腾讯云EdgeOne边缘函数实战:图片WebP转换优化网站性能
原创在这个信息爆炸的时代,互联网的速度和用户体验成为了决定网站成败的关键因素。你知道吗?图片,这个网页中不可或缺的元素,其实可以通过一种神奇的方式——WebP格式转换,来大大提升网页的加载速度和用户体验。今天,就让我们一起探索如何借助腾讯云EdgeOne边缘函数来实现这一目标吧!

为什么我们需要WebP格式?
想象一下,你在浏览一个网页,突然发现图片加载缓慢,是不是很扫兴?特别是在移动设备上,这种体验更是让人难以忍受。这就是为什么我们需要WebP格式的原因。WebP,由Google开发的新一代图片格式,以其高压缩率和优质画质脱颖而出,能够显著减少图片大小,让网页加载速度飞起来!
说到边缘计算,就不得不提腾讯云EdgeOne。这款基于边缘计算的云服务产品,能够将计算任务智能分发到离用户最近的边缘节点,大幅降低延迟,提升用户体验。而它的边缘函数功能,更是我们的得力助手,支持自定义处理逻辑,轻松实现图片压缩、格式转换等操作。
WebP转换实操指南
好啦,理论说够了,咱们来点实在的。下面就是利用腾讯云EdgeOne边缘函数实现图片WebP转换的操作步骤:
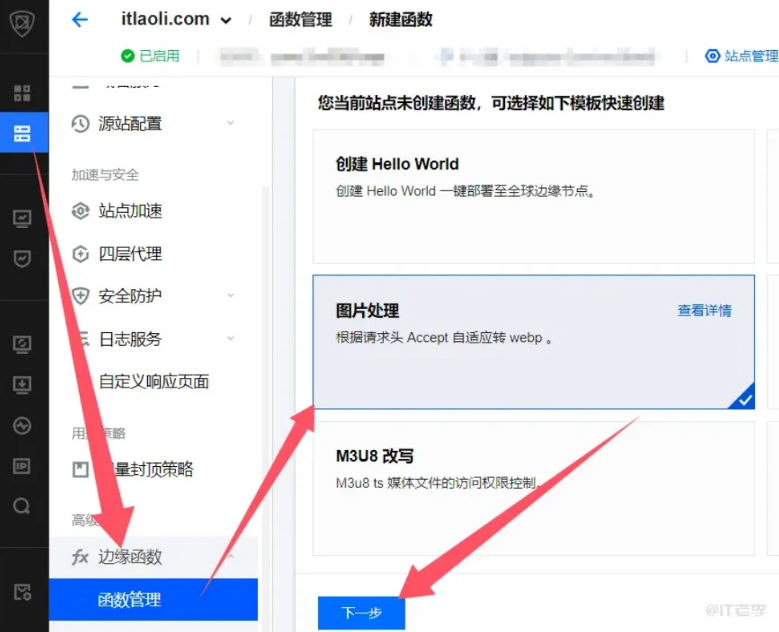
登录腾讯云控制台,进入EdgeOne产品页面,站点列表,点击需要相应站点,在最下面点击【函数管理】,然后找到右侧【图片处理】,再点击下一步,如图:

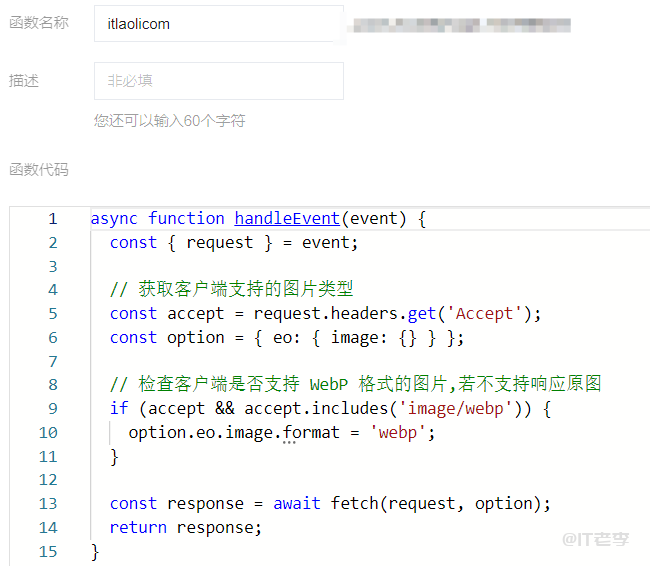
创建一个新的边缘函数,名称自拟,函数代码系统自动生成,如图:

示例代码:
async function handleEvent(event) {
const { request } = event;
// 获取客户端支持的图片类型
const accept = request.headers.get('Accept');
const option = { eo: { image: {} } };
// 检查客户端是否支持 WebP 格式的图片,若不支持响应原图
if (accept && accept.includes('image/webp')) {
option.eo.image.format = 'webp';
}
const response = await fetch(request, option);
return response;
}
addEventListener('fetch', event => {
// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站
event.passThroughOnException();
event.respondWith(handleEvent(event));
});系统提示:边缘函数(Edge Functions)提供了 EdgeOne 边缘节点的 Serverless 代码执行环境,您只需编写业务函数代码并设置触发规则,无需配置和管理服务器等基础设施,即可在靠近用户的边缘节点上弹性、安全地运行代码。
边缘函数(Edge Functions)目前为免费阶段,正式收费动态请后续关注控制台及官网。默认访问域名首次生效预计在 10min 内,生效后对此域名的用量消耗会按照当前套餐的请求数和流量正常计费。
另外这个规则代码是可以自己设置的,前提是你得懂,不懂默认就好。
没有问题点击【创建并部署】

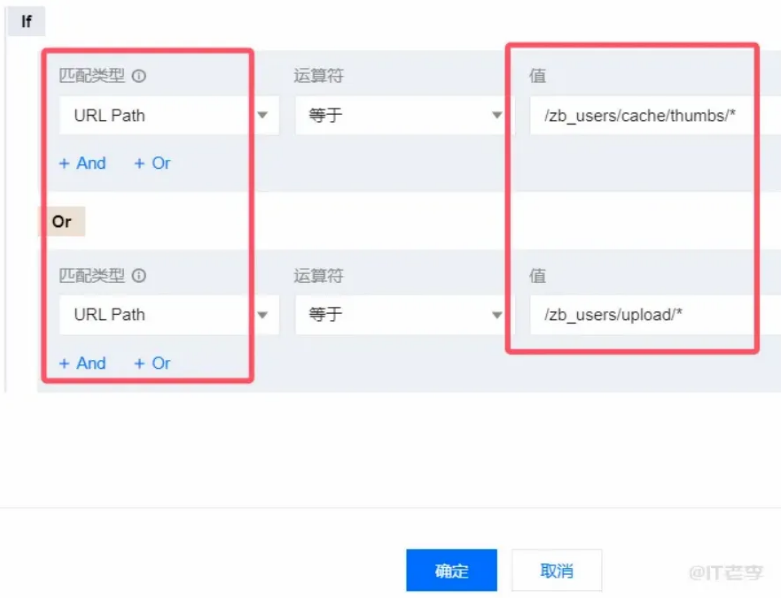
系统提示部署成功,我们再点击【新增触发规则】,可以配置两条触发条件,这里以 or 逻辑触发。
该请求 URL Path 等于【/zb_users/cache/thumbs/*】
该请求 URL Path 等于【/zb_users/upload/*】
当请求 URL 符合以上条件时,将触发以上的边缘函数,对图片进行自动处理。单击保存触发规则即可生效。如图:

注意:触发规则自拟,根据实际情况,可设置后缀格式等相关规则。
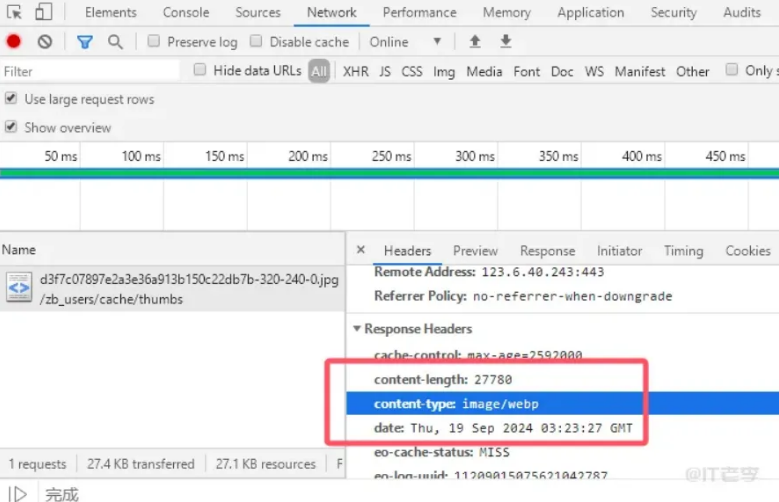
换句话说,就是那个图片需要转换成webp格式,就把对应的规则写入即可,点击确定。完成以上步骤后,是不是迫不及待想看看效果了呢?别急,按照以下步骤来验证你的成果吧,再确定生效之后我们在浏览器中访问图片,然后F12,切换到Network点击图片,查看【content-type】类型【 image/webp】,如图:

对比原图和WebP图片的大小,感受那份压缩带来的惊喜!在不同网络环境下测试页面加载速度,看看优化效果是不是超乎想象!
通过以上步骤,你已经成功利用腾讯云EdgeOne边缘函数实现了图片WebP转换。实验结果表明,采用WebP格式的图片确实能够显著减少图片大小,提高网页加载速度,从而优化用户体验。随着边缘计算技术的不断发展,腾讯云EdgeOne将在更多场景下发挥重要作用,助力企业提升网站性能,让互联网世界更加美好!
现在,是不是觉得WebP格式转换很简单呢?快来试试吧,让你的网站也能享受到飞一般的感觉,这也是我从CDN更换到EdgeOne的原因之一。毕竟webp是主流啊,不可不跟风,有问题留言反馈吧。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

