我用三天时间开发了一款老少皆宜的国民级游戏,支持播放音乐,现开源(建议收藏)!!
我用三天时间开发了一款老少皆宜的国民级游戏,支持播放音乐,现开源(建议收藏)!!

大家好,我是冰河~~
没错,正如标题所言,从收集素材,到设计和编码,再到调试和测试,我使用了三天时间开发了一款国民级游戏,说这款游戏是国民级游戏,而且是老少皆宜的国民级游戏,一点都不为过,为啥这样说呢?因为我开发的这款游戏是——中国象棋!
注:项目可以直接运行,可直接用作毕业设计,项目中使用了Java的基础数据结构和算法,也可以作为学习Java编程的入门项目,支持播放音乐,建议收藏!
先来说说我为啥要开发这么一款游戏呢?因为我喜欢下象棋吗?不是,我下象棋的水平很菜的,下象棋讲究策略,而且要走一步,想三步那种,而且还要思考对方的走法。
而我,这些完全看不出来,所以,如果我跟其他小伙伴下象棋的话,基本就是被虐的那种。那我是为啥要开发这款游戏呢?
其实,我开发这款游戏是为了巩固下自己对于数据结构和算法的掌握,经过三天的时间,从调研到测试完成,不仅把这款游戏做出来了,而且还把一些基础的数据结构和算法复习了一遍。
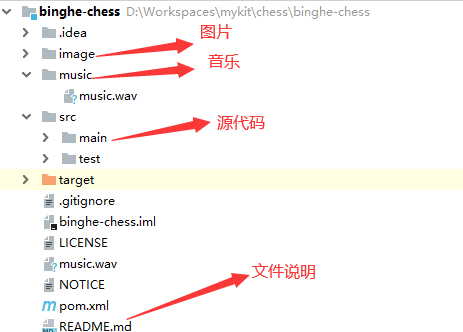
好了,说了这么多,我们还是看下这款游戏吧。首先,我们来看下这个游戏项目的项目结构。

这里,我创建的是一个Maven项目,如果对Maven项目不熟的小伙伴,可以看下【精通互联网工程系列】文章。从图中可以看出,这款游戏是支持背景音乐的。
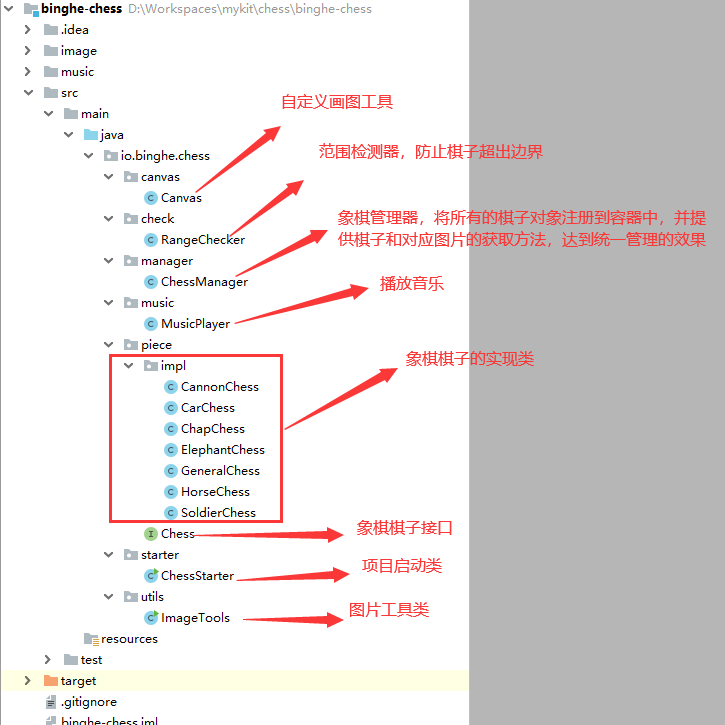
接下来,我们看下代码结构。

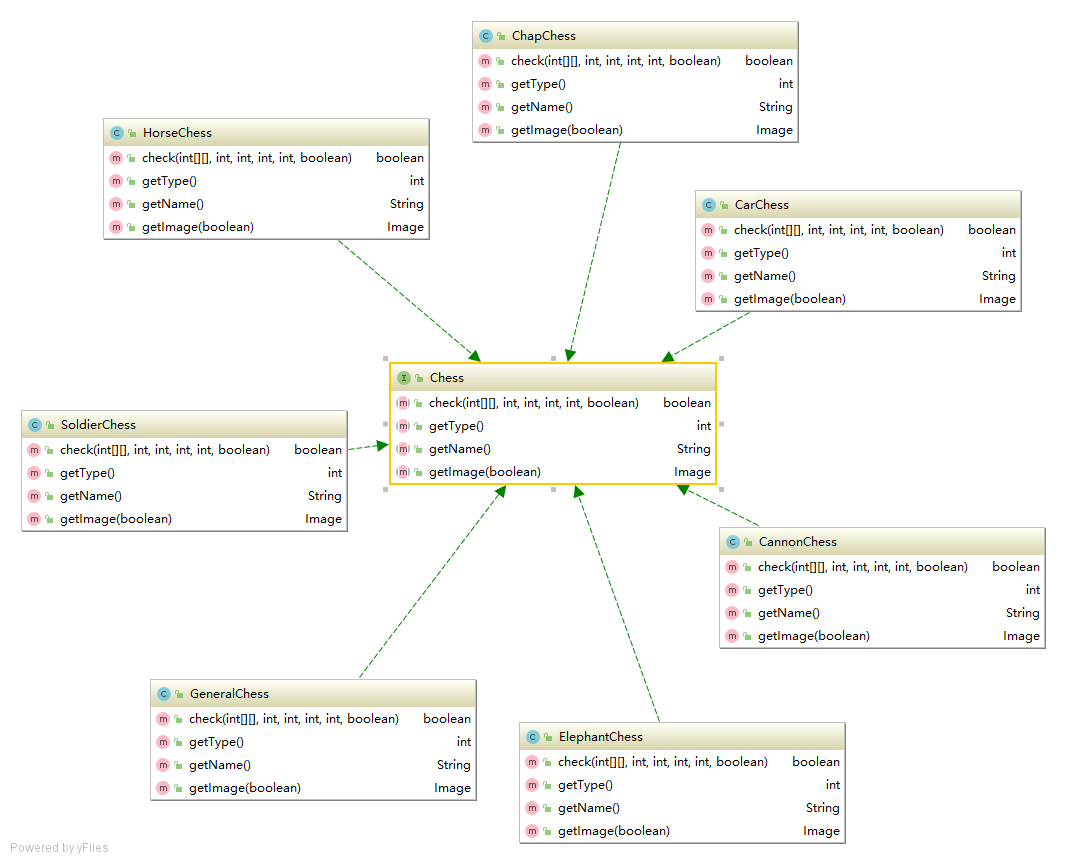
对于棋子的实现类和接口的关系如下所示。

接下来,我们再看下Chess接口的核心定义。
package io.binghe.chess.piece;
import java.awt.*;
/**
* @author binghe
* @version 1.0.0
* @description 基础的棋子接口
*/
public interface Chess {
/**
* 检查落子是否合法
* @param map 地图
* @param currentRow 当前棋子的行号
* @param currentColumn 当前棋子的列号
* @param toRow 移动的目标行号
* @param toColumn 移动的目标列号
* @param isBlack 是否为黑方棋子移动 传true 否则传false
* @return 如果合法,返回true, 否则返回false
*/
boolean check(int[][] map,int currentRow, int currentColumn ,int toRow, int toColumn, boolean isBlack);
/**
* 返回类型
*/
int getType();
/**
* 返回名称
*/
String getName();
/**
* 返回颜色信息
*/
Image getImage(boolean isBlack);
}
关于实现类,我们就查看下兵和卒的棋子实现类,其他实现类,小伙伴们自行查看项目源码。
package io.binghe.chess.piece.impl;
import io.binghe.chess.piece.Chess;
import io.binghe.chess.utils.ImageTools;
import javax.swing.*;
import java.awt.*;
/**
* @author binghe
* @version 1.0.0
* @description 士兵与卒的棋子
*/
public class SoldierChess implements Chess {
@Override
public boolean check(int[][] map, int currentRow, int currentColumn, int toRow, int toColumn, boolean isBlack) {
int columnDistance = toColumn - currentColumn;
int rowDistance = toRow - currentRow;
//黑色棋子
if(isBlack){
//当前棋子未过河,只能向下移动一格
if(currentRow <= 4){
//如果是向下移动一格,则返回true,否则,返回false
return (columnDistance == 0 && rowDistance == 1);
}
//当前棋子已经过河
columnDistance = Math.abs(toColumn - currentColumn);
//如果当前棋子已经过河,则前进一格,可以横向移动
boolean success = (columnDistance == 1 && rowDistance == 0) || (rowDistance == 1 && columnDistance == 0);
//如果不是向下,向左或向右移动,则失败
if(!success){
return false;
}
if(map[toRow][toColumn] == 'G'){
JOptionPane.showMessageDialog(null, "黑方胜利!");
}
return true;
}else{ //红色棋子
if(currentRow >= 5){ //红色棋子未过河
//红色棋子未过河,只能向上走
return (columnDistance == 0 && rowDistance == -1);
}
//当前棋子已经过河
columnDistance = Math.abs(toColumn - currentColumn);
//红卒过河后向上、向左、向右移动
boolean success = (columnDistance == 1 && rowDistance == 0) || (rowDistance == -1 && columnDistance == 0);
if(!success){
return false;
}
if(map[toRow][toColumn] == 1000 + 'G'){
JOptionPane.showMessageDialog(null, "红方胜利!");
}
return true;
}
}
@Override
public int getType() {
return 'A';
}
@Override
public String getName() {
return "卒";
}
@Override
public Image getImage(boolean isBlack) {
return ImageTools.loadImage(isBlack?"black_soldier.gif":"red_soldier.gif");
}
}
其他棋子的实现类,小伙伴们自行查看源代码吧。
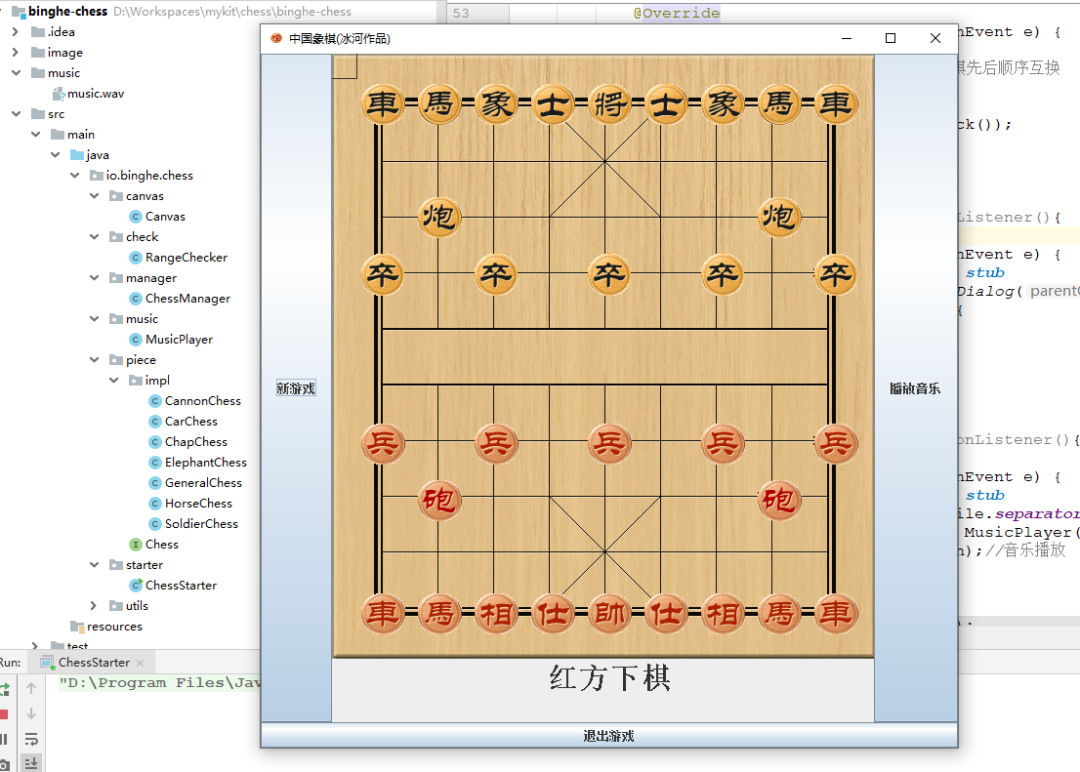
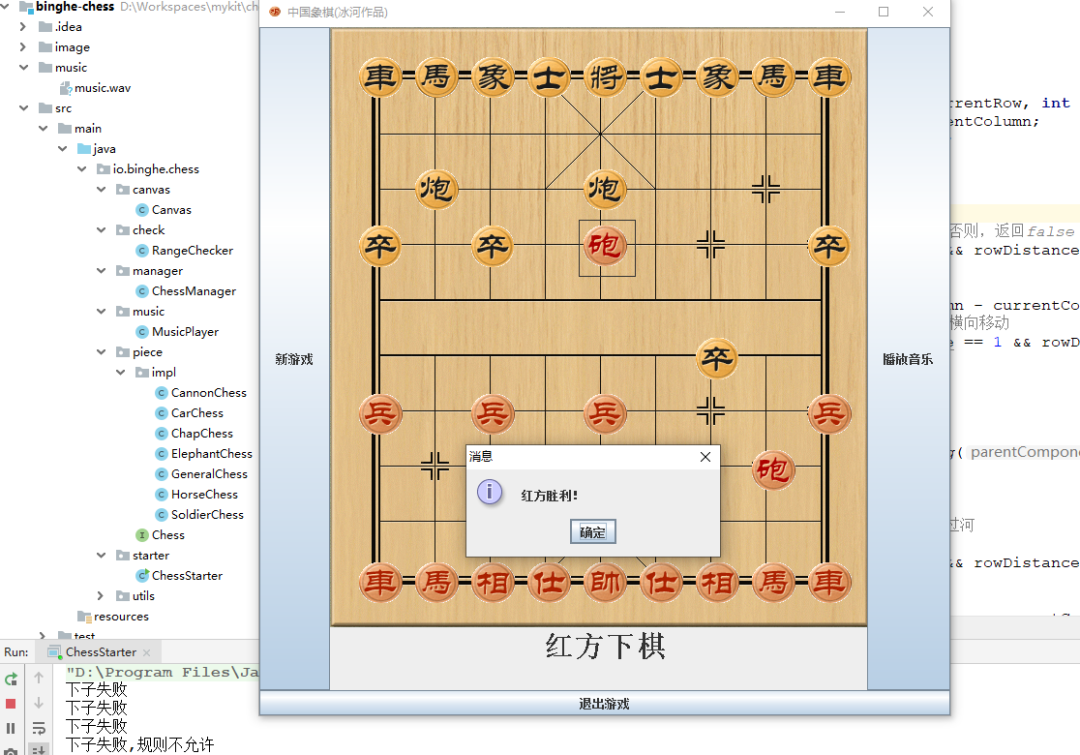
接下来,再看看运行效果,下载源代码之后,运行io.binghe.chess.starter包下的ChessStarter类,一个完整的棋盘就呈现出来了,注意:需要点击“新游戏”方可开始。

红方胜利。

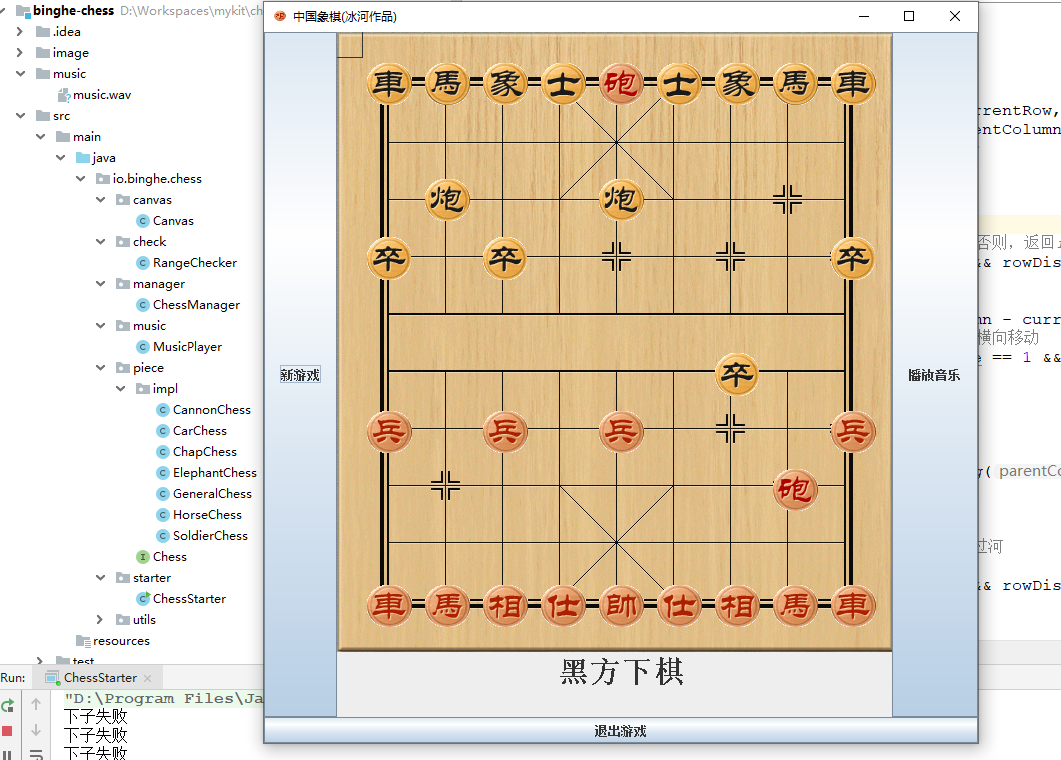
点击新游戏,又会呈现出新摆好的棋盘。

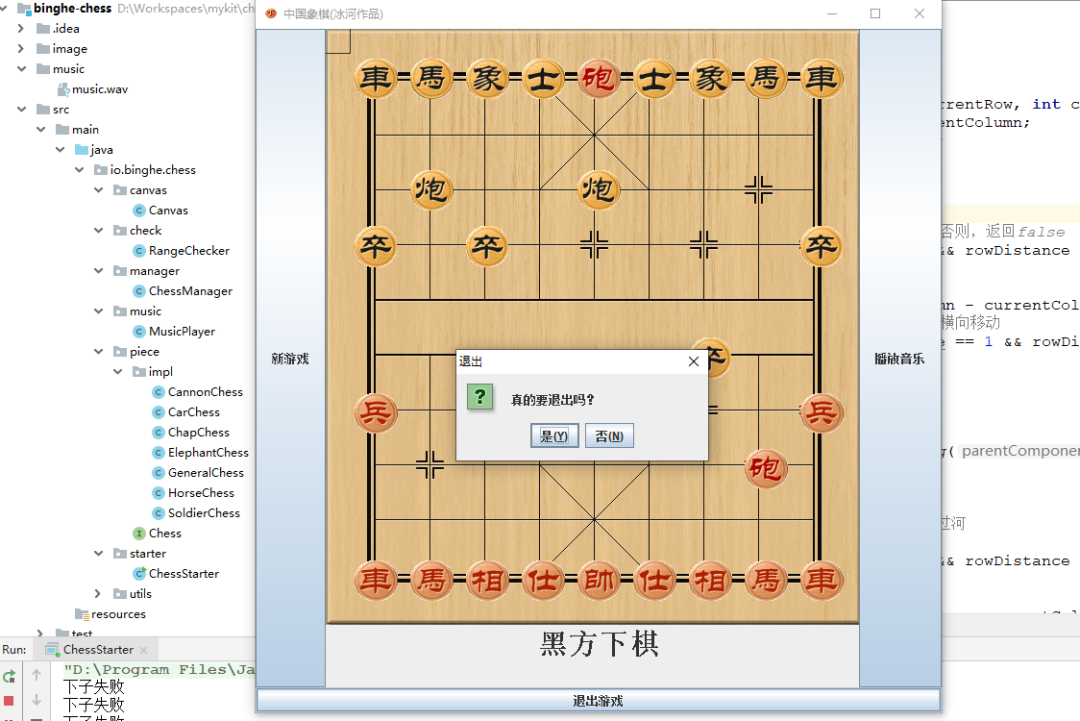
不玩了,退出游戏。

可以看到,实现了中国象棋的整体功能。
建议小伙伴们自行下载源代码学习,这个项目可用作毕业设计,项目中使用了Java的基础数据结构和算法,也可作为学习Java的入门项目。
说了这么多,该如何下载这款游戏的源码呢?这款游戏的源码我已经上传到CSDN啦。
https://download.csdn.net/download/l1028386804/18150516
也上传到我的百度网盘啦。
链接:https://pan.baidu.com/s/11K0WtGIYoepRj3LsXu73dQ 提取码:5v8v
