3.22 PowerBI报告可视化-Synoptic Panel:自定义地图或形状
原创3.22 PowerBI报告可视化-Synoptic Panel:自定义地图或形状
原创

加入 PowerBI自己学 知识星球 可以:下载源文件,边学边练;遇到问题,提问交流,有问必答。
本文地图数据来源于网络,仅供学习交流使用。
Synoptic Panel是由OKViz出品的三方免费视觉对象。通过它可以展示SVG矢量图形,并在图形上显示颜色或度量值信息。每一块矢量图形都有编码信息,与数据表中的值自动匹配形成联动。同时,OKViz提供了线上版Synoptic Desginer,用户可以根据自己需要生成用于PowerBI的SVG图形,用于商场平面图、办公室平面图、零件、地图等可视化。
举例
有一个自由工位办公室,需要在大屏上展示各个区域的工位占用情况,以便员工上班后快速找到空闲工位。
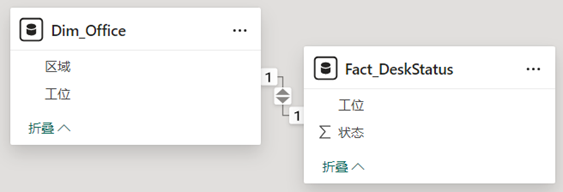
模型

度量值
工位数:
TotalDesk = DISTINCTCOUNT(Dim_Office[工位])
占用工位数:
TakenDesk = SUM(Fact_DeskStatus[状态])
用于展示的度量值:
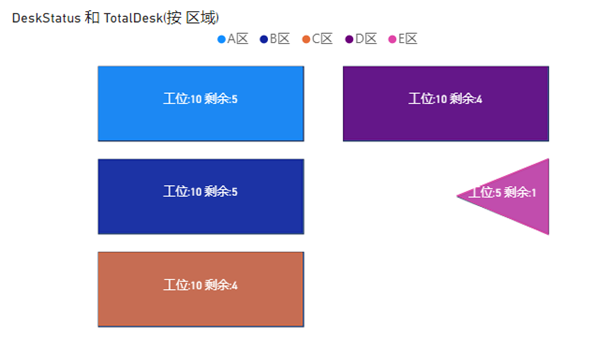
DeskStatus = "工位:" & [TotalDesk] & " 剩余:" & [TotalDesk]-[TakenDesk]
操作步骤
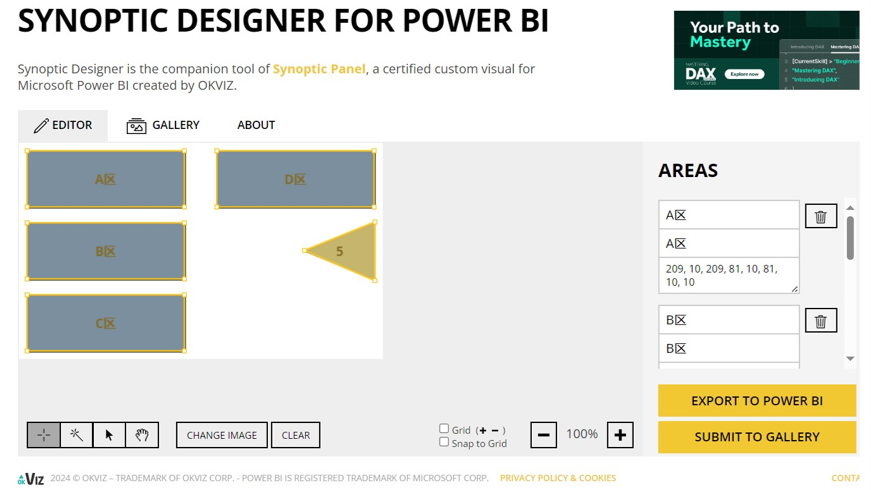
STEP 1 准备SVG图片。打开网站https://synoptic.design/,通过拖动或选择导入一张底图。

STEP 2 如果图形有明确的边界,可以使用左下角第二个按钮魔术棒自动圈定范围;如果图形边界不明显,可以使用左下角第一个按钮描点工具通过3个以上的点位圈定范围。每圈定一个范围,需要在右侧输入这个范围的编码和显示名称,其中编码是用于和数据自动匹配的字段。

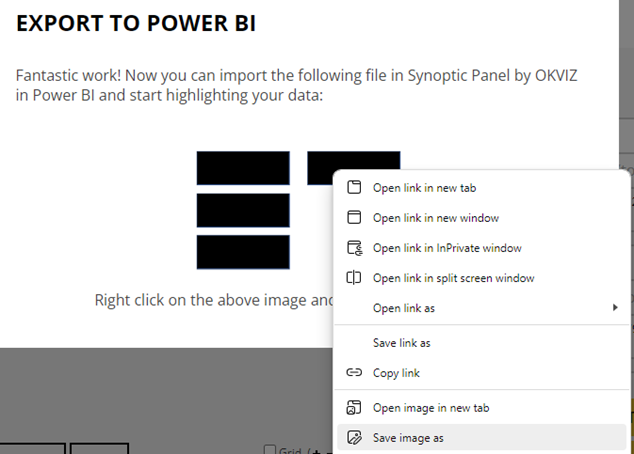
STEP 3 画好图形后,点击右下角的EXPORT TO POWERBI按钮,在跳出的对话框中的图形上点击鼠标右键,选择图片另存为,将图片保存到本地电脑。

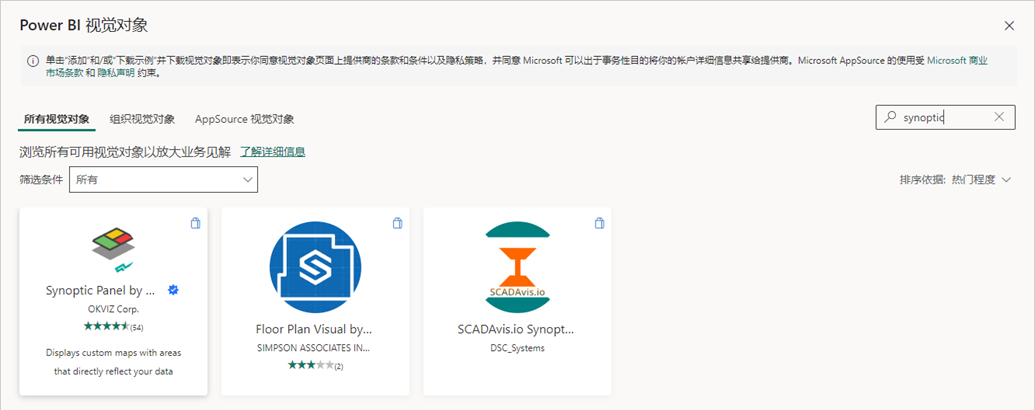
STEP 4 在PowerBI中,点击获取更多视觉对象,搜索Synoptic,找到Synoptic Panel,添加视觉对象。

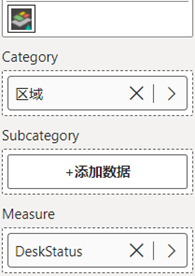
STEP 5 在画布中添加视觉对象并拖入字段,把区域放入Category,把DeskStatus度量值放入Measure。

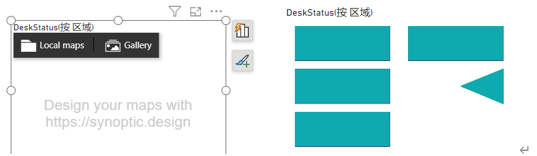
STEP 6 此时视觉对象中出现快捷菜单,选择Local maps添加前面生成好的SVG图片。

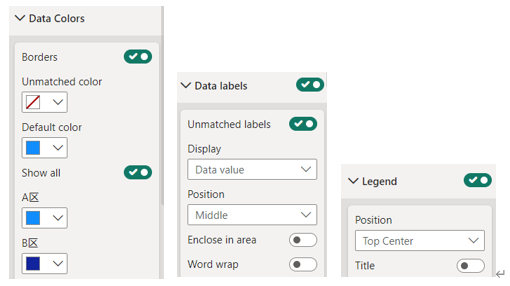
STEP 7 在格式窗格中,Data Colors下面打开Show All,可以为每个范围设定颜色; 打开Data Labels数据标签,Display选择Data value,这样度量值的信息可以在图像中显示出来;打开Legend图例,在上方居中显示。

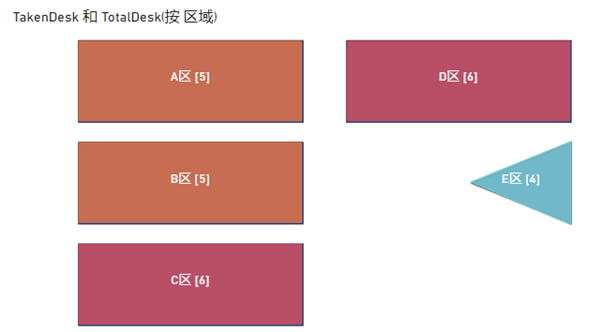
结果如下:

拓展
这个视觉对象还支持根据度量值大小在States中设定条件显示不同的颜色等。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
