html结合css滑稽笑脸表情包实现思路
原创
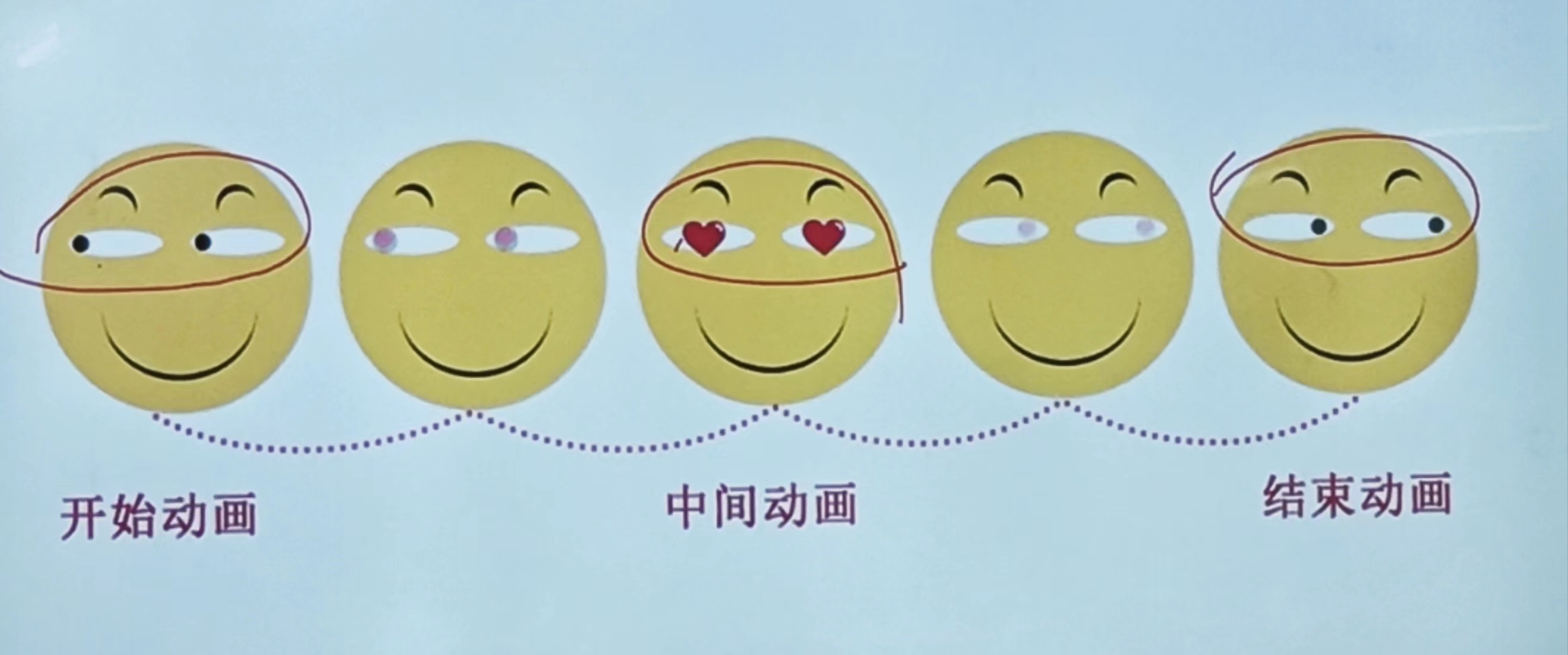
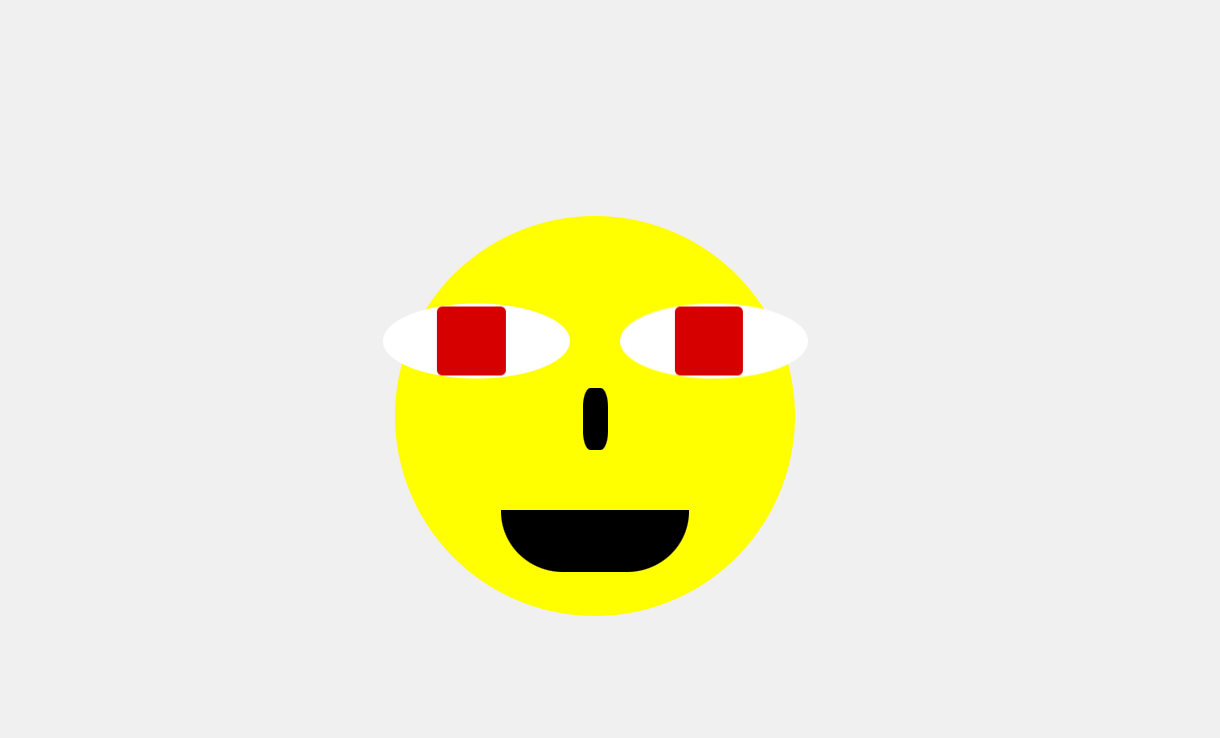
实现效果:

首先先把 脸,眼睛,鼻子,嘴用div先搭建起来
<div class="face">
<div class="eye left">
<div class="shape"></div>
</div>
<div class="eye right">
<div class="shape"></div>
</div>
</div>
<div class="nose"></div>
<div class="mouth"></div>开始书写css,这里使用动画+关键帧实现区间内改变眼球的形状。
关键代码
.shape {
width: 30px;
height: 30px;
background-color: black;
border-radius: 50%;
position: absolute;
animation: shape-animation 3s infinite;
}
@keyframes shape-animation {
0% {
border-radius: 50%;
transform: translateX(0);
}
33% {
border-radius: 0;
width: 60px;
height: 60px;
background-color: red;
transform: translateX(40px);
}
66% {
border-radius: 50%;
transform: translateX(90px);
}
100% {
border-radius: 50%;
transform: translateX(0);
}
}以上代码实现了 动画根据关键zheng而变化。。。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
/* lian */
.face {
width: 300px;
height: 300px;
border-radius: 50%;
background-color: yellow;
position: relative;
display: flex;
justify-content: space-between;
align-items: flex-start;
padding: 10px;
}
/* 眼睛 */
.eye {
width: 150px;
height: 60px;
background-color: white;
display: flex;
justify-content: center;
align-items: center;
position: relative;
top: 30px;
border-radius: 50% / 50%;
flex-wrap: wrap;
}
.eye.left {
/* tiaozhengweizhi */
transform: translate(-20px, 30px);
}
.eye.right {
transform: translate(20px, 30px);
}
/*眼珠的动画 and
初始样式*/
.shape {
width: 30px;
height: 30px;
background-color: black;
border-radius: 50%;
position: absolute;
animation: shape-animation 3s infinite;
}
.left .shape {
left: 10px;
}
.right .shape {
left: 10px;
}
@keyframes shape-animation {
0% {
border-radius: 50%;
transform: translateX(0);
}
33% {
border-radius: 0;
width: 60px;
height: 60px;
background-color: red;
transform: translateX(40px);
}
66% {
border-radius: 50%;
transform: translateX(90px);
}
100% {
border-radius: 50%;
transform: translateX(0);
}
}
.nose{
width: 20px;
height: 50px;
background-color: black;
position: absolute;
margin-top: 5px;
border-radius: 30% / 30%;
}
.mouth{
width: 150px;
height: 50px;
background-color: black;
position: absolute;
margin-top: 200px;
border-radius: 0 0 100px 100px;
}
</style>
</head>
<body>
<div class="face">
<div class="eye left">
<div class="shape"></div>
</div>
<div class="eye right">
<div class="shape"></div>
</div>
</div>
<div class="nose"></div>
<div class="mouth"></div>
</body>
</html>
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录


