Vue前端篇—— Pinia 的 Getters 方法详解
原创前言
在现代前端开发中,状态管理是一个不可或缺的部分。Pinia 作为一个轻量级、简单易用的状态管理库,受到了越来越多开发者的青睐,在前面也是讲解Pinia 的一些基本使用的方法,本文将介绍另一个知识点getters ,getters 方法是 Pinia 提供的一个重要功能,它允许我们在不改变原始状态的情况下,对状态进行加工和处理。本文将详细讲解 Pinia 中的 getters 方法,并通过示例代码展示其使用方法。
一、Getters 概念
在 Pinia 中,getters 是一种特殊的函数,用于处理和计算 state 中的数据。当我们需要对 state 中的数据进行一些复杂的操作,或者需要得到一些派生状态时,就可以使用 getters。getters 方法接收 state 作为参数,并返回一个新的值或对象。
二、Getters 配置
在 Pinia 中,我们可以在定义 store 时,通过 getters 属性来配置 getters 方法。下面是一个简单的示例:
import { defineStore } from 'pinia';
export const useCountStore = defineStore('count', {
state() {
return {
sum: 1,
school: 'beijing university',
address: '宏福科技园'
};
},
getters: {
bigSum(state): number {
return state.sum * 10;
},
upperSchool(state): string {
return state.school.toUpperCase();
}
}
});在上面的示例中,我们定义了一个名为 useCountStore 的 store,其中包含了 sum、school 和 address 三个状态。同时,我们还配置了两个 getters 方法:bigSum 和 upperSchool。bigSum 方法用于计算 sum 的十倍值,而 upperSchool 方法则用于将 school 转换为大写字母。
三、Getters 在组件中的使用
在 Vue 组件中,我们可以通过 storeToRefs 函数将 store 中的 state 和 getters 映射到组件的响应式数据中。这样,我们就可以在模板中直接使用这些数据了。下面是一个示例:
<template>
<div class="count">
<h2>当前求和为:{{ sum }},十倍数据{{ bigSum }}</h2>
<h3>欢迎来到:{{ school }},大写名字:{{ upperSchool }},坐落于:{{ address }}</h3>
</div>
</template>
<script setup lang="ts" name="Count">
import { storeToRefs } from 'pinia';
import { useCountStore } from '@/store/count';
const countStore = useCountStore();
const { sum, school, address, bigSum, upperSchool } = storeToRefs(countStore);
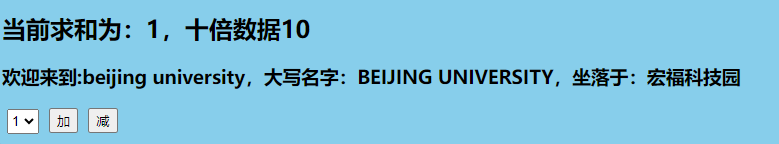
</script>在上面的示例中,我们首先通过 useCountStore 引入了定义好的 store。然后,使用 storeToRefs 函数将 store 中的 state 和 getters 映射到组件的响应式数据中。最后,在模板中直接使用这些数据。最终运行程序,可以看到十倍数据和大写名字,都是从getter中获取的。

四、总结
通过本文的讲解,我们可以看到 Pinia 的 getters 方法为我们提供了一个方便的方式来处理和计算状态。在实际开发中,我们可以根据需要配置多个 getters 方法,以满足不同的业务需求。同时,getters 方法的使用也使得我们的代码更加清晰和易于维护。
需要注意的是,getters 方法是基于它们的依赖进行缓存的。只有当它的依赖值发生改变时,它才会重新计算。因此,在使用 getters 方法时,我们应该尽量避免不必要的计算,以提高应用的性能。
总之,Pinia 的 getters 方法是一个非常实用的功能,它可以帮助我们更好地管理和使用应用的状态。希望本文的讲解能对你有所帮助,前端漫漫长路,让我们一起学习吧!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。