Power BI 显示数据刷新时间与当前实时时间
Power BI 显示数据刷新时间与当前实时时间

Power BI如何显示数据的刷新时间?

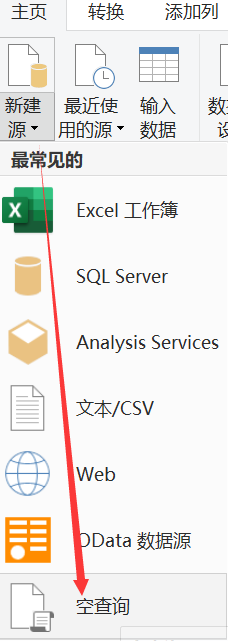
在Power Query后台,新建一个空白的查询:

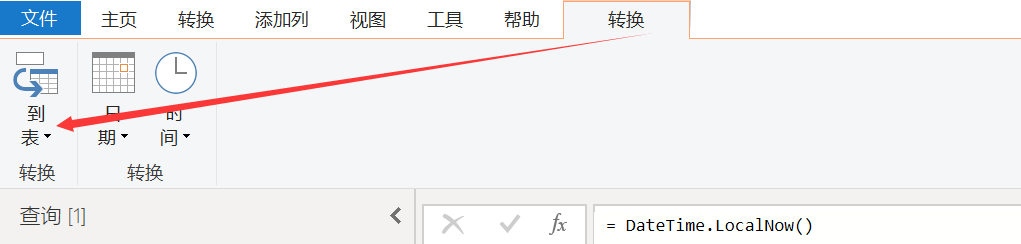
公式栏输入:
= DateTime.LocalNow()
点击转换到表:

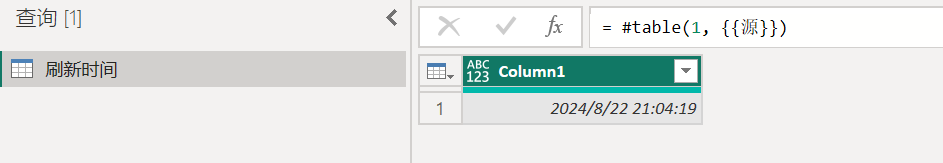
得到:

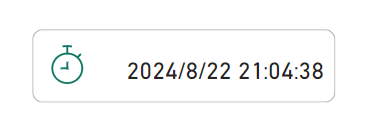
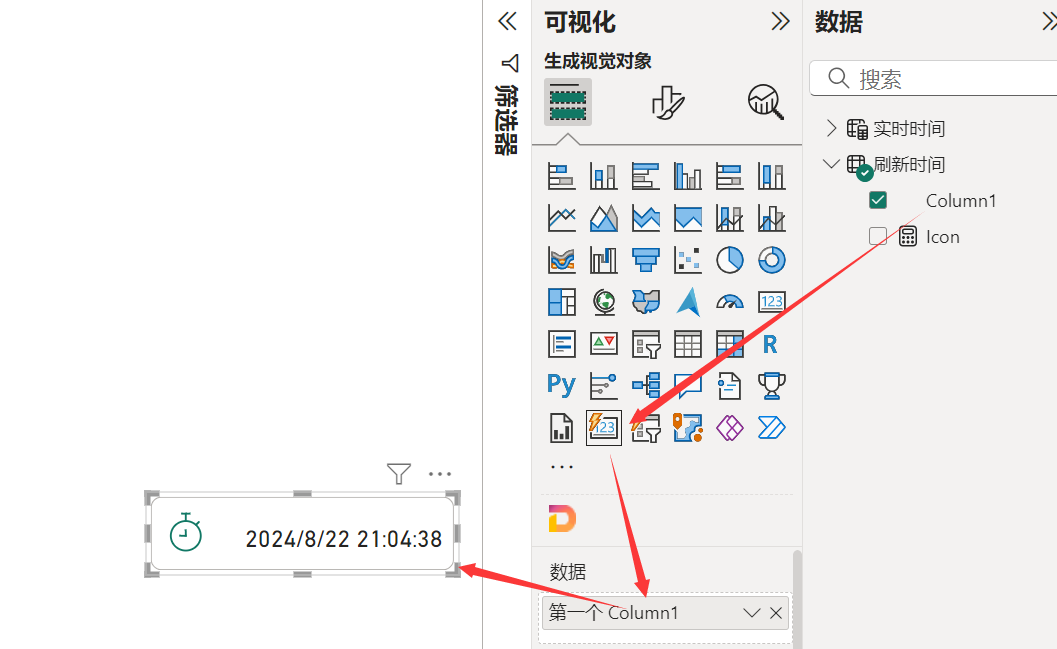
用卡片图进行展示:

卡片图可以添加一个时间图标,访问:
https://app.powerbi.com/view?r=eyJrIjoiZDk1N2RiMTgtYWMwOC00ZDM3LTliYzQtYzMxYWYzOGVkNmI1IiwidCI6IjI5Y2JkNTY4LTBlOWItNDQ0Zi1iZTA1LTYxNjMyOTAzNjJmZSJ9
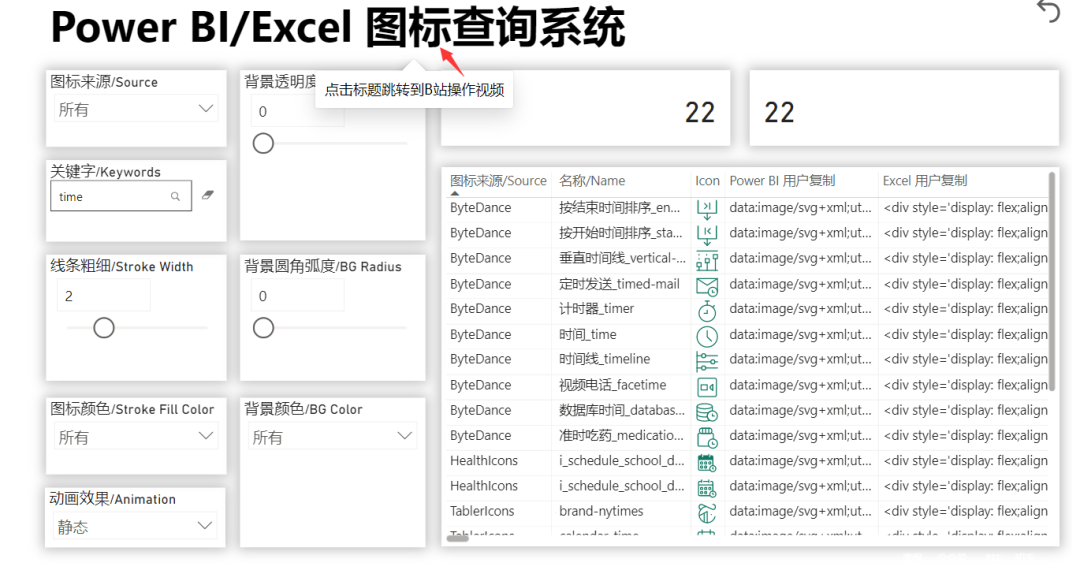
选择图标查询系统,搜索对应图标,获得SVG代码,进行添加。

如操作有问题,可以点击标题跳转到B站视频教程:

更多DateTime.LocalNow()的细节设置可以参考这篇文章:
https://pqfans.com/2081.html
Power BI如何显示实时时间?即,如何加载一个时钟?
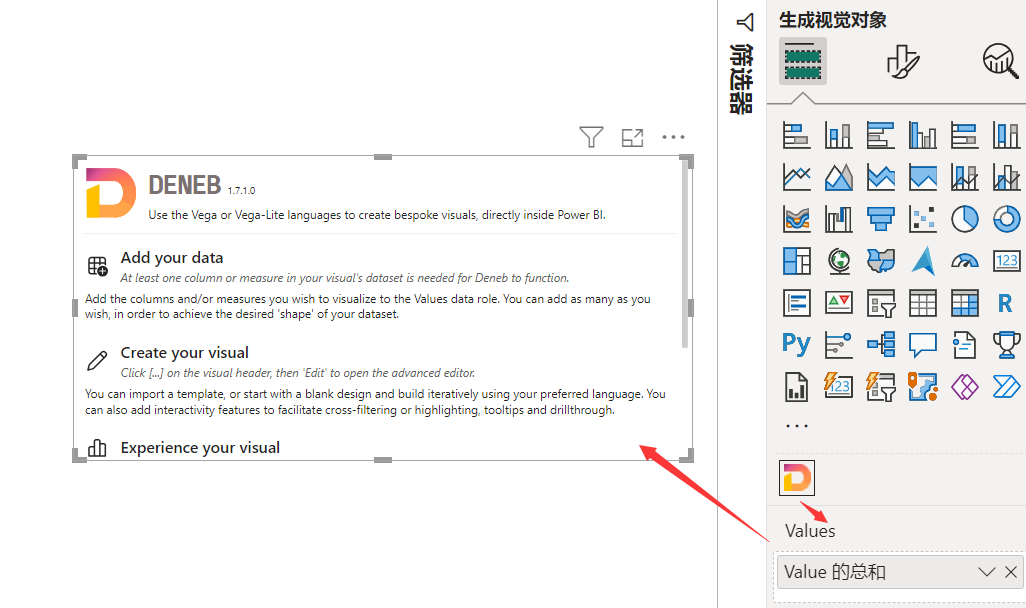
图表市场搜索“deneb”加载到视觉对象列表:

任意拖拽一个模型中的字段到视觉对象:

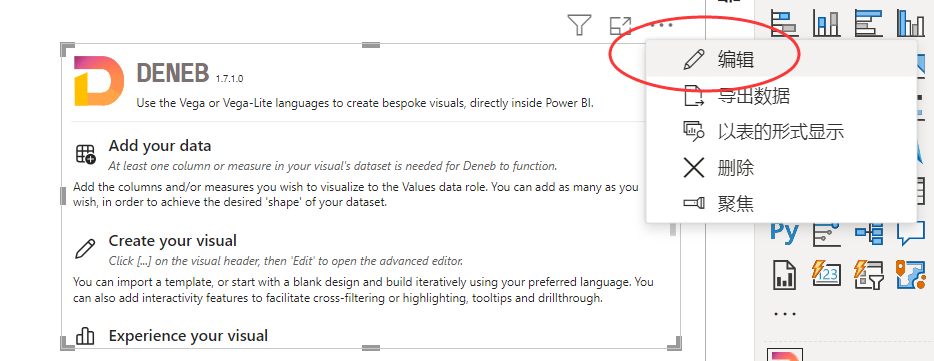
右上角点击编辑:

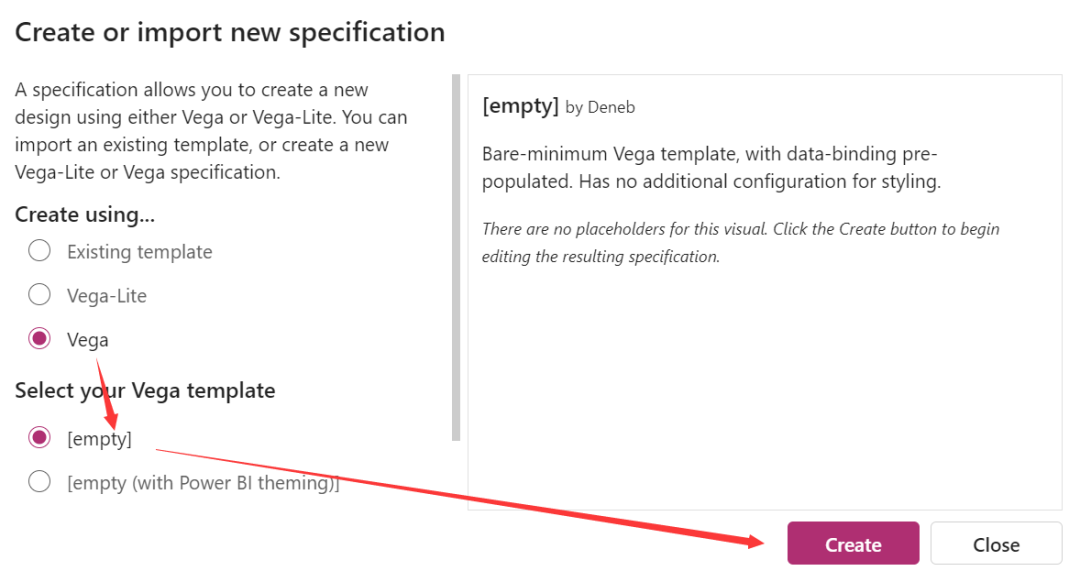
选择Vega并点击创建:

打开以下Power BI社区页面:
https://community.fabric.microsoft.com/t5/Desktop/Create-a-digital-clock-in-power-bi-desktop/td-p/3246464
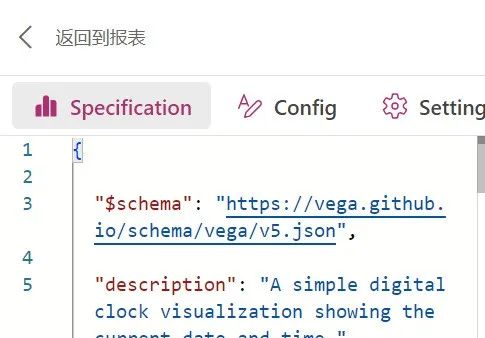
复制由Liu Yang提供的Vega代码,粘贴到deneb左侧的代码区域,然后应用。

实时的数字时钟即创建完成。
最后再说几句自定义图表的题外话。
最初使用Power BI的时候,时常感觉可视化效果捉襟见肘,内置和第三方视觉对象很多时候都不能满足使用需求。于是我尝试了Charticulator、Deneb(上方实时时钟用到的视觉对象)以及SVG三种作图方式。

Charticulator由微软开发,它的优点是鼠标拖拽可以生成自己想要的图表效果,但是Bug实在太多。后来微软自己放弃了维护,现在有社区版,由爱好者继续。
然后是Deneb,使用这个视觉对象自定义图表需要懂Vega,这个对我来说门槛太高了。上面那个简单的时钟代码都有200行,令人望而却步。
另外就是学习风险很大。因为所有的展示都需要依托Deneb这个视觉对象,万一它哪天出问题了,可能白费了那么多力气。
最后我尝试了SVG,SVG非常符合我的使用需求。主要有两个优点:
- 学习成本低,语法简单,几行到几十行度量值(DAX内嵌SVG)就能生成漂亮的图表,参考《Power BI SVG制图入门知识》
- 使用风险低(或者无),无需依托第三方视觉对象,内置表格、矩阵、新卡片图等等都支持,且内置视觉对象对SVG的支持度越来越好。
学习难度排序是,Charticulator<SVG<Deneb,基于以上理由我选择了SVG作为主力的图表设计工具。
