【Vite基础】002-Vite 中使用 CSS 的各种功能
【Vite基础】002-Vite 中使用 CSS 的各种功能

訾博ZiBo
发布于 2025-01-06 15:14:28
发布于 2025-01-06 15:14:28
代码可运行
运行总次数:0
代码可运行
【Vite基础】002-Vite 中使用 CSS 的各种功能
一、Vite 原生支持 CSS
1、概述
可直接使用 css !
2、代码演示
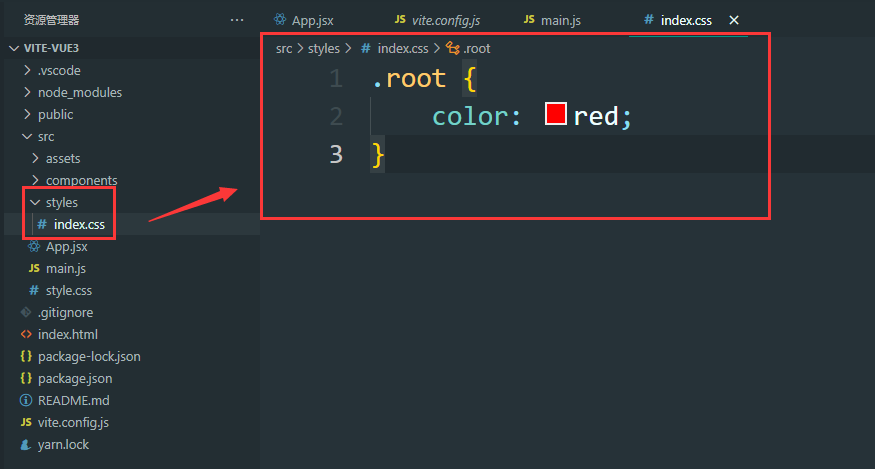
第一步:创建 styles 目录和 index.css 文件

image-20220924113641829
第二步:在 main.js 中导入 css 文件
import { createApp } from 'vue'
import './style.css'
// 去掉 .vue 使其指向 App.jsx
import App from './App'
// 引入自定义的 css 文件
import './styles/index.css'
createApp(App).mount('#app')第三步:添加 class
import { defineComponent } from "vue";
export default defineComponent({
setup() {
return () => <div class="root">Hello JSX !</div>;
}
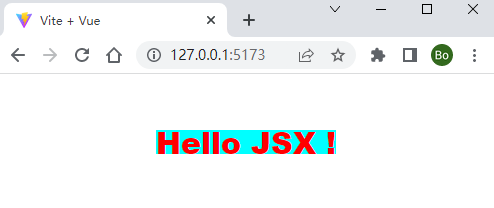
});第四步:运行并访问

image-20220924114023997
二、Vite 推荐使用原生的 css variable
vue3 支持最新的 css 语法!Vite 集成了 postcss 的功能! 推荐阅读:https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties
1、概述
简单说,就是我们可以在 css 文件中进行变量的定义!
2、代码演示
第一步:修改 index.css
/* root 相当于是一个命名空间 */
:root {
--main-bg-color: aqua;
}
.root {
color: red;
/* 使用 */
background-color: var(--main-bg-color);
}第二步:运行与访问

image-20220924115200761
三、使用 postcss 特性
1、概述
Vite 已经集成了 postcss 的功能!
2、代码演示
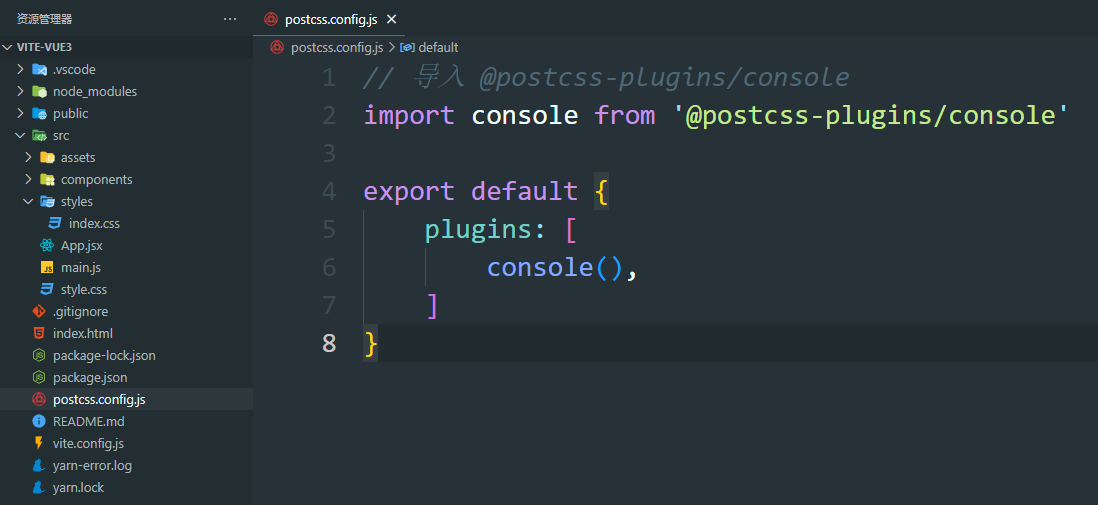
第一步:创建 postcss.config.js 文件
代码
// 导入 @postcss-plugins/console
// 作用:编译后控制台打印!
import console from '@postcss-plugins/console'
export default {
plugins: [
console(),
]
}截图

image-20220924134517878
第二步:修改 index.css
/* root 相当于是一个命名空间 */
:root {
--main-bg-color: aqua;
}
.root {
/* 使用 postcss 插件 @postcss-plugins/console */
@console.error Hello, world 好难啊!终于成功了!和教程不一样!!!;
color: red;
/* 使用 */
background-color: var(--main-bg-color);
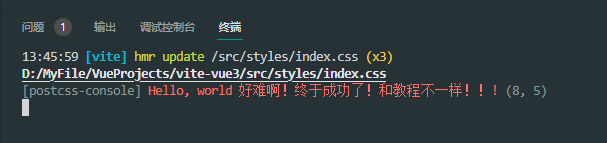
}第三步:编译后看控制台

image-20220924134607780
四、配置别名 @import alias
1、概述
配置别名,缩短路径。
2、代码演示
第一步:修改 vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 导入 vueJsx
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
// 调用 vueJsx()
plugins: [vue(), vueJsx()],
// 配置别名
resolve: {
alias: {
'@style': '/src/assets/style',
},
},
})第二步:修改 index.css
/* root 相当于是一个命名空间 */
:root {
--main-bg-color: aqua;
}
.root {
/* 使用 postcss 插件 @postcss-plugins/console */
@console.error Hello, world 好难啊!终于成功了!和教程不一样!!!;
color: red;
/* 使用 */
background-color: var(--main-bg-color);
}
div {
font-size: 30px;
font-weight: bolder;
}第三步:在 main.js 中使用别名引入 css
import { createApp } from 'vue'
import './style.css'
// 去掉 .vue 使其指向 App.jsx
import App from './App'
// 引入自定义的 css 文件
// import './styles/index.css'
// 通过 alias 引入 css 文件
import '@styles/index.css'
createApp(App).mount('#app')第四步:运行访问

image-20220924135527755
五、css-modules
1、概述
https://github.com/css-modules/css-modules
CSS 模块是一个CSS 文件,默认情况下,所有类名和动画名都在本地范围内。所有 URL ( url(...))@imports都采用模块请求格式(./xxx并且../xxx表示相对的,xxx表示xxx/yyy在模块文件夹中,即在 中node_modules)。
**命名:**对于本地类名,建议使用驼峰命名法,但不强制。
2、代码演示
第一步:创建 test.module.css 文件
.card {
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 5px #ccc;
background-color:yellowgreen !important;
}第二步:修改 App.jsx
import { defineComponent } from "vue";
import test from '@styles/test.module.css';
export default defineComponent({
setup() {
return () => <div class={`root ${test.card}`}>Hello JSX !</div>;
}
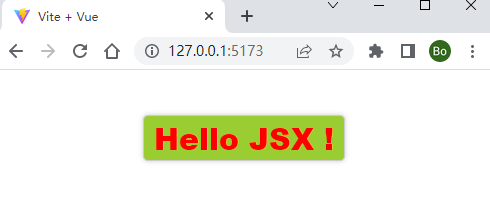
});第三步:运行和访问

image-20220924140812436
六、css 预处理
css pre-processors
1、概述
Vite 天生支持!
包括 sass 、less 等有一定编程能力的 CSS 的预处理工具。
2、代码演示
第一步:安装 less
yarn add less --dev第二步:创建 test.less 文件
@bgColor: red;
.root {
background-color: @bgColor;
}第三步:在 App.jsx 中去掉之前的 css 样式
import { defineComponent } from "vue";
export default defineComponent({
setup() {
return () => <div class="root">Hello JSX !</div>;
}
});第四步:在 main.js 中改用 test.less
import { createApp } from 'vue'
import './style.css'
// 去掉 .vue 使其指向 App.jsx
import App from './App'
// 引入自定义的 css 文件
// import './styles/index.css'
// 通过 alias 引入 css 文件
// import '@styles/index.css'
// 改用 less
import '@styles/test.less'
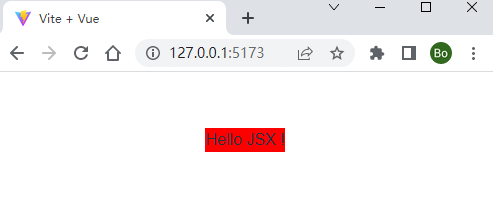
createApp(App).mount('#app')第五步:运行和访问

image-20220924142224692
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2025-01-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
