从北面、Vans母公司财报学习Power BI 长文本可视化
从北面、Vans母公司财报学习Power BI 长文本可视化

wujunmin
发布于 2025-02-10 16:59:57
发布于 2025-02-10 16:59:57
代码可运行
运行总次数:0
代码可运行
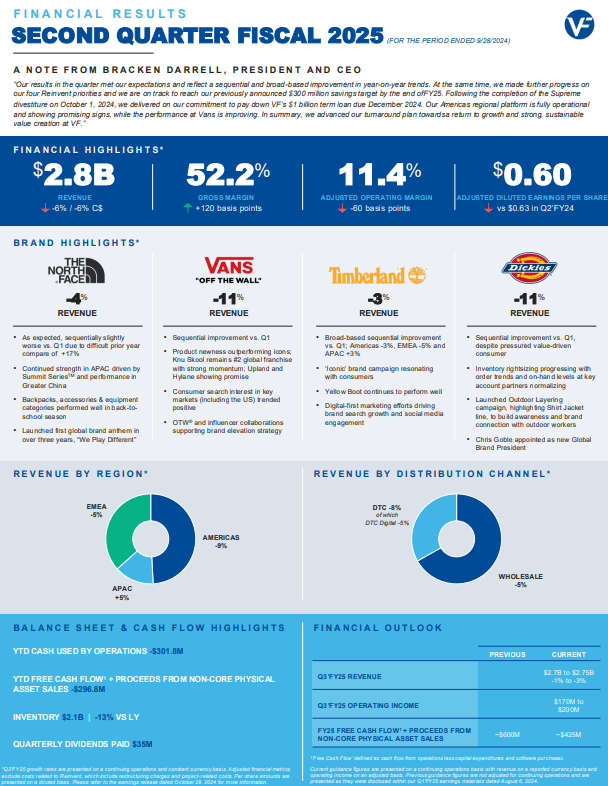
VF公司不一定有人知道,但是The North Face、Vans、踢不烂估计很多人听过,这些品牌都是VF旗下的。近日,VF发布了最新一季财报,一页PDF简要概括了核心财务指标。这一页的可视化效果有很多值得学习的地方。

图片来源:VF官网
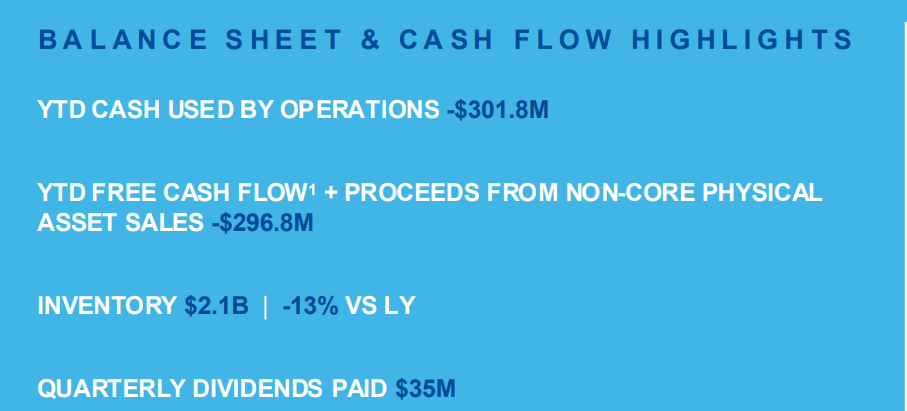
卡片图在Power BI可以使用新卡片图视觉对象1:1复刻,去年已经分享过。今天要分享的是上图左下角这个不起眼的长文本:

这段文本从结构上来说是多段式,每一段描述一个指标;从细节上来看文本为白色,数据为蓝色。
Power BI中,DAX结合HTML <p>可以轻松实现,原理《Power BI 长文本条件格式总结》已经分享过,这里直接给出度量值:
M.P.VF = "
<p id='wujunmin1' style='font-size:25px;color:white;'>
YTD CASH USED BY OPERATIONS" & "
<span style='color:blue;'>-$301.8M</span>
</p>
<p id='wujunmin2' style='font-size:25px;color:white;'>
YTD FREE CASH FLOW + PROCEEDS FROM NON-CORE PHYSICAL ASSET SALES" & "
<span style='color:blue;'>-$296.8.8M</span>
</p>
<p id='wujunmin3' style='font-size:25px;color:white;'>
INVENTORY" & "
<span style='color:blue;'>$2.1B</span> |
<span style='color:blue;'>-13%</span> VS LY
</p>
<p id='wujunmin4' style='font-size:25px;color:white;'>
QUARTERLY DIVIDENDS PAID" & "
<span style='color:blue;'>$35M</span>
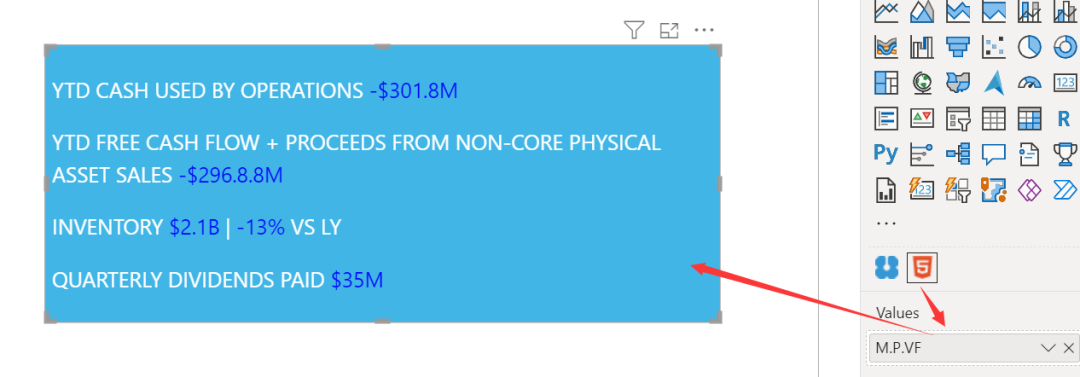
</p>"把度量值放入HTML Content视觉对象即可正常显示。

文末知识星球提供配套文件
在自己的模型复用时需注意三点:
第一、<p>标签是段落,自动换行(参考:Power BI DAX 实现文本换行的四个方法),因此,有多少指标需要描述,就在度量值新建多少个<p>。
第二、在单个<p>的内部,可以通过嵌入<span>对<p>的局部进行格式调整,此处修改了数据颜色,固定数据这里可以替换为你的真实指标度量值。
第三、这里整体文本的字号、颜色是一致的,每个<p>没必要单独指定,可以把所有<p>放在一个<div>中统一指定。
完。再次来一句:学一点前端代码有助于Power BI/Excel图表设计
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2024-10-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
