【测开中台教程-04】搞一个主页出来!!!
之后前端开发的时候,我们只启动vue就可以。不用一直打包上线。
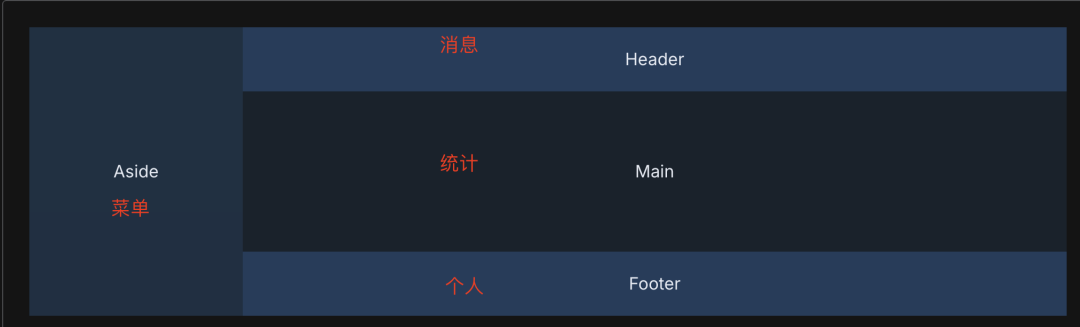
这个首页大家觉得怎么设计好,听听我的想法先?
我觉得首页的主要作用有三:通知、统计、个人。
当然关于各种功能的入口是菜单模块的,而菜单模块我们之后插入到任何页面的左侧就好。
那整个界面我们就大体按照这个划分就好:后面再根据效果更改也行

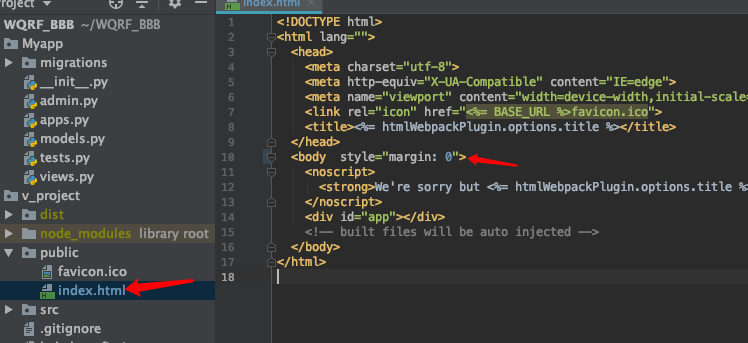
在开始之前,我要清理一下vue自带页面的空白边界,不影响大局,大家可以随意跟或不跟哦~

好了,然后我们开始改造首页。vuecli已经给我们安排了俩个页面做引导,我们可以留下改一改就好。
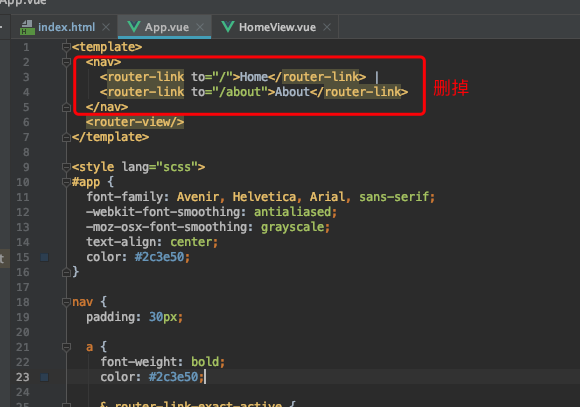
先在App.vue这个母体页面中,删掉顶部的俩个超链接:

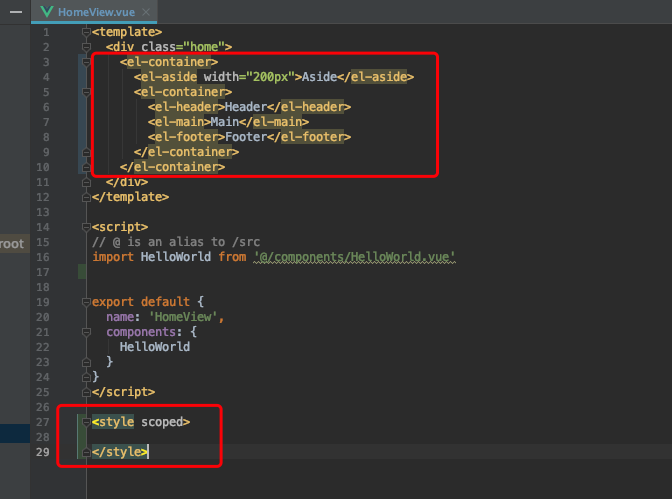
然后打开HomeView.vue 开始改造:红圈内为改动后的地方

启动:npm run serve (需要在vue项目下)
效果如下,什么都没有,很空,但是布局是正确的。
所以后面就是往里面添加内容了,不过那就是后话了。

欢迎继续观看下一节:菜单的制作和插入。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-09-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
