微信小程序开发入门指南
微信小程序开发入门指南

大家好,今天将为大家介绍一下微信小程序的开发。微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。本文将从浅入深,以轻松易懂的方式为大家介绍微信小程序的开发。
一、微信小程序简介
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具备出色的使用体验。简单来说,微信小程序就是一种可以在微信内运行的应用程序,它的开发成本较低,运行速度快,用户体验良好。
二、微信小程序开发准备
- 注册微信小程序账号:首先需要在微信公众平台(https://mp.weixin.qq.com/)注册一个小程序账号,完成相关信息的填写和实名认证。
- 下载安装微信开发者工具:访问微信公众平台,进入小程序管理页面,找到开发者工具的下载地址,根据操作系统选择对应的版本进行下载安装。
- 创建小程序项目:打开微信开发者工具,点击【新建】,输入小程序的相关信息,如项目名称、AppID等,创建成功后即可开始进行小程序的开发。
三、微信小程序开发框架
微信小程序的开发主要分为三个部分:逻辑层(JS)、视图层(WXML)和样式层(WXSS)。下面我们分别来了解一下这三个部分。
- 逻辑层(JS):逻辑层主要负责处理数据、业务逻辑和与视图层的交互。在这里,我们可以编写原生的JavaScript代码,也可以使用微信提供的API来实现各种功能,如获取用户信息、调用摄像头等。
- 视图层(WXML):视图层负责页面的布局和显示。WXML是微信小程序的一种标签化语言,它的语法类似于HTML,但提供了一些微信特有的标签和属性,用于实现页面的布局和数据绑定等功能。
- 样式层(WXSS):样式层负责页面的样式。WXSS是微信小程序的一种样式语言,它的语法类似于CSS,但提供了一些微信特有的选择器和单位,用于实现页面的样式设计。
四、微信小程序开发实例
下面我们以一个简单的“Hello World”示例来演示微信小程序的开发过程。
- 创建项目:打开微信开发者工具,新建一个小程序项目,输入项目名称、AppID等信息。
- 编写视图层(WXML):在项目目录下的
pages/index/index.wxml文件中,输入以下代码:
<view>
<text>{{message}}</text>
</view>
这里我们使用了view和text两个标签,用于显示一个文本信息。{{message}}是数据绑定的写法,表示将message变量的值显示在文本中。
- 编写逻辑层(JS):在项目目录下的
pages/index/index.js文件中,输入以下代码:
Page({
data: {
message: 'Hello World'
}
})
这里我们使用了Page函数,用于定义一个页面。data对象用于存储页面的初始数据,这里我们定义了一个message变量,值为Hello World。
- 编写样式层(WXSS):在项目目录下的
pages/index/index.wxss文件中,输入以下代码:
view {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
text {
font-size: 24px;
color: #333;
}
这里我们为view和text标签设置了一些简单的样式,使文本居中显示,并设置了字体大小和颜色。
- 配置文件:在项目目录下的
app.json文件中,确保已经配置了index页面,如下所示:
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Hello World",
"navigationBarTextStyle": "black"
}
}
这里我们配置了小程序的页面路径和全局样式,如导航栏的标题和颜色等。
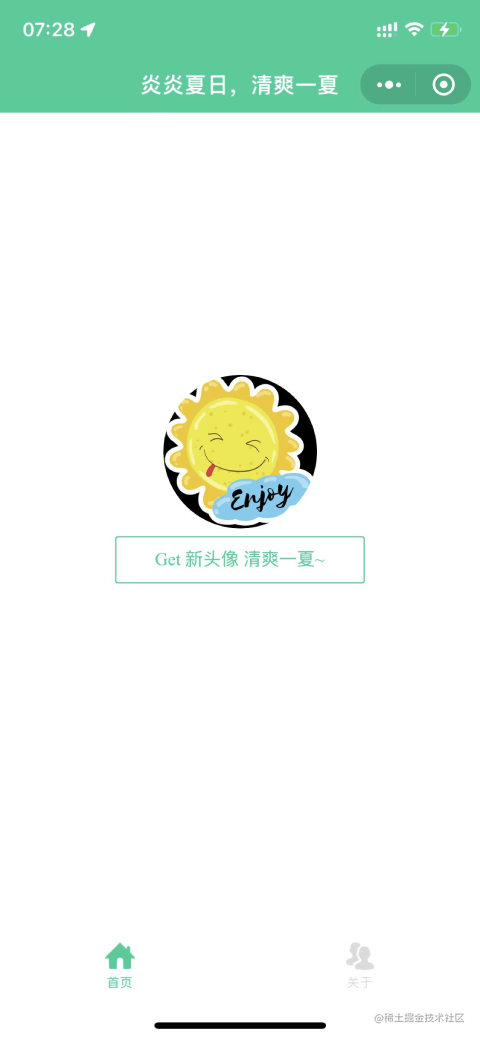
- 预览效果:在微信开发者工具中,点击【预览】,扫描二维码,即可在手机上查看小程序的效果。此时,你应该能看到一个居中的“Hello World”文本。
至此,我们已经完成了一个简单的微信小程序开发实例。当然,微信小程序的功能远不止于此,你可以通过阅读官方文档(https://developers.weixin.qq.com/miniprogram/dev/framework/)和学习更多的实例来不断提高你的开发能力。
六、微信小程序开发进阶
在完成了基础的微信小程序开发之后,你可能会对如何开发更复杂的功能感兴趣。这就需要了解一些微信小程序的进阶开发知识,包括组件化开发、API调用、云开发等。
6.1 组件化开发
微信小程序提供了一系列的基础组件,如按钮、列表、输入框等,你可以直接在WXML中使用这些组件。此外,你也可以自定义组件,将复杂的界面拆分成多个独立的组件,提高代码的复用性和可维护性。
例如,我们可以创建一个自定义的按钮组件。在components/myButton/index.wxml中,我们定义组件的视图:
<button class="my-button" bindtap="handleTap">{{text}}</button>
在components/myButton/index.js中,我们定义组件的逻辑:
Component({
properties: {
text: String
},
methods: {
handleTap() {
this.triggerEvent('tap');
}
}
})
然后在需要使用这个按钮的页面中,我们只需要引入这个组件,并在WXML中使用它:
<my-button text="点击我" bindtap="handleButtonTap"></my-button>
6.2 API调用
微信小程序提供了丰富的API,你可以调用这些API来实现各种功能,如获取用户信息、发起网络请求、调用设备功能等。你可以在微信小程序的官方文档中查找到所有的API。
例如,我们可以使用wx.requestAPI来发起网络请求:
wx.request({
url: 'https://api.example.com/data',
success(res) {
console.log(res.data);
}
})
我们也可以使用wx.getUserInfoAPI来获取用户信息:
wx.getUserInfo({
success(res) {
console.log(res.userInfo);
}
})
6.3 云开发
微信小程序的云开发是一种全新的开发模式,它提供了数据库、存储、云函数等服务,你无需搭建服务器和后台,就可以开发出完整的应用。这极大地降低了小程序开发的门槛和成本。
首先,我们需要在微信开发者工具中开启云开发环境。然后,我们可以使用云开发提供的API来操作数据库和存储。例如,我们可以添加一条数据到数据库:
wx.cloud.database().collection('todos').add({
data: {
description: 'Learn WeChat Mini Program',
completed: false
},
success(res) {
console.log('添加成功', res);
}
})
我们也可以上传一个文件到云存储:
wx.chooseImage({
success(res) {
const path = res.tempFilePaths[0];
wx.cloud.uploadFile({
cloudPath: 'my-image.jpg',
filePath: path,
success(res) {
console.log('上传成功', res);
}
})
}
})
七、微信小程序开发注意事项
在进行微信小程序开发时,还需要注意一些事项。
7.1 遵守规范
微信小程序有一套自己的开发规范,包括命名规则、文件结构、代码风格等,你需要严格遵守这些规范,否则可能会导致程序运行错误。比如,我们在命名变量和函数时,应该使用驼峰命名法:
let myVariable = 'Hello World'; // 变量命名
function myFunction() { // 函数命名
// ...
}
在定义页面和组件时,我们应该遵循文件结构规范,即每个页面或组件由四个文件组成:.js、.wxml、.wxss和.json。
7.2 注意性能
由于微信小程序运行在手机上,所以你需要注意代码的性能,避免编写出消耗资源的代码。例如,你应该尽量减少不必要的计算和渲染,避免使用大量的全局变量等。比如,我们应该避免在onLoad和onShow这样的生命周期函数中进行大量的计算和渲染:
Page({
data: {
items: []
},
onLoad() {
this.data.items = new Array(10000).fill(0); // 避免在这里进行大量的计算
this.setData({ items: this.data.items });
}
})
我们也应该避免使用大量的全局变量,因为这会增加内存的消耗:
App({
globalData: {
items: new Array(10000).fill(0) // 避免使用大量的全局变量
}
})
7.3 保护用户隐私
微信小程序有访问用户信息的能力,但你必须尊重用户的隐私,不得无理由地收集和使用用户的信息。在需要访问用户信息时,你应该向用户明确说明原因,并获取用户的同意。比如,我们可以使用wx.getSettingAPI来检查用户是否已经授权:
wx.getSetting({
success(res) {
if (!res.authSetting['scope.userInfo']) {
wx.authorize({
scope: 'scope.userInfo',
success() {
wx.getUserInfo({
success(res) {
console.log(res.userInfo);
}
})
}
})
}
}
})
八、总结
微信小程序作为一种轻量级的应用程序,为用户提供了便捷的使用体验。本文从浅入深地介绍了微信小程序的开发过程,包括准备工作、开发框架和一个简单的实例。希望对你的微信小程序开发之旅有所帮助。
- 一、微信小程序简介
- 二、微信小程序开发准备
- 三、微信小程序开发框架
- 四、微信小程序开发实例
- 六、微信小程序开发进阶
- 6.1 组件化开发
- 6.2 API调用
- 6.3 云开发
- 七、微信小程序开发注意事项
- 7.1 遵守规范
- 7.2 注意性能
- 7.3 保护用户隐私
- 八、总结

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有