3.25 PowerBI报告可视化-甘特图:原生,简单好用,几近完美
原创3.25 PowerBI报告可视化-甘特图:原生,简单好用,几近完美
原创

加入 PowerBI自己学 知识星球 可以:下载源文件,边学边练;遇到问题,提问交流,有问必答。
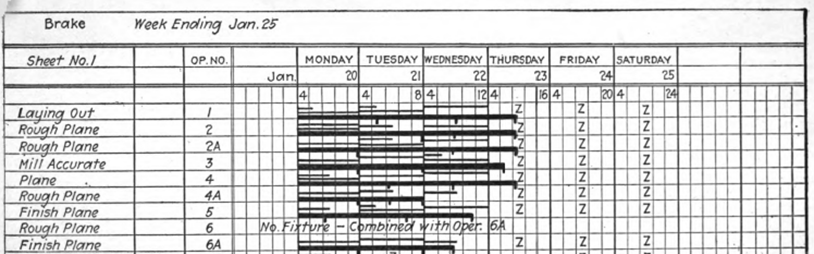
甘特图(Gantt Chart),又名横道图,是由Henry Laurence Gantt于1917年开发的。它的本质上是一个条形图,横轴表示时间,纵轴表示基于WBS将整体活动分解出来细分活动,条形表示细分活动的时间跨度,这个条形可以用进度条表示实际进展。甘特图在项目管理等工作中被广泛应用,用来直观地表明整体工作细分后的任务在什么时候开始,什么时候结束,当前的进度和状态,以便于更高效地规划、沟通、跟进项目管理。

解决方案
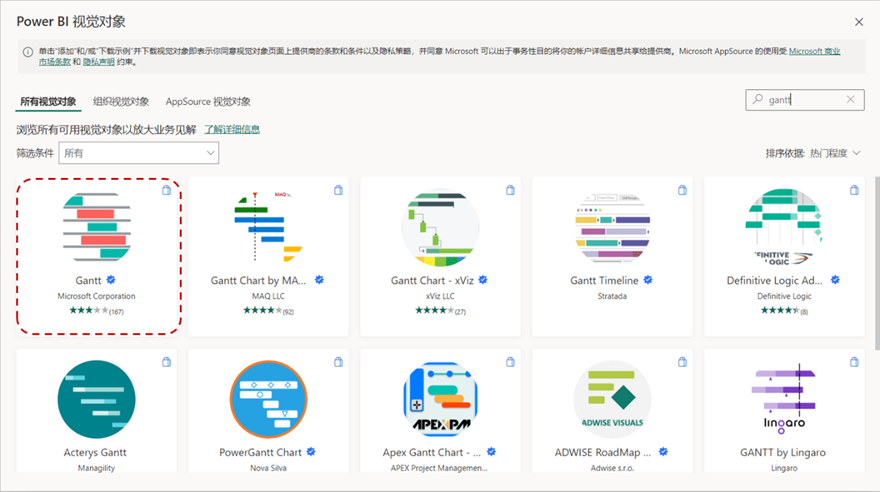
在PowerBI中,点击获取更多视觉对象,搜索Gantt,有多种甘特图视觉对象。

推荐使用微软原生的甘特图,简单好用,几近完美。

它具备以下特点:
1 免费;
2 支持任务和任务类别,以及自定义排序;
3 条形可展示进度;
4 支持显示里程碑;
5 状态可动态更新;
6 通过图例设置条形颜色,区别不同的状态、任务类别或负责人等;
7 日期轴单位,可设定年、季、月、周、日、时、分、秒;
8 可显示今天标记线,并自动滚动到当前时间;
9 可显示周末休息日,并可设置周几为周末;
10 行高度可调;
11 可显示和隐藏网格线;
12 数据标签可显示负责人、资源等备注信息;
13 工具提示中除了显示关键字段,可以按需增加显示3个字段。
缺点:
1 不支持显示任务之间的依赖关系;
2 日期轴如果用周,显示的是每个周日的日期,不可调;
3 休息日除周末外,不可自定义其他假期。
操作步骤
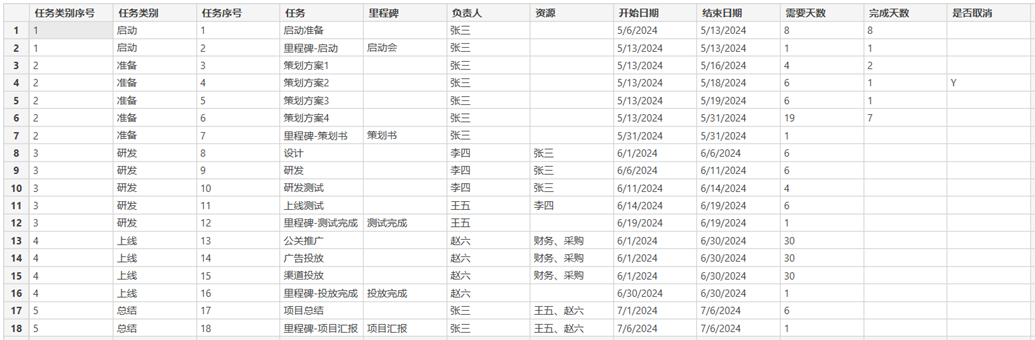
STEP 1 准备与视觉对象所需字段相对应的数据,大部分列来自数据源,其余按需新建计算列。
数据源:

新建计算列:
剩余需要天数 = [需要天数]-[完成天数]
当前完成进度 = DIVIDE([完成天数],[需要天数])
当前日期(北京时间) =
VAR _vm_beijingnow = UTCNOW()+TIME(8,0,0)
RETURN DATE(YEAR(_vm_beijingnow), MONTH(_vm_beijingnow), DAY(_vm_beijingnow))
当前时间进度 =
SWITCH(TRUE(),
[当前日期]<=[开始日期],BLANK(),
[当前日期]>[结束日期],1,
DIVIDE([当前日期]-[开始日期],[需要天数])
)
状态 =
SWITCH(TRUE(),
[是否取消] ="Y", "取消",
ISBLANK([当前完成进度]),"未开始",
[当前完成进度]=1, "已完成",
[当前时间进度]<1 && [当前完成进度]>=[当前时间进度], "进行中-正常",
[当前时间进度]<1 && [当前完成进度]<[当前时间进度], "进行中-风险",
[当前时间进度]=1, "进行中-超期"
)
超期天数 = IF([状态] = "进行中-超期", [当前日期]-[结束日期]+1)
备注 = IF(ISBLANK([资源]) || [资源]="", "负责人:"&[负责人],"负责人:"&[负责人]&";资源:"&[资源])
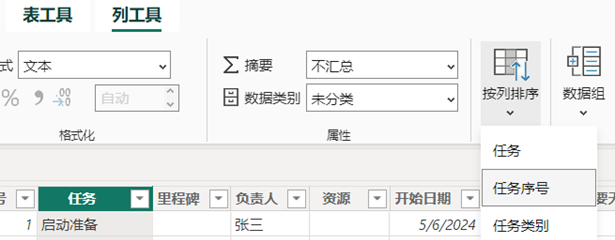
STEP 2 任务类别、任务按照对应的序号列排序。

*状态列是计算列,图例中的状态如需排序,可新增一个手动输入的维度表用于排序,与项目进度表建立关系即可。
STEP 3 把表内字段放入视觉对象的对应字段。结束日期和持续时间选一个字段,建议放持续时间,这样工具提示自动显示结束日期。

STEP 4 在格式窗格中,按需设置格式。
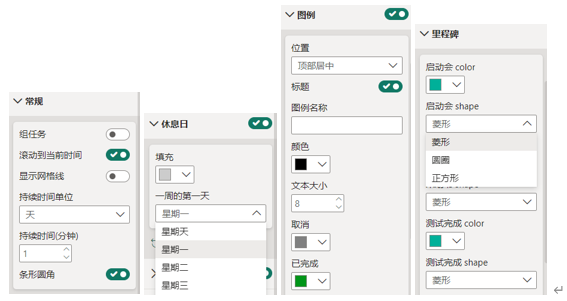
常规:打开或关闭滚动到当前时间;显示或隐藏网格线;休息日:设置休息日的文字和条形颜色,以及每周第一天是周几;图例:设置图例的位置、字号和颜色;里程碑:设置里程碑的颜色和形状。

类别标签:设置任务和任务类别的颜色、字号和宽度;工具提示:设置工具提示中的日期格式;任务设置:设置不带图例的任务颜色和行高;数据标签:设置放入资源中的字段的颜色、字号、位置、是否显示全文和宽度。

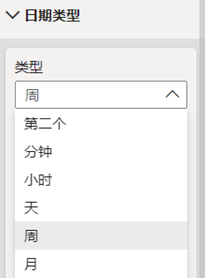
日期类型:设置日期轴的日期单位。

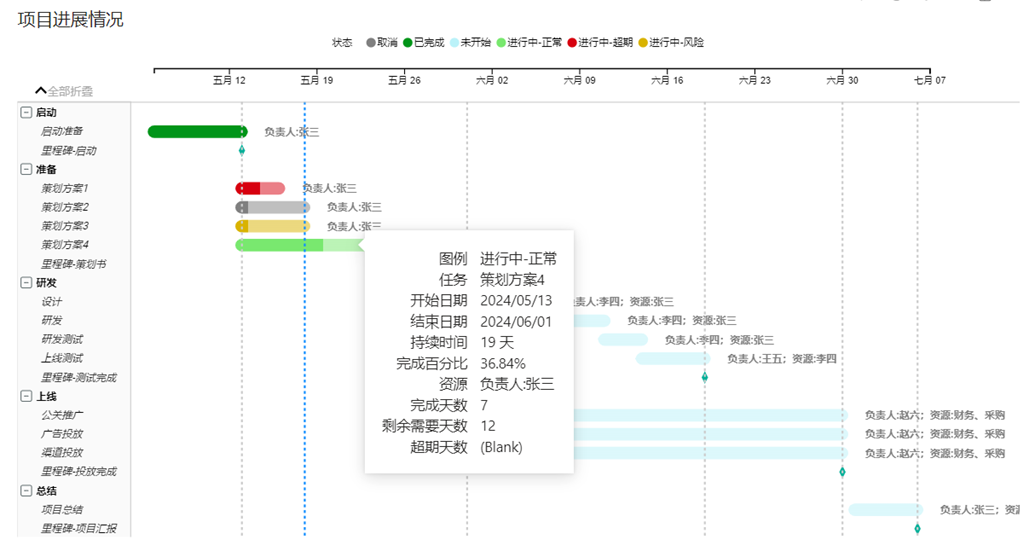
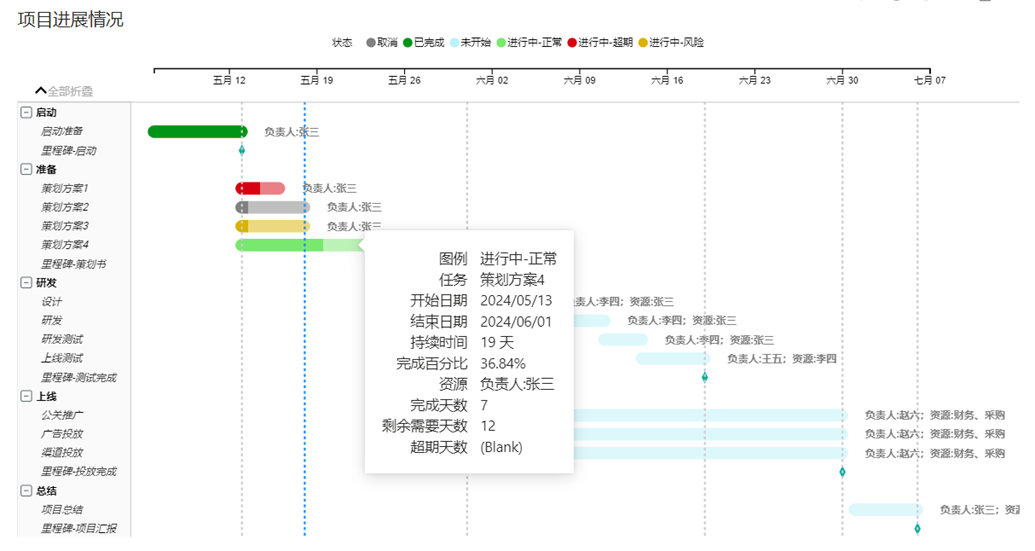
结果如下:

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
