Java图形用户界面设计的布局管理器
Java图形用户界面设计的布局管理器

LayoutManager布局管理器
前言
推荐一个网站给想要了解或者学习人工智能知识的读者,这个网站里内容讲解通俗易懂且风趣幽默,对我帮助很大。我想与大家分享这个宝藏网站,请点击下方链接查看。 https://www.captainbed.cn/f1
LayoutManager布局管理器是用于管理和控制视图组件在界面上的布局和排列方式的重要组件。
一、布局管理器的背景
Component中有一个方法 setBounds() 可以设置当前容器的位置和大小,但是我们需要明确一件事,如果我们手动的为组件设置位置和大小的话,就会造成程序的不通用性,例如:
Label label = new Label("你好,世界");创建了一个lable组件,很多情况下,我们需要让lable组件的宽高和“你好,世界”这个字符串自身的宽高一致,这种大小称为最佳大小。由于操作系统存在差异,例如在windows上,我们要达到这样的效果,需要把该Lable组件的宽和高分别设置为100px,20px,但是在Linux操作系统上,可能需要把Lable组件的宽和高分别设置为120px,24px,才能达到同样的效果。
如果要让我么的程序在不同的操作系统下,都有相同的使用体验,那么手动设置组件的位置和大小,无疑是一种灾难,因为有太多的组件,需要分别设置不同操作系统下的大小和位置。为了解决这个问题,Java提供了LayoutManager布局管理器,可以根据运行平台来自动调整组件大小,程序员不用再手动设置组件的大小和位置了,只需要为容器选择合适的布局管理器即可。

简介
布局是指 GUI 程序容器中各个组件的排列顺序、彼此之间的位置关系、组件大小,以及当容器移动或调整大小后组件的变化。Java 语言具有跨平合特性,所以不像其他程
序语言那样直接使用位置坐标来布局组件的位置和大小。为了满足跨平台的特性,Java 语言提供了布局管理器来管理组件在容器中的布局,使得相同的Java GUI 外观界面在不同的平台上都能调整到最佳样式。
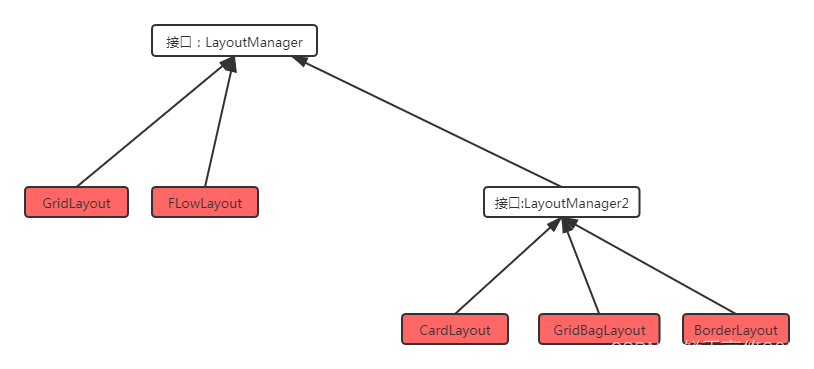
Java 的布局管理器是以接口和类的形式提供的,其中 AWT 的布局管理器都包含在java.awt 包中。该包中的接口 LayoutManager 提供了基本布局管理操作的抽象方法,所有布局管理器类都直接或间接实现了该接口。在接口 LayoutManager2中,新增了可以精准控制组件布局的抽象方法,部分布局管理器类实现了该接口。AWT 提供了多种布局管理器类,不同的布局管理器类在布局策略和算法上也不同,常用的有 FlowLayout、BorderLayout、GridLayout 和 CardLayout。
Swing 除了使用 AWT的布局管理器接口和类以外,新增加了 BoxLayout. BoxLayout 按照主轴方向以居中对齐的方式顺序加入组件。BoxLayout的主轴方向默认为纵向,即自上而下;也可以自定义主轴方向为横向,即从左至右。
Java 语言中,容器都指定有默认的布局管理器;但是,容器对象可以调用成员方法setLayout()改变布局管理,也可调用成员方法 getLayout()获取当前的布局管理。
二、FlowLayout
在 FlowLayout 布局管理器 中,组件像水流一样向某方向流动 (排列) ,遇到障碍(边界)就折回,重头开始排列 。在默认情况下, FlowLayout 布局管理器从左向右排列所有组件,遇到边界就会折回下一行重新开始。
构造方法
构造方法 | 方法功能 |
|---|---|
FlowLayout() | 使用默认 的对齐方式及默认的垂直间距、水平间距创建 FlowLayout 布局管理器。 |
FlowLayout(int align) | 使用指定的对齐方式及默认的垂直间距、水平间距创建 FlowLayout 布局管理器。 |
FlowLayout(int align,int hgap,int vgap) | 使用指定的对齐方式及指定的垂直问距、水平间距创建FlowLayout 布局管理器。 |
参数说明
FlowLayout 中组件的排列方向(从左向右、从右向左、从中间向两边等) , 该参数应该使用FlowLayout类的静态常量 : FlowLayout. LEFT 、 FlowLayout. CENTER 、 FlowLayout. RIGHT ,默认是左对齐。
FlowLayout 中组件中间距通过整数设置,单位是像素,默认是5个像素。
代码演示
AWT
import java.awt.*;
public class test
{
public static void main(String []args)
{
//创建Frame
Frame frame = new Frame("test:FlowLayout");
//修改Frame容器的布局方式为FlowLayout
frame.setLayout(new FlowLayout(FlowLayout.LEFT,20,20));
//往Frame中添加100个button
for (int i = 0; i < 100; i++) {
frame.add(new Button(("button" + i)));
}
//设置Framed的最佳大小
frame.pack();
//设置frame可见
frame.setVisible(true);
}
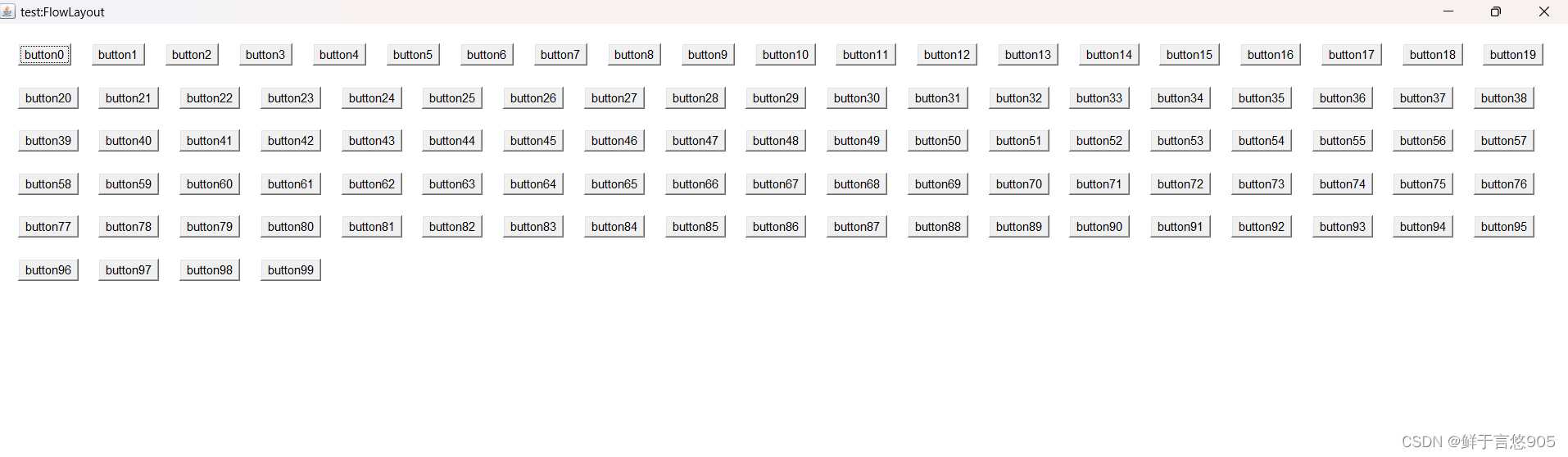
}这段代码是一个使用FlowLayout布局方式的Java GUI程序。
首先,通过导入java.awt.*包来引入必要的图形库。
然后,定义了一个名为test的公共类,并在其中定义了一个名为main的静态方法。
在main方法中,首先创建了一个名为frame的Frame对象,并设置它的标题为"test:FlowLayout"。
接着,将Frame容器的布局方式修改为FlowLayout,并指定了左对齐方式以及水平和垂直间距为20。
然后,使用循环语句向Frame中添加了100个Button组件,命名为"button0"、“button1”、…、“button99”。
接下来,通过调用frame.pack()方法来设置Frame的最佳大小,以适应所有组件的大小。
最后,设置Frame可见,以显示GUI界面。
总结来说,这段代码实现了一个使用FlowLayout布局的Frame窗口,并向其中添加了100个Button组件。

Swing
JPanel默认布局为FlowLayout
下面是一个使用Swing的FlowLayout布局的示例程序:
import javax.swing.JButton;
import javax.swing.JFrame;
import java.awt.FlowLayout;
public class FlowLayoutExample {
public static void main(String[] args) {
// 创建一个 JFrame 对象
JFrame frame = new JFrame("FlowLayout Example");
// 设置窗口的大小
frame.setSize(300, 200);
// 设置窗口的布局管理器为 FlowLayout
frame.setLayout(new FlowLayout());
// 创建一些按钮并添加到窗口中
JButton button1 = new JButton("Button 1");
frame.add(button1);
JButton button2 = new JButton("Button 2");
frame.add(button2);
JButton button3 = new JButton("Button 3");
frame.add(button3);
JButton button4 = new JButton("Button 4");
frame.add(button4);
// 设置窗口可见
frame.setVisible(true);
}
}在这个示例中,我们首先创建了一个 JFrame 对象,并设置了窗口的大小。然后,我们将窗口的布局管理器设置为 FlowLayout。接下来,我们创建了四个按钮,并使用 frame.add() 方法将它们添加到窗口中。最后,我们将窗口设置为可见。运行程序后,你将看到四个按钮按照 FlowLayout 的规则依次排列在窗口中。
三、BorderLayout
布局管理器
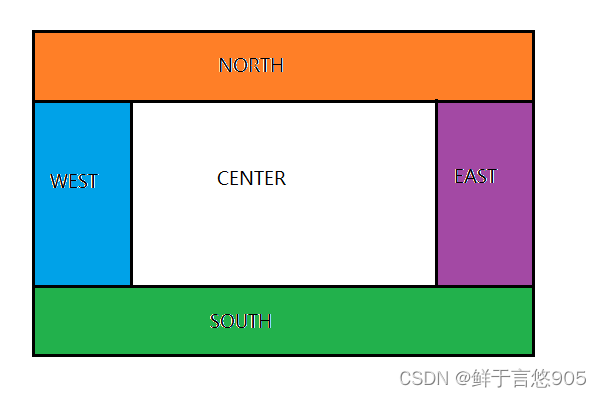
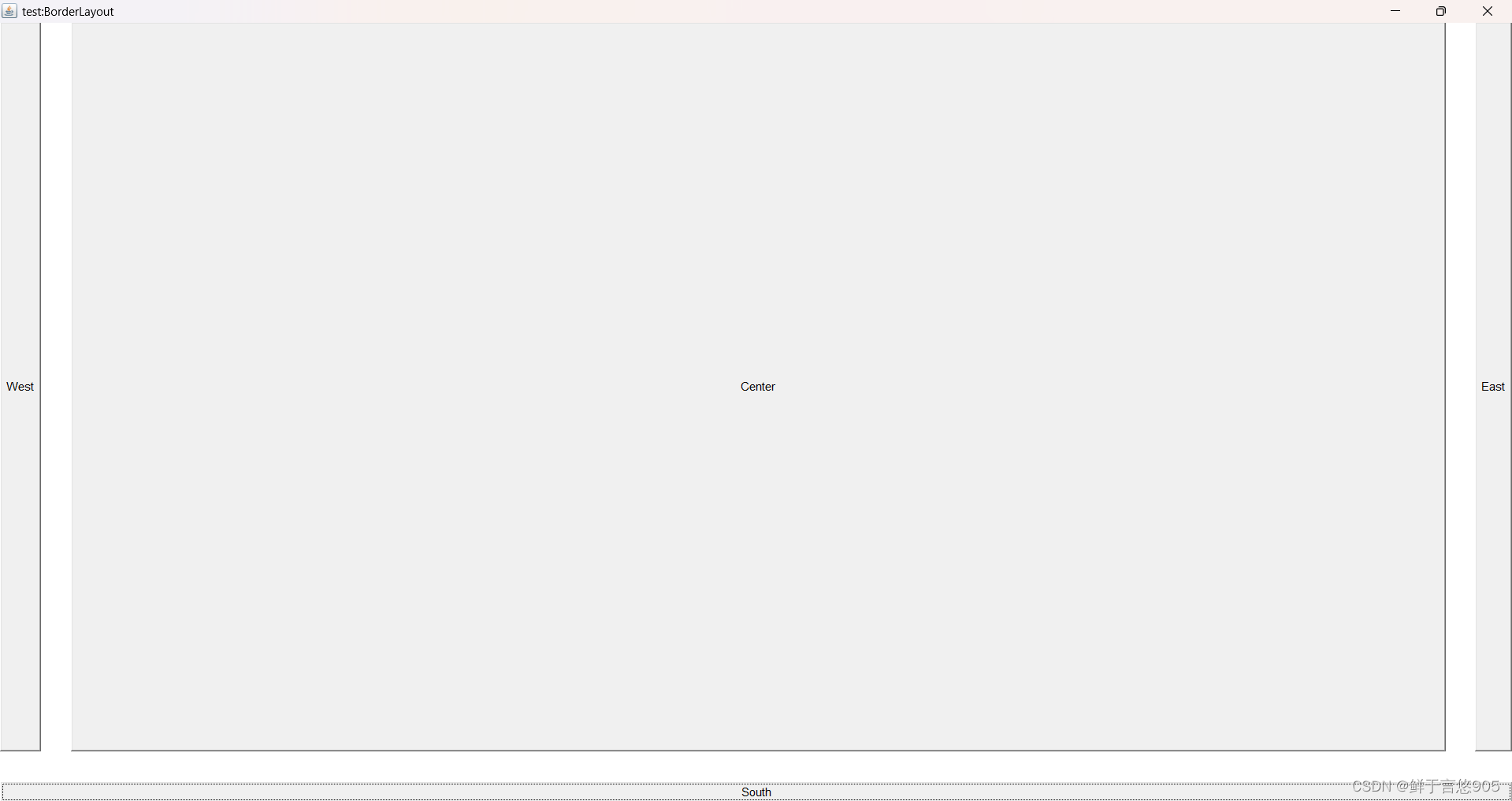
BorderLayout 将容器分为 EAST 、 SOUTH 、 WEST 、 NORTH 、 CENTER五个区域,普通组件可以被放置在这 5 个区域的任意一个中 。
BorderLayout布局 管理器的布局示意图如图所示 。

当改变使用 BorderLayout 的容器大小时, NORTH 、 SOUTH 和 CENTER区域水平调整,而 EAST 、 WEST 和 CENTER 区域垂直调整。
注意点
使用BorderLayout 有如下两个注意点:
- 当向使用 BorderLayout 布局管理器的容器中添加组件时 , 需要指定要添加到哪个区域中 。 如果没有指定添加到哪个区域中,则默认添加到中间区域中;
- 如果向同一个区域中添加多个组件时 , 后放入的组件会覆盖先放入的组件;
构造方法
构造方法 | 方法功能 |
|---|---|
BorderLayout() | 使用默认的水平间距、垂直 间距创建 BorderLayout 布局管理器 。 |
BorderLayout(int hgap,int vgap): | 使用指定的水平间距、垂直间距创建 BorderLayout 布局管理器。 |
代码演示
AWT
示例一
import java.awt.*;
public class test
{
public static void main(String []args)
{
//创建Frame对象
Frame frame = new Frame("test:BorderLayout");
//设定Frame的布局管理器为BorderLayout
frame.setLayout(new BorderLayout(30,30));
frame.add(new Button("East"), BorderLayout.EAST);
frame.add(new Button("West"), BorderLayout.WEST);
frame.add(new Button("Center"),BorderLayout.CENTER);
frame.add(new Button("South"),BorderLayout.SOUTH);
//设置Frame为最佳大小
frame.pack();
frame.setVisible(true);
}
}这是一个使用Java编写的简单程序,主要目的是演示使用BorderLayout布局管理器创建界面。
- 首先导入
java.awt包,这是Java的标准图形界面库。 - 创建一个名为"
test"的public类。 - 在
main函数中创建一个Frame对象,参数为窗口的标题。 - 使用
setLayout方法将窗口的布局管理器设置为BorderLayout,参数为水平和垂直间距。 - 使用
add方法向窗口中添加按钮,使用BorderLayout的常量作为位置参数。 - 使用
pack方法设置窗口的大小为最佳大小。 - 使用
setVisible方法将窗口设为可见状态。
总结起来,该程序通过BorderLayout布局管理器将按钮添加到窗口的不同位置,实现了简单的界面布局。

如果不往某个区域中放入组件,那么该区域不会空白出来,而是会被其他区域占用
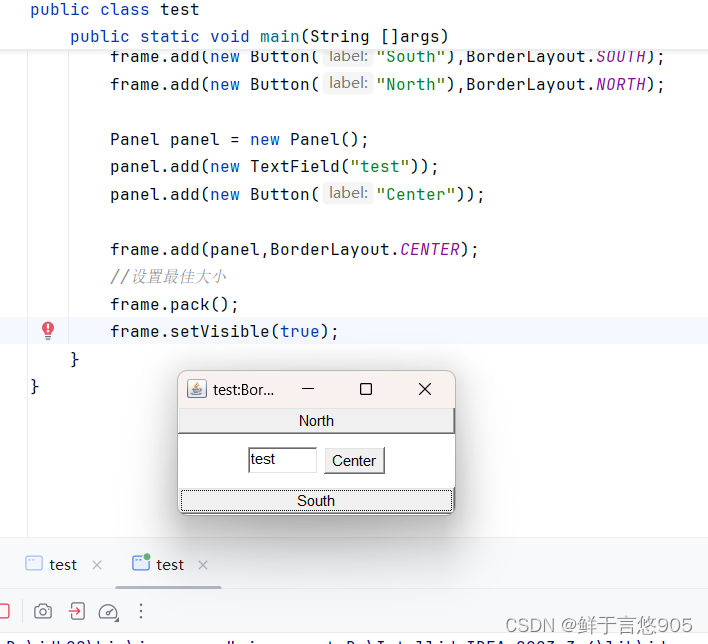
示例二
import java.awt.*;
public class test
{
public static void main(String []args)
{
//创建Frame对象
Frame frame = new Frame("test:BorderLayout2");
//设定Frame为BorderLayout布局管理器
frame.setLayout(new BorderLayout(30,5));
//往Frame南北放一个按钮,中间放一个Panel
frame.add(new Button("South"),BorderLayout.SOUTH);
frame.add(new Button("North"),BorderLayout.NORTH);
Panel panel = new Panel();
panel.add(new TextField("test"));
panel.add(new Button("Center"));
frame.add(panel,BorderLayout.CENTER);
//设置最佳大小
frame.pack();
frame.setVisible(true);
}
}
Swing
以下是使用Swing的BorderLayout布局的示例代码:
import java.awt.BorderLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class BorderLayoutExample {
public static void main(String[] args) {
// 创建主窗口
JFrame frame = new JFrame("BorderLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 300);
// 创建面板
JPanel panel = new JPanel(new BorderLayout());
// 在面板上添加组件
panel.add(new JButton("North"), BorderLayout.NORTH);
panel.add(new JButton("South"), BorderLayout.SOUTH);
panel.add(new JButton("West"), BorderLayout.WEST);
panel.add(new JButton("East"), BorderLayout.EAST);
panel.add(new JButton("Center"), BorderLayout.CENTER);
// 将面板添加到主窗口
frame.add(panel);
// 显示窗口
frame.setVisible(true);
}
}此示例创建了一个主窗口,并使用BorderLayout布局在面板上添加了五个按钮。每个按钮分别位于面板的不同位置(北、南、西、东和中心)。最后,将面板添加到主窗口中并显示窗口。
四、GridLayout
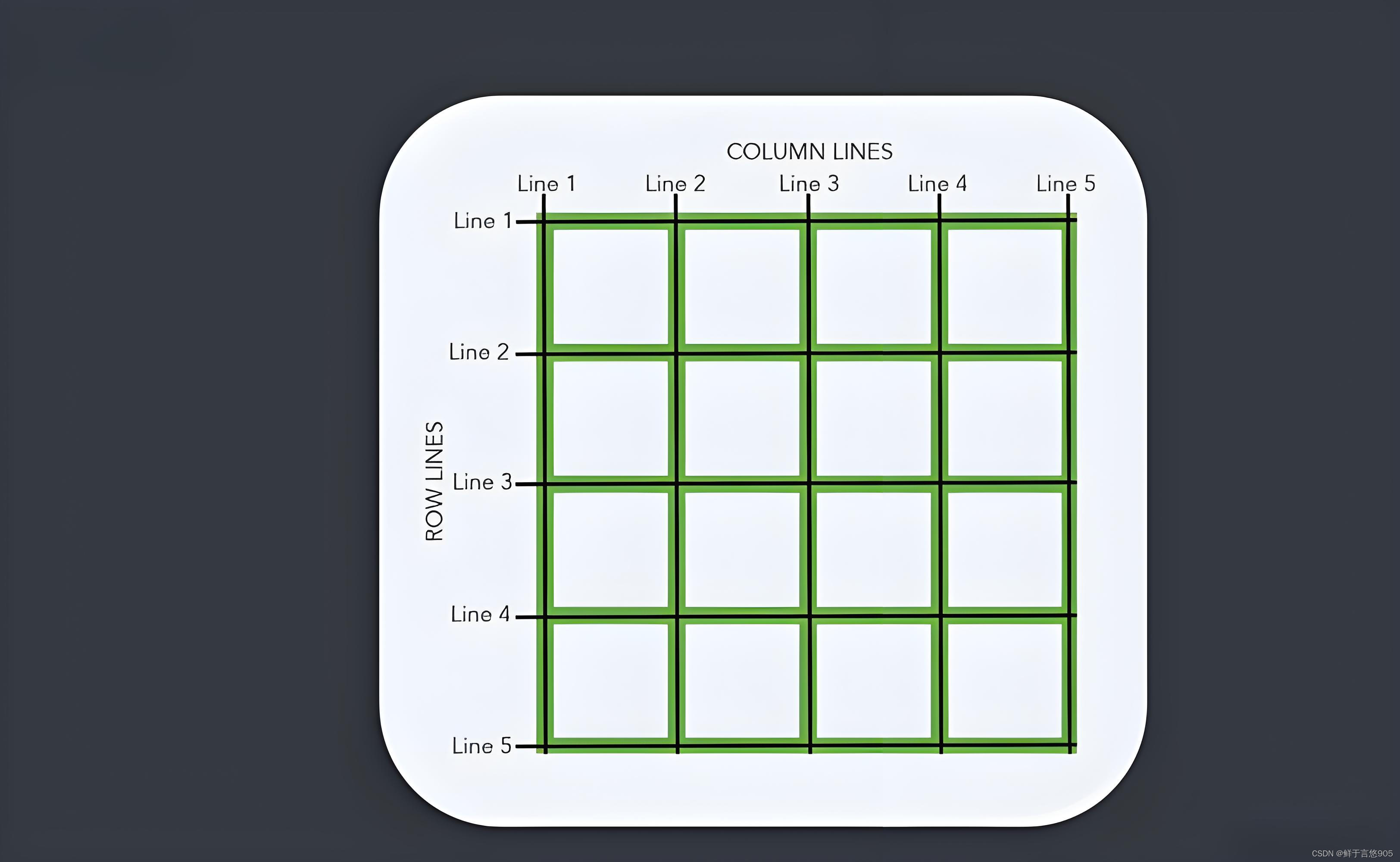
简介
GridLayout 布局管理器将容器分割成纵横线分隔的网格 , 每个网格所占的区域大小相同。当向使用 GridLayout 布局管理器的容器中添加组件时, 默认从左向右、 从上向下依次添加到每个网格中 。 与 FlowLayout不同的是,放置在 GridLayout 布局管理器中的各组件的大小由组件所处的区域决定(每 个组件将自动占满整个区域) 。

构造方法
构造方法 | 方法功能 |
|---|---|
GridLayout(int rows,in t cols) | 采用指定的行数、列数,以及默认的横向间距、纵向间距将容器 分割成多个网格 |
GridLayout(int rows,int cols,int hgap,int vgap) | 采用指定 的行数、列 数 ,以及指定的横向间距 、 纵向间距将容器分割成多个网格。 |
代码示例
AWT
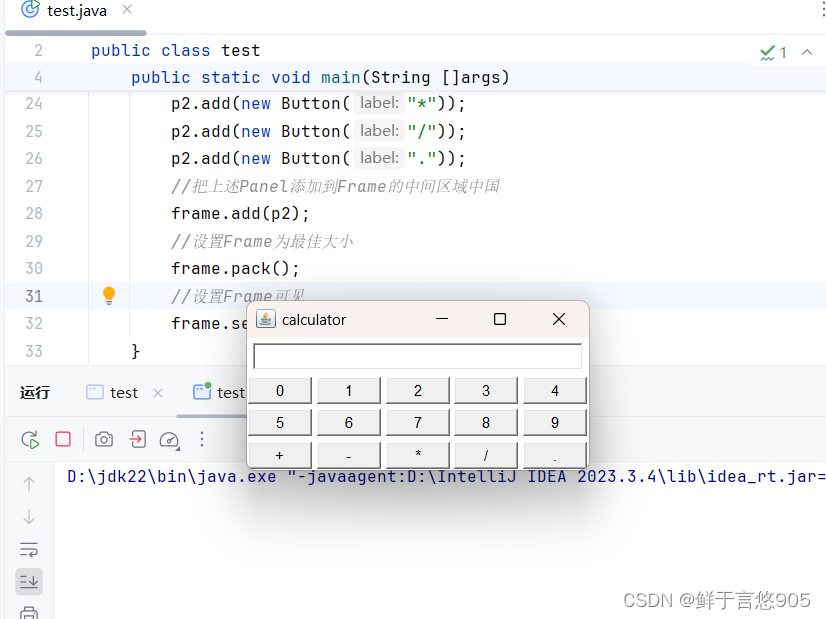
使用Frame+Panel,配合FlowLayout和GridLayout完成一个计算器效果。
import java.awt.*;
public class test
{
public static void main(String []args)
{
//创建Frame对象
Frame frame = new Frame("calculator");
//创建一个Paneld对象,往Panel中放置一个TextField组件
Panel p1 = new Panel();
p1.add(new TextField(30));
//将panel放入Frame北侧
frame.add(p1,BorderLayout.NORTH);
//创建一个panel对象,并且设置其布局管理为GridLayout
Panel p2 = new Panel();
p2.setLayout(new GridLayout(3,5,4,4));
//往上述panel中,放置15个按钮,内容依次是012345……
for(int i = 0 ; i < 10 ; i++)
{
p2.add(new Button(i + ""));
}
p2.add(new Button("+"));
p2.add(new Button("-"));
p2.add(new Button("*"));
p2.add(new Button("/"));
p2.add(new Button("."));
//把上述Panel添加到Frame的中间区域中国
frame.add(p2);
//设置Frame为最佳大小
frame.pack();
//设置Frame可见
frame.setVisible(true);
}
}这段代码是一个简单的计算器程序。首先创建一个Frame对象,用来表示程序窗口,设置窗口标题为"calculator"。然后创建一个Panel对象p1,并在其中放置一个TextField组件,表示计算器的显示屏。将p1放置在Frame的北侧。接着创建一个Panel对象p2,并设置其布局管理为GridLayout,即以网格形式排列组件。在p2中依次放置15个按钮,内容包括数字0-9,以及运算符"+“、”-“、”*“、”/“和小数点”."。最后将p2添加到Frame的中间区域中。设置Frame的大小为最佳大小,并将其设置为可见。这样就完成了一个简单的计算器程序的界面设计。

Swing
下面是一个使用Swing的GridLayout布局管理器的简单示例:
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import java.awt.GridLayout;
public class GridLayoutExample {
public static void main(String[] args) {
// 创建主窗口
JFrame frame = new JFrame("GridLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 创建一个面板并设置GridLayout布局管理器
JPanel panel = new JPanel(new GridLayout(3, 3));
// 在面板中添加按钮
for (int i = 1; i <= 9; i++) {
JButton button = new JButton(String.valueOf(i));
panel.add(button);
}
// 将面板添加到主窗口
frame.getContentPane().add(panel);
// 设置主窗口的大小和可见性
frame.setSize(300, 300);
frame.setVisible(true);
}
}这个示例创建了一个3x3的GridLayout布局,然后在面板中添加了9个按钮。最后,将面板添加到主窗口中,并设置了主窗口的大小和可见性。运行该示例,你将会看到一个3x3的网格布局,每个单元格中都有一个按钮。
五、GridBagLayout
GridBagLayout 布局管理器的功能最强大 , 但也最复杂,与 GridLayout 布局管理器不同的是, 在GridBagLayout 布局管理器中,一个组件可以跨越一个或多个网格 , 并可以设置各网格的大小互不相同,从而增加了布局的灵活性 。 当窗口的大小发生变化时 , GridBagLayout 布局管理器也可以准确地控制窗口各部分的拉伸 。

由于在GridBagLayout 布局中,每个组件可以占用多个网格,此时,我们往容器中添加组件的时候,就需要具体的控制每个组件占用多少个网格,java提供的GridBagConstaints类,与特定的组件绑定,可以完成具体大小和跨越性的设置。
GridBagConstraints API
成员变量 | 含义 |
|---|---|
gridx | 设置受该对象控制的GUI组件左上角所在网格的横向索引 |
gridy | 设置受该对象控制的GUI组件左上角所在网格的纵向索引 |
gridwidth | 设置受该对象控制的 GUI 组件横向跨越多少个网格,如果属性值为 GridBagContraints.REMAIND,则表明当前组件是横向最后一个组件,如果属性值为GridBagConstraints.RELATIVE,表明当前组件是横向倒数第二个组件。 |
gridheight | 设置受该对象控制的 GUI 组件纵向跨越多少个网格,如果属性值为 GridBagContraints.REMAIND,则表明当前组件是纵向最后一个组件,如果属性值为GridBagConstraints.RELATIVE,表明当前组件是纵向倒数第二个组件。 |
fill | 当"显示区域"大于"组件"的时候,如何调整组件 : GridBagConstraints.NONE : GUI 组件不扩大 GridBagConstraints.HORIZONTAL: GUI 组件水平扩大 以 占据空白区域 GridBagConstraints.VERTICAL: GUI 组件垂直扩大以占据空白区域 GridBagConstraints.BOTH: GUI 组件水平 、 垂直同时扩大以占据空白区域. |
ipadx | 设置受该对象控制的 GUI 组件横向内部填充的大小,即 在该组件最小尺寸的基础上还需要增大多少. |
ipady | 设置受该对象控制的 GUI 组件纵向内部填充的大小,即 在该组件最小尺寸的基础上还需要增大多少. |
insets | 设置受该对象控制 的 GUI 组件的 外部填充的大小 , 即该组件边界和显示区 域边界之间的 距离 . |
weightx | 设置受该对象控制 的 GUI 组件占据多余空间的水平比例, 假设某个容器 的水平线上包括三个 GUI 组件, 它们的水平增加比例分别是 1 、 2 、 3 , 但容器宽度增加 60 像素 时,则第一个组件宽度增加 10 像素 , 第二个组件宽度增加 20 像素,第三个组件宽度增加 30 像 素。 如 果其增 加比例为 0 , 则 表示不会增加 。 |
weighty | 设置受该对象控制 的 GUI 组件占据多余空间的垂直比例 |
anchor | 设置受该对象控制 的 GUI 组件在其显示区域中的定位方式:GridBagConstraints .CENTER (中 间 )GridBagConstraints.NORTH (上中 ) GridBagConstraints.NORTHWEST (左上角)GridBagConstraints.NORTHEAST (右上角)GridBagConstraints.SOUTH (下中) GridBagConstraints.SOUTHEAST (右下角)GridBagConstraints.SOUTHWEST (左下角)GridBagConstraints.EAST (右中) GridBagConstraints.WEST (左中) |
GridBagLayout使用步骤
- 创建GridBagLaout布局管理器对象,并给容器设置该布局管理器对象;
- 创建GridBagConstraints对象,并设置该对象的控制属性:
-
gridx: 用于指定组件在网格中所处的横向索引; -
gridy: 用于执行组件在网格中所处的纵向索引; -
gridwidth: 用于指定组件横向跨越多少个网格; -
gridheight: 用于指定组件纵向跨越多少个网格;
-
- 调用GridBagLayout对象的
setConstraints(Component c,GridBagConstraints gbc )方法,把即将要添加到容器中的组件c和GridBagConstraints对象关联起来; - 把组件添加到容器中;
代码示例
AWT
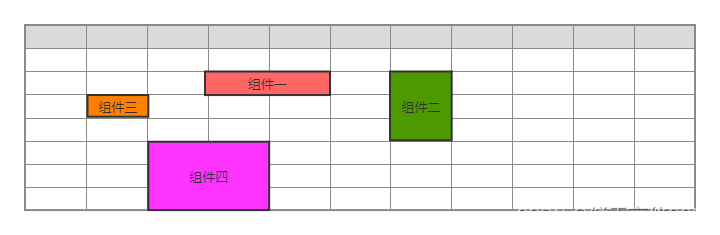
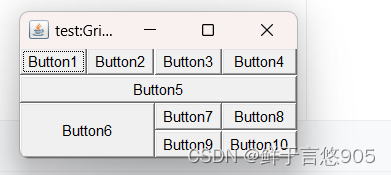
使用Frame容器,设置GridBagLayout布局管理器,实现下图中的效果:

import java.awt.*;
public class test {
public static void main(String[] args) {
//1.创建Frame对象
Frame frame = new Frame("test:GridBagLayout");
//2.创建GridBagLayout对象
GridBagLayout gbl = new GridBagLayout();
//3.把Frame对象的布局管理器设置为GridBagLayout
frame.setLayout(gbl);
//4.创建GridBagConstraints对象
GridBagConstraints gbc = new GridBagConstraints();
//5.创建容量为10的Button数组
Button[] bs = new Button[10];
//6.遍历数组,初始化每一个Button
for (int i = 0; i < bs.length; i++) {
bs[i] = new Button("Button"+(i+1));
}
//7.设置所有的GridBagConstraints对象的fill属性为GridBagConstraints.BOTH,当有空白区域时,组件自动扩大占满空白区域
gbc.fill=GridBagConstraints.BOTH;
//8.设置GridBagConstraints对象的weightx设置为1,表示横向扩展比例为1
gbc.weightx=1;
//9.往frame中添加数组中的前3个Button
addComponent(frame,bs[0],gbl,gbc);
addComponent(frame,bs[1],gbl,gbc);
addComponent(frame,bs[2],gbl,gbc);
//10.把GridBagConstraints的gridwidth设置为GridBagConstraints.REMAINDER,则表明当前组件是横向最后一个组件
gbc.gridwidth=GridBagConstraints.REMAINDER;
//11.把button数组中第四个按钮添加到frame中
addComponent(frame,bs[3],gbl,gbc);
//12.把GridBagConstraints的weighty设置为1,表示纵向扩展比例为1
gbc.weighty=1;
//13.把button数组中第5个按钮添加到frame中
addComponent(frame,bs[4],gbl,gbc);
//14.把GridBagConstaints的gridheight和gridwidth设置为2,表示纵向和横向会占用两个网格
gbc.gridheight=2;
gbc.gridwidth=2;
//15.把button数组中第6个按钮添加到frame中
addComponent(frame,bs[5],gbl,gbc);
//16.把GridBagConstaints的gridheight和gridwidth设置为1,表示纵向会占用1个网格
gbc.gridwidth=1;
gbc.gridheight=1;
//17.把button数组中第7个按钮添加到frame中
addComponent(frame,bs[6],gbl,gbc);
//18.把GridBagConstraints的gridwidth设置为GridBagConstraints.REMAINDER,则表明当前组件是横向最后一个组件
gbc.gridwidth=GridBagConstraints.REMAINDER;
//19.把button数组中第8个按钮添加到frame中
addComponent(frame,bs[7],gbl,gbc);
//20.把GridBagConstaints的gridwidth设置为1,表示纵向会占用1个网格
gbc.gridwidth=1;
//21.把button数组中第9、10个按钮添加到frame中
addComponent(frame,bs[8],gbl,gbc);
addComponent(frame,bs[9],gbl,gbc);
//22.设置frame为最佳大小
frame.pack();
//23.设置frame可见
frame.setVisible(true);
}
public static void addComponent(Container container,Component c,GridBagLayout gridBagLayout,GridBagConstraints gridBagConstraints){
gridBagLayout.setConstraints(c,gridBagConstraints);
container.add(c);
}
}这段代码展示了如何使用GridBagLayout布局管理器来创建一个包含多个按钮的图形界面。
在主方法中,首先创建了一个Frame对象,并将其布局管理器设置为GridBagLayout。然后,创建了一个GridBagConstraints对象,并设置其中的一些属性。
接下来,创建了一个容量为10的Button数组,并通过循环初始化了每一个按钮。
通过调用addComponent方法,将前三个按钮添加到Frame中,并设置了一些约束条件。然后,将第四个按钮添加到Frame中,并设置了约束条件。
随后,设置了一些约束条件,将第五个按钮添加到Frame中。再次设置一些约束条件,将第六个按钮添加到Frame中。
接下来,分别将第七、八、九、十个按钮添加到Frame中,并设置了一些约束条件。
最后,调用pack方法设置Frame的大小,并将其设置为可见。
在代码中还定义了一个addComponent方法,用于将组件添加到容器中,并设置其约束条件。
这段代码的效果是,将按钮以不同的布局方式添加到Frame中,并根据约束条件进行布局。
Swing
以下是一个使用GridBagLayout布局的Swing示例:
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
public class GridBagLayoutExample {
public static void main(String[] args) {
// 创建一个 JFrame 窗口
JFrame frame = new JFrame("GridBagLayout Example");
// 设置窗口的大小和关闭操作
frame.setSize(300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 创建一个 GridBagLayout 布局管理器
GridBagLayout layout = new GridBagLayout();
frame.setLayout(layout);
// 创建一个 GridBagConstraints 对象,用于设置组件的约束条件
GridBagConstraints constraints = new GridBagConstraints();
// 创建三个按钮,并设置它们的约束条件
JButton button1 = new JButton("Button 1");
constraints.gridx = 0; // 指定组件的位置
constraints.gridy = 0;
constraints.gridwidth = 1; // 组件所占的列数和行数
constraints.gridheight = 1;
layout.setConstraints(button1, constraints); // 应用约束条件
frame.add(button1); // 将按钮添加到窗口中
JButton button2 = new JButton("Button 2");
constraints.gridx = 1;
constraints.gridy = 0;
constraints.gridwidth = 2;
constraints.gridheight = 1;
layout.setConstraints(button2, constraints);
frame.add(button2);
JButton button3 = new JButton("Button 3");
constraints.gridx = 0;
constraints.gridy = 1;
constraints.gridwidth = 3;
constraints.gridheight = 1;
layout.setConstraints(button3, constraints);
frame.add(button3);
// 设置窗口可见
frame.setVisible(true);
}
}这个示例创建了一个使用GridBagLayout布局管理器的JFrame窗口,并在窗口中添加了三个按钮。通过设置GridBagConstraints对象的属性,可以控制每个按钮的位置和大小。最后,调用frame.setVisible(true);使窗口可见。
六、CardLayout
简介
CardLayout 布局管理器以时间而非空间来管理它里面的组件,它将加入容器的所有组件看成一叠卡片(每个卡片其实就是一个组件),每次只有最上面的那个 Component 才可见。就好像一副扑克牌,它们叠在一起,每次只有最上面的一张扑克牌才可见.
方法名称
方法名称 | 方法功能 |
|---|---|
CardLayout() | 创建默认的 CardLayout 布局管理器。 |
CardLayout(int hgap,int vgap) | 通过指定卡片与容器左右边界的间距 C hgap) 、上下边界 Cvgap) 的间距来创建 CardLayout 布局管理器. |
first(Container target) | 显示target 容器中的第一张卡片. |
last(Container target) | 显示target 容器中的最后一张卡片. |
previous(Container target) | 显示target 容器中的前一张卡片. |
next(Container target) | 显示target 容器中的后一张卡片. |
show(Container taget,String name) | 显 示 target 容器中指定名字的卡片. |
代码示例
AWT
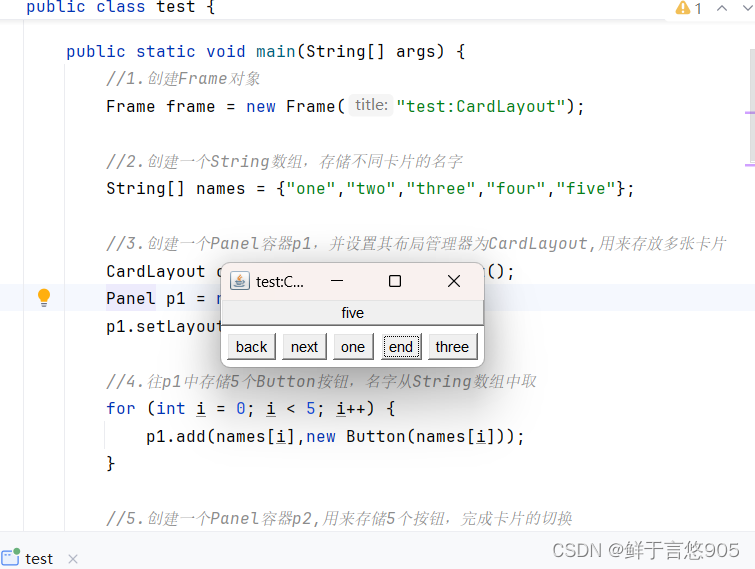
使用Frame和Panel以及CardLayout完成下图中的效果,点击底部的按钮,切换卡片

import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class test {
public static void main(String[] args) {
//1.创建Frame对象
Frame frame = new Frame("test:CardLayout");
//2.创建一个String数组,存储不同卡片的名字
String[] names = {"one","two","three","four","five"};
//3.创建一个Panel容器p1,并设置其布局管理器为CardLayout,用来存放多张卡片
CardLayout cardLayout = new CardLayout();
Panel p1 = new Panel();
p1.setLayout(cardLayout);
//4.往p1中存储5个Button按钮,名字从String数组中取
for (int i = 0; i < 5; i++) {
p1.add(names[i],new Button(names[i]));
}
//5.创建一个Panel容器p2,用来存储5个按钮,完成卡片的切换
Panel p2 = new Panel();
//6.创建5个按钮,并给按钮设置监听器
ActionListener listener = new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String command = e.getActionCommand();
switch (command){
case "back":
cardLayout.previous(p1);
break;
case "next":
cardLayout.next(p1);
break;
case "one":
cardLayout.first(p1);
break;
case "end":
cardLayout.last(p1);
break;
case "three":
cardLayout.show(p1,"three");
break;
}
}
};
Button b1 = new Button("back");
Button b2 = new Button("next");
Button b3 = new Button("one");
Button b4 = new Button("end");
Button b5 = new Button("three");
b1.addActionListener(listener);
b2.addActionListener(listener);
b3.addActionListener(listener);
b4.addActionListener(listener);
b5.addActionListener(listener);
//7.把5个按钮添加到p2中
p2.add(b1);
p2.add(b2);
p2.add(b3);
p2.add(b4);
p2.add(b5);
//8.把p1添加到frame的中间区域
frame.add(p1);
//9.把p2添加到frame的底部区域
frame.add(p2,BorderLayout.SOUTH);
//10设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
}Swing
下面是一个使用Swing的CardLayout实现的简单示例:
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class CardLayoutExample {
private JFrame frame;
private JPanel cardPanel;
private CardLayout cardLayout;
public static void main(String[] args) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
new CardLayoutExample().createAndShowGUI();
}
});
}
private void createAndShowGUI() {
frame = new JFrame("CardLayout Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
cardLayout = new CardLayout();
cardPanel = new JPanel(cardLayout);
createCards();
JButton prevButton = new JButton("Previous");
JButton nextButton = new JButton("Next");
prevButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
cardLayout.previous(cardPanel);
}
});
nextButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
cardLayout.next(cardPanel);
}
});
JPanel buttonPanel = new JPanel();
buttonPanel.add(prevButton);
buttonPanel.add(nextButton);
frame.add(cardPanel, BorderLayout.CENTER);
frame.add(buttonPanel, BorderLayout.SOUTH);
frame.pack();
frame.setVisible(true);
}
private void createCards() {
JPanel card1 = new JPanel();
card1.add(new JLabel("Card 1"));
cardPanel.add(card1, "Card 1");
JPanel card2 = new JPanel();
card2.add(new JLabel("Card 2"));
cardPanel.add(card2, "Card 2");
JPanel card3 = new JPanel();
card3.add(new JLabel("Card 3"));
cardPanel.add(card3, "Card 3");
}
}这段代码创建了一个带有三个面板的CardLayout。通过点击"Previous"和"Next"按钮,可以在这三个面板之间进行切换。每个面板都包含一个简单的标签,以显示当前所在的面板。
七、BoxLayout
简介
为了简化开发,Swing 引入了 一个新的布局管理器 : BoxLayout 。
BoxLayout 可以在垂直和 水平两个方向上摆放 GUI 组件, BoxLayout 提供了如下一个简单的构造器
方法名称1
方法名称 | 方法功能 |
|---|---|
BoxLayout(Container target, int axis) | 指定创建基于 target 容器的 BoxLayout 布局管理器,该布局管理器里的组件按 axis 方向排列。其中 axis 有 BoxLayout.X_AXIS( 横向)和 BoxLayout.Y _AXIS (纵向〉两个方向。 |
代码示例1
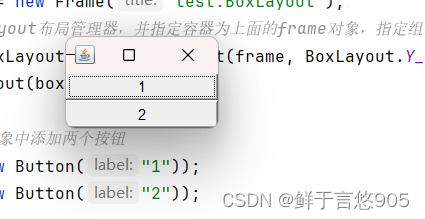
使用Frame和BoxLayout完成下图效果

import javax.swing.*;
import java.awt.*;
public class test {
public static void main(String[] args) {
//1.创建Frame对象
Frame frame = new Frame("test:BoxLayout");
//2.创建BoxLayout布局管理器,并指定容器为上面的frame对象,指定组件排列方向为纵向
BoxLayout boxLayout = new BoxLayout(frame, BoxLayout.Y_AXIS);
frame.setLayout(boxLayout);
//3.往frame对象中添加两个按钮
frame.add(new Button("1"));
frame.add(new Button("2"));
//4.设置frame最佳大小,并可见
frame.pack();
frame.setVisible(true);
}
}方法名称2
在java.swing包中,提供了一个新的容器Box,该容器的默认布局管理器就是BoxLayout,大多数情况下,使用Box容器去容纳多个GUI组件,然后再把Box容器作为一个组件,添加到其他的容器中,从而形成整体窗口布局
方法名称 | 方法功能 |
|---|---|
static Box createHorizontalBox() | 创建一个水平排列组件的 Box 容器 。 |
static Box createVerticalBox() | 创建一个垂直排列组件的 Box 容器 。 |
代码示例2
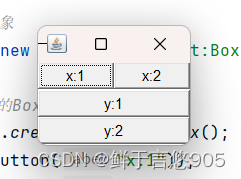
使用Frame和Box,完成下图效果

import javax.swing.*;
import java.awt.*;
public class test {
public static void main(String[] args) {
//1.创建Frame对象
Frame frame = new Frame("test:BoxLayout");
//2.创建一个横向的Box,并添加两个按钮
Box hBox = Box.createHorizontalBox();
hBox.add(new Button("x:1"));
hBox.add(new Button("x:2"));
//3.创建一个纵向的Box,并添加两个按钮
Box vBox = Box.createVerticalBox();
vBox.add(new Button("y:1"));
vBox.add(new Button("y:2"));
//4.把box容器添加到frame容器中
frame.add(hBox,BorderLayout.NORTH);
frame.add(vBox);
//5.设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
}通过之前的两个BoxLayout演示,我们会发现,被它管理的容器中的组件之间是没有间隔的,不是特别的美观,但之前学习的几种布局,组件之间都会有一些间距,那使用BoxLayout如何给组件设置间距呢?
设置间隔
其实很简单,我们只需要在原有的组件需要间隔的地方,添加间隔即可,而每个间隔可以是一个组件,只不过该组件没有内容,仅仅起到一种分隔的作用。
Box类中,提供了5个方便的静态方法来生成这些间隔组件:
方法名称 | 方法功能 |
|---|---|
static Component createHorizontalGlue() | 创建一条水平 Glue (可在两个方向上同时拉伸的间距) |
static Component createVerticalGlue() | 创建一条垂直 Glue (可在两个方向上同时拉伸的间距) |
static Component createHorizontalStrut(int width) | 创建一条指定宽度(宽度固定了,不能拉伸)的水平Strut (可在垂直方向上拉伸的间距) |
static Component createVerticalStrut(int height) | 创建一条指定高度(高度固定了,不能拉伸)的垂直Strut (可在水平方向上拉伸的间距) |
代码示例
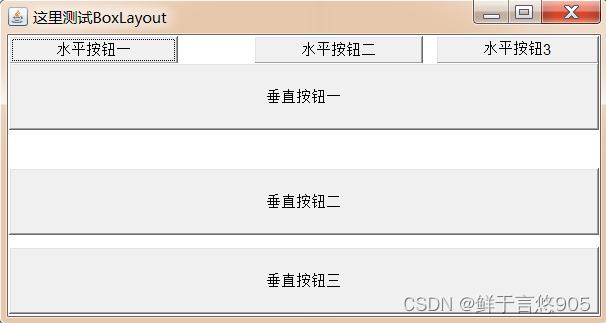
使用Frame和Box,完成下图效果:

import javax.swing.*;
import java.awt.*;
public class test {
public static void main(String[] args) {
//1.创建Frame对象
Frame frame = new Frame("这里测试BoxLayout");
//2.创建一个横向的Box,并添加两个按钮
Box hBox = Box.createHorizontalBox();
hBox.add(new Button("水平按钮一"));
hBox.add(Box.createHorizontalGlue());//两个方向都可以拉伸的间隔
hBox.add(new Button("水平按钮二"));
hBox.add(Box.createHorizontalStrut(10));//水平间隔固定,垂直间方向可以拉伸
hBox.add(new Button("水平按钮3"));
//3.创建一个纵向的Box,并添加两个按钮
Box vBox = Box.createVerticalBox();
vBox.add(new Button("垂直按钮一"));
vBox.add(Box.createVerticalGlue());//两个方向都可以拉伸的间隔
vBox.add(new Button("垂直按钮二"));
vBox.add(Box.createVerticalStrut(10));//垂直间隔固定,水平方向可以拉伸
vBox.add(new Button("垂直按钮三"));
//4.把box容器添加到frame容器中
frame.add(hBox, BorderLayout.NORTH);
frame.add(vBox);
//5.设置frame最佳大小并可见
frame.pack();
frame.setVisible(true);
}
}- LayoutManager布局管理器
- 前言
- 一、布局管理器的背景
- 简介
- 二、FlowLayout
- 构造方法
- 参数说明
- 代码演示
- AWT
- Swing
- 三、BorderLayout
- 布局管理器
- 注意点
- 构造方法
- 代码演示
- AWT
- Swing
- 四、GridLayout
- 简介
- 构造方法
- 代码示例
- AWT
- Swing
- 五、GridBagLayout
- GridBagConstraints API
- GridBagLayout使用步骤
- 代码示例
- AWT
- Swing
- 六、CardLayout
- 简介
- 方法名称
- 代码示例
- AWT
- Swing
- 七、BoxLayout
- 简介
- 方法名称1
- 代码示例1
- 方法名称2
- 代码示例2
- 设置间隔
- 代码示例

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有