运动世界校园【夜神模拟器】5.30
运动世界校园【夜神模拟器】5.30
文章目录
前言
💖💖《运动世界校园》💖💖:`
如何用夜神模拟器的虚拟行走功能在电脑上使用《运动世界校园》轻松完成跑步任务。以下用小步点举例(步道乐跑,小步点,叮咚,阳光体育,龙猫校园运动,世界校园~此方法亲测等通用!!!)
提示:以下是本篇文章正文内容,下面案例可供参考
一、下载安装夜神模拟器
下载地址:https://www.yeshen.com/?utm_source=ydsjxy

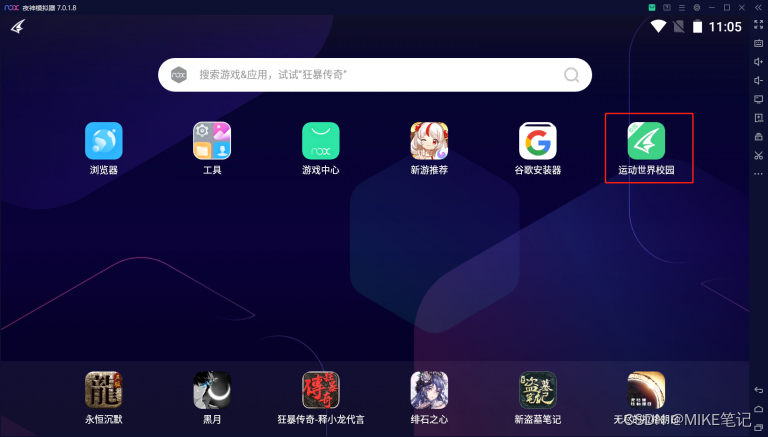
二、打开夜神模拟器
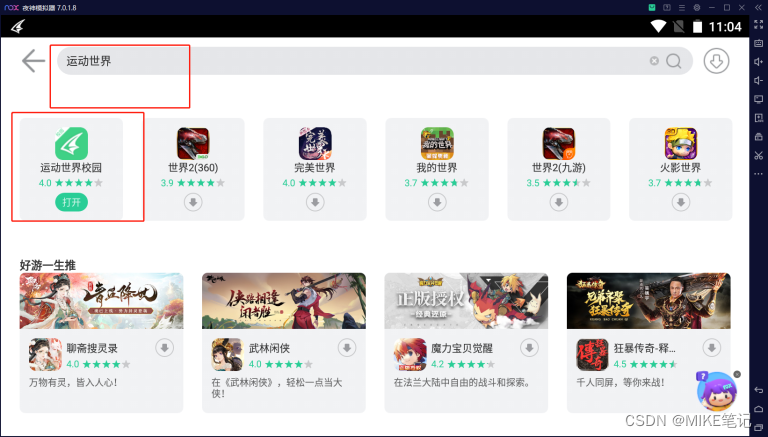
打开夜神模拟器,游戏中心搜索下载“运动世界校园”APP


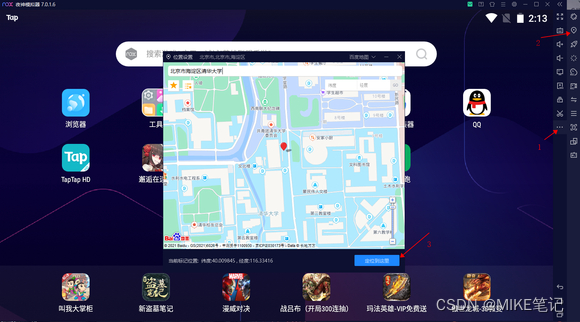
三、定位跑步区域
下载好后先点击模拟器右侧工具栏虚拟定位,定位到你需要跑步的区域

四、模拟跑步
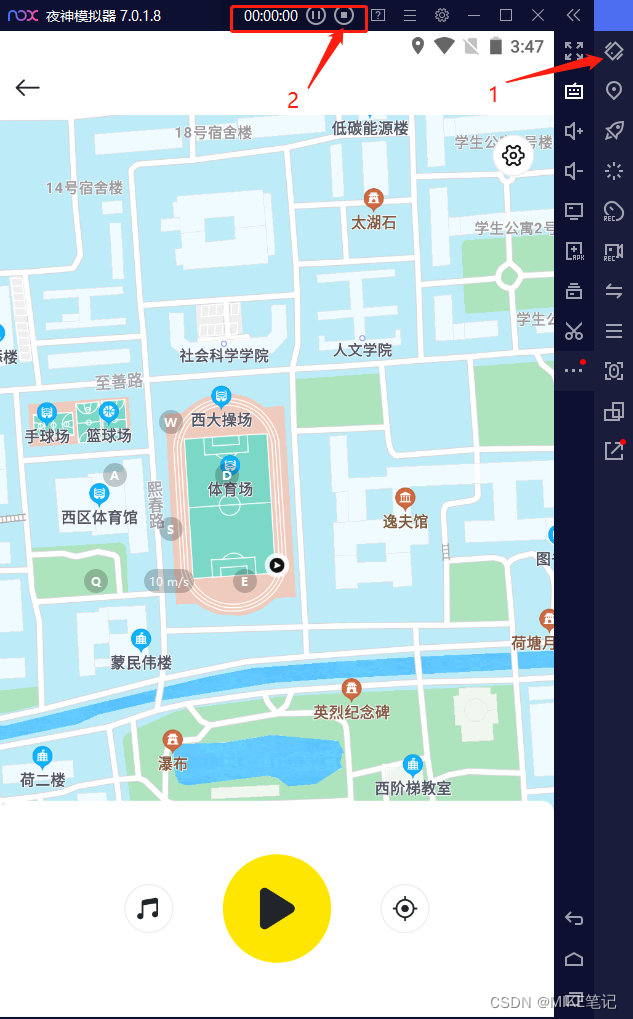
打开运动世界校园,开始模拟跑步 登录完成后点击进入跑步,点击右侧工具栏键盘配置,点击模拟行走拖进地图。
Q——E 是控制速度
WASD 是控制跑步方向~(好多学校都有湖,不要跑进去了!!!)
设置好就可以点击开始跑步了(要注意速度不要太快喔~)①步频
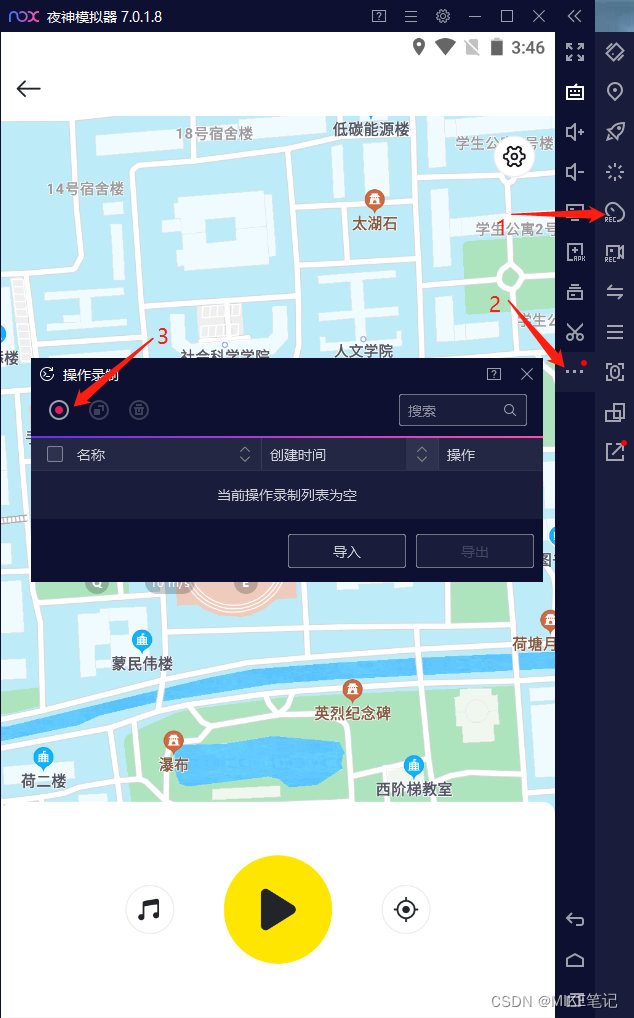
如果需要步频数据 1.点击右侧操作录制,点击录制

2.点击录制后上方出现读秒后,点击1次手机抖动,然后点击结束录制,这样步频脚本就录制好了。

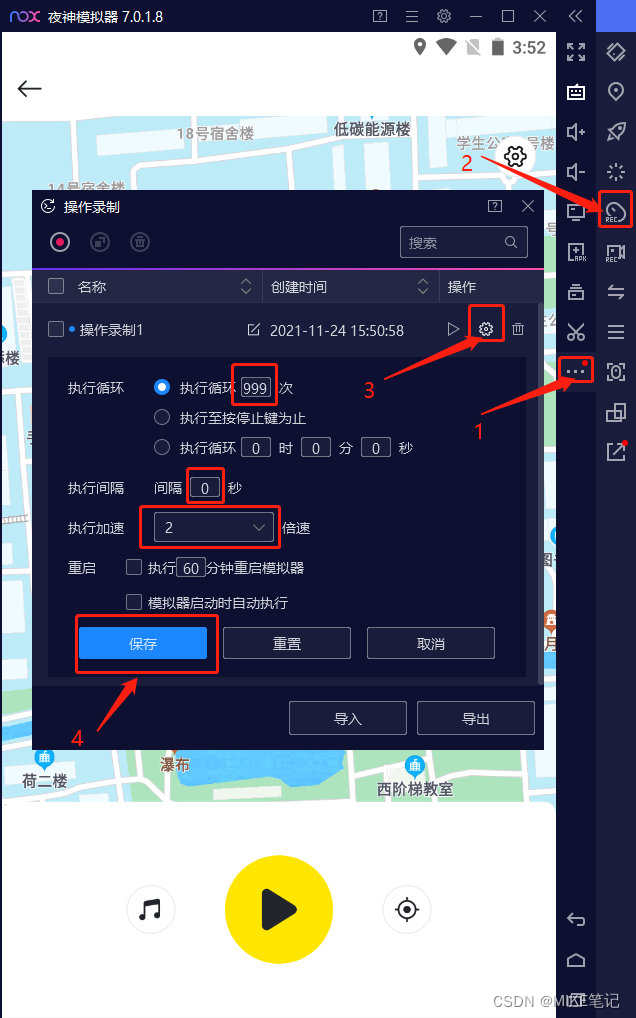
3.接下来设置脚本执行,按照下图设置脚本,点击保存。

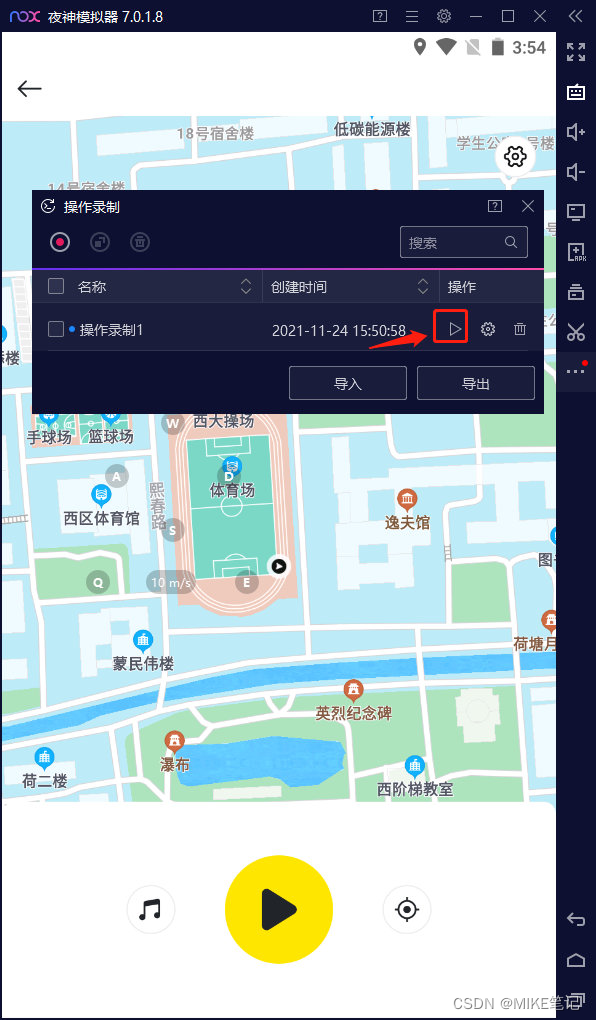
4.最后点击小三角执行脚本,点击开始跑步,即可

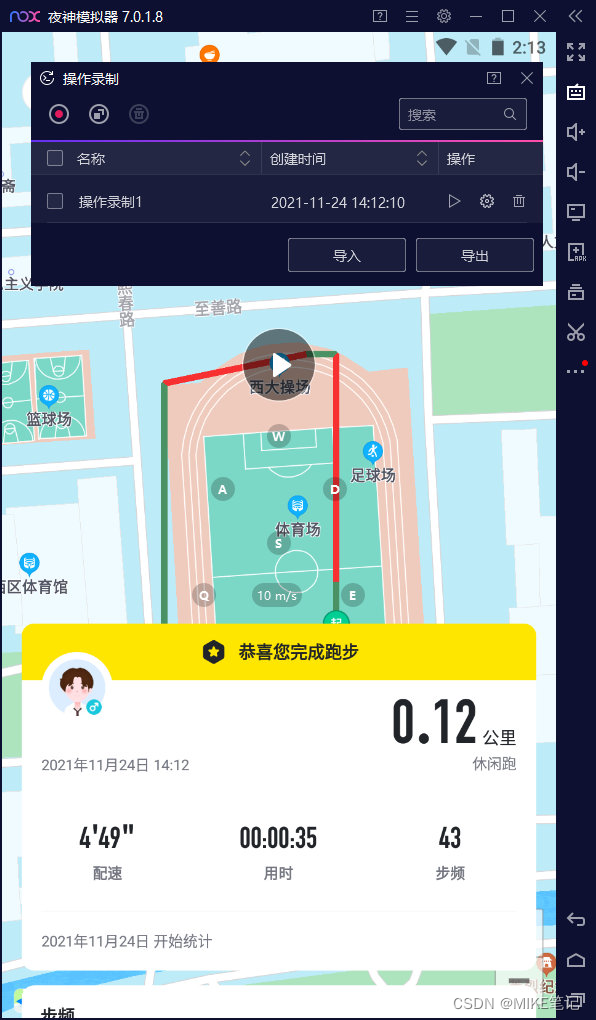
5.看成品,(速度快慢,步频都可以自己调节)

我这步频,配速有些快了!!!
总结
(1)注意配速——5’50" - 10’00" (2)注意步频——80 - 150 (3)注意轨迹——不要跑湖里 自己配置嫌麻烦可看:运动世界校园【夜神模拟器——步频脚本一键导入】
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有