如何用CSS优雅地实现段落多行文本溢出隐藏?
原创如何用CSS优雅地实现段落多行文本溢出隐藏?
原创
喵喵侠
修改于 2024-08-08 18:02:07
修改于 2024-08-08 18:02:07
目录
- 前言
- 实现方式:使用-webkit-line-clamp
- 步骤一:设置父容器
- 步骤二:应用CSS样式
- 完整代码
- 总结

前言
你好,我是喵喵侠。在前端开发页面的过程中,有时候需要对段落文字进行溢出隐藏处理,特别是在内容较长的情况下。这篇文章将详细讲解如何使用CSS实现多行文字的溢出隐藏,再想到解决方法之前,你会觉得很麻烦,但有了这篇文章,你再也不用烦恼如何实现段落多行文本溢出隐藏的问题了!
实现方式:使用-webkit-line-clamp
实现多行文本溢出隐藏的关键,是使用CSS的-webkit-line-clamp属性,这个属性结合其他几个属性可以实现我们想要的效果。
根据MDN文档的描述,需要注意的是,它只有在display属性设置成 -webkit-box 或者 -webkit-inline-box 并且box-orient属性设置成 vertical时才有效果。
另外,该属性最初在 WebKit 中实现的,但存在一些问题。由于需要支持旧版本的浏览器,该属性已在 CSS Overflow Module Level 4 中被标准化。CSS Overflow Module Level 4 规范还定义了一个 line-clamp 属性,用来代替此属性并避免一些问题。
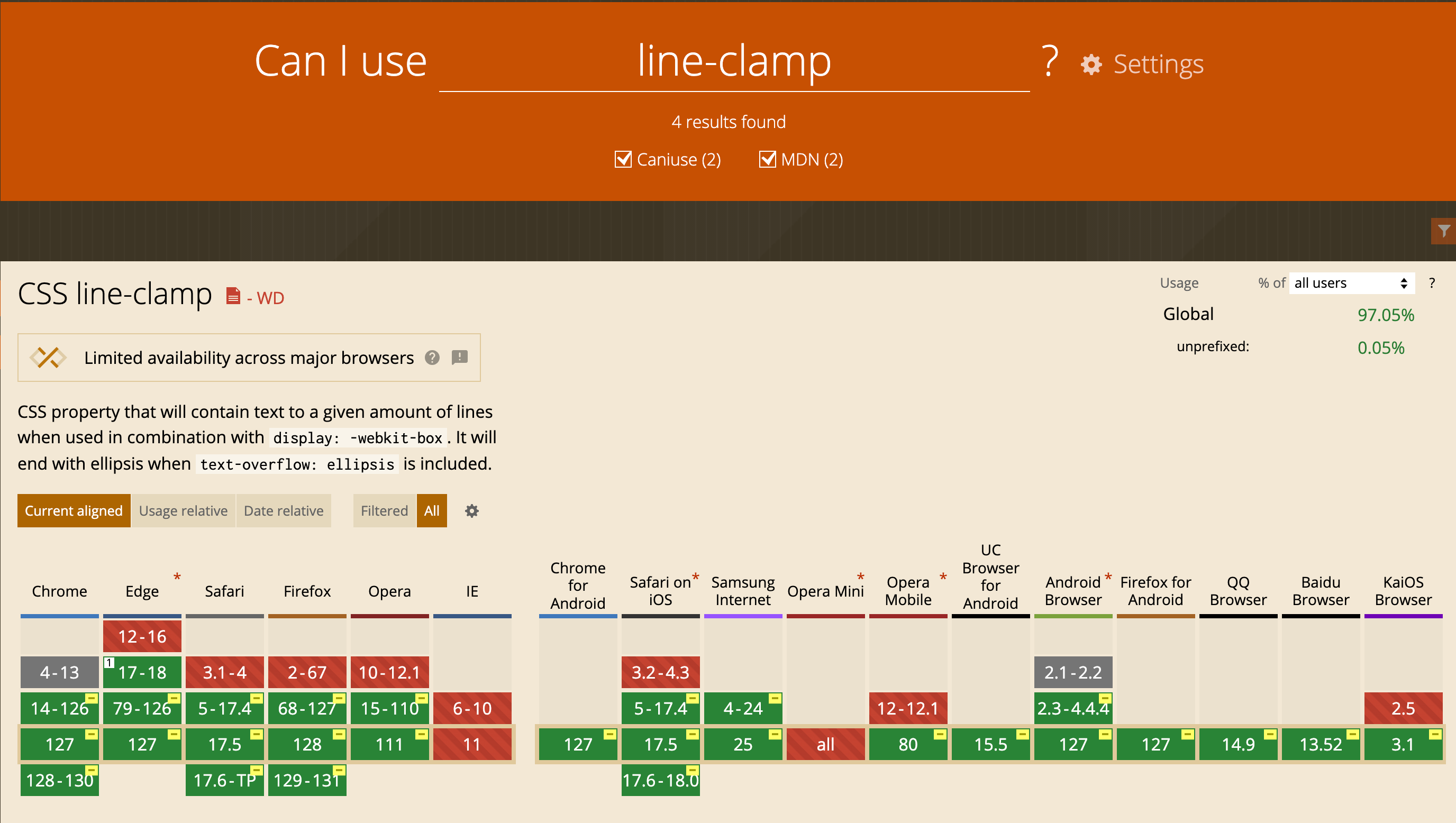
line-clamp这个CSS属性你也可以在caniuse上可以看到浏览器对此支持的情况。从下图可以看到,目前市面上主流的浏览器都是支持的,可以放心大胆使用。

"line-clamp" | Can I use... Support tables for HTML5, CSS3, etc
以下是详细步骤和代码示例:
步骤一:设置父容器
首先,设置一个父容器,这个容器包含我们要处理的段落文字。
<div class="text-container">
<p class="element">这是一个很长的段落文字示例,这段文字会被限制在两行显示,超出的部分将被隐藏并显示省略号。</p>
</div>步骤二:应用CSS样式
接下来,使用CSS设置-webkit-line-clamp属性以及其他相关属性。
.element {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}这段CSS代码的具体解释如下:
display: -webkit-box;:设置盒模型为-webkit-box,使其能够支持多行文本溢出隐藏。-webkit-box-orient: vertical;:将盒子设置为垂直布局。-webkit-line-clamp: 2;:设置最大显示的行数,这里设置为2行。overflow: hidden;:隐藏超出容器的内容。text-overflow: ellipsis;:在溢出隐藏时显示省略号。word-break: break-all;:表示对于对于 non-CJK (除了中文/日文/韩文外)文本,可在任意字符间断行。
注意:
word-break: break-all;这个必须要设置,不然纯数字是没办法换行的,一定不要写漏掉了。高度或者最大高度可以不用设置,这个我试过了。如果你希望文字排版好看一点,可以设置line-height:1.5;
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多行文本溢出隐藏示例</title>
<style>
.text-container {
width: 300px;
border: 1px solid #000;
}
.element {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
</style>
</head>
<body>
<div class="text-container">
<p class="element"> 这是一个很长的段落文字示例,这段文字会被限制在两行显示,超出的部分将被隐藏并显示省略号。这里继续添加更多的文字内容,以确保段落足够长来触发溢出效果。再多加一些文字以确保效果明显。 </p>
</div>
</body>
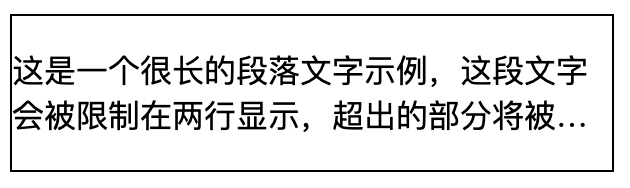
</html>效果如下:

总结
之前我看到过很多别的方法,比方说用伪元素做定位之类的,可以实现,但缺点也很明显,代码量也比较多。而通过使用-webkit-line-clamp属性,并且结合其他CSS属性,可以轻松实现段落多行文本的溢出隐藏。这种方法不仅简洁高效,还能保持页面布局的整洁,这可以说是最优雅的解决方案了!如果你需要对多行文本进行溢出隐藏处理,推荐使用这种方法。
希望这篇文章对你有所帮助!如果有任何疑问或需要进一步的解释,欢迎在评论区留言讨论。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

