实战 HTML & CSS:如何快速搭建一个响应式博客首页
预期效果
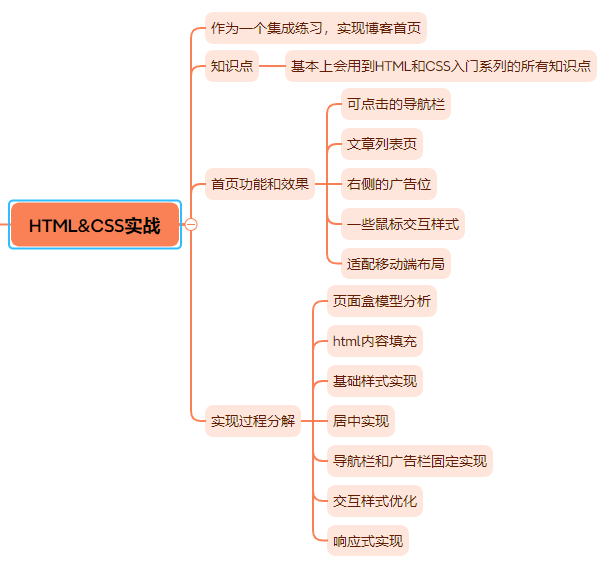
所以今天是实操课,我们一起基于基础的HTML和CSS知识,完成一个博客首页的开发。整体内容结构如下:

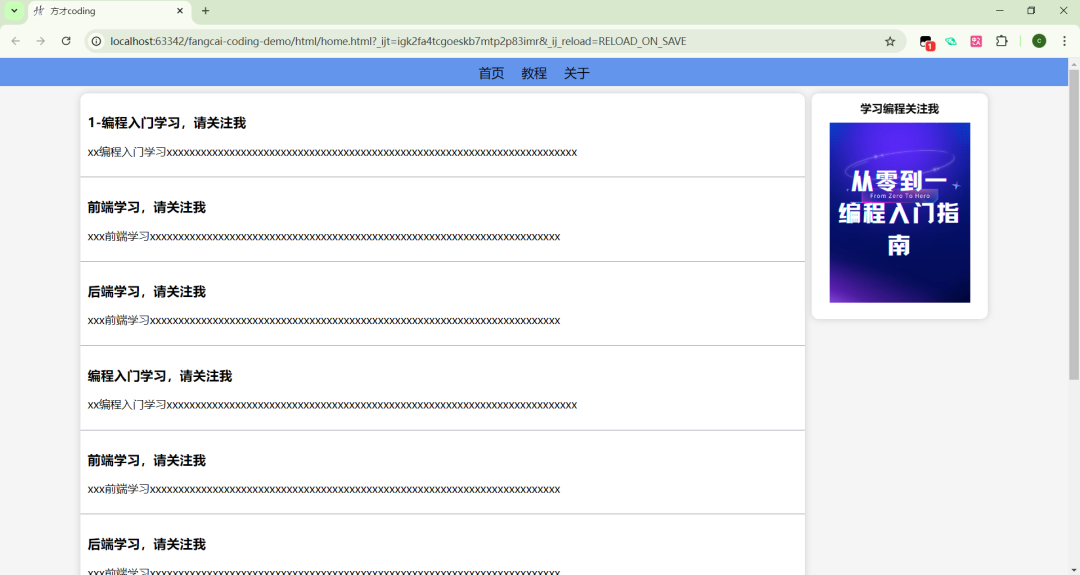
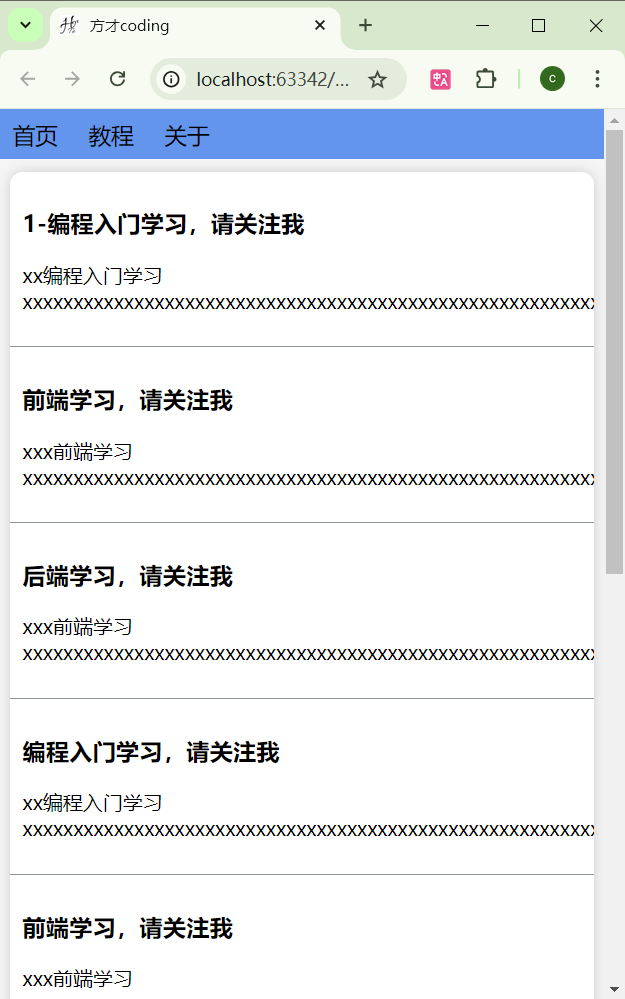
最终实现的效果如下:
- pc端

- 移动端

布局-盒模型分析
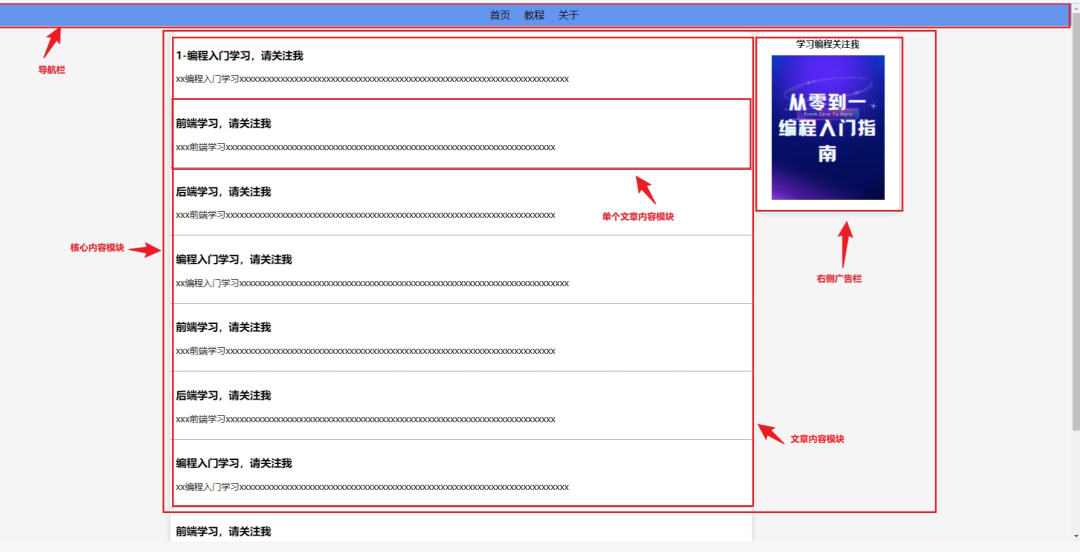
在实现一个网页之前,首先会进行布局设计,我们现在要做一个博客的首页,根据个人的喜好,做个预期的布局规划。比如说本次demo,分为5个盒模型,分别是导航栏、核心内容模块、文章内容模块、单个文章内容模块、右侧广告栏。

html页面内容实现
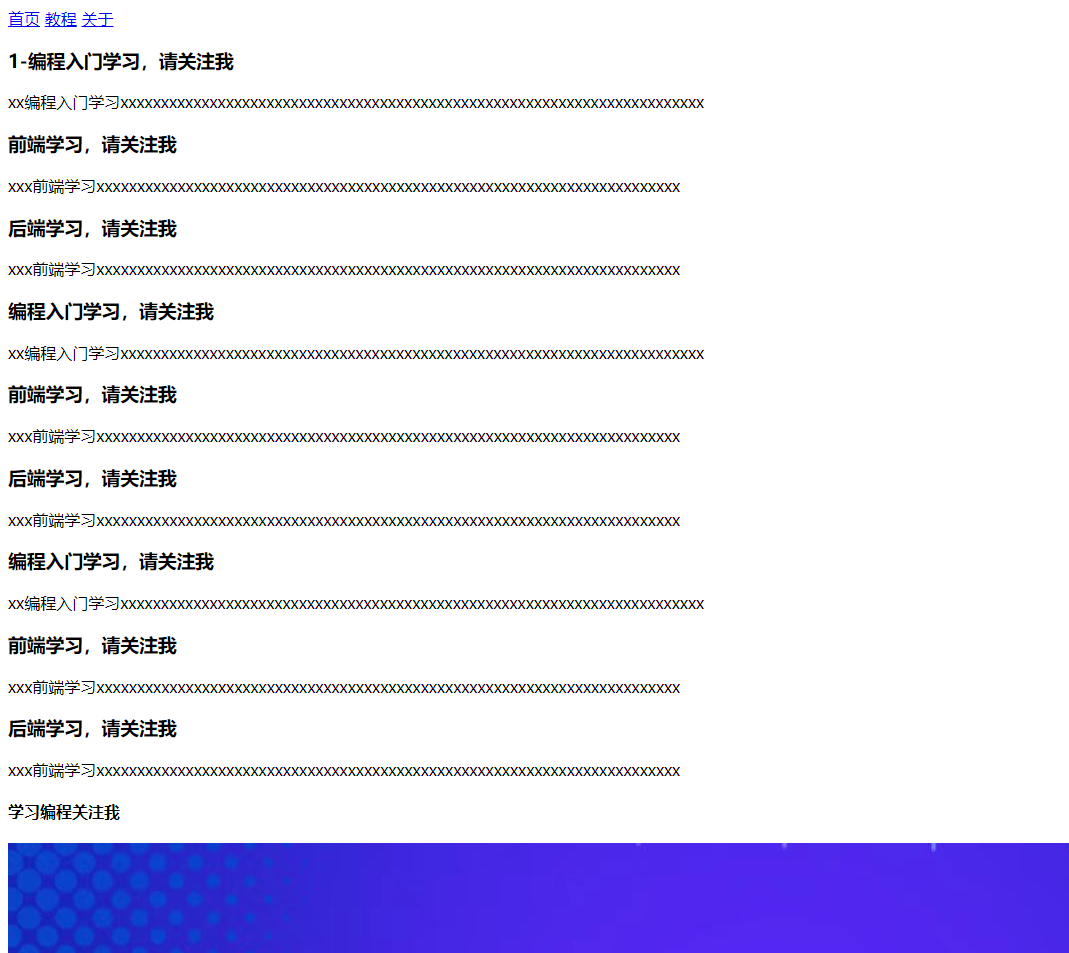
有了一个整体布局规划,接下来就开始网页内容实现。先把所有的模块的内容使用html语法,完成编写。
使用到了html的 标题标签、链接标签、段落标签、图像标签和div标签(每个div就对应布局中的一个模块)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="logo.jpg" />
<title>方才coding</title>
</head>
<body>
<nav>
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">关于</a>
</nav>
<div class="content">
<div class="items">
<div class="item">
<h3>1-编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
</div>
<div class="sidebar">
<h4>学习编程关注我</h4>
<img src="cover.jpg" alt="logo">
</div>
</div>
</body>
- 效果预览:

样式实现
导航栏样式
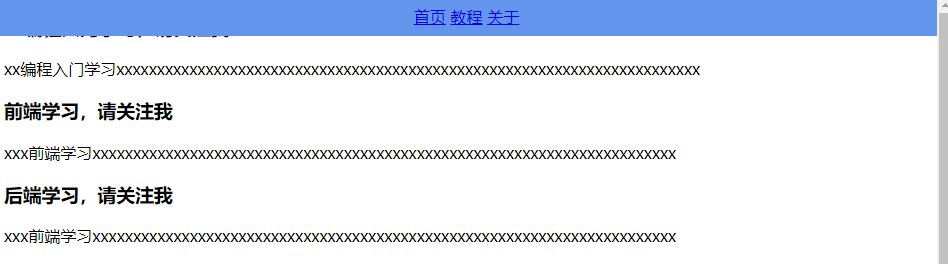
参考最终的样式,导航栏的样式分为3个点:
- 背景颜色;
- 导航文字居中展示;
- 固定位置,永远在浏览器页面的最顶上;
<style>
nav{
background-color: cornflowerblue; /* 导航栏背景颜色设置为淡玉米花蓝 */
height: 40px; /* 导航栏高度设置为40像素 */
text-align: center; /* 导航栏内文本水平对齐方式设置为居中 */
align-content: center; /* 导航栏内内容的垂直对齐方式设置为居中 */
position: fixed; /* 导航栏的位置属性设置为固定,以便在页面滚动时保持在原位置 */
top: 0; /* 导航栏距离页面顶部的距离为0像素 */
left: 0; /* 导航栏距离页面左边的距离为0像素 */
width: 100%; /* 导航栏的宽度设置为100%,以充满整个屏幕宽度 */
}
</style>
- 效果预览

核心内容模块样式
这块的样式会复杂点,涉及盒模型的内容居中、嵌套盒模型的布局、位置固定等等。但也是有一定套路的,我最常用的就是通过临时添加不同的背景颜色去调试嵌套盒模型,这样我们可以很方便看到各种布局的效果,调试完成后,再恢复到预期的背景色即可。
根据之前的盒模型分析,核心内容一共有4个模块:核心内容模块、文章内容模块、单个文章内容模块、右侧广告栏。
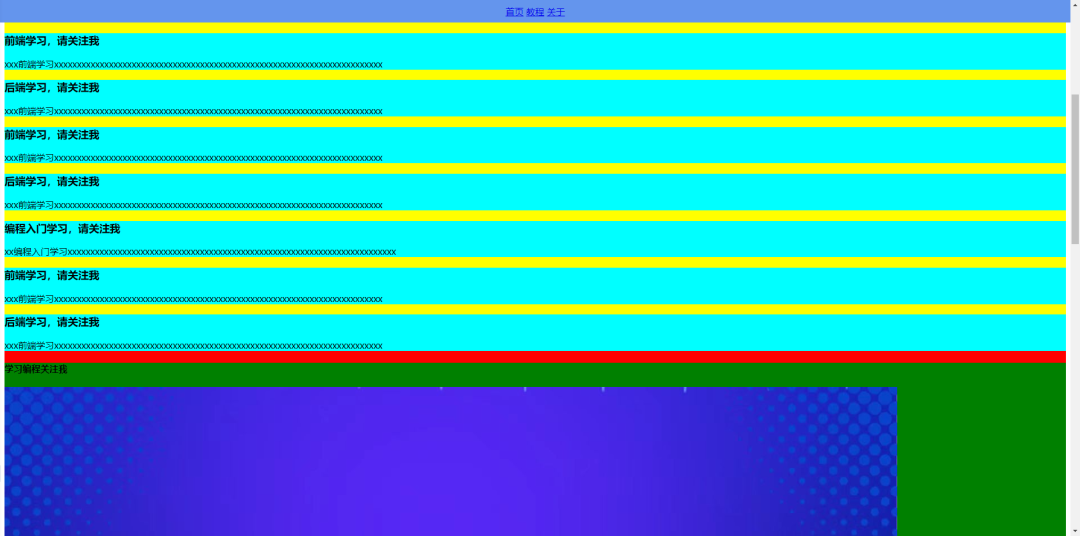
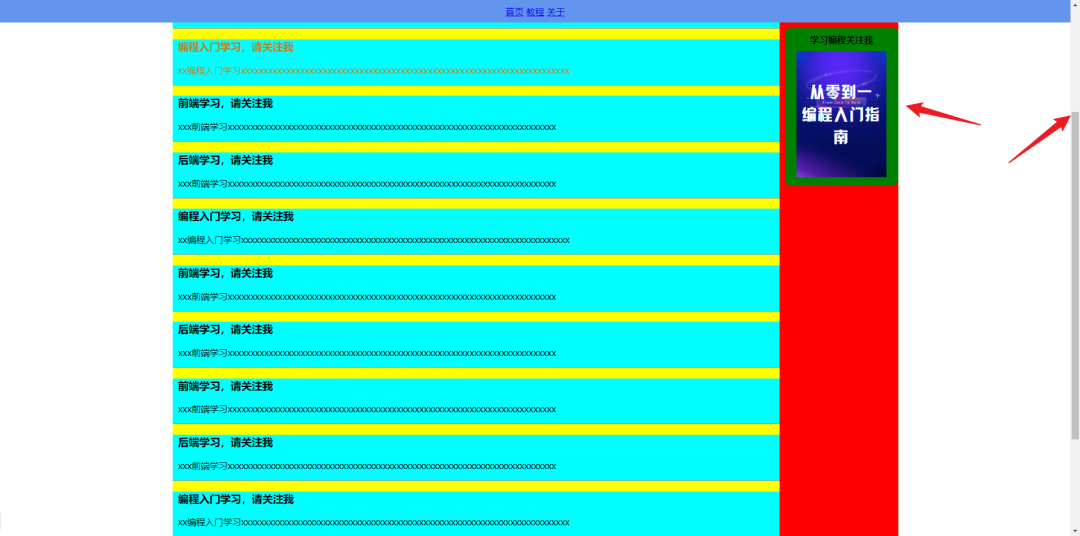
盒模型背景渲染
我们先给这4个模块添加不同的背景色(核心内容模块-红色、文章内容模块-黄色、单个文章内容模块-浅蓝、右侧广告栏-绿色),看看样式:
.content{
background-color: red;
}
.items{
background-color: yellow ;
}
.item{
background-color: aqua;
}
.sidebar {
background-color: green;
}

布局调整
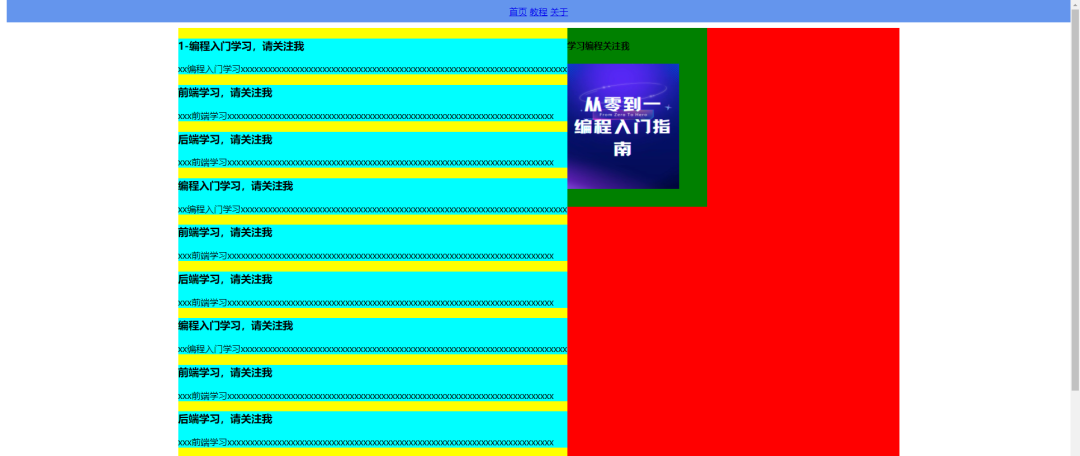
接下来就是进行盒模型的布局调试,让不同模块的布局,符合预期。这里会用到display: flex; (弹性布局)属性,详情可以参考代码注释:
.content {
/* 设置内容区域的背景颜色为红色 */
background-color: red;
/* 使用flex布局来排列内容区域内的项目 */
display: flex;
/* 设置内容区域的最大宽度为1290像素 */
max-width: 1290px;
/* 在上下各留出50像素的空白,并在左右居中 */
margin: 50px auto;
}
.items {
/* 设置项目区域的背景颜色为黄色 */
background-color: yellow;
}
.item {
/* 设置单个项目(item)的背景颜色为浅蓝色 */
background-color: aqua;
}
.sidebar {
/* 设置侧边栏的背景颜色为绿色 */
background-color: green;
/* 设置侧边栏的宽度为250像素 */
width: 250px;
/* 设置侧边栏的高度为320像素 */
height: 320px;
}
.sidebar img{
/* 调整侧边栏内图片的宽度为80% */
width: 80%;
/* 调整侧边栏内图片的高度为70% */
height: 70%;
}

可以看到,核心的布局,在整体上已经符合预期了,接下来就是完善样式。
完善样式
参考预期的效果,关于核心内容目前还缺少的样式如下:
- 右侧广告栏,固定展示位置,不管文章列表如何滚动,始终固定显示在页面上;
- 右侧广告栏的内容居中展示;
- 各种边框阴影效果等;
.content {
/* 设置内容区域的背景颜色为红色 */
background-color: red;
/* 使用flex布局来排列内容区域内的项目 */
display: flex;
/* 设置内容区域的最大宽度为1290像素 */
max-width: 1290px;
/* 在上下各留出50像素的空白,并在左右居中 */
margin: 50px auto;
}
.items {
/* 设置项目区域的背景颜色为黄色 */
background-color: yellow; /* 背景颜色 */
width: 100%; /* 宽度为100% */
border-radius: 10px; /* 圆角边框,半径为10像素 */
}
.item {
/* 设置单个项目(item)的背景颜色为浅蓝色 */
background-color: aqua; /* 背景颜色 */
border-bottom: #8b949e 1px solid; /* 底部边框,颜色为灰色,宽度为1像素,实线 */
padding-left: 10px; /* 左侧内边距为10像素 */
cursor: pointer; /* 鼠标悬停时显示手形光标 */
}
.item:hover {
/* 鼠标悬停在单个项目上的效果 */
color: darkgoldenrod; /* 字体颜色变为暗金色 */
}
.sidebar {
/* 设置侧边栏的背景颜色为绿色 */
background-color: green; /* 背景颜色 */
/* 设置侧边栏的宽度为240像素 */
width: 240px; /* 宽度 */
/* 设置侧边栏的高度为280像素 */
height: 280px; /* 高度 */
position: sticky; /* 粘性定位,跟随滚动 */
top: 50px; /* 距离窗口顶部50像素 */
margin-left: 10px; /* 左外边距为10像素 */
text-align: center; /* 文本居中对齐 */
border-radius: 10px; /* 圆角边框,半径为10像素 */
}
.sidebar h4 {
/* 侧边栏内标题的样式 */
margin: 10px; /* 外边距为10像素 */
}
.sidebar img {
/* 调整侧边栏内图片的样式 */
width: 80%; /* 图片宽度为80% */
height: 80%; /* 图片高度为80% */
}

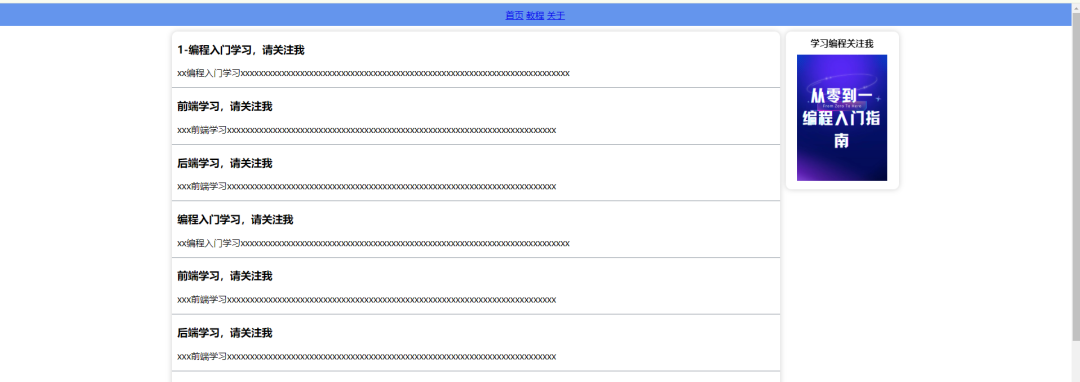
最终效果
最后删除调试时,增加的div 背景色,为文章内容模块和广告栏增加边框阴影,完成最终样式:
.items {
width: 100%; /* 宽度为100% */
border-radius: 10px; /* 圆角边框,半径为10像素 */
box-shadow: 0 0 10px #ccc; /* 边框阴影:没有位移(水平和垂直均为0),具有10像素模糊程度的浅灰色阴影 */
}
.sidebar {
/* 设置侧边栏的宽度为240像素 */
width: 240px; /* 宽度 */
/* 设置侧边栏的高度为280像素 */
height: 280px; /* 高度 */
position: sticky; /* 粘性定位,跟随滚动 */
top: 50px; /* 距离窗口顶部50像素 */
margin-left: 10px; /* 左外边距为10像素 */
text-align: center; /* 文本居中对齐 */
border-radius: 10px; /* 圆角边框,半径为10像素 */
box-shadow: 0 0 10px #ccc; /* 边框阴影:没有位移(水平和垂直均为0),具有10像素模糊程度的浅灰色阴影 */
}

响应式布局
考虑在手机端,屏幕宽度有限,就只展示文章列表:
@media screen and (max-width: 768px) {
.sidebar {
display: none; /* 在屏幕宽度小于768像素时隐藏侧边栏 */
}
}

完整的代码
最终的代码还包括导航栏的字体显示格式调整,链接标签之间的间距调整等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="logo.jpg"/>
<title>方才coding</title>
</head>
<body>
<nav>
<a href="#">首页</a>
<a href="#">教程</a>
<a href="#">关于</a>
</nav>
<div class="content">
<div class="items">
<div class="item">
<h3>1-编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>编程入门学习,请关注我</h3>
<p>xx编程入门学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>前端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
<div class="item">
<h3>后端学习,请关注我</h3>
<p>xxx前端学习xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p>
</div>
</div>
<div class="sidebar">
<h4>学习编程关注我</h4>
<img src="cover.jpg" alt="logo">
</div>
</div>
</body>
<style>
nav {
background-color: cornflowerblue; /* 导航栏背景颜色设置为淡玉米花蓝 */
height: 40px; /* 导航栏高度设置为40像素 */
text-align: center; /* 导航栏内文本水平对齐方式设置为居中 */
align-content: center; /* 导航栏内内容的垂直对齐方式设置为居中 */
position: fixed; /* 导航栏的位置属性设置为固定,以便在页面滚动时保持在原位置 */
top: 0; /* 导航栏距离页面顶部的距离为0像素 */
left: 0; /* 导航栏距离页面左边的距离为0像素 */
width: 100%; /* 导航栏的宽度设置为100%,以充满整个屏幕宽度 */
}
nav a {
color: black; /* 导航栏内链接的颜色设置为黑色. */
text-decoration: none; /* 导航栏内链接的下划线设置为无 */
margin-left: 20px; /* 导航栏内链接的左侧内边距设置为20像素 */
}
nav a:hover {
color: darkgoldenrod;
}
.content {
/* 使用flex布局来排列内容区域内的项目 */
display: flex;
/* 设置内容区域的最大宽度为1290像素 */
max-width: 1290px;
/* 在上下各留出50像素的空白,并在左右居中 */
margin: 50px auto;
}
.items {
width: 100%; /* 宽度为100% */
border-radius: 10px; /* 圆角边框,半径为10像素 */
box-shadow: 0 0 10px #ccc; /* 边框阴影:没有位移(水平和垂直均为0),具有10像素模糊程度的浅灰色阴影 */
}
.item {
border-bottom: #8b949e 1px solid; /* 底部边框,颜色为灰色,宽度为1像素,实线 */
padding-left: 10px; /* 左侧内边距为10像素 */
cursor: pointer; /* 鼠标悬停时显示手形光标 */
}
.item:hover {
/* 鼠标悬停在单个项目上的效果 */
color: darkgoldenrod; /* 字体颜色变为暗金色 */
}
.sidebar {
/* 设置侧边栏的宽度为240像素 */
width: 240px; /* 宽度 */
/* 设置侧边栏的高度为280像素 */
height: 280px; /* 高度 */
position: sticky; /* 粘性定位,跟随滚动 */
top: 50px; /* 距离窗口顶部50像素 */
margin-left: 10px; /* 左外边距为10像素 */
text-align: center; /* 文本居中对齐 */
border-radius: 10px; /* 圆角边框,半径为10像素 */
box-shadow: 0 0 10px #ccc; /* 边框阴影:没有位移(水平和垂直均为0),具有10像素模糊程度的浅灰色阴影 */
}
.sidebar h4 {
/* 侧边栏内标题的样式 */
margin: 10px; /* 外边距为10像素 */
}
.sidebar img {
/* 调整侧边栏内图片的样式 */
width: 80%; /* 图片宽度为80% */
height: 80%; /* 图片高度为80% */
}
@media screen and (max-width: 768px) {
.sidebar {
display: none; /* 在屏幕宽度小于768像素时隐藏侧边栏 */
}
}
</style>本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-10-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

