HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程
HEXO系列教程 | 使用GitHub部署静态博客HEXO | 小白向教程

本文发布于145天前,最后更新于23天前,其中的信息可能有所发展或是发生改变。
1. 前言
1.1 本文讲什么?
夜梦曾经转载过一篇文章。这篇文章中写了如何在GitHub上面部署自己的静态博客hexo。
由于之前那篇文章是转载的,所以没有配图,而且夜梦也没有仔细修改完善过那片文章,所以那篇文章的质量一言难尽。时隔近一年,夜梦终于想要补充完整一下以前的不足了(鸽了这么久其实就是懒)。这篇文章讲的内容也是利用GitHub Pages部署自己的免费的hexo博客。不过夜梦针对文章的内容进行了一些修改和完善,不出意外的话应该更加简单明了了!后面抄一下以前写的前言
使用 GitHub Pages 来搭建 Hexo 静态博客网站,其最吸引人的莫过于完全免费使用,并且非常稳定(网络问题除外)。虽然搭建时比较麻烦、有点折腾,但是配置完成后基本不需要操心维护的事,甚至放了几年都忘记了,打开来看文章依然还在。本文就详细介绍下如何使用 Hexo + GitHub 搭建免费个人博客网站的教程。
为了照顾小白用户(第一次使用 GitHub 和 Hexo),夜梦的这篇文章尽可能写的详细(包括常见的坑和问题都有提示说明),并且多配图片。看起来有点繁杂,捋顺了其实也简单,跟教程走一遍完整操作大概需要 30 分钟~60分钟(仅估计)。本文仅在Windows11上进行了测试,其他版本的Windows或其他平台不保证可用性。
1.2和1.3部分内容参考:使用 Hexo+GitHub 搭建个人免费博客教程(小白向)
1.2 GitHub Pages是什么?
GitHub Pages 是什么?具体解答可以看GitHub官方提供的介绍:What is GitHub Pages? – GitHub Help
简单点说GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
1.3 Hexo 是什么?
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的Markdown文档快速解析渲染成静态的HTML网页。
官网:hexo.io
剩下杂七杂八的内容不说了,咱们直接开始吧!
详细部署方式参考:文档 | Hexo
2. 准备
2.1 本地环境
你需要在本地电脑上面安装:
- nodejs(>16版本,最新的应该有20版本):Node.js — Run JavaScript Everywhere
- git(2.44.0):Git – Downloads
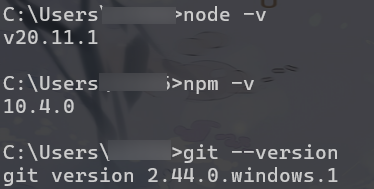
安装的时候无脑next即可。安装完毕以后,可以在cmd里面通过:node -v、npm -v 和 git --version查看安装的版本。正常情况应该有如下输出:

2.2 准备GitHub
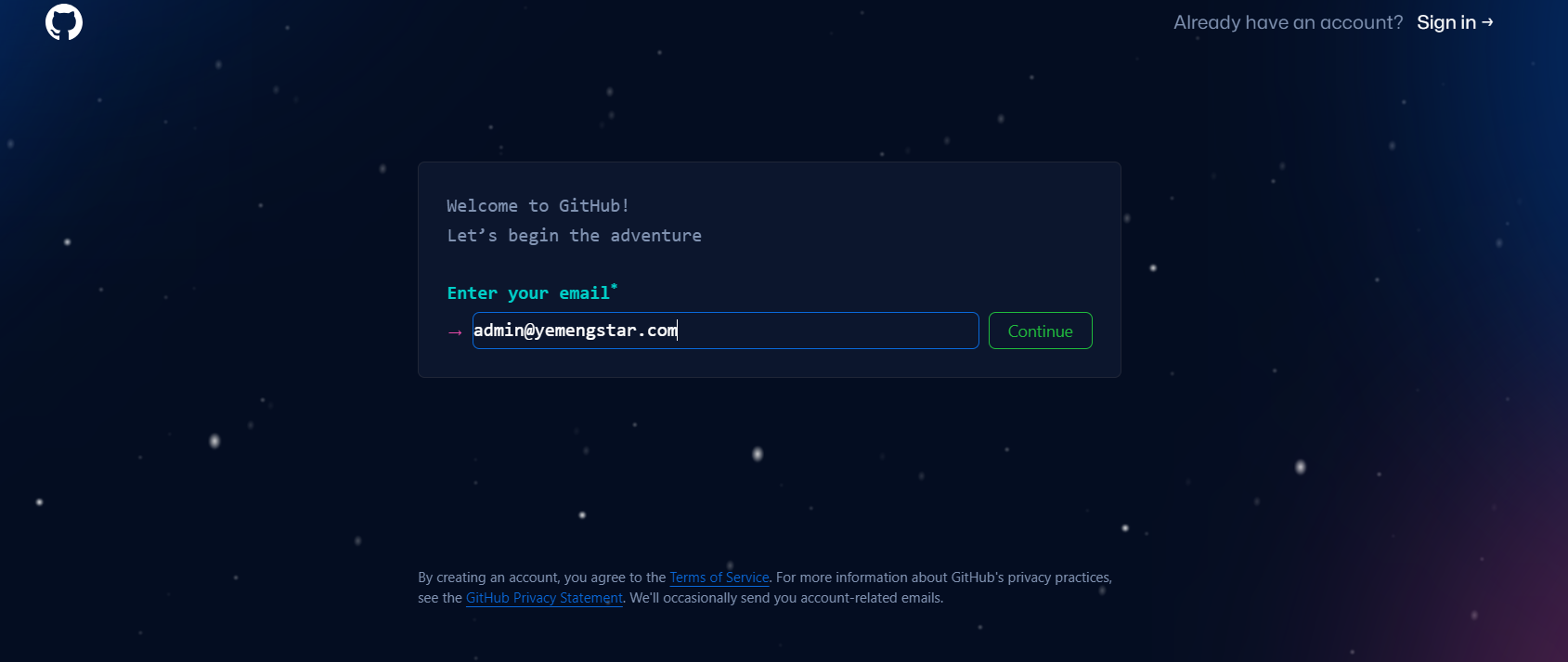
我们在GitHub上面注册一个free账号,夜梦这里以夜梦自己的邮箱(admin@yemengstar.com)为例子演示(正好以前没有注册过):

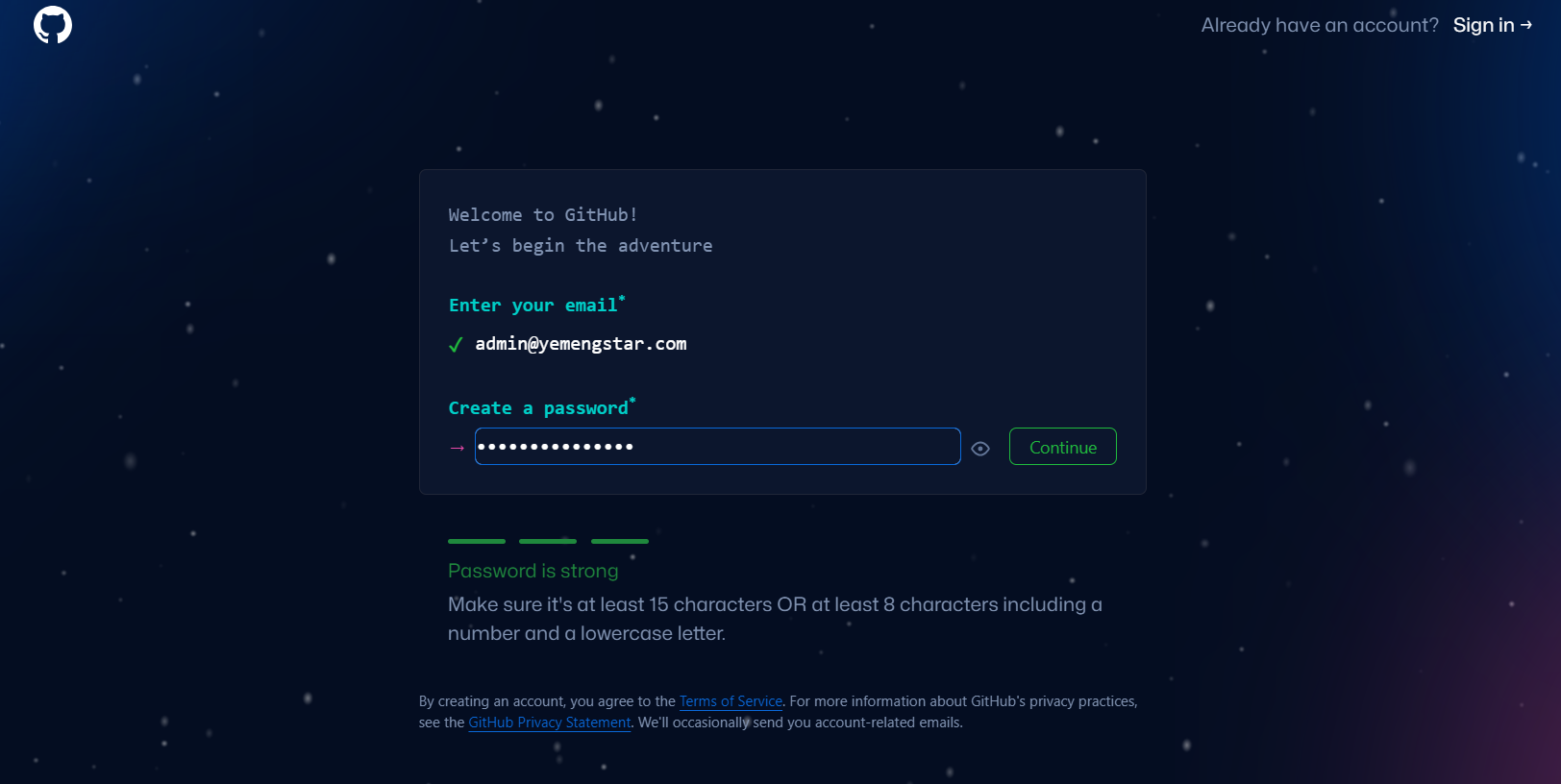
密码自己设置即可,一定设置强密码。

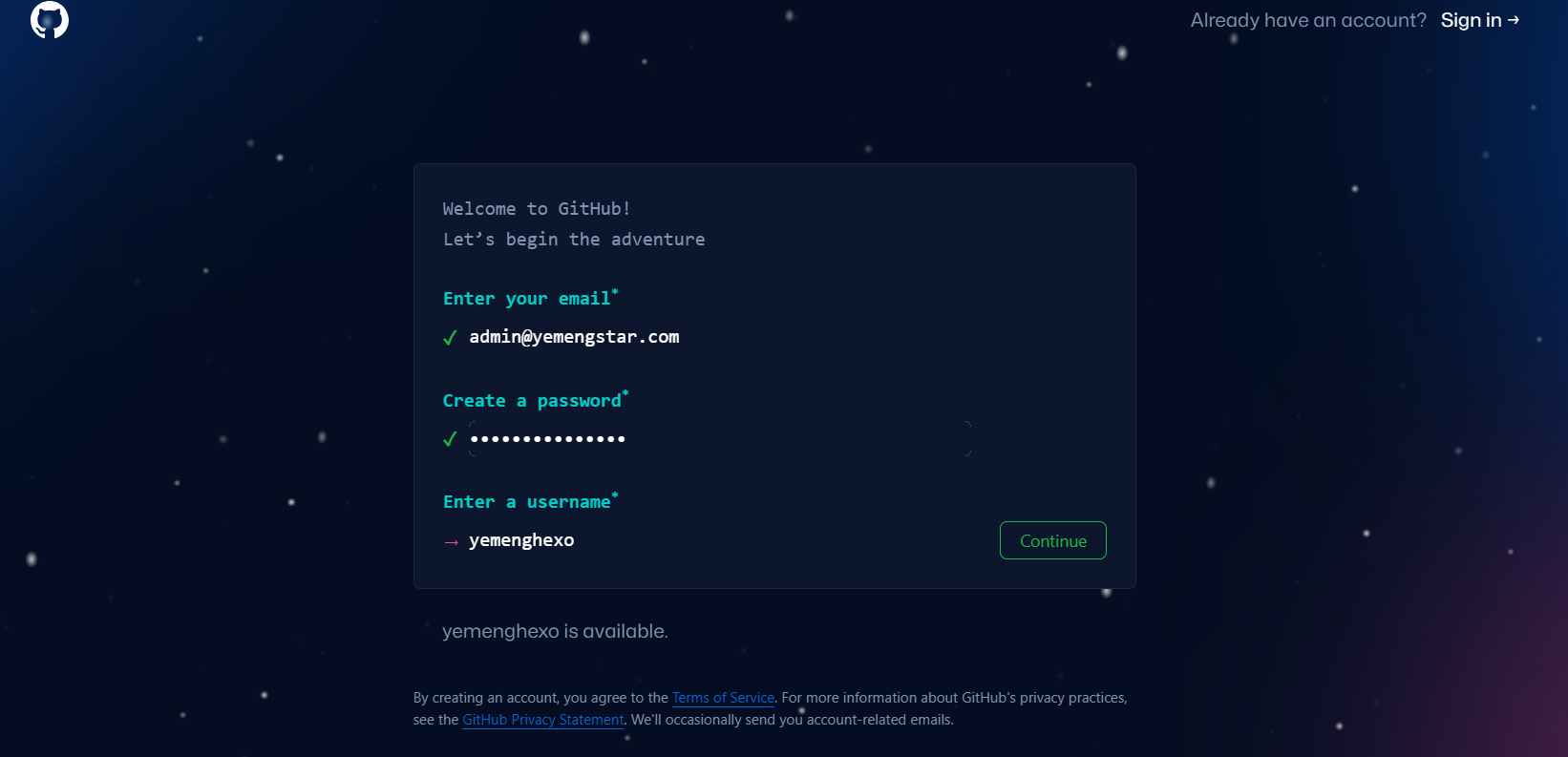
用户名自己设置即可。

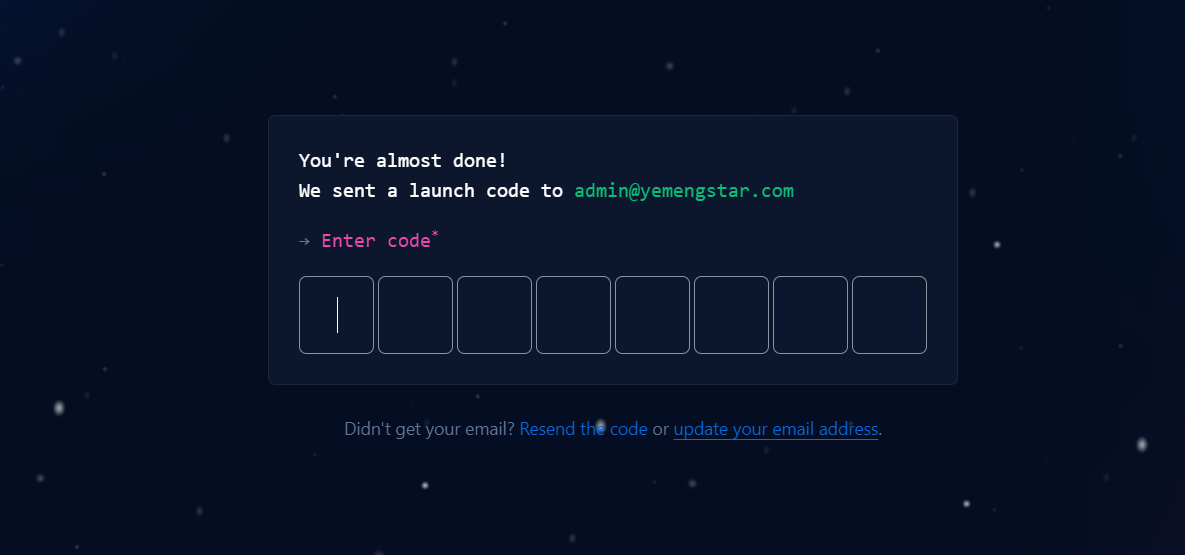
后面完成验证码就可以注册成功了。去自己的邮箱接一下验证码,填写进去就可以。

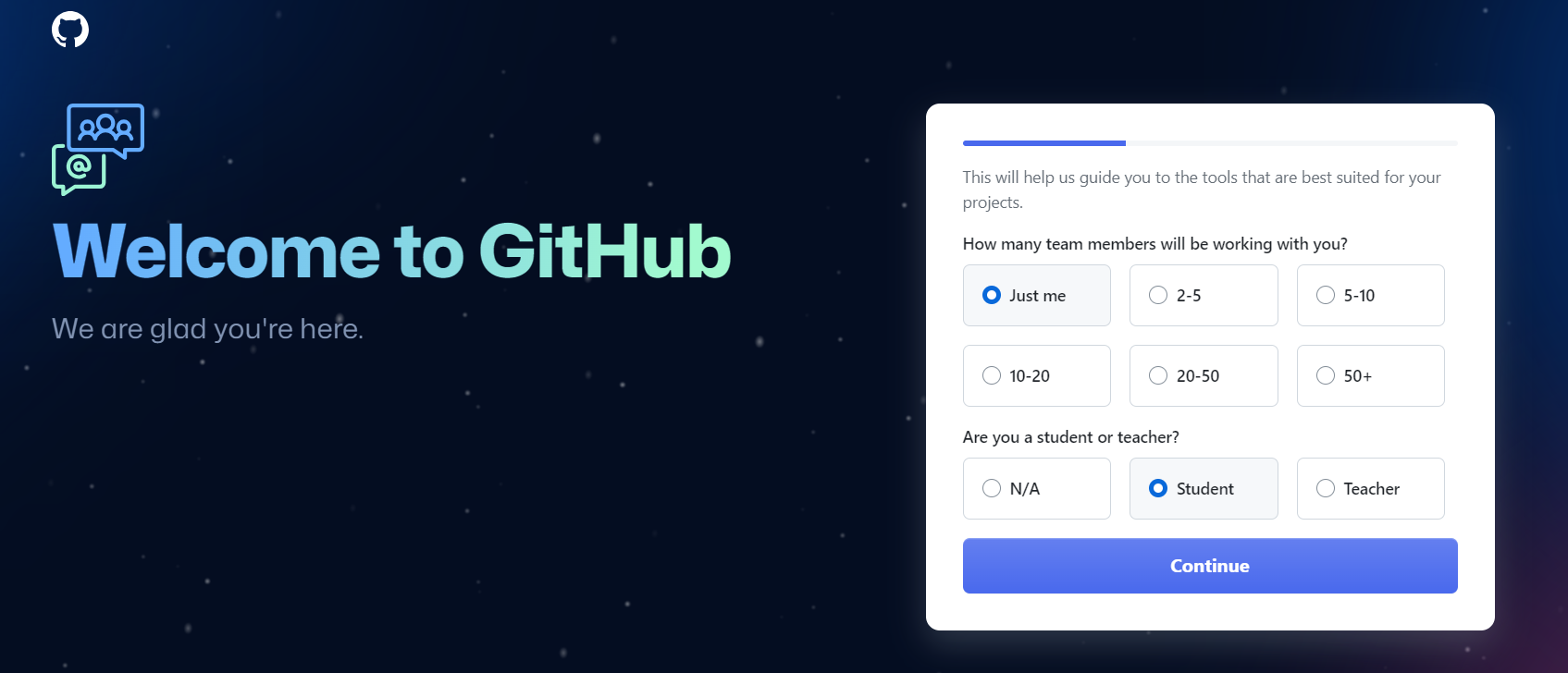
按照自己的情况选择:

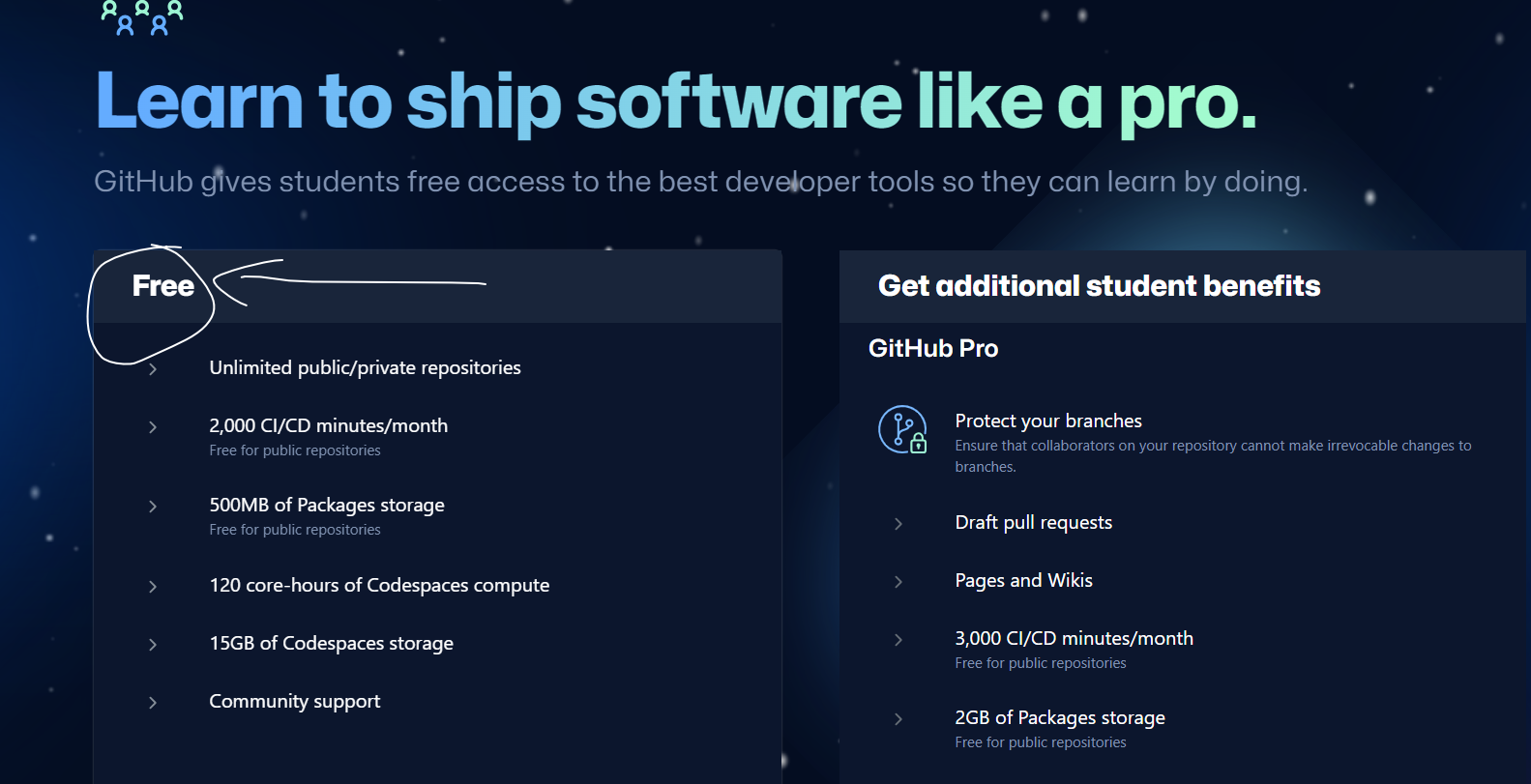
我们选择免费free类型的账户:

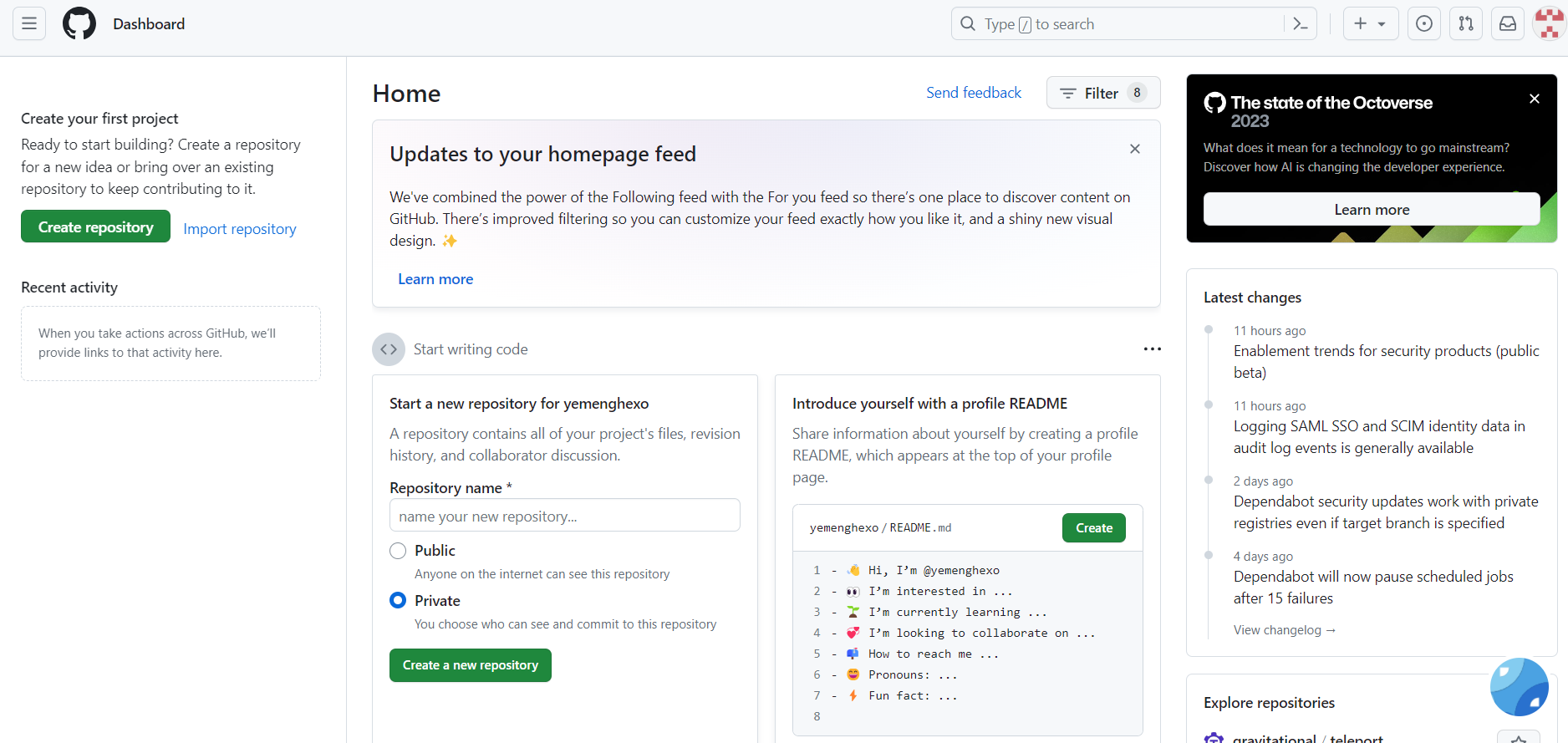
注册成功~

3. 本地连接GitHub
3.1 配置用户名与邮箱
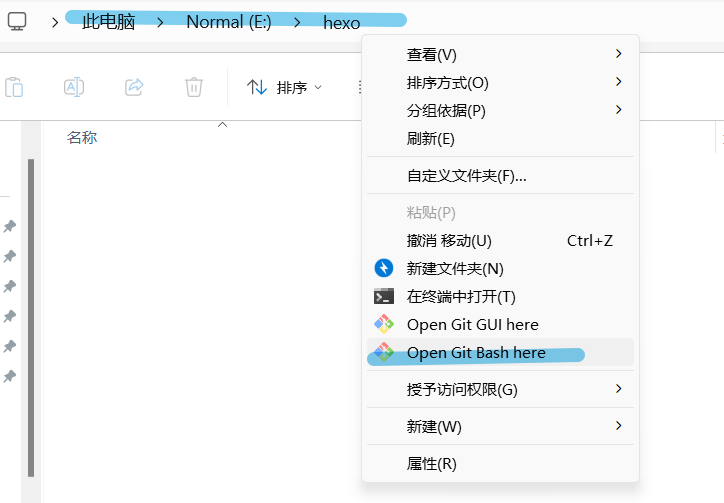
在某一个盘里面创建一个文件夹,名字叫hexo(好记),然后右键选择Open Git Bash Here:

不出意外的话应该会弹出一个命令行界面

我们在里面输入
git config --global user.name "你的 GitHub 用户名"
git config --global user.email "你的 GitHub 邮箱"3.2 创建 SSH 密匙
我们在命令行窗口中输入
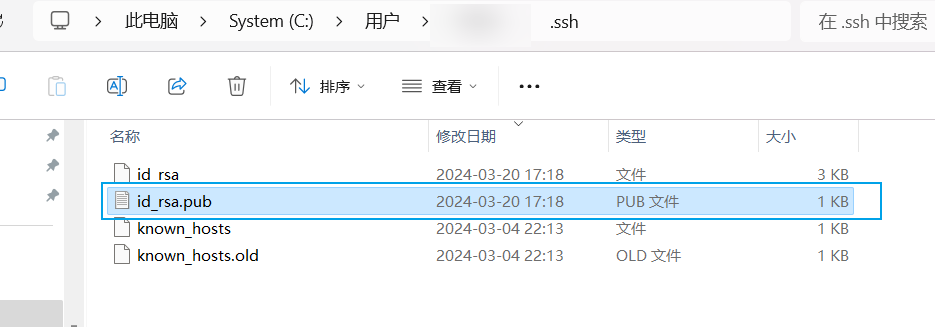
ssh-keygen -t rsa -C "你的 GitHub 邮箱"什么都不用管,一路回车就行。然后我们进入C:\Users\ 用户名 \.ssh目录(勾选显示 “隐藏的项目”)

我们用记事本打开 id_rsa.pub 并复制里面的内容。
3.3 在GitHub中添加SSH密钥
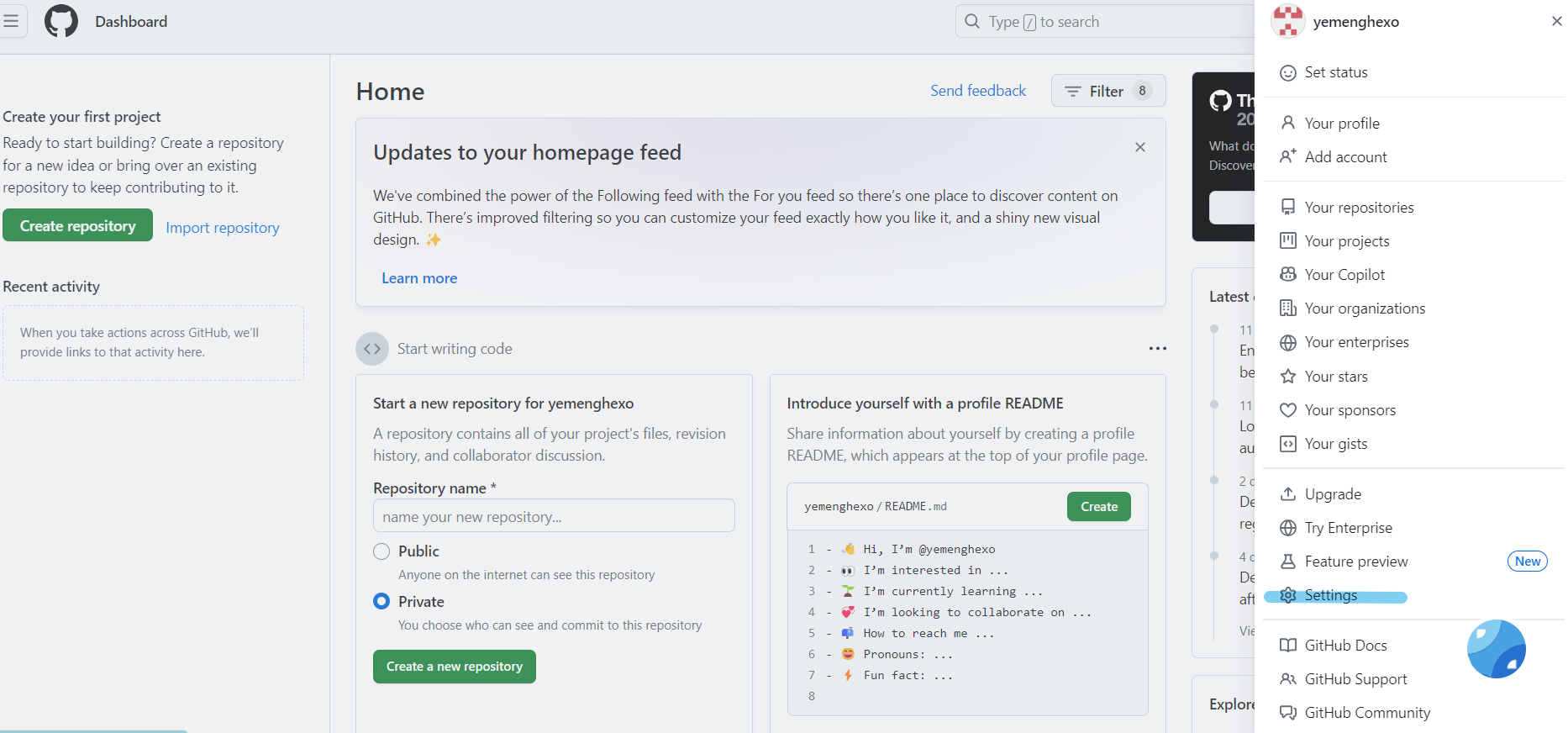
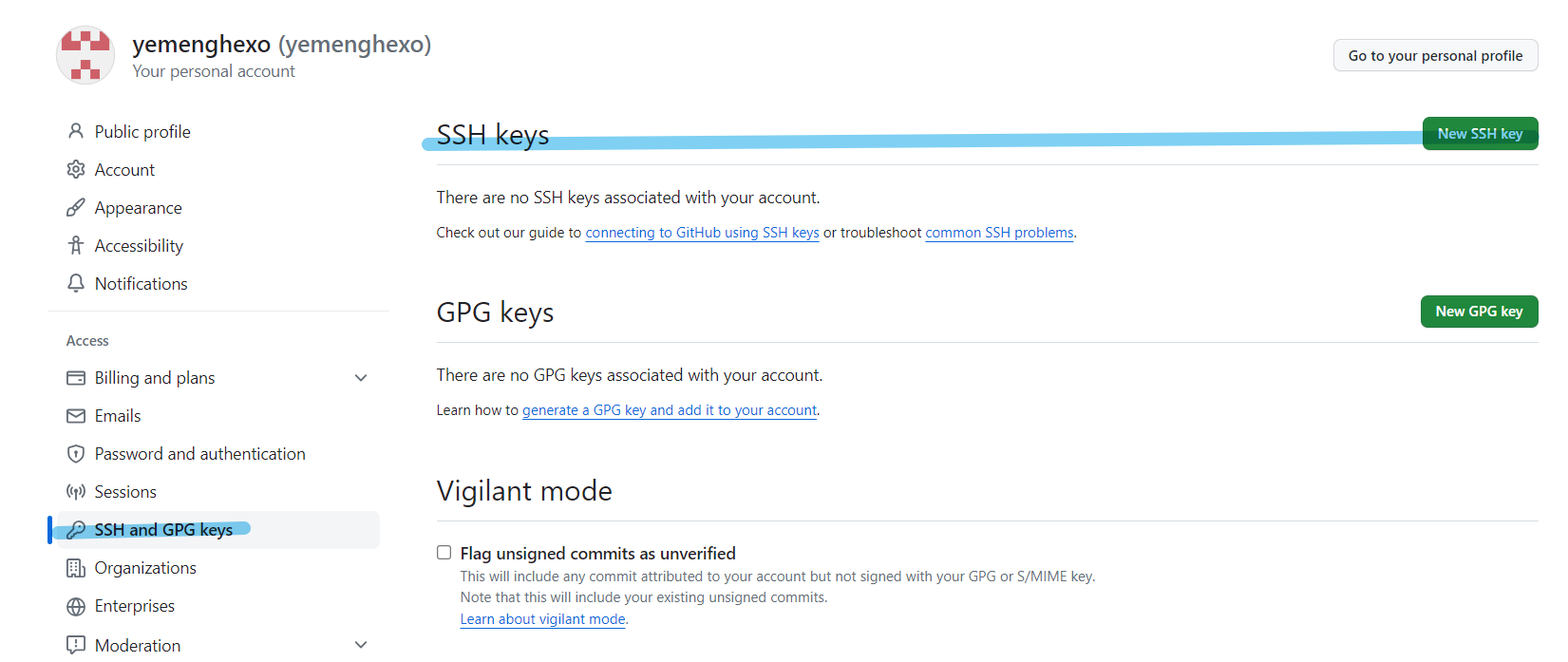
这个时候我们回到GitHub,进入Settings:

选择左边栏的 SSH and GPG keys,点击 New SSH key:

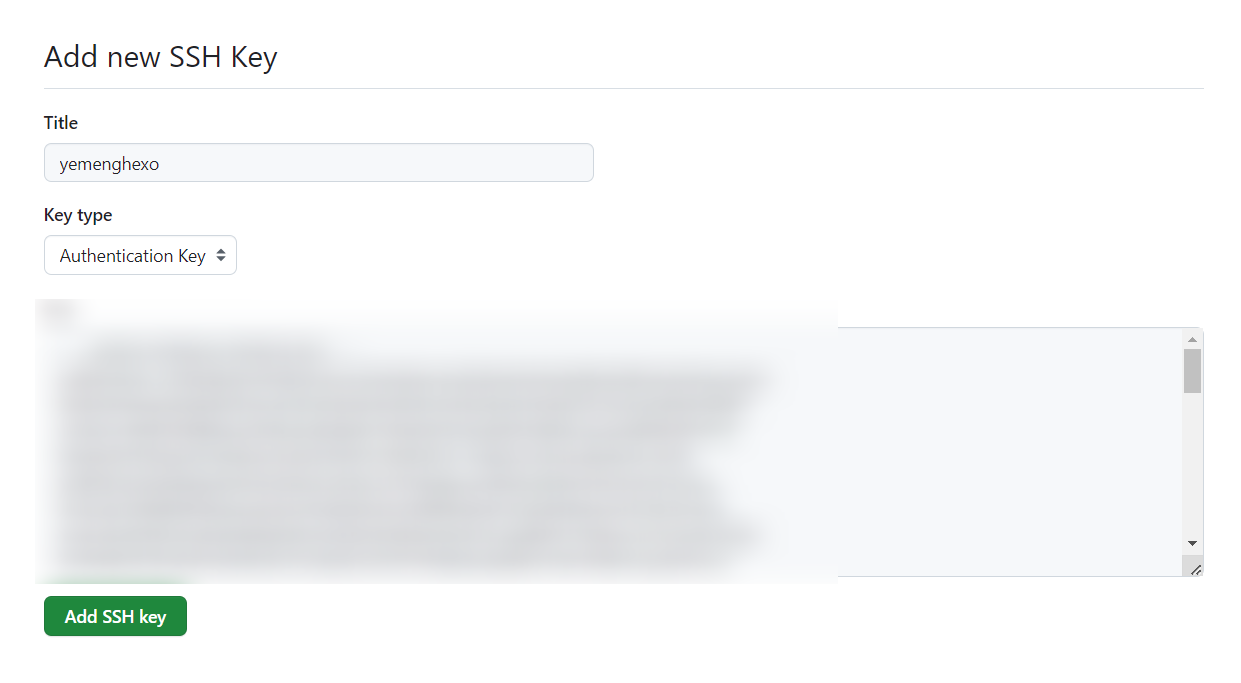
Title随便取,然后把id_rsa.pub里面的内容到复制到Key中,点击Add SSH key:

保存完毕以后,我们可以在本地验证一下连接。
3.4 验证连接
依旧在Git Bash Here界面中输入
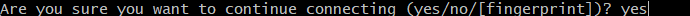
ssh -T git@github.com出现 “Are you sure……”,输入 yes 回车确认。

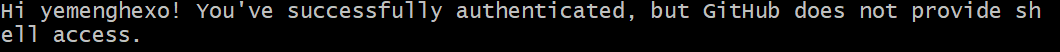
若出现下图的提示即连接成功:

4. 创建GitHub仓库
我们在自己GitHub的主页repository中点击右上角的New:

填写基本信息
- Repository name中输入
用户名.github.io,一定要是这个名字! - 勾选Add a README file
填好后点击Create repository创建仓库。

现在我们访问https://用户名.github.io(夜梦的就是yemenghexo.github.io)可以看到默认界面:

5. 本地安装hexo
5.1 安装hexo
我们在已经创建好的文件夹(3.1)内,同样右键点击Open Git Bash Here,然后使用npm安装Hexo。在命令行中输入:
npm install -g hexo-cli由于网络问题,安装时间可能会有点久。这段时间里面界面不会有任何反应,请耐心等待,安装完成后会提示:

安装成功后,可以通过
hexo -version查看hexo的版本。成功安装的话看到

5.2 初始化hexo
我们在创建好的hexo文件夹内,再新建一个文件夹用来存放hexo博客程序。比如夜梦这样

然后在上面的命令行窗口(git)中输入:
hexo init # 初始化hexo
npm install # 安装组件由于网络问题,初始化的时间可能会有点久,耐心等待即可。当出现下图提示的时候,说明已经完成了

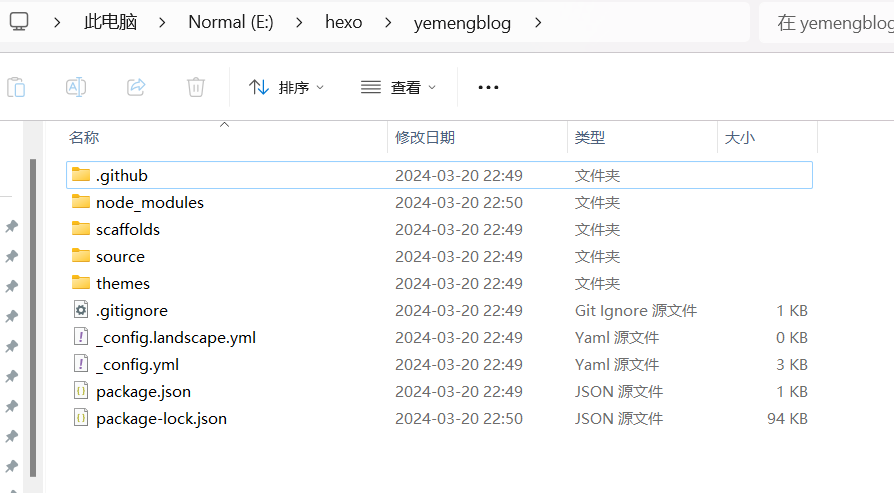
初始化完毕以后,我们可以在hexo程序文件夹中(夜梦这里是yemengblog)看到hexo程序文件。

5.3 预览效果
上面的步骤完成后,我们输入下面命令生成页面:
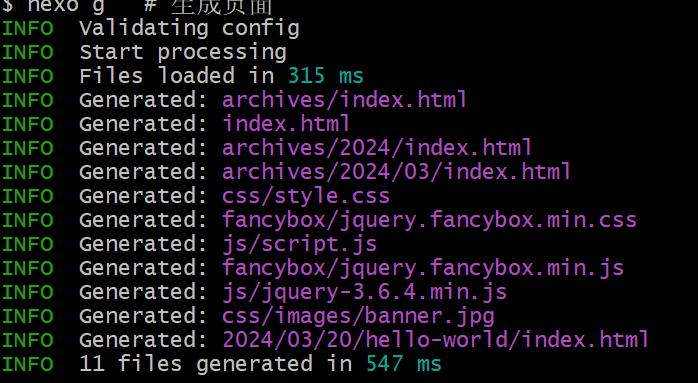
hexo g # 生成页面生成页面需要等待一会儿,一般一两秒就完成了。

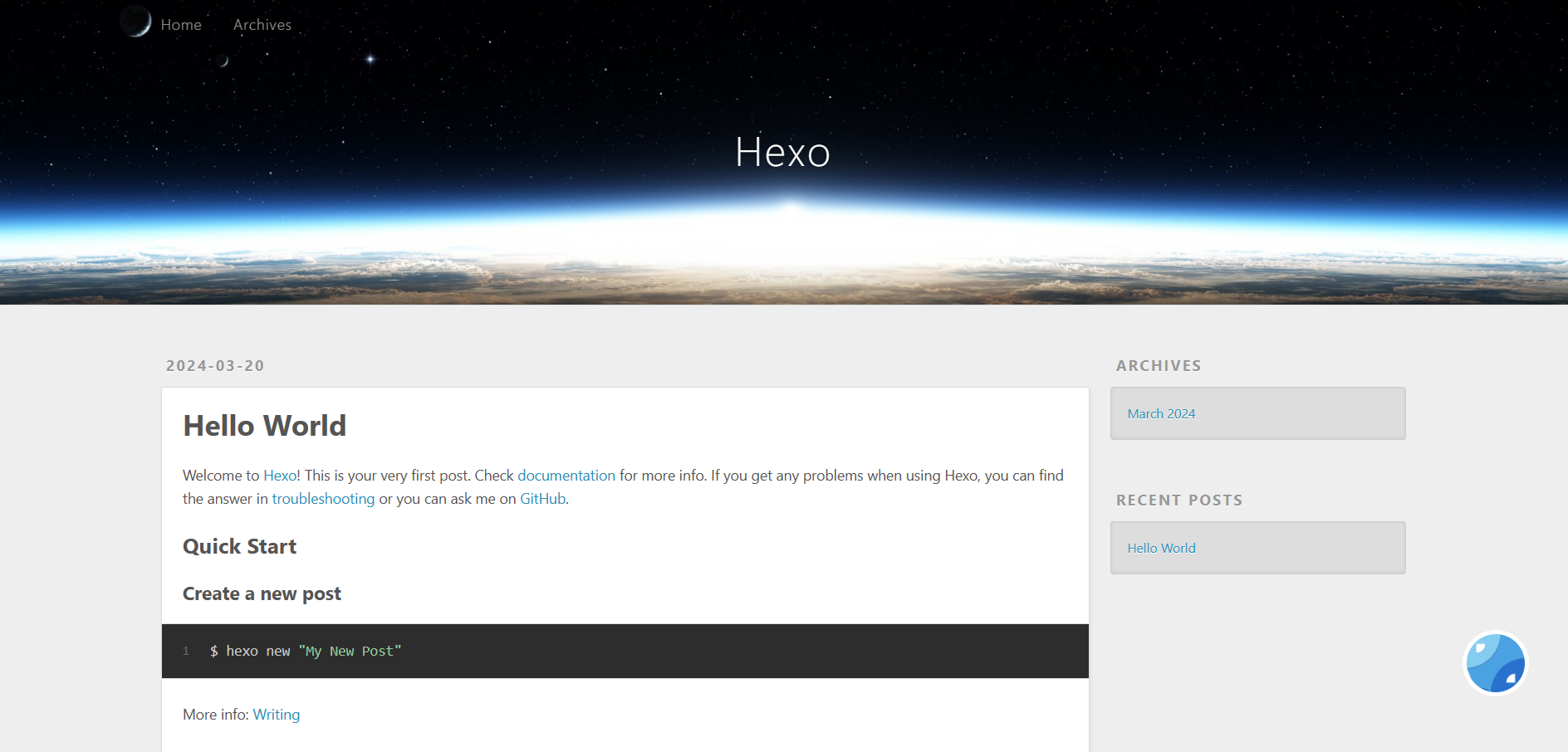
现在生成的是默认的hexo博客(主题),我们可以先本地访问一下看看效果。
hexo s # 启动预览如果提示是否允许专用网络啥的,直接允许就可以。然后我们访问 http://localhost:4000就可以访问hexo了:

如果4000端口被占用了(一般不会有这种情况),可以运行hexo server -p 5000更改端口号为5000(或者是其他端口)后重试。
6. 上传hexo程序到GitHub
我们需要先安装hexo-deployer-git:
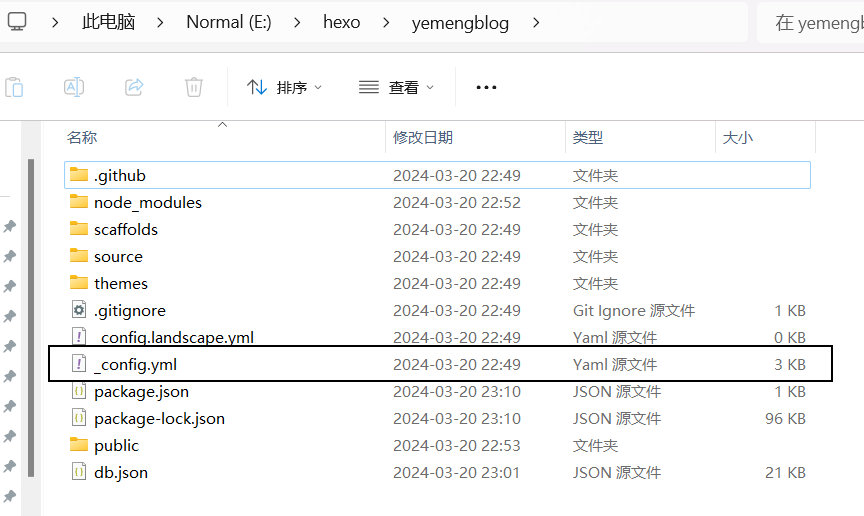
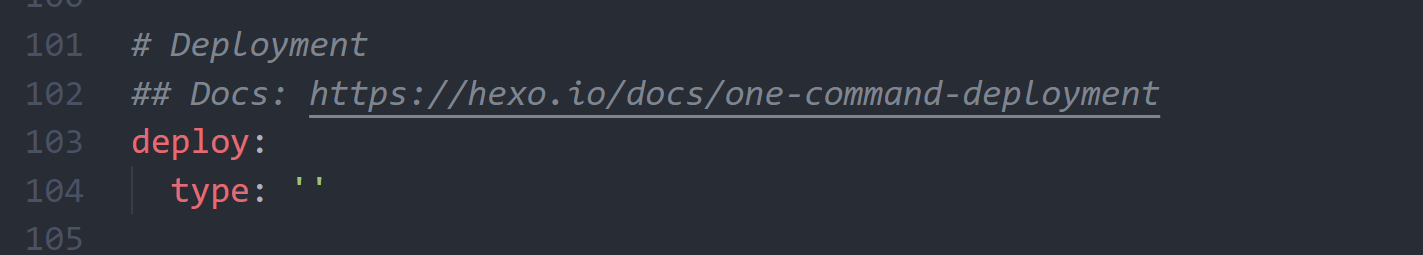
npm install hexo-deployer-git --save然后修改_config.yml文件末尾的Deployment部分:


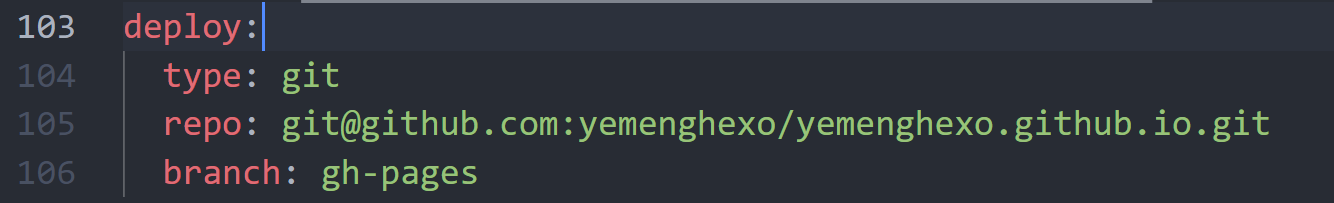
修改成如下(修改为你的用户名与仓库名)
deploy:
type: git
repo: git@github.com:yemenghexo/yemenghexo.github.io.git
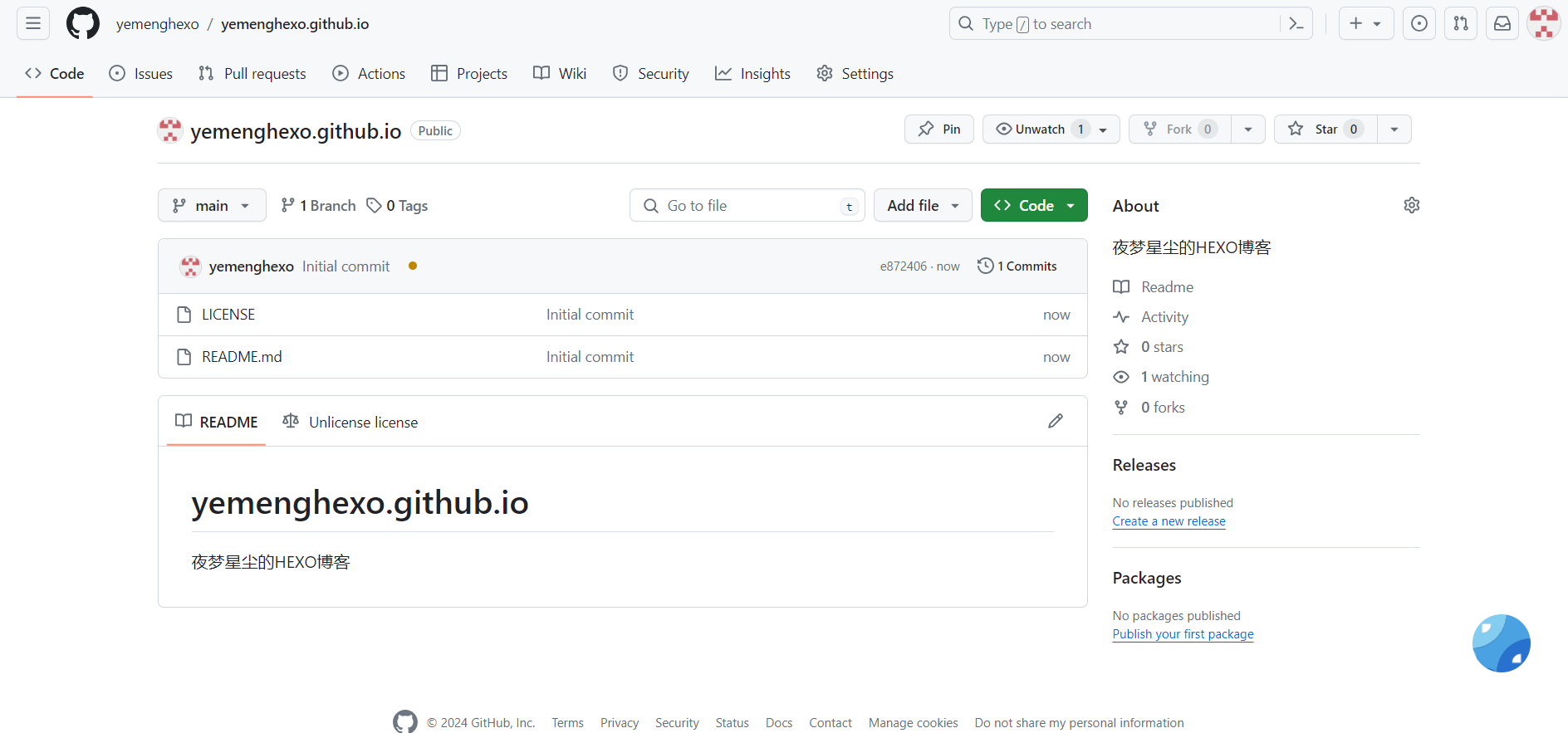
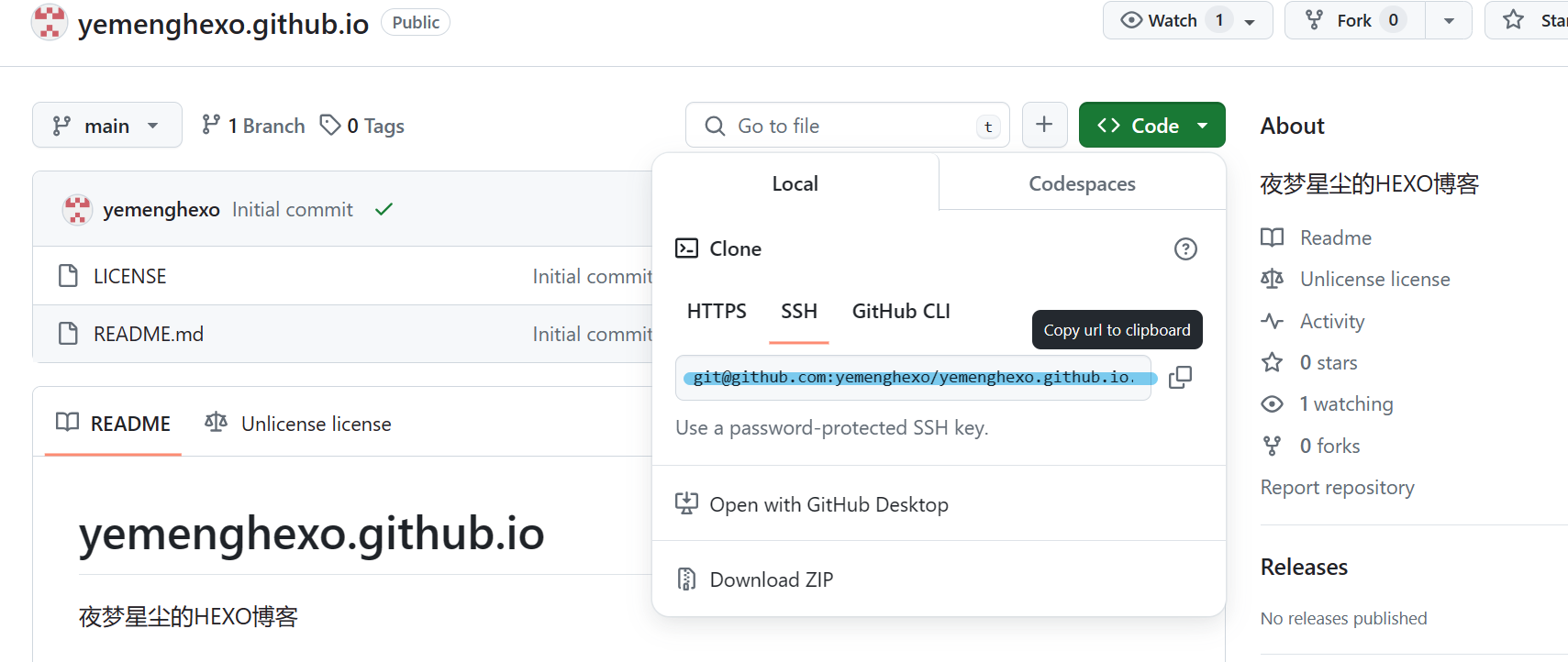
branch: gh-pages其实就是通过SSH进行连接,SSH连接地址可以 直接在仓库<>Code里面看到:


修改完成保存后运行
hexo c
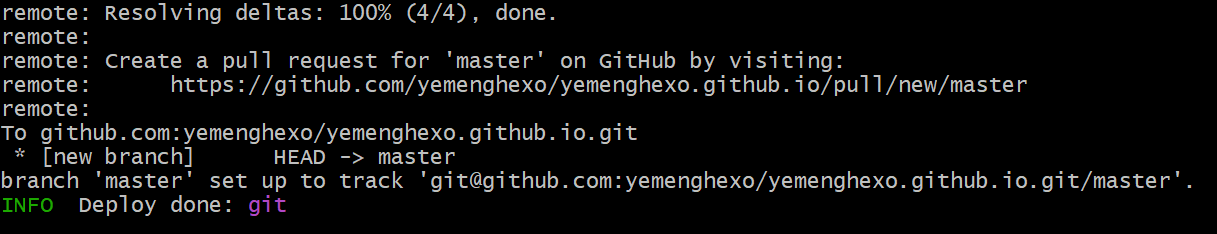
hexo d出现下面的提示说明已经把网站上传到GitHub了:

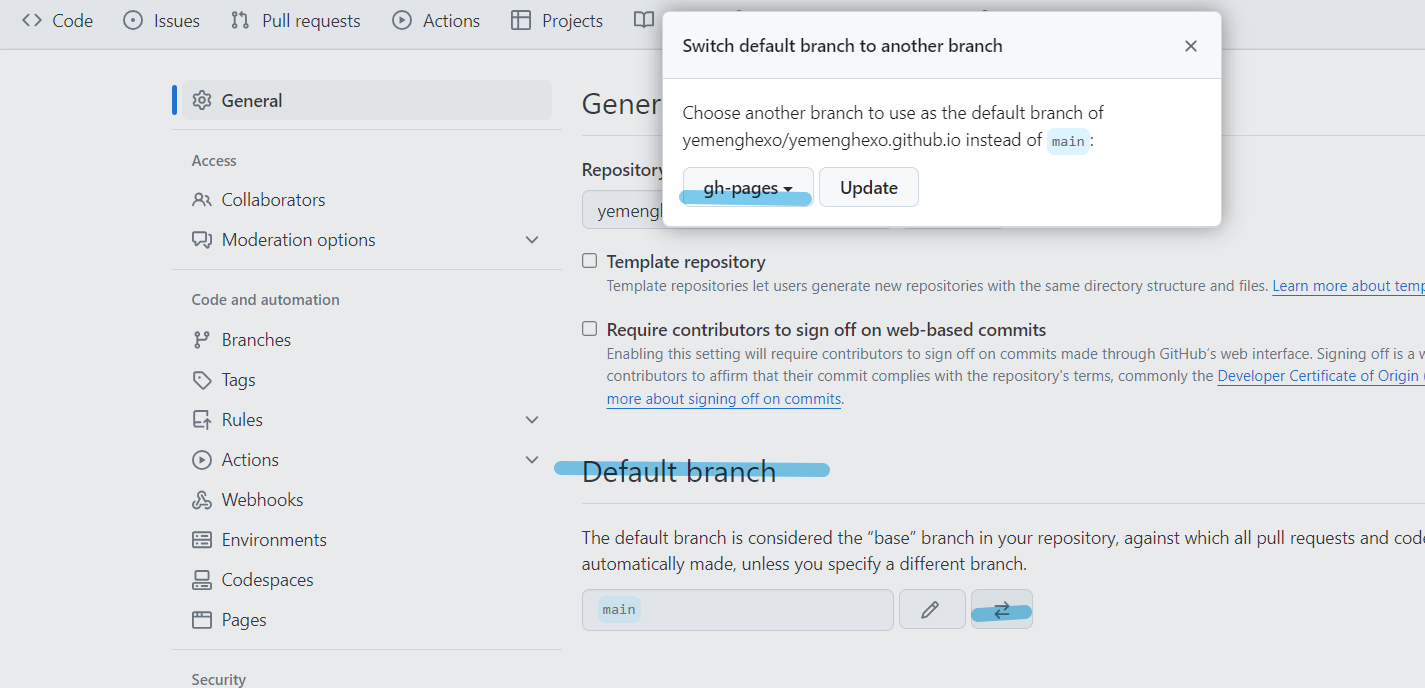
然后我们需要在库设置(Repository Settings)中将默认分支设置为_config.yml配置中的分支名称。

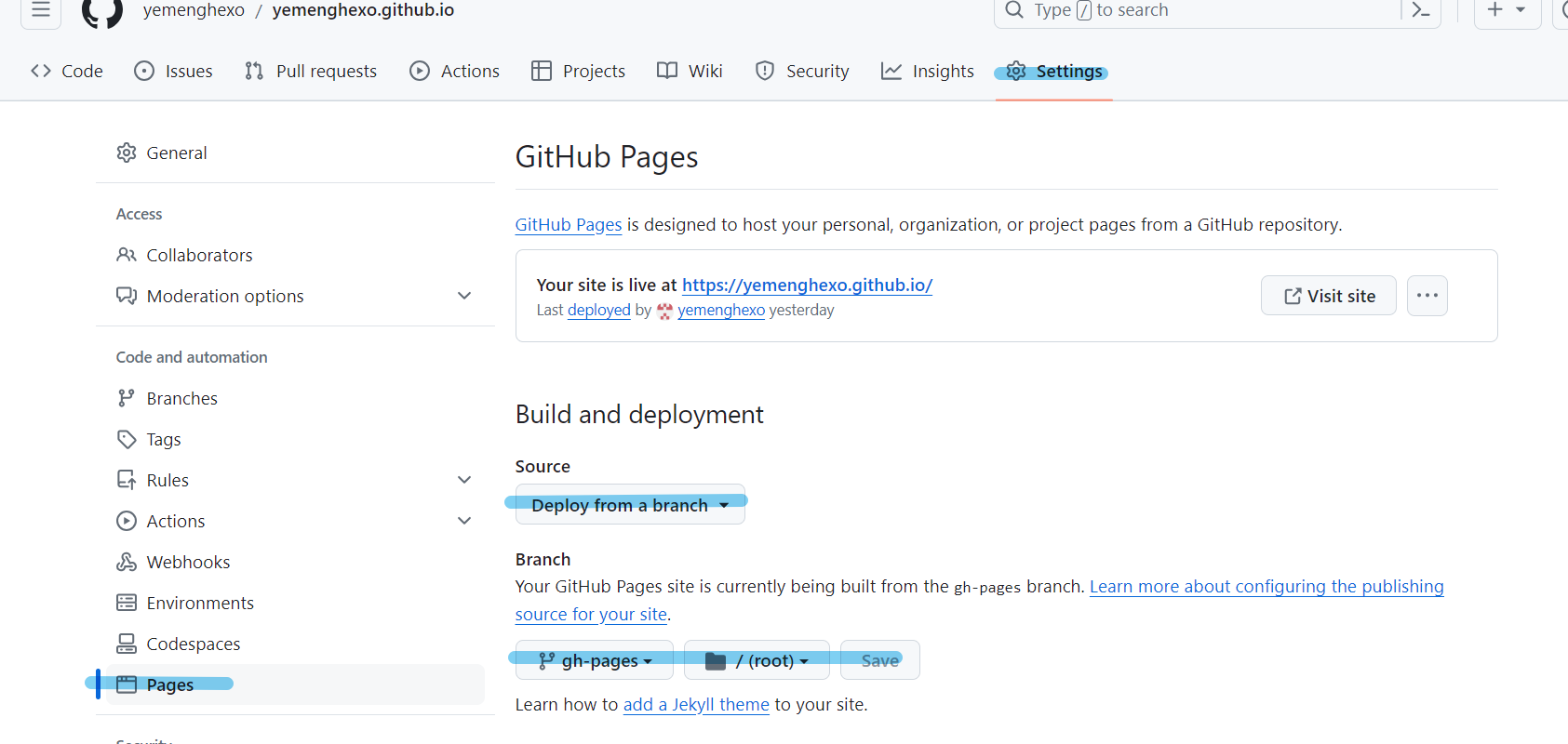
然后在pages页面调整源分支:

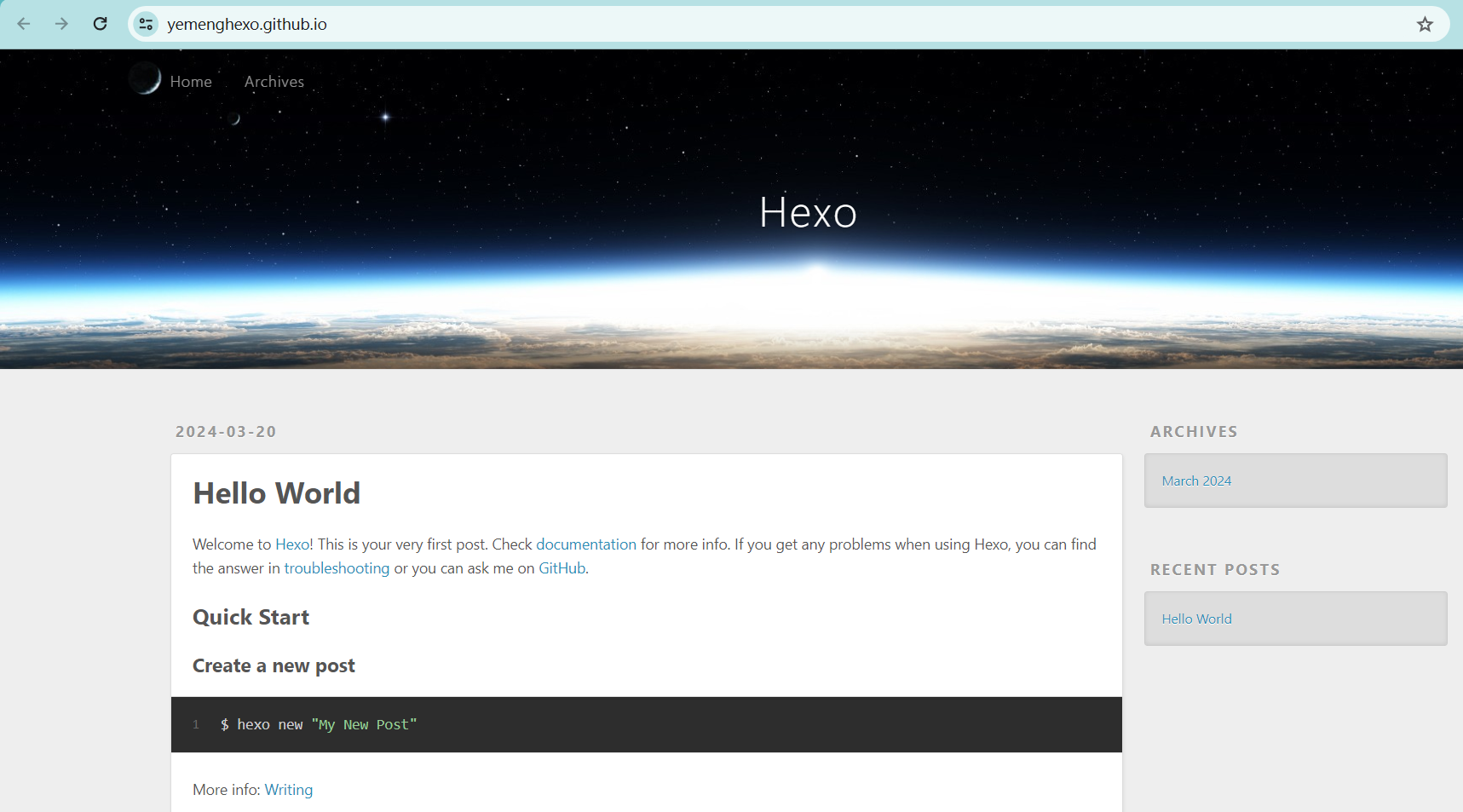
不出意外的话是不会出意外的,稍等片刻我们访问用户名.github.io(比如夜梦这里就是yemenghexo.github.io)就可以看到默认hexo了。

7. 进阶使用
配置YUN主题:
- HEXO系列教程 | 配置云游君Yun主题PART1 | 网站图标、背景图片、头像等基础配置
- HEXO系列教程 | 配置云游君Yun主题PART2 | 侧边栏配置
- HEXO系列教程 | 配置云游君Yun主题PART3 | 打赏、文章永久链接、站点页脚配置
发布文章:
使用自己的域名:
