Vue.js从0开始到实战开发3:v-text、v-html、v-on指令的实例代码与实现简单计数器
Vue.js从0开始到实战开发3:v-text、v-html、v-on指令的实例代码与实现简单计数器

程序员洲洲
发布于 2024-06-07 10:28:52
发布于 2024-06-07 10:28:52
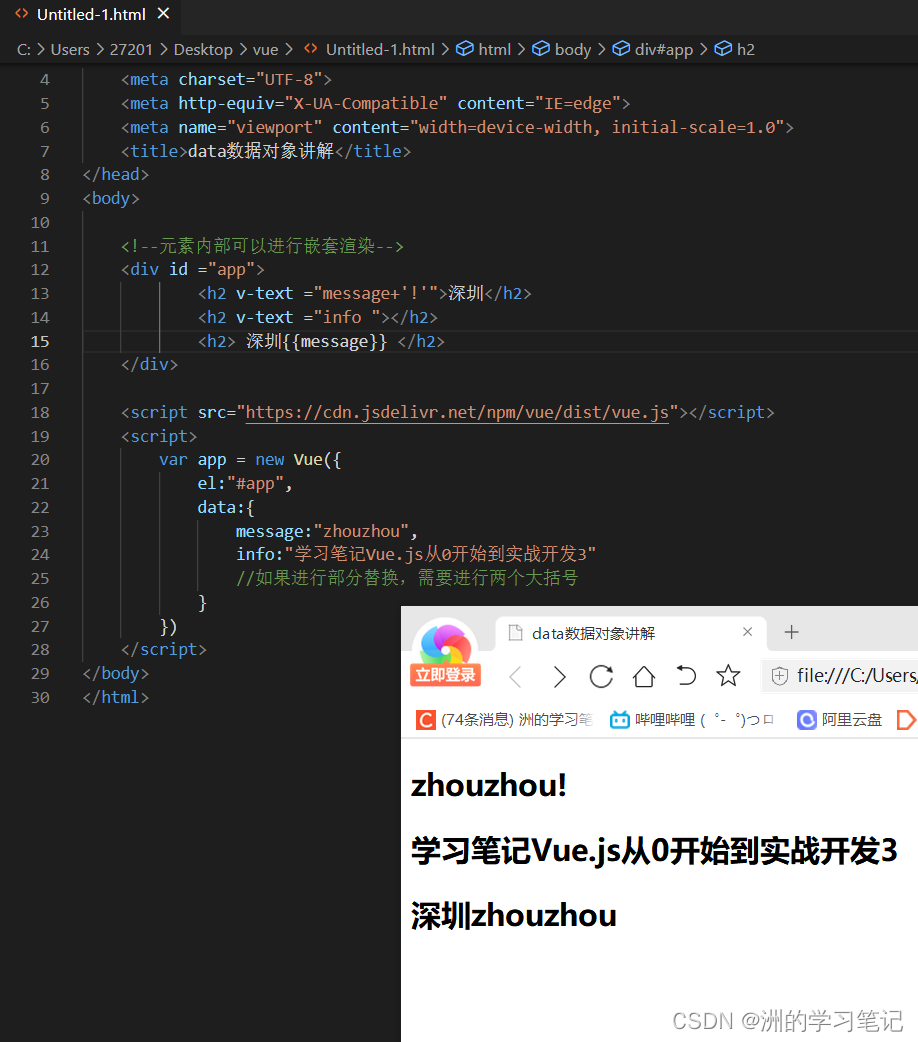
v-text指令

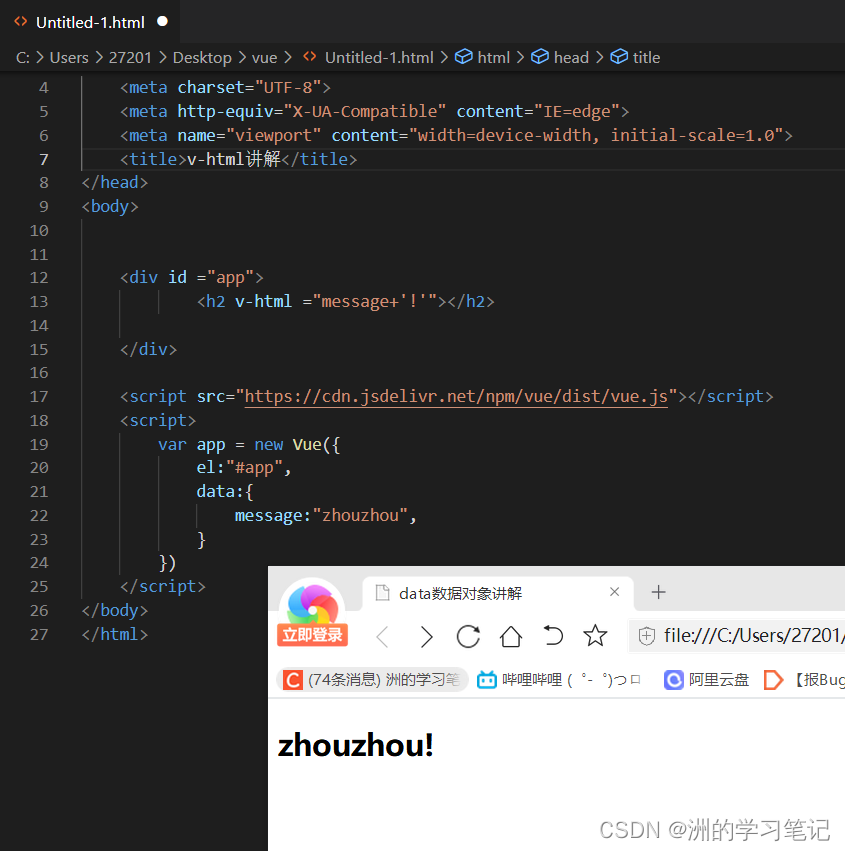
v-html指令
对于普通文本,其实这个命令和v-text是没有差异的。如下图所示。

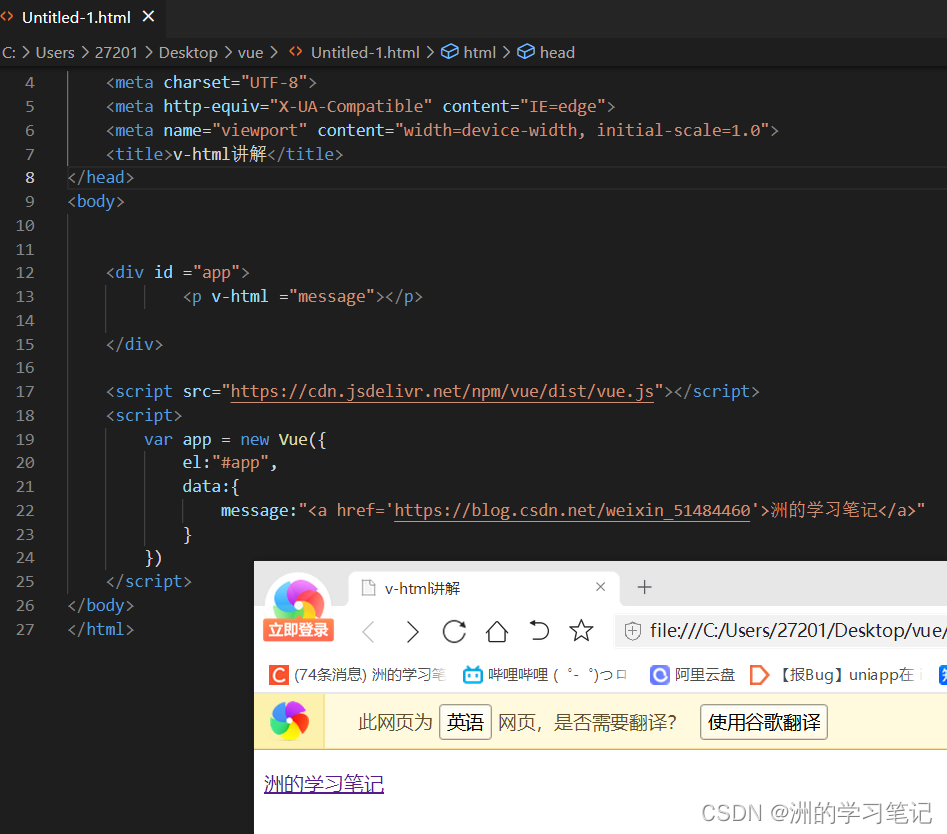
而对于v-html的话类似是超链接的形式,大概可以理解为超链接的形式。

总结: 1、解析文本使用v-text、解析html需要使用v-html。 2、v-text无论什么指令,都只会解析为文本!
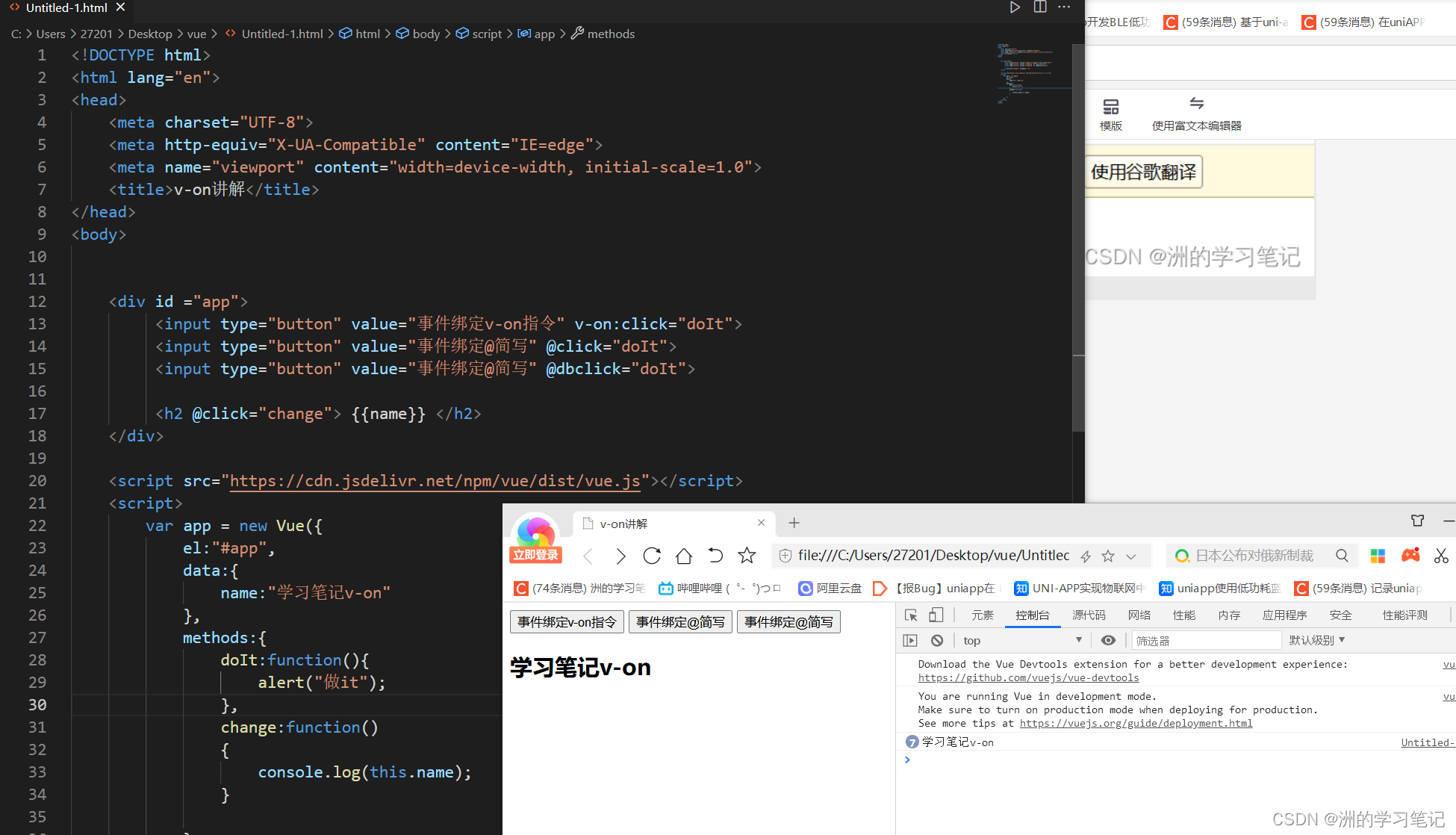
v-on指令基础
主要就是为元素绑定事件,进行操作。
简要代码如下。注意,在方法的内部要拿到数据,需要用this命令。

总结: 1、事件名不需要写on。 2、指令可以简写为@。 3、绑定的方法定义在methods属性之中。 4、方法内部通过this关键字可以访问定在data中的数据。
计数器

逻辑是:为按钮绑定点击事件。数据定义在data中。方法定义在methods中即可。
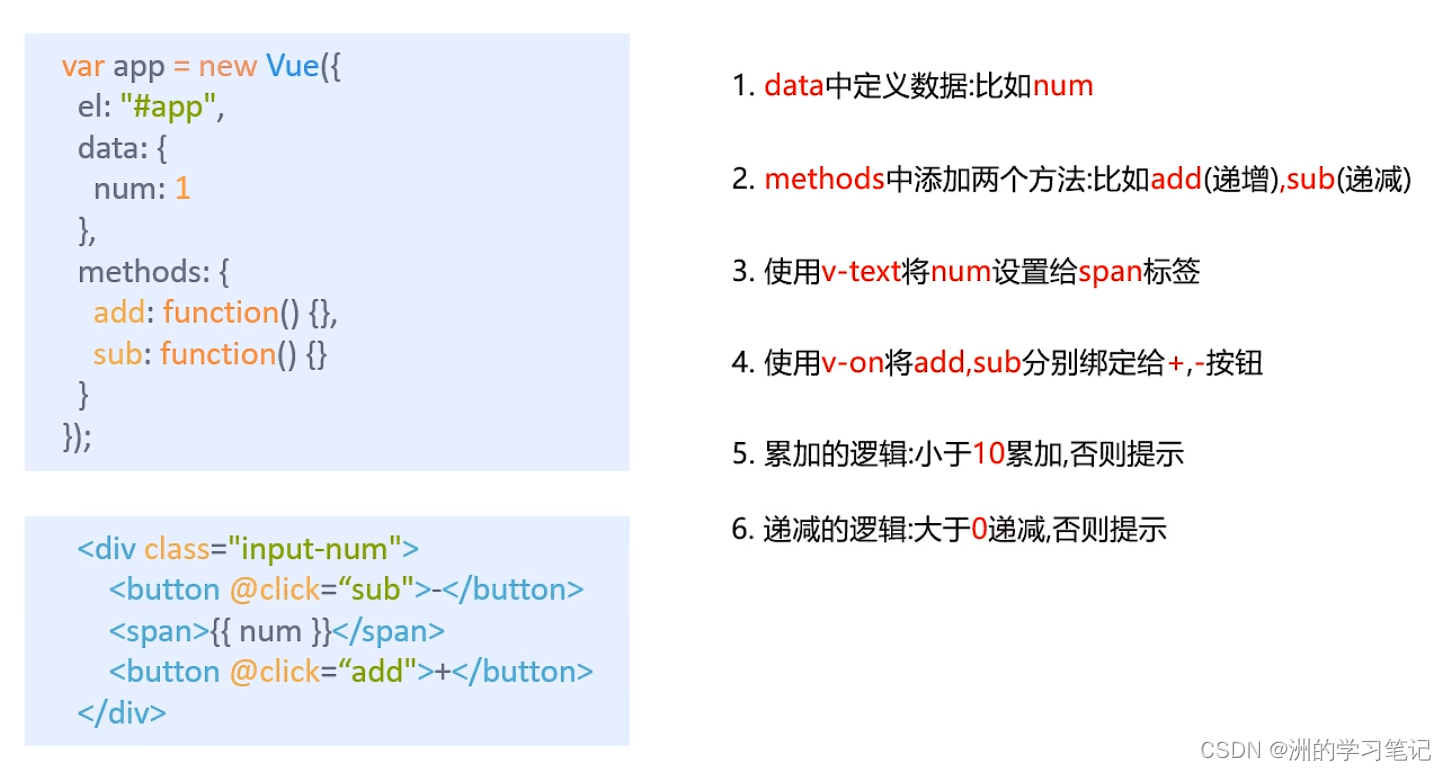
具体思路如下:

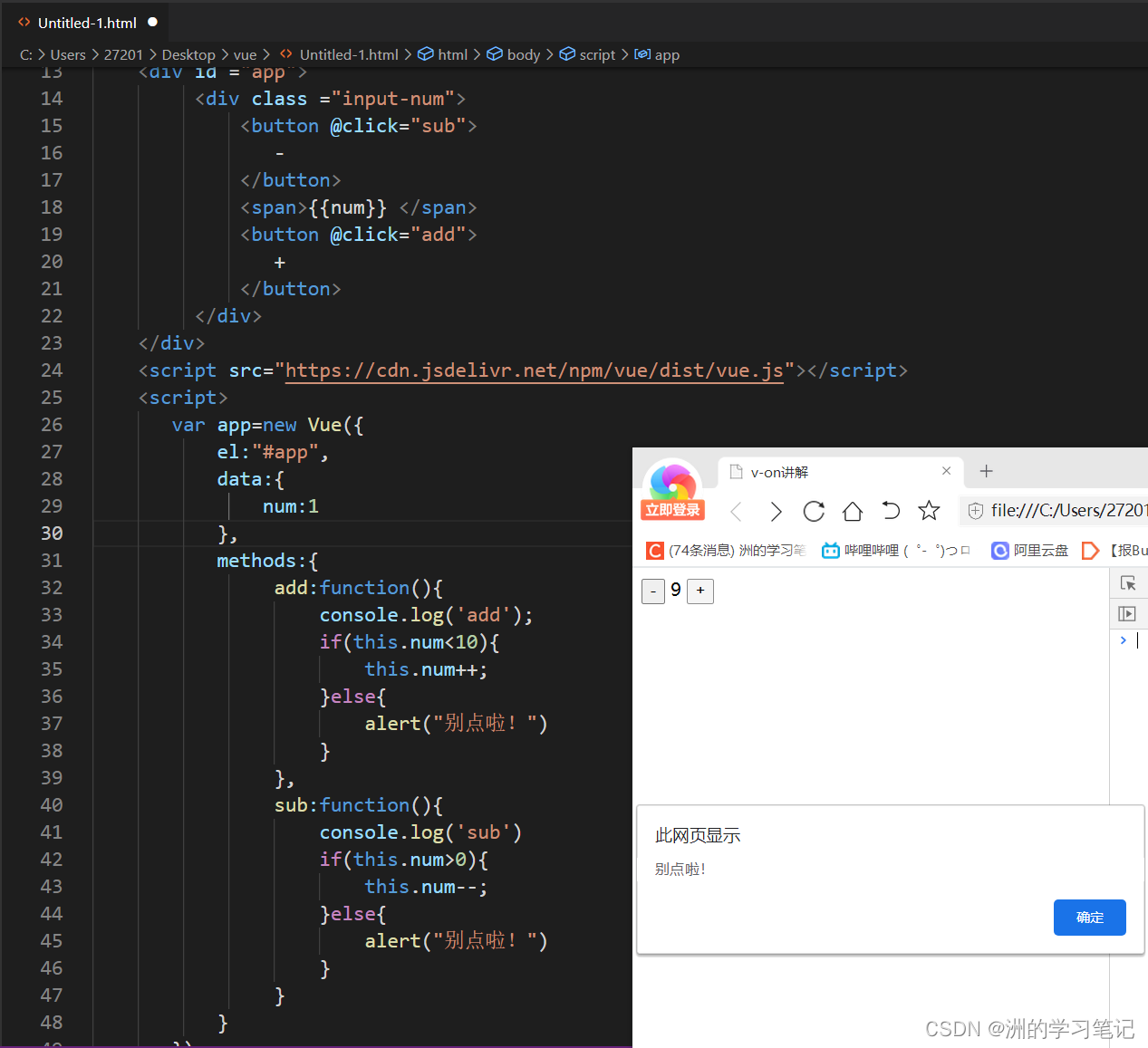
代码案例模板如下:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-05-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录