测试需求平台12-产品模块增改功能实现
测试需求平台12-产品模块增改功能实现
✍ 此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从 0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升。
基于上篇组件内容,我们来实现真正意义上的业务交互。
应用与需求实现
上述几个组将成为本篇实现产品管理的核心组件,将利用这几个组件完成增、改、删的交互操作。
产品添加实现
通过按钮、对话框、表单带大家一步步分解实现产品添加的功能。
步骤1: 完成基础对话框
在产品管理vue文件中 <template> 继续一个按钮和对话框组件,并分别绑定事件,对话框的显示和隐藏通过v-model: visible控制。
<template>
<a-button type="primary" @click="addButtonClick">添加产品线</a-button>
<a-modal v-model:visible="addModalVisible" title="添加产品" @before-ok="addModalOk" @cancel="addModalCancel">
<div>todo...</div>
</a-modal>
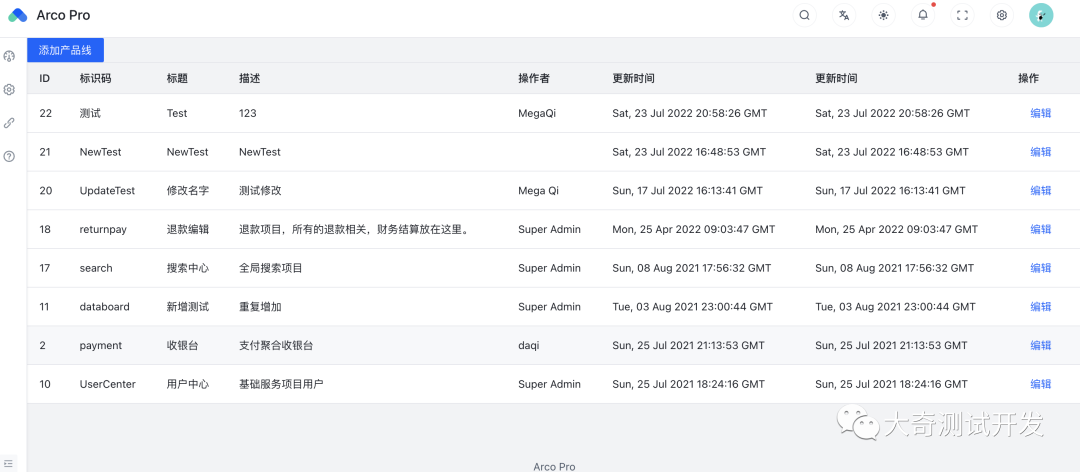
<a-table :columns="columns" :data="renderList" :pagination="false" />
</template>
步骤2: 定义变量和方法
在<script lang="ts" setup>定义addModalVisible,实现addButtonClick触发赋值true(显示对话框),addModalCancel触发赋值为false(关闭对话框),其addModalOk将会实现表单提交暂时写个日志打印,证明测试触发有效。
/* 产品添加对话框start */
const addModalVisible = ref(false); // 控制显示和隐藏布尔值,默认为flase
const addButtonClick = () => { // 添加产品线按钮触发事件
addModalVisible.value = true; // 赋值为True显示
};
const addModalOk = () => { // 对话框确定按钮,提交数据操作
console.log("todo添加接口请求处理")
};
const addModalCancel = () => { // 对话框取消按钮,赋值使其关闭对话框
addModalVisible.value = false;
}
/* 产品添加对话框end */
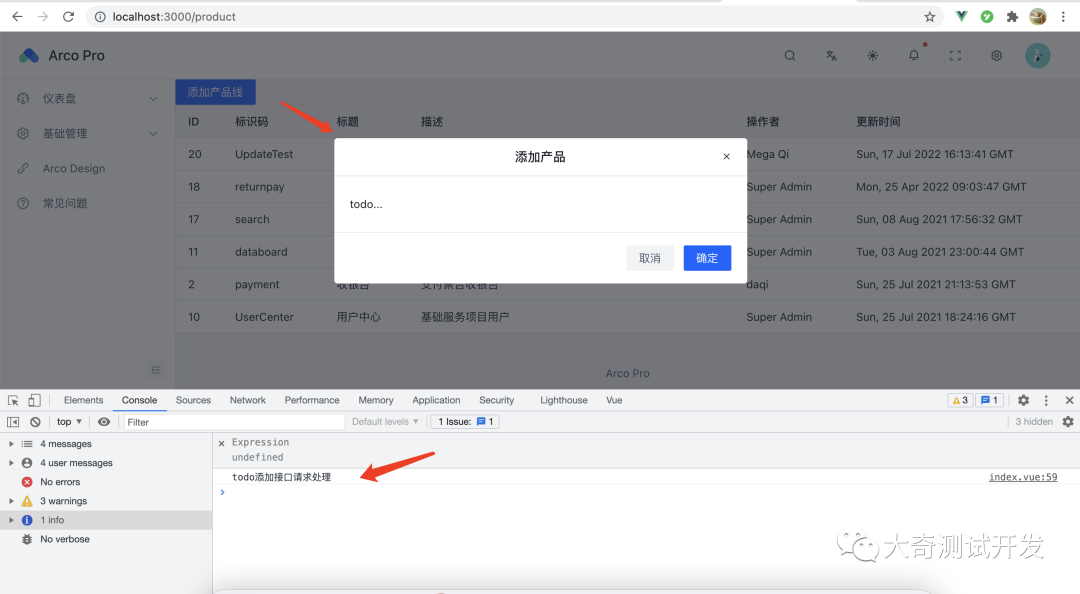
步骤3: 添加模版显关测试
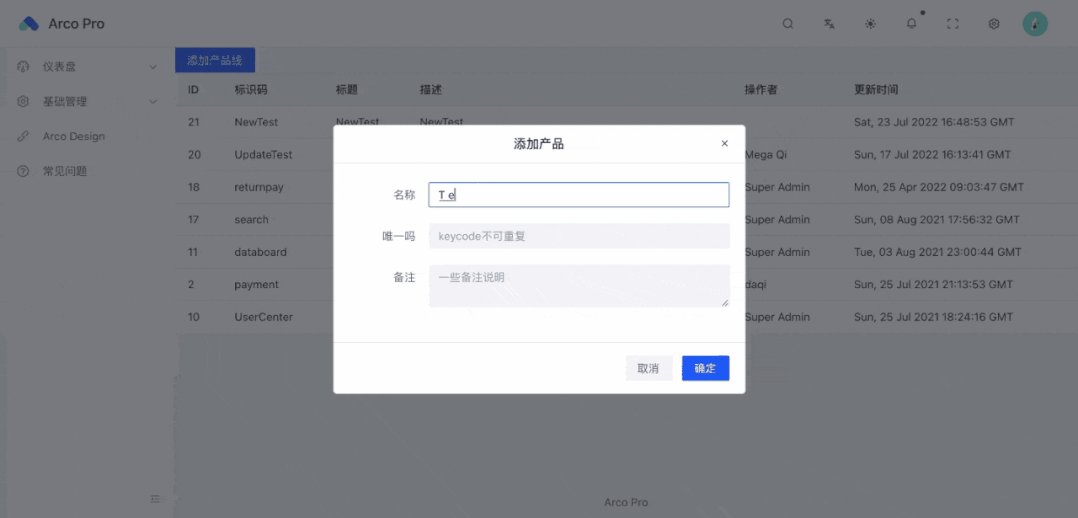
测试通过点击“添加产品线”按钮触发显示对话框,点击取消关闭对话框,再次打开点击确定按钮确认日志有输出。

步骤4: Madel增加表单项
表单数据需要绑定的数据,所以需要先在<script>中定义个JSON对象,所有默认为空。
// 定义产品表单数据对象
const productForm = {
id: undefined,
title: undefined,
keyCode: undefined,
desc: undefined,
operator: ""
};
// 为了验证表单数据有效,将点击OK事件打印换成输出productForm
const addModalOk = () => {
console.log(productForm)
};
接着实现form及内表单项用<a-input>,Model的表单整体数据绑定通过 :model,各项通过v-model指定产品表单数据属性,代码里有个描述项是用的<a-textarea>文本域,虽然在组件学习中没有讲,但其实完全可以看成多行的input。
https://arco.design/vue/component/textarea
<a-modal v-model:visible="addModalVisible" title="添加产品" @before-ok="addModalOk" @cancel="addModalCancel">
<a-form :model="productForm">
<a-form-item field="title" label="名称">
<a-input v-model="productForm.title" placeholder="产品线名称"/>
</a-form-item>
<a-form-item field="keyCode" label="唯一吗">
<a-input v-model="productForm.keyCode" placeholder="keycode不可重复"/>
</a-form-item>
<a-form-item field="desc" label="备注">
<a-textarea v-model="productForm.desc" placeholder="一些备注说明"/>
</a-form-item>
</a-form>
</a-modal>
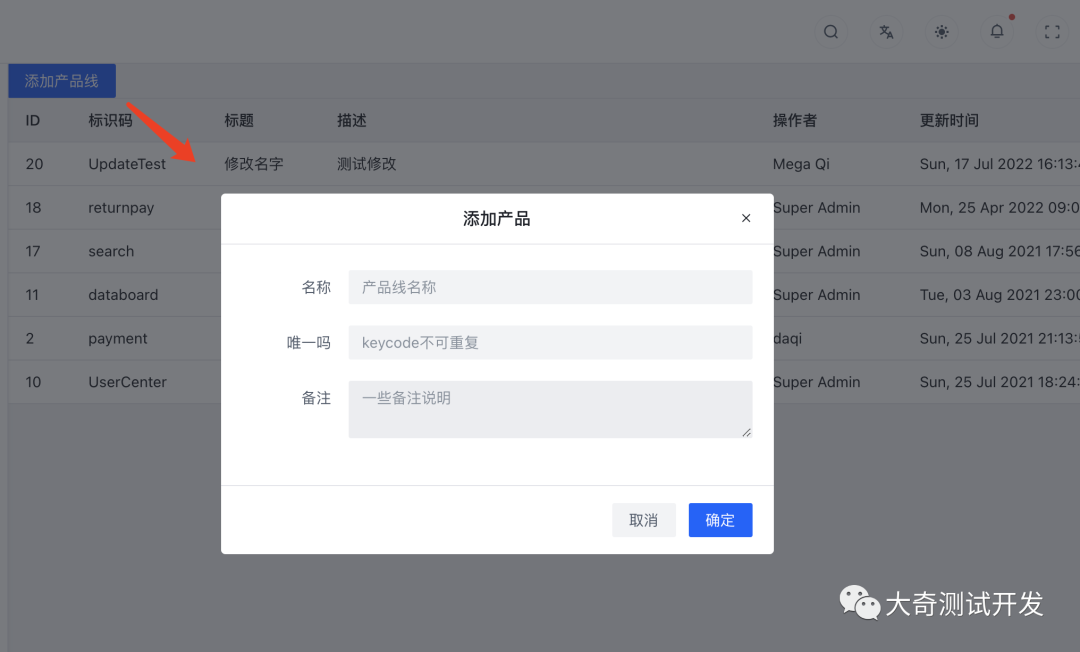
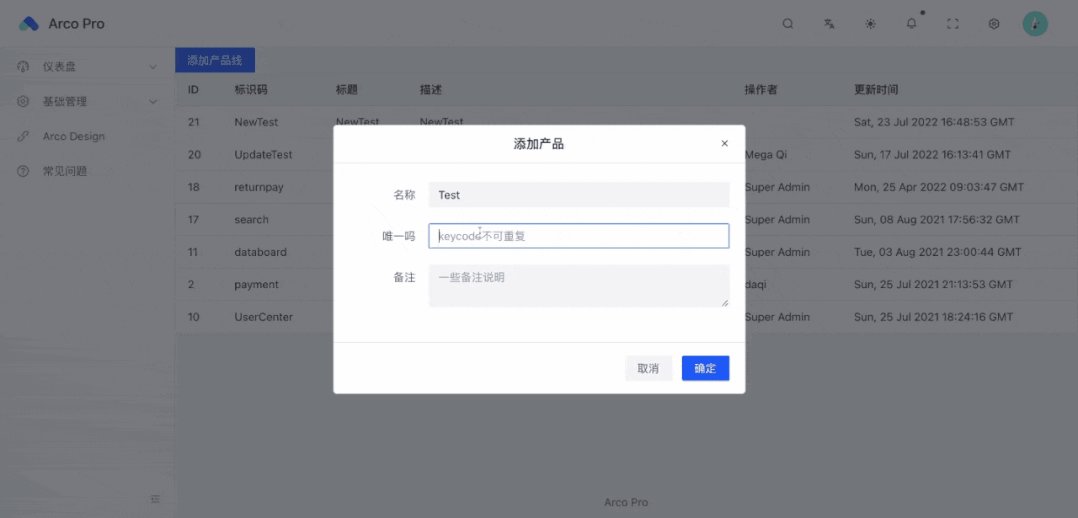
代码保存后自动编译,如果没有页面或者终端输出错误,点击“添加产品线”按钮可以看到增加了表单后的最终效果。

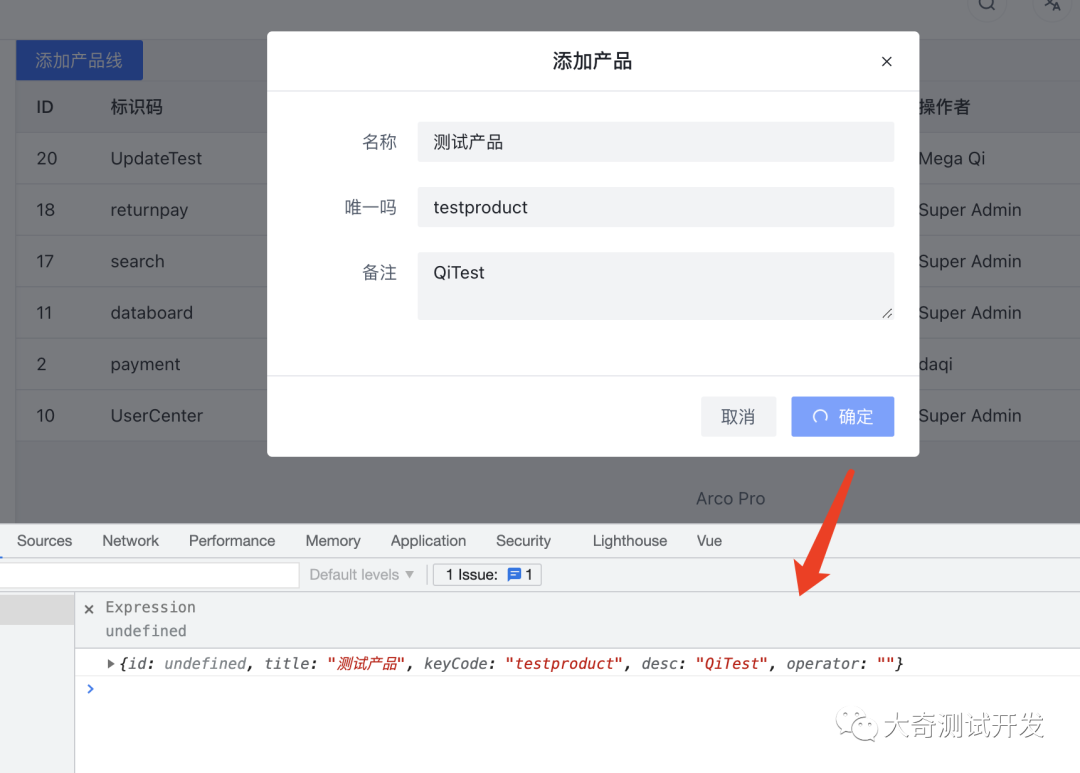
步骤5: 表单数据落库
在实现真正的添加前,先验证下对话框表单正确输入内容后表单数据能否正常打印,从Console打印日志来看符合预期。

需要先完成 src/api/product.ts 创建接口定义,因为我们目前使用的TypeScript所以一般都会同步定义interface即面向对象的编程,它定义了行为和动作规范。
export interface productData {
id: number;
title: string;
keyCode: string;
desc: string;
operator: string;
};
export function apiProductAdd(data: productData) {
return axios.post('/api/product/create', data);
}
完善添加方法,将最终的表单数据调用接口,实现新增产品数据的落库,代码逻辑中不能忘记接口返回成功后调用fetchData()刷新下产品里表。
import { apiProductAdd } from '@/api/product';
const addModalOk = async () => { // 对话框确定按钮,提交数据操作
const res = await apiProductAdd(productForm);
if (res.code === 20000) {
addModalVisible.value = false; // 关闭对话框
fetchData(); // 添加成功重新请求列表
} else {
console.log("产品添加失败")
}
};
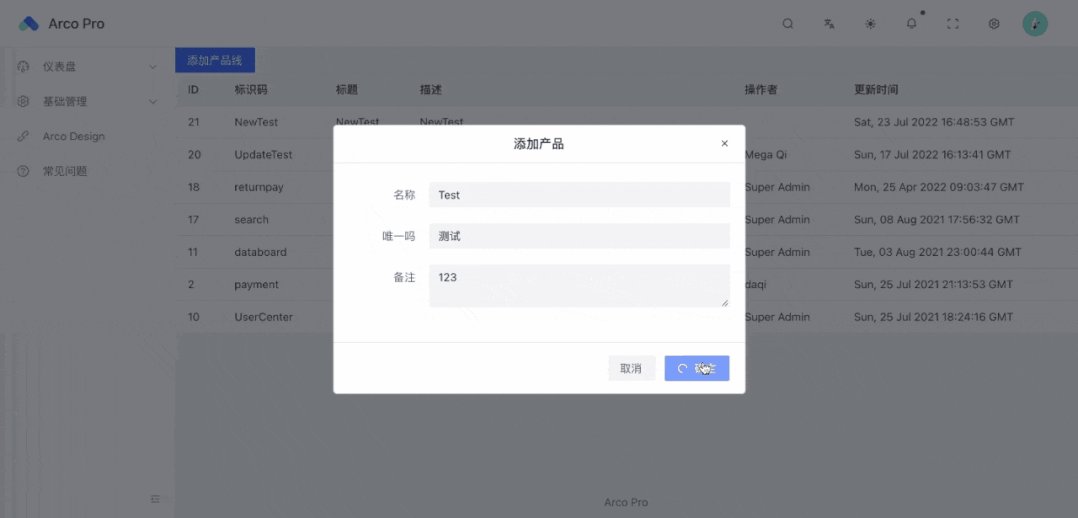
步骤6 测试验证
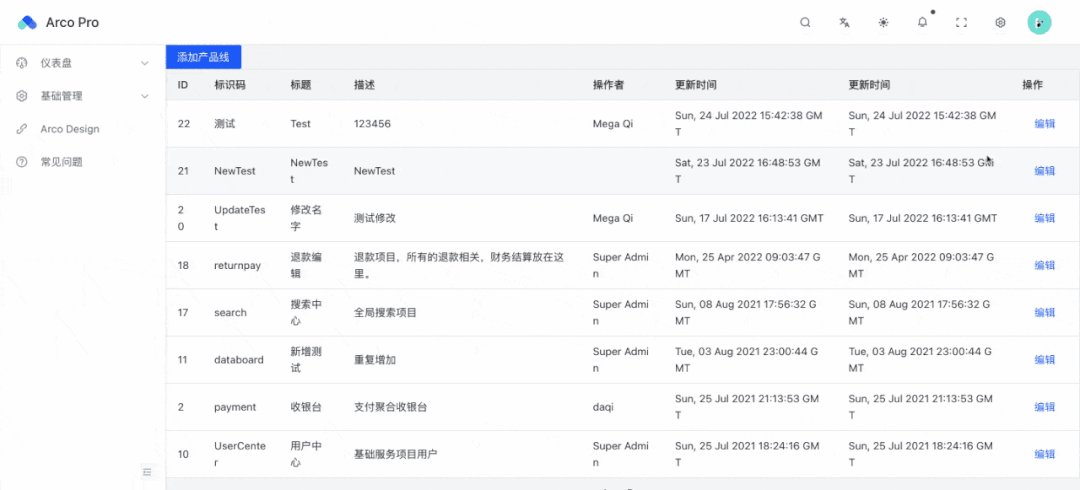
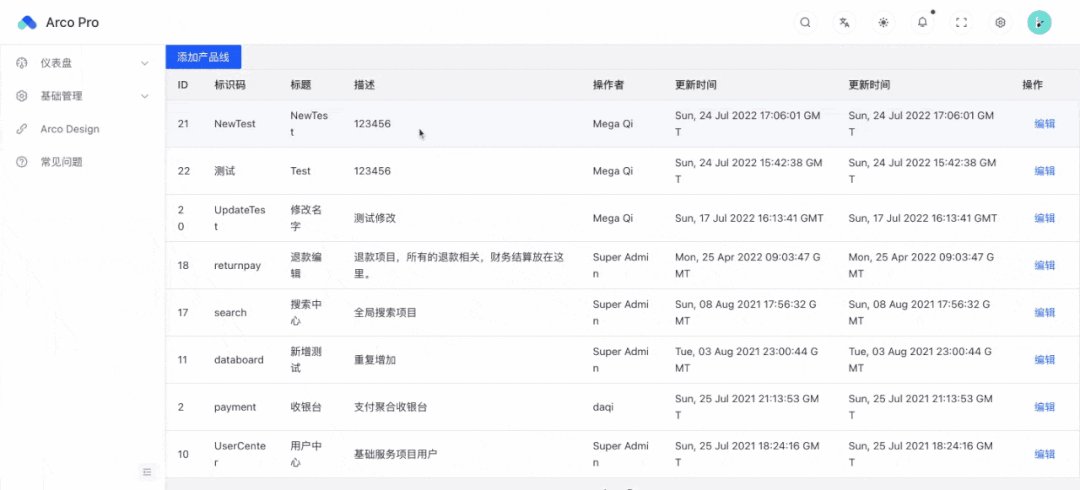
上述页面步骤代码一路顺下vue检查和变编译没有报错的话,此处大奇通过一个gif演示下正向操作的效果。

产品修改实现
在实现产品线添加的前端交互功能上详细做了分步讲解,对于产品的修改对话框功能上,除了编辑内容数据要做个初始化外几乎可以套用,因此这里不在做分步讲解,只给出不一样的地方以及最参考代码,大家可按照2.1步骤自行分解,争取熟练掌握组件使用和交互的开发。
表行编辑菜单
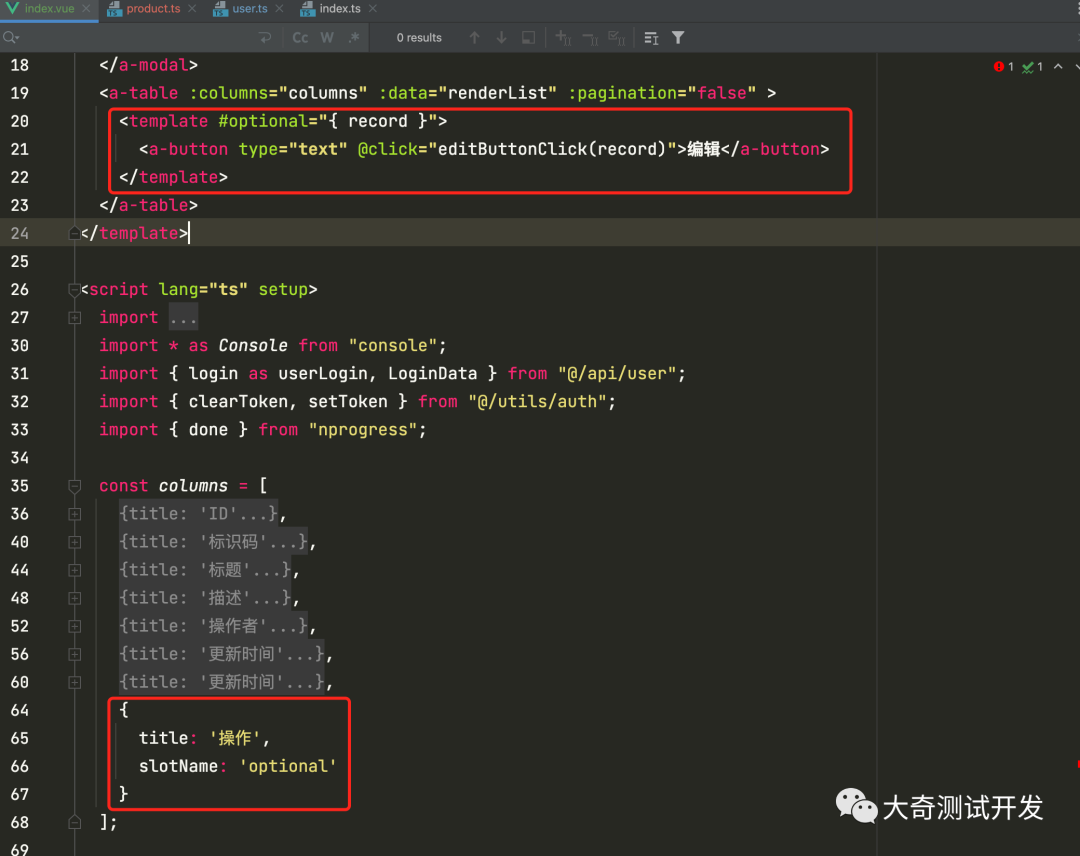
产品线修改是对列表数据行的操作,对此需要增加一个行菜单按钮,方式是通过Table组件自定义渲染,具体表格组件的时候将在后边详细讲,这里先参考下图进行功能添加。

稍微解释下slot表示插槽,template中{record}便是所在行数据,即在点击编辑处方法时将整行数据透传过去,增加了操作列后的成果如下:

代码实现与演示
编辑产品逻辑代码中需要注意两点,其余直接参考实现代码:
- 需要对productFrom做
reactive包裹,因为它是Vue3中提供响应式的方法,而vue2中是直接通过defineProperty实现,这个逻辑很不同注意区分。 - 编辑对话框需要额外增加一个表单项ID,并且不可编辑
代码1: src/api/product.ts
export function apiProductUpdate(data: productData) {
return axios.post('/api/product/update', data);
}
代码2:src/views/product/index.vue
<template>
...省略...
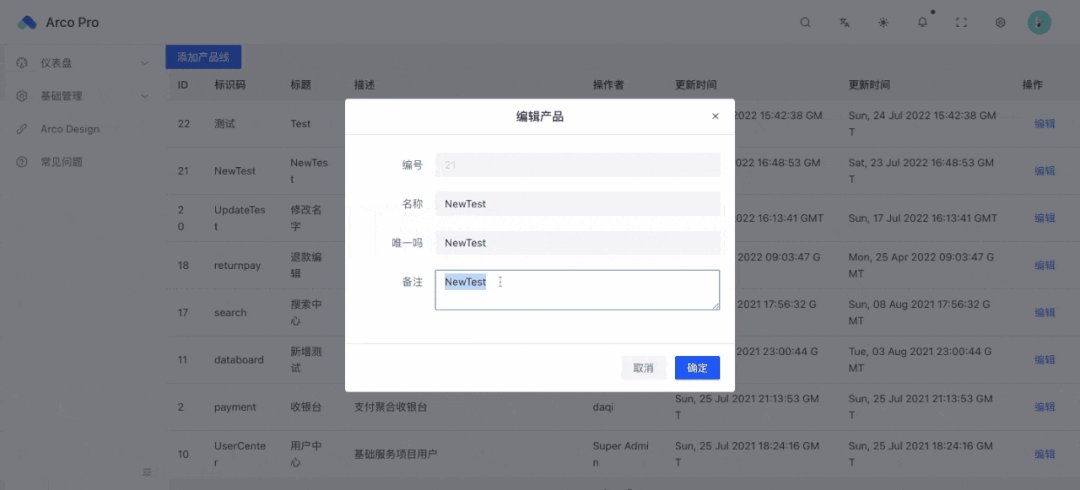
<a-modal v-model:visible="editModalVisible" title="编辑产品" @before-ok="editModalOk" @cancel="editModalCancel">
<a-form :model="productForm">
<a-form-item field="id" label="编号" disabled>
<a-input v-model="productForm.id" />
</a-form-item>
<a-form-item field="title" label="名称">
<a-input v-model="productForm.title" placeholder="产品线名称"/>
</a-form-item>
<a-form-item field="keyCode" label="唯一吗">
<a-input v-model="productForm.keyCode" placeholder="keycode不可重复"/>
</a-form-item>
<a-form-item field="desc" label="备注">
<a-textarea v-model="productForm.desc" placeholder="一些备注说明"/>
</a-form-item>
</a-form>
</a-modal>
<a-table :columns="columns" :data="renderList" :pagination="false" >
<template #optional="{ record }">
<a-button type="text" @click="editButtonClick(record)">编辑</a-button>
</template>
</a-table>
</template>
<script lang="ts" setup>
// 注意引入编辑接口方法
import { apiProductList, apiProductAdd, apiProductUpdate } from '@/api/product';
// 从vue引入reactive
import { ref, reactive } from 'vue';
...省略...
// 添加或编辑使用表单对象vue3使用reactive使其对象编程响应式,否则form表单不会反填数据
const productForm=reactive({
id: undefined,
title: undefined,
keyCode: undefined,
desc: undefined,
operator: 'Mega Qi'
})
/* 产品编辑部分start */
// 控制显示和隐藏编辑对话框布尔值,默认为flase
const editModalVisible = ref(false);
// 修改产品线按钮触发事件
const editButtonClick = (record) => {
// 将行数据数据赋值给productForm
productForm.id = record.id;
productForm.title = record.title;
productForm.keyCode = record.keyCode;
productForm.desc = record.desc;
// 编辑显隐赋值为True显示
editModalVisible.value = true;
};
// 编辑对话框确定按钮,提交数据操作
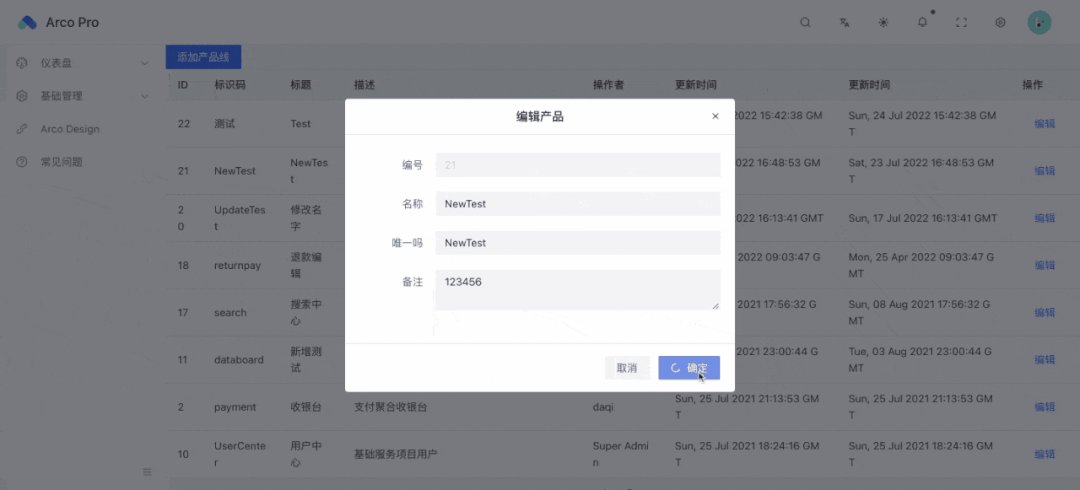
const editModalOk = async () => {
const res = await apiProductUpdate(productForm);
if (res.code === 20000) {
editModalVisible.value = false;
// 修改成功重新请求列表
fetchData();
} else {
console.log("产品修改失败");
}
};
// 编辑对话框取消按钮,赋值使其关闭对话框
const editModalCancel = () => {
editModalVisible.value = false;
}
/* 产品编辑部分end */
</script>
演示:对产品编辑操作做个测试

至此本篇通过组件使用方法学习和项目实战应用,实现了产品管理中基本的增加和修改功能。
上篇回顾:
下篇预告:Table组件应用产品列表优化
🔗 项目源代码地址
https://github.com/mrzcode/TestProjectManagement
End
- 基于上篇组件内容,我们来实现真正意义上的业务交互。
- 应用与需求实现
- 产品添加实现
- 步骤1: 完成基础对话框
- 步骤2: 定义变量和方法
- 步骤3: 添加模版显关测试
- 步骤4: Madel增加表单项
- 步骤5: 表单数据落库
- 步骤6 测试验证
- 产品修改实现
- 表行编辑菜单
- 代码实现与演示
- 产品添加实现

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有










