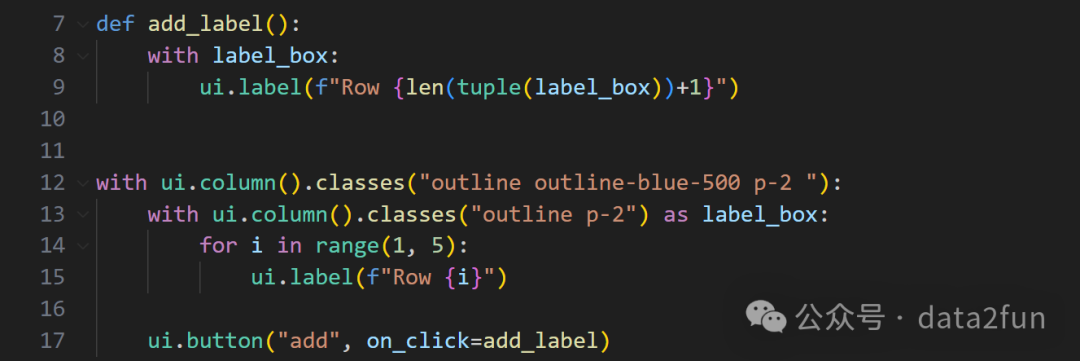
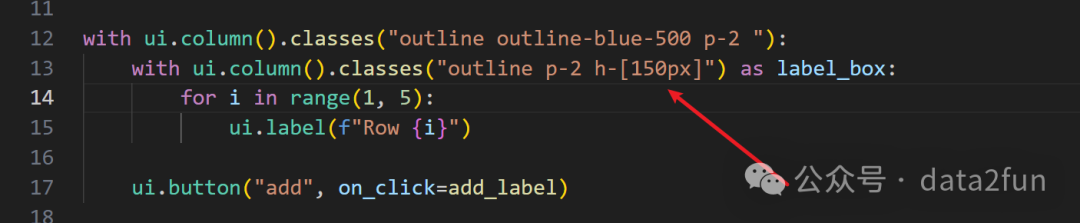
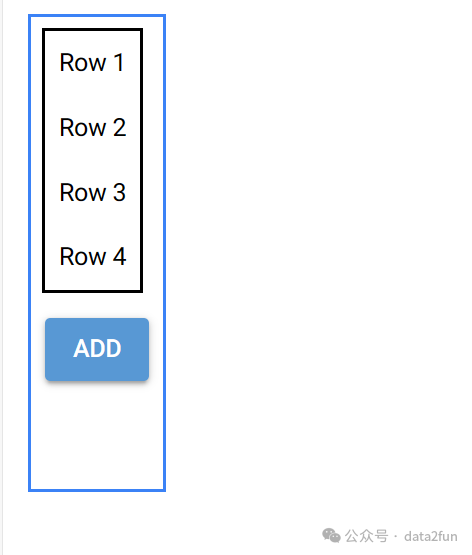
现在往页面多加一些元素:


每次点击按钮,里面的容器就会新增一个 label。
随着我们不断点击,里面的容器高度会增加,从而也会导致外面的容器高度也增加。这符合前面说的" 容器高度由里面的内容支撑 "。
作为使用者的我们,可不希望说,上面的内容变多,得需要重新调整下方内容的位置吧。所以默认由内容支撑起高度是非常合理。
有时候我们可能不希望容器高度无限制增加。怎么办?
第一种方式很好理解,直接设置里面容器一个固定高度:

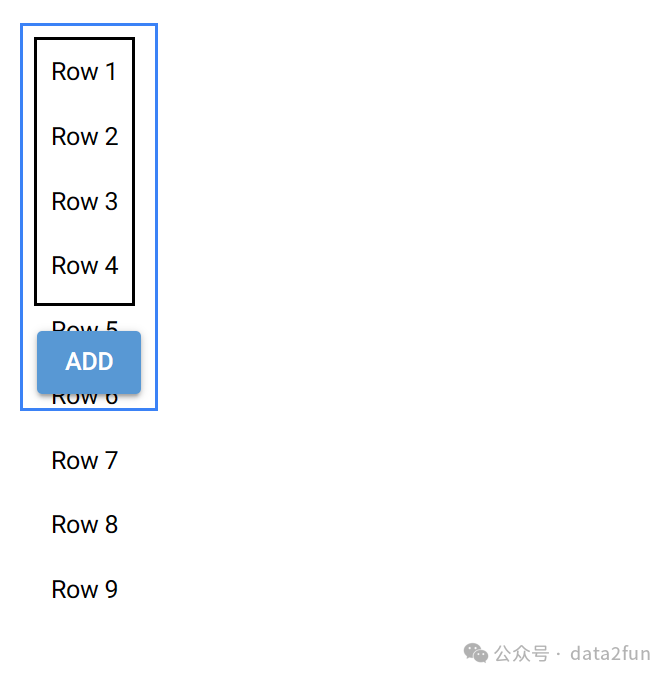
这种情况下,里面的内容就会很容易超过容器高度本身:

直接穿透下去了。
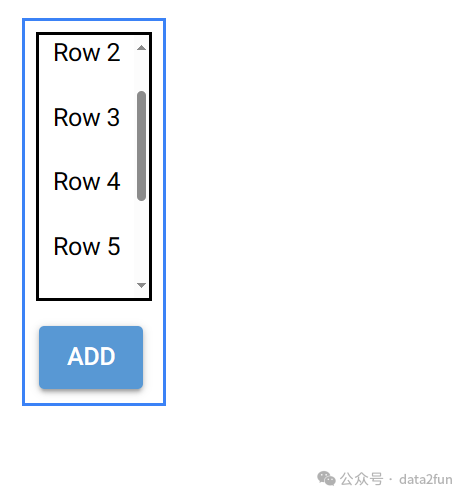
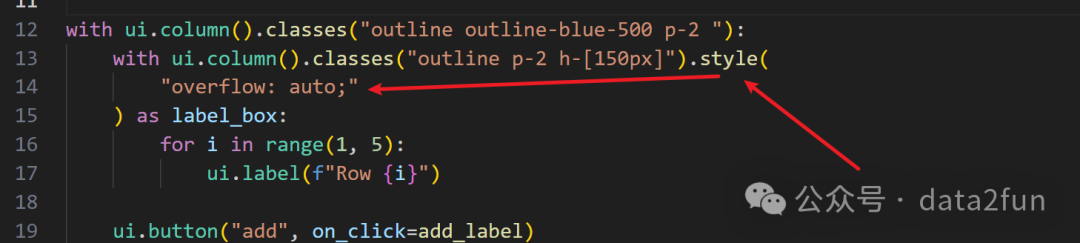
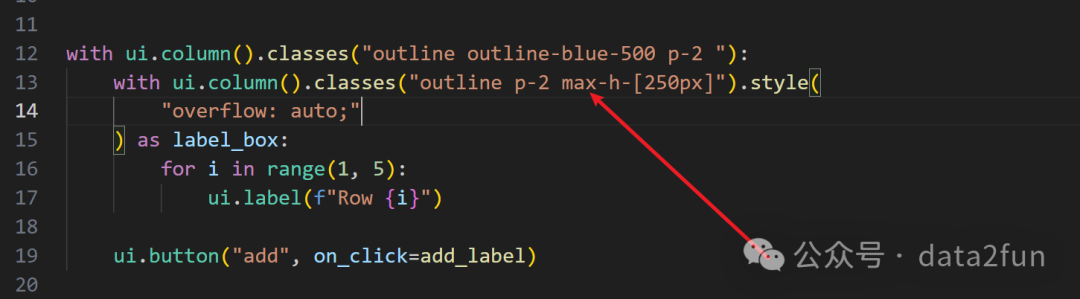
此时,由于里面的容器有了一个确定高度值,我们就可以控制容器在内容溢出的处理行为。比如,让它出现滚动条:


- 行13-14:这里我特意使用样式设置,你也可以通过 classes 设置。
overflow样式控制溢出行为,auto为当内容溢出才会出现滚动条,你也可以用其他的配置值。具体可以搜索"css overflow",有非常详细的说明
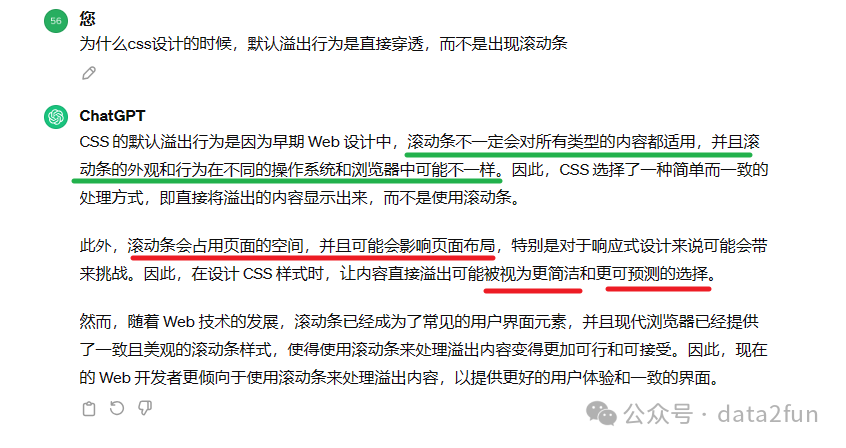
你可能与我有一样的观点:"出现滚动条,应该作为溢出的默认行为才合理",我问了一下我们的好朋友,是这样子回答的:

- 红线内容,我觉得有一定道理。
除了设置固定的高度值,我们也可以设置一个最大高度:

- 前面加个
max-前缀就可以
现在我们总结一个要点, 要让一个容器在内容溢出高度时,出现滚动条,必须具备以下条件:
- 容器本身的高度要被限制,可以是固定高度值,也可以是最大高度值
- 容器本身通过
overflow设置溢出行为
宽度溢出同理
不管怎么说,这种方式的前提是,我们对里面容器的高度,已经有了一个预期值。
但实际上这种场景不多见。我们很少会说,页面上某个卡片的高度具体是多少。最多我们可能会设置一个最小高度之类(其实也不多见)
更多的情况是,我们希望整体布局刚好铺满整个屏幕,然后里面的某个区域,内容溢出时,出现滚动条。

上图,不管浏览器窗口怎么调整,在一定范围内,我不希望整个窗口出现滚动条。但是确实其中两个卡片中的区域,需要展示许多内容。仅限于这些局部地方出现滚动条。
常用布局无非就是 flex 或 grid 布局,接下来我们就看看在这些布局容器下,该如何限制子元素的高度或宽度。
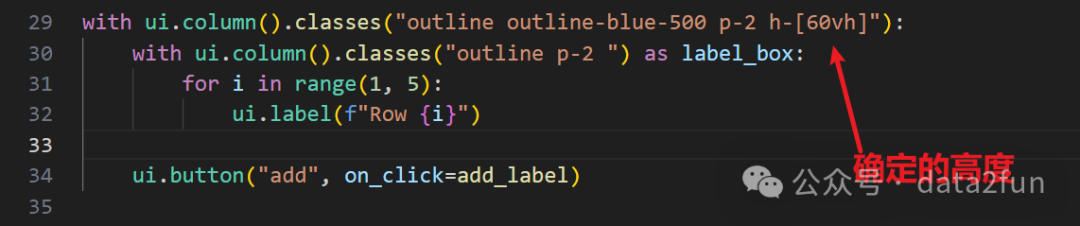
现在我们设置最外层容器一个确定的高度值:


- 行30:内部容器不限制高度。也不设置
overflow - 行25:外部容器限定高度。注意,虽然这里表达的是一个百分比,但是参考物是屏幕高度,这是一个确定值,因此,60%的屏幕高度,也是确定值
屏幕高度是可以变化的,比如手动调整浏览器窗口高度。但它仍然是一个确定值,因为调整完毕后,它就有一个确定的像素值。
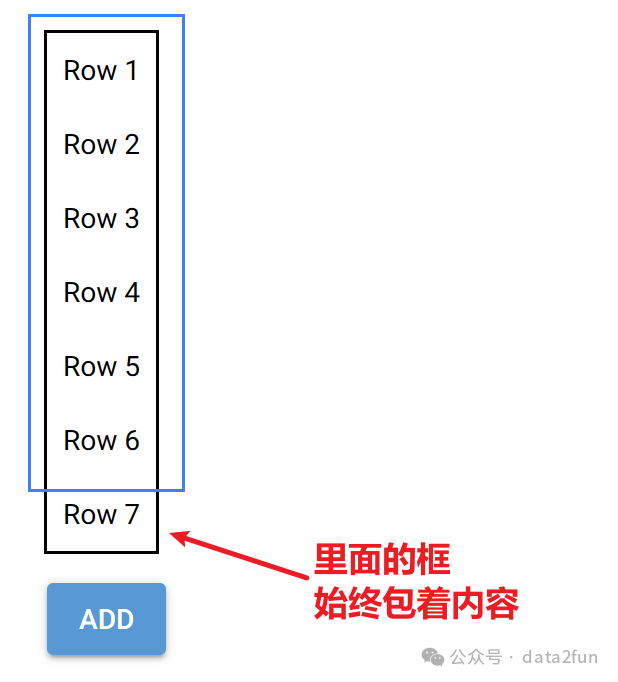
点击按钮,随着里面的内容增加,大家会觉得怎么样的行为才合理?

- 再次提醒,里面容器没有限定高度,也没有设置
overflow。所以高度由内容支撑,内容永远不会超出容器范围。 - 但是,由于外部的容器限定了高度,所以外层容器出现的溢出
