【Vue.js】009-事件处理
前往小程序,Get更优阅读体验!
立即前往
【Vue.js】009-事件处理

訾博ZiBo
发布于 2025-01-06 07:18:30
发布于 2025-01-06 07:18:30
7600
代码可运行
举报
运行总次数:0
代码可运行
一、监听事件
1、概述
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
2、代码演示
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
<script>
var app = new Vue({
el: "#app",
data : {
counter: 0
}
});
</script>
</body>
</html>3、运行结果

二、事件处理方法
1、概述
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
2、代码演示
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
<script>
var app = new Vue({
el: "#app",
// 在 `methods` 对象中定义方法
methods: {
greet : function(event){
alert("Hello !");
}
}
});
</script>
</body>
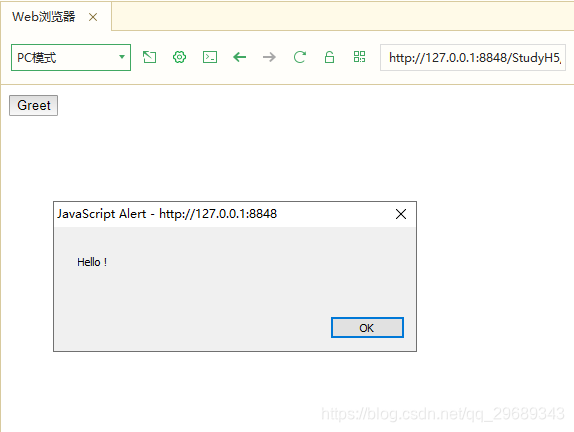
</html>3、运行结果

三、内联处理器中的方法
1、概述
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法;
2、代码演示
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法 -->
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
<!-- 有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法 -->
<button v-on:click="warn('Form cannot be submitted yet.', $event)">
Submit
</button>
</div>
<script>
var app = new Vue({
el: "#app",
methods: {
say: function(message) {
alert(message)
},
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) {
event.preventDefault()
}
alert(message)
}
}
});
</script>
</body>
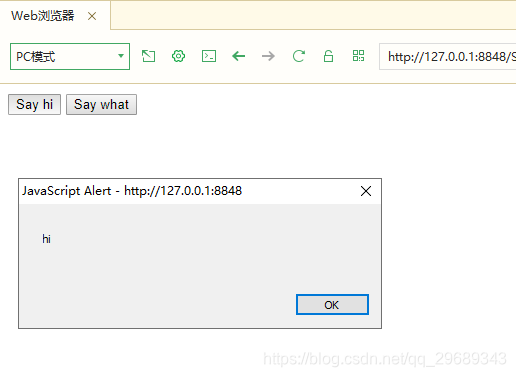
</html>3、运行结果

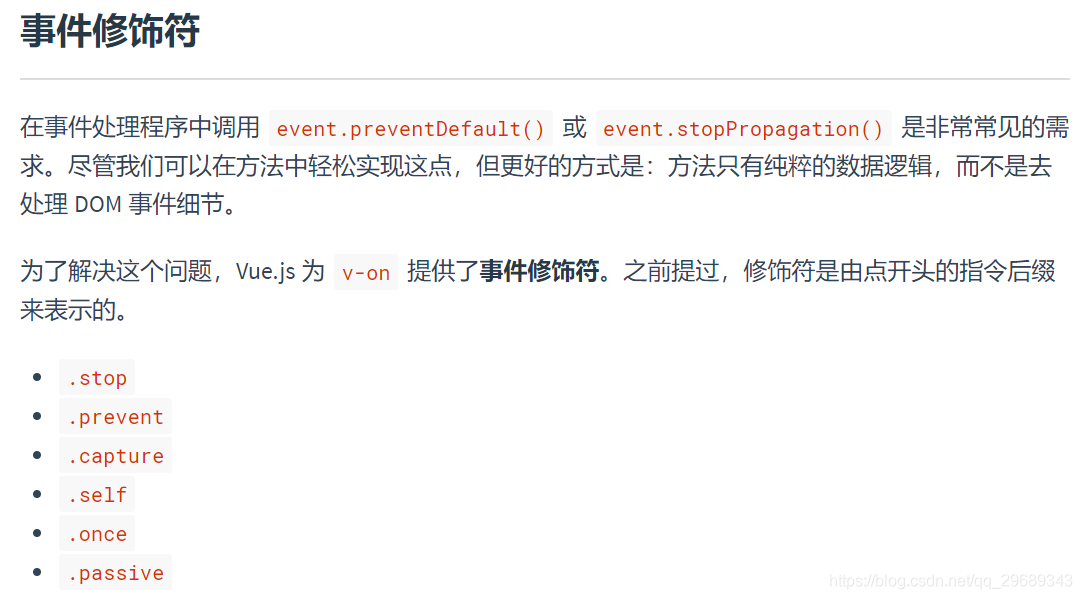
四、事件修饰符(官方)




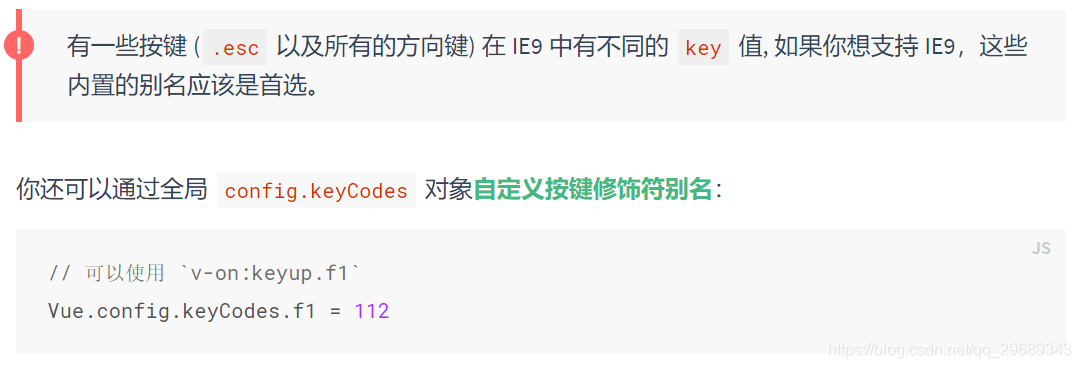
五、按键修饰符



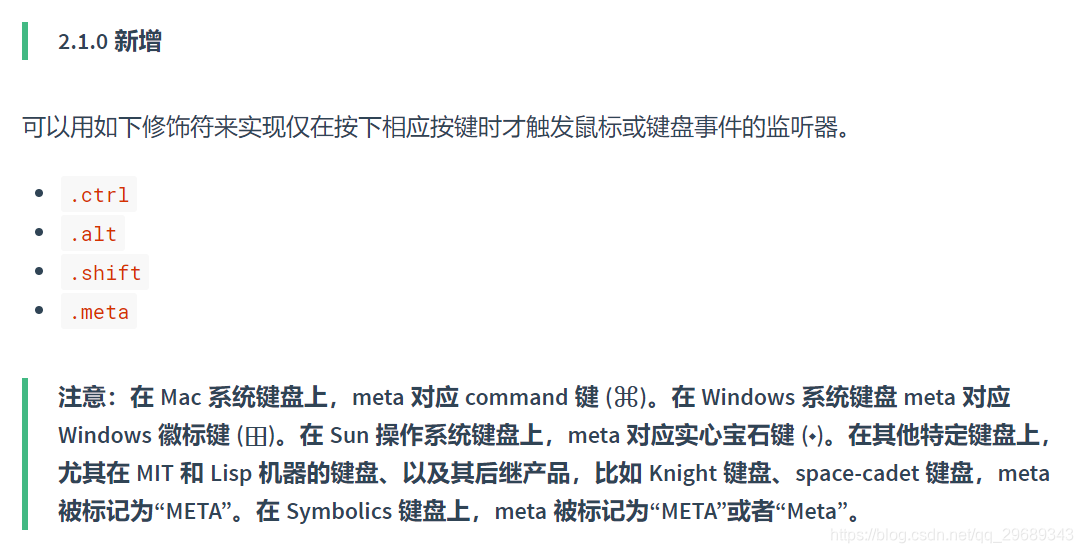
六、系统修饰符
1、系统修饰符


2、.exact 修饰符

3、鼠标按钮修饰符

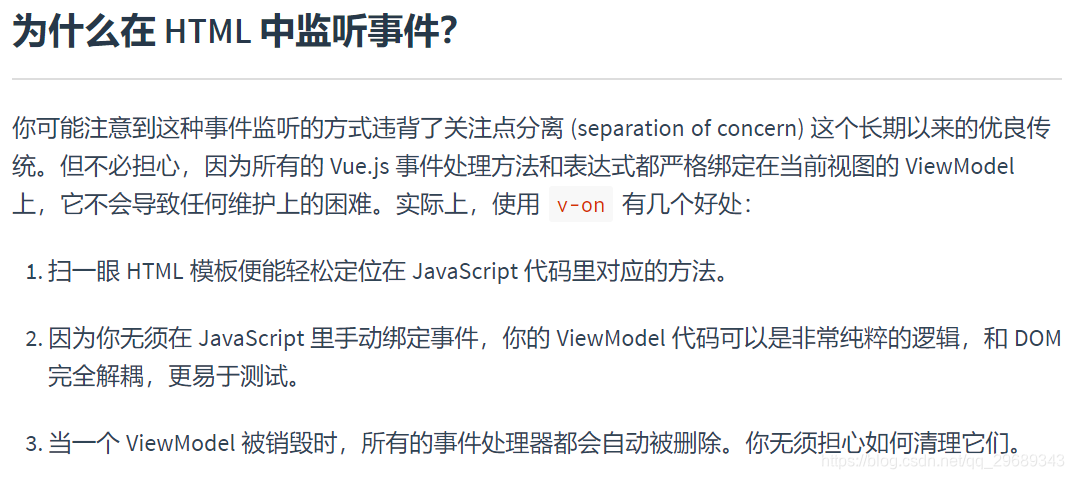
4、为什么在 HTML 中监听事件?

七、补充(缩写)
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-08-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
0 条评论
热度
最新
登录 后参与评论
推荐阅读
目录
- 一、监听事件
- 1、概述
- 2、代码演示
- 3、运行结果
- 二、事件处理方法
- 1、概述
- 2、代码演示
- 3、运行结果
- 三、内联处理器中的方法
- 1、概述
- 2、代码演示
- 3、运行结果
- 四、事件修饰符(官方)
- 五、按键修饰符
- 六、系统修饰符
- 1、系统修饰符
- 2、.exact 修饰符
- 3、鼠标按钮修饰符
- 4、为什么在 HTML 中监听事件?
- 七、补充(缩写)

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论