【Vue】探究 Vue 2 与 Vue 3 生命周期:变化与延续
原创【Vue】探究 Vue 2 与 Vue 3 生命周期:变化与延续
原创
文章目录
🍀什么是生命周期?
生命周期指的是事物从诞生到消亡所经历的各个阶段或过程。在软件开发中,特别是在前端开发中,生命周期通常指的是一个软件组件(比如网页、应用程序)从创建到销毁的整个过程。在这个过程中,组件会经历不同的阶段,每个阶段都有自己的特点和功能
如果问它有啥用的话,那么就是它可以帮助开发者更好地理解和控制软件的行为,例如在特定阶段执行特定的操作,或者释放资源以防止内存泄漏,本节我们将简单介绍一下Vue2,3当中的生命周期,以及它们的相同不同之处
🍀Vue2的生命周期
前几节我们都是使用Vue3进行实操,但是我们还没有创建过Vue2的项目,这里我们创建一个Vue2的项目 我们再来回顾一下
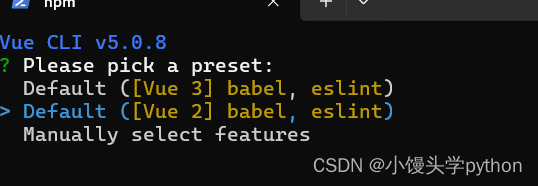
vue create vue2_test接下来我们选择vue2

接下来我们就暂且等待创建成功吧

创建完成后,我们将根组件也就是App.vue中的内容进行清理一下,同时创建一个Person.vue作为子组件,同时在子组件里面写上我们的初识代码
<template>
</template>
<script>
export default {
name: 'Person',
}
</script>相比于Vue3,Vue2的运行命令如下
npm run serve别忘了根组件的书写
<template>
<Person/>
</template>
<script>
import Person from './components/Person.vue'
export default {
name: 'App',
components:{Person}
}
</script>
接下来我们上正题 在 Vue 2 中,组件的生命周期包括了创建、挂载、更新和销毁四个阶段。下面是 Vue 2 的生命周期钩子函数列表:
- beforeCreate: 在实例初始化之后,数据观测 (data observer) 和事件配置 (event watchers) 之前被调用。
- created: 实例已经创建完成后被调用,此时组件的数据绑定、计算属性、方法、事件等都已初始化。
beforeCreate(){
console.log('创建前')
},
created(){
console.log('创建完毕')
}- beforeMount: 在挂载开始之前被调用,相关的渲染函数首次被调用。
- mounted: 实例挂载完成后被调用,此时 DOM 元素已经插入文档中。
beforeMount(){
console.log('挂载前')
},
mounted(){
console.log('挂载完毕')
}- beforeUpdate: 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated: 组件更新完成后被调用,此时 DOM 已经更新。
beforeUpdate(){
console.log('更新前')
},
updated(){
console.log('更新完毕')
}- beforeDestroy: 实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed: 实例销毁后调用,此时 Vue 实例的所有指令、事件监听器被移除,所有子实例也被销毁。
beforeDestroy(){
console.log('销毁前')
},
destroyed(){
console.log('销毁完毕')
}🍀Vue3的生命周期
在 Vue 3 中,与 Vue 2 类似,依然保留了创建、挂载、更新和销毁四个阶段,但在细节上有所调整和优化。Vue 3 为了提高性能,对一些生命周期钩子进行了拆分和合并。
下面是 Vue 3 的生命周期钩子函数列表:
- setup:创建
- onBeforeMount: 在挂载开始之前被调用,相关的渲染函数首次被调用。
- onMounted: 实例挂载完成后被调用,此时 DOM 元素已经插入文档中。
- onBeforeUpdate: 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- onUpdated: 组件更新完成后被调用,此时 DOM 已经更新。
- onBeforeUnmount: 在卸载组件之前调用。
- onUnmounted: 组件卸载后调用。
// 创建
console.log('创建')
// 挂载前
onBeforeMount(()=>{
// console.log('挂载前')
})
// 挂载完毕
onMounted(()=>{
//console.log('挂载完毕')
})
// 更新前
onBeforeUpdate(()=>{
// console.log('更新前')
})
// 更新完毕
onUpdated(()=>{
// console.log('更新完毕')
})
// 卸载前
onBeforeUnmount(()=>{
// console.log('卸载前')
})
// 卸载完毕
onUnmounted(()=>{
// console.log('卸载完毕')
})注意:父组件的最后挂载的
🍀 Vue 2 与 Vue 3 生命周期的变化
在 Vue 3 中,生命周期钩子函数的名称发生了变化,从 before 和 mounted 变为 onBefore 和 onMounted。这样的调整使得生命周期钩子的命名更加一致和清晰。此外,Vue 3 还将销毁阶段的钩子函数从 beforeDestroy 和 destroyed 合并为 onBeforeUnmount 和 onUnmounted,简化了生命周期的管理和理解。
另外,Vue 3 通过引入 Composition API,进一步提升了组件的灵活性和复用性。通过 Composition API,开发者可以更加自由地组织组件逻辑,不再受限于固定的生命周期钩子函数,这对于复杂组件的开发尤为重要。
🍀 结论
本文对 Vue 2 和 Vue 3 的生命周期进行了对比与分析,介绍了两者的异同点。Vue 3 在保留 Vue 2 生命周期特性的基础上,做出了一些调整和优化,以提升开发体验和性能。了解和熟悉 Vue 的生命周期对于正确使用和优化 Vue 应用程序至关重要,希望本文能够帮助读者更好地理解和应用 Vue.js。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
