HarmonyOS NEXT 网格元素交换案例
原创介绍
直接进行交换和删除元素会给用户带来不好的体验效果,因此需要在此过程中注入一些特色的动画来提升体验效果,本案例通过Grid组件、attributeModifier、以
及animateTo函数实现了拖拽动画和删除动画。
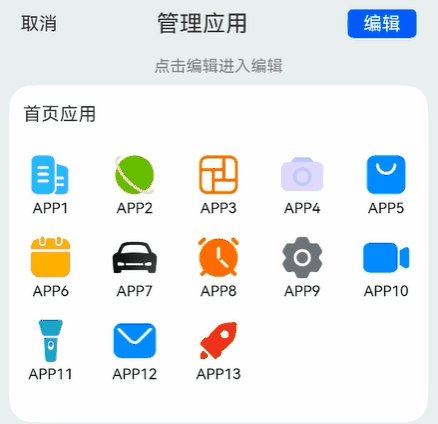
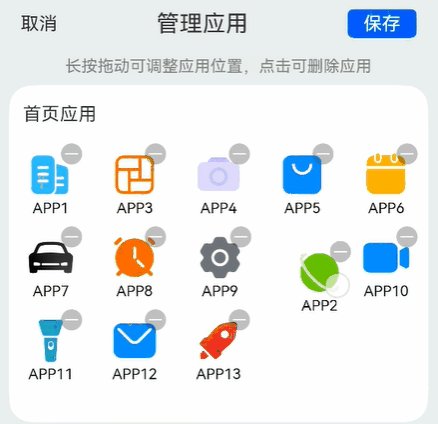
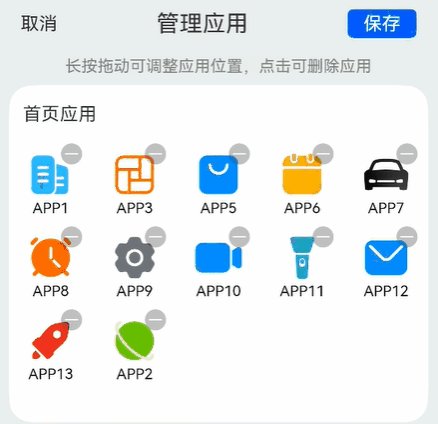
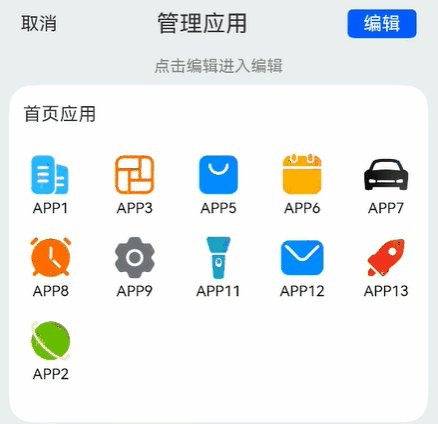
效果图预览

使用说明:
- 进入页面,点击编辑,长按网格元素,执行拖拽操作,拖拽过程中显示此网格元素,拖拽到一定的位置时,会进行网格元素的位置交换。
- 编辑模式下,点击网格元素,此元素会被删除。
实现思路
本示例主要通过attributeModifier、supportAnimation、animateTo等实现了删除动画以及长按拖拽动画。attributeModifier绑定自定义属性对象,
控制每个网格元素的属性更新。执行删除操作时,通过animateTo去更新offset值以及opacity等属性。supportAnimation设置为true,支持GridItem
拖拽动画,在onItemDragStart开始拖拽网格元素时触发,onItemDragStart可以返回一个@Builder修饰的自定义组件,这样在拖拽的时候,
能够显示目标元素。onItemDrop在网格元素内停止拖拽时触发。此时执行元素位置的切换功能。
- 声明一个数组,添加自定义属性对象,每个自定义属性对象对应一个网格元素,
constructor(data: T[]) {
this.gridData = data;
data.forEach(() => {
this.modifier.push(new GridItemModifier());
})
}
/**
* 声明GridItem动态属性
*/
@Observed
export class GridItemModifier implements AttributeModifier<GridItemAttribute> {
public offsetX: number = 0;
public offsetY: number = 0;
public opacity: number = 1;
/**
* 定义组件普通状态时的样式
* @param instance
*/
applyNormalAttribute(instance: GridItemAttribute): void {
instance.translate({ x: this.offsetX, y: this.offsetY });
instance.opacity(this.opacity);
}
}- 绑定attributeModifier属性,attributeModifier属性的值为对应的自定义属性对象。
GridItem() {
IconWithNameView({ app: item })
}
.onAreaChange((oldValue: Area, newValue: Area) => {
this.itemAreaWidth = Number(newValue.width);
})
.onTouch((event: TouchEvent) => {
if (event.type === TouchType.Down) {
this.movedItem = this.appInfoList[index];
}
})
// TODO:知识点:动态绑定属性信息
.attributeModifier(this.GridItemDeletion.getModifier(item) ? this.GridItemDeletion.getModifier(item) : undefined)- 编辑模式下点击网格元素,执行删除操作,删除过程中使用animateTo来更新元素的偏移量并实现动画效果。
deleteGridItem(item: T, itemAreaWidth: number): void {
const index: number = this.gridData.indexOf(item);
// 最后一条数据不执行偏移
if (index === this.gridData.length - 1) {
this.gridData.splice(index, 1);
this.modifier.splice(index, 1);
return;
}
// TODO:知识点:实现删除动画。先让目标元素的opacity为0,不可视,直接删除目标元素会导致偏移的时候位置异常,接着遍历元素的属性对象,修改偏移量。
this.modifier[index].opacity = 0;
animateTo({
curve: Curve.Friction, duration: ANIMATION_DURATION, onFinish: () => {
// 初始化偏移位置
this.modifier.forEach((item) => {
item.offsetX = 0;
item.offsetY = 0;
})
// 删除对应的数据
this.gridData.splice(index, 1);
this.modifier.splice(index, 1);
this.status = DeletionStatus.FINISH;
}
}, () => {
this.modifier.forEach((item: GridItemModifier, ind: number) => {
if (ind > index && ind % COLUMN_COUNT !== 0) {
item.offsetX = -itemAreaWidth;
} else if (ind > index && ind % COLUMN_COUNT === 0) {
item.offsetX = itemAreaWidth * 4; // 位置偏移到上一行的最后一列,因此偏移4个gridItem所占的宽度
item.offsetY = -GRID_ITEM_HEIGHT;
}
})
this.status = DeletionStatus.START;
})
}- 交换网格元素,onItemDragStart以及onItemDrop来完成元素的交换功能,supportAnimation设置为true,支持在拖拽时显示动画效果。onItemDragStart函数中 返回目标自定义组件,可以在拖拽过程中显示。onItemDrop函数执行最后网格元素的交换。
.supportAnimation(true)
.editMode(this.isEdit)
.onItemDragStart((event: ItemDragInfo, itemIndex: number) => {
// TODO:知识点:在onItemDragStart函数返回自定义组件,可在拖拽过程中显示此自定义组件。
return this.pixelMapBuilder();
})
.onItemDrop((event: ItemDragInfo, itemIndex: number, insertIndex: number, isSuccess: boolean) => {
// TODO:知识点:执行gridItem切换操作
if (isSuccess && insertIndex < this.appInfoList.length) {
this.changeIndex(itemIndex, insertIndex);
}
})工程结构&模块类型
gridexchange // har类型
|---model
| |---AppInfo.ets // App信息
| |---AttributeModifier.ets // 属性对象
| |---GridItemDeletionCtrl.ets // 列表项交换
| |---MockData.ets // 模拟数据
|---view
| |---GridExchange.ets // 视图层-应用主页面写在最后
如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力;
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识;
- 想要获取更多完整鸿蒙最新学习知识点,可关注B站:码牛课堂鸿蒙开发;
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

