Flask中的模板的使用
Flask中的模板的使用
简介:本文讲解Flask中的模板的使用。
Flask项目创建参考这篇文章:通过命令行的方式快速创建一个flask项目
创建模板文件
在应用程序目录下创建一个名为 templates 的文件夹,用于存放模板文件。在 templates 文件夹中创建一个名为 index.html 的 HTML 模板文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flask Template Example</title>
</head>
<body>
<h1>Hello, Flask!</h1>
<p>Welcome to Flask template example.</p>
</body>
</html>
模板中的变量
Flask 允许我们在模板中使用变量,以便动态地显示内容。可以在视图函数中将数据传递给模板,在模板中使用 Jinja2 模板语法来渲染变量。
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
username = 'John'
return render_template('index.html', username=username)
if __name__ == '__main__':
app.run(debug=True)
在模板中,我们可以通过双花括号 {{ variable }} 来渲染变量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, {{ username }}</title>
</head>
<body>
<h1>Hello, {{ username }}!</h1>
<p>Welcome to Flask template example.</p>
</body>
</html>
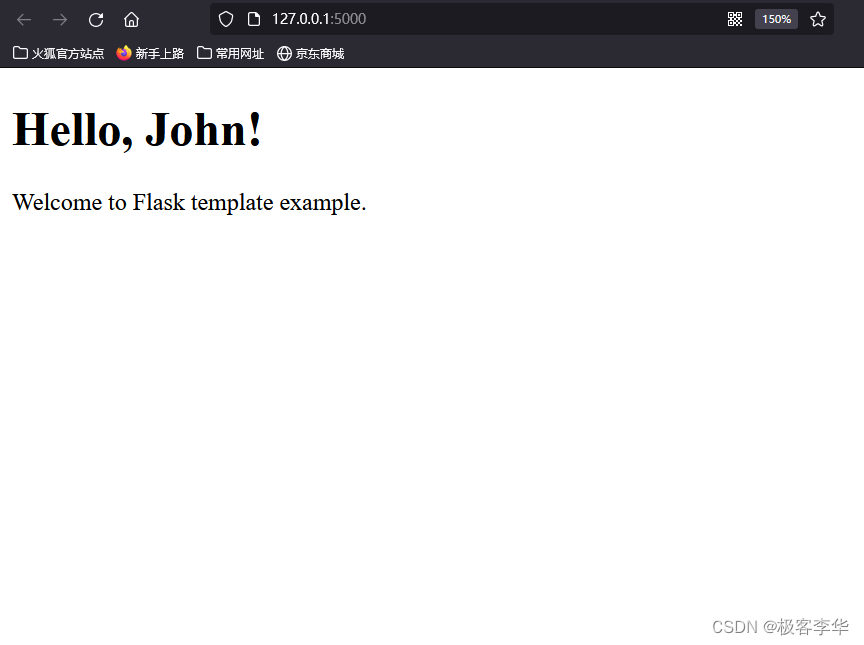
- 运行结果展示


模板中的控制结构
除了渲染变量外,Flask 模板还支持使用控制结构,如条件语句和循环语句。
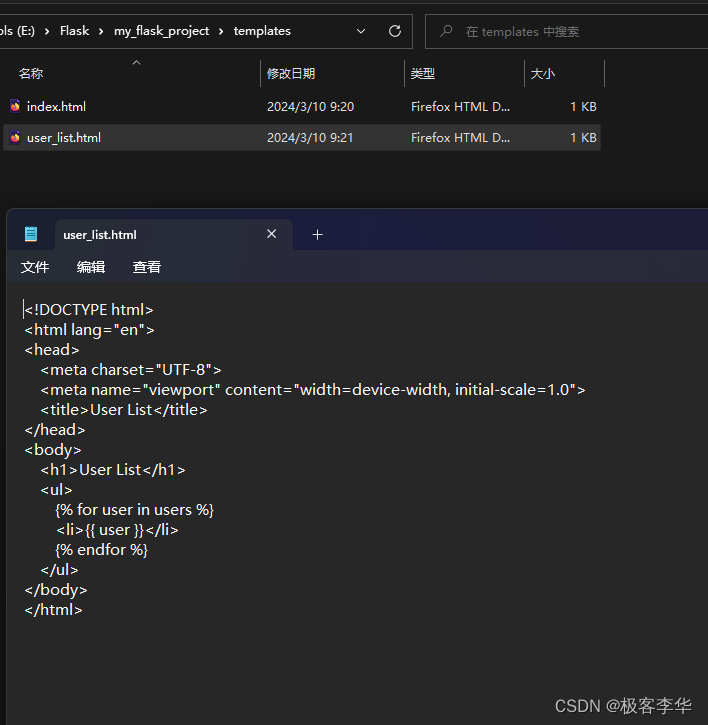
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>User List</title>
</head>
<body>
<h1>User List</h1>
<ul>
{% for user in users %}
<li>{{ user }}</li>
{% endfor %}
</ul>
</body>
</html>
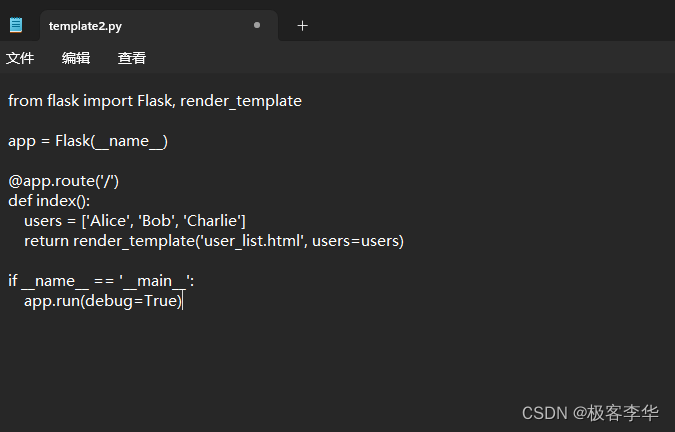
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
users = ['Alice', 'Bob', 'Charlie']
return render_template('user_list.html', users=users)
if __name__ == '__main__':
app.run(debug=True)
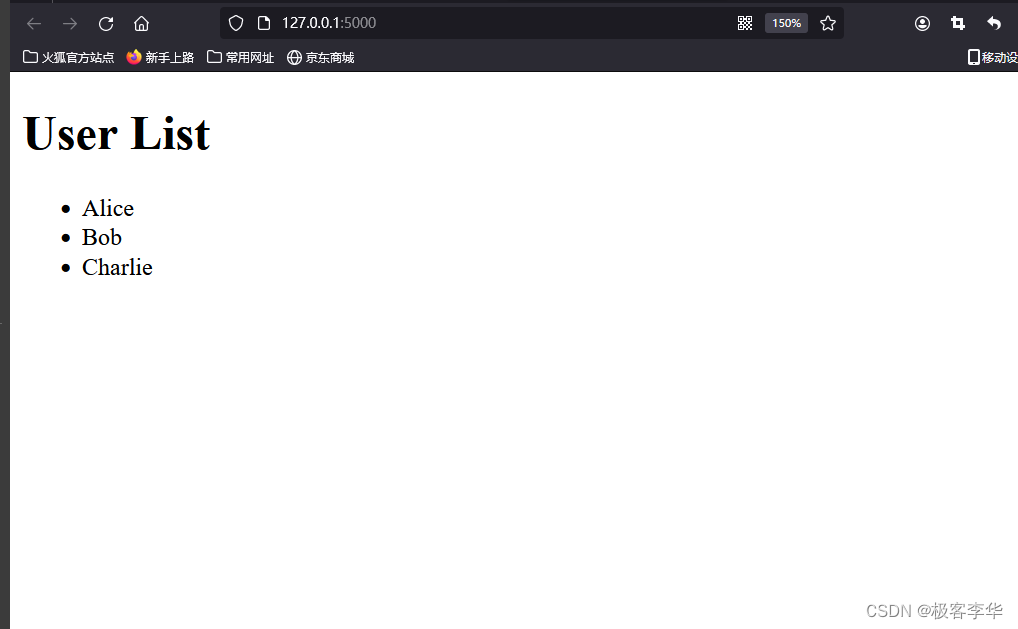
- 运行结果展示


模板的继承
Flask 模板支持继承,这使得我们可以创建一个基础模板,并在其他模板中扩展和覆盖它。base.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{% block title %}My Website{% endblock %}</title>
</head>
<body>
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
</nav>
{% block content %}
{% endblock %}
</body>
</html>
index.html:
{% extends 'base.html' %}
{% block title %}Home - My Website{% endblock %}
{% block content %}
<h1>Welcome to My Website!</h1>
<p>This is the home page.</p>
{% endblock %}
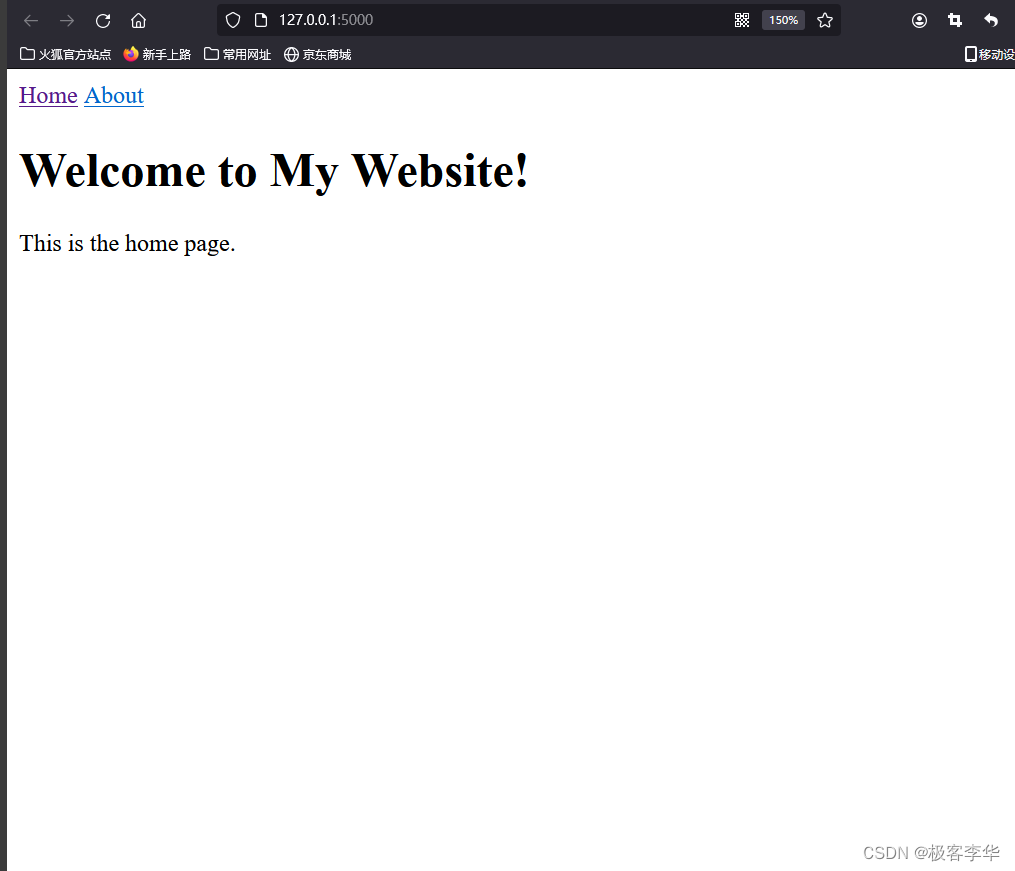
- 运行结果
编写一个运行的后端代码


本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2024-03-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


