【deepseek用例生成平台-04】如何让第一个页面首页展示到你的浏览器上?
【deepseek用例生成平台-04】如何让第一个页面首页展示到你的浏览器上?
我去热饭
发布于 2025-02-27 11:14:47
发布于 2025-02-27 11:14:47
前言:首页和菜单是一个平台必须具有的,首页可以帮助新手们训练第一个页面的基本技巧。菜单则是可以学习到关于组件的常识。
等下一节,我们搞定了首页和菜单,那就需要开始进行一些设计了,比如本平台的前端交互设计等。所以别着急,稳步来。
- 首页,作为一个页面级别的大组件,是要放在v_project/src/views文件夹下的。我们可以取名为HomeNew.vue (src已经有个系统预置的HomeView.vue,大家注意不要弄混,我们不用这些预置的。)
- 菜单,作为一个各个页面都可以引入的小组件,是要放在v_project/src/components文件夹下的。我们可以取名为Menu.vue
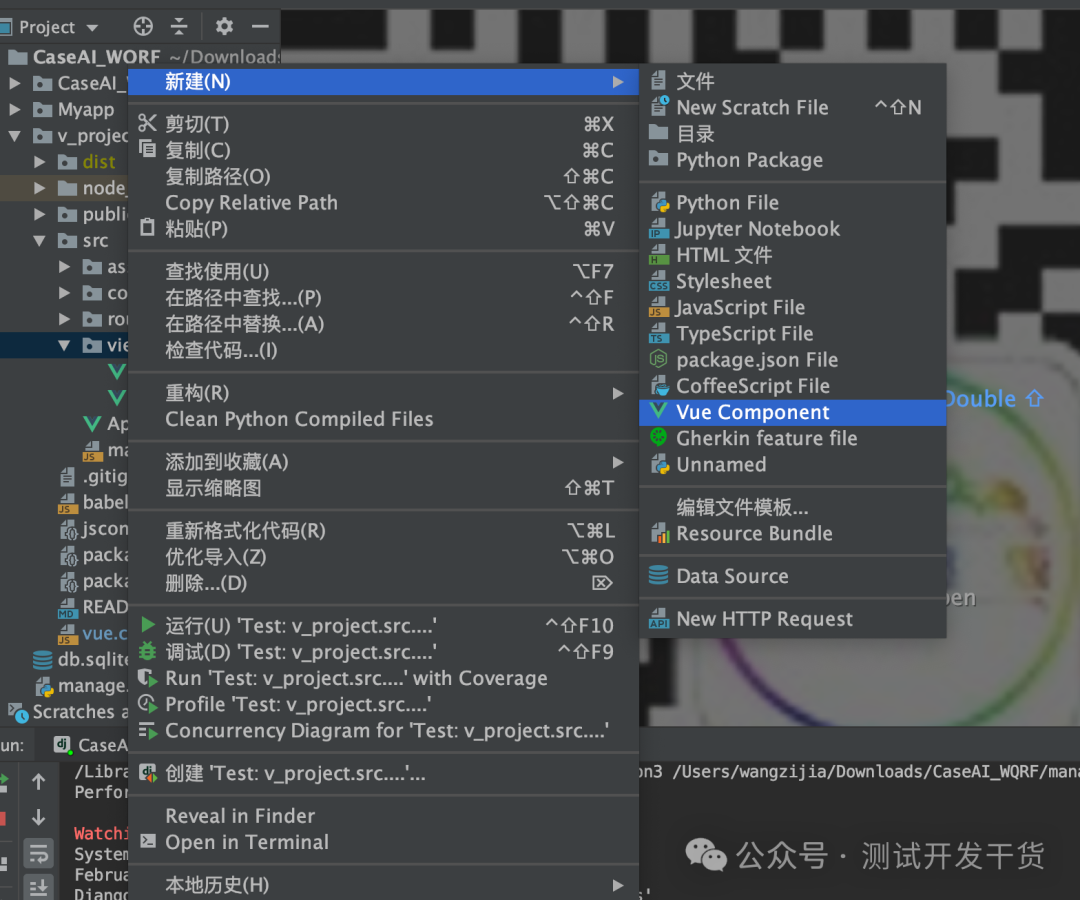
所以新建俩个文件如下所示:

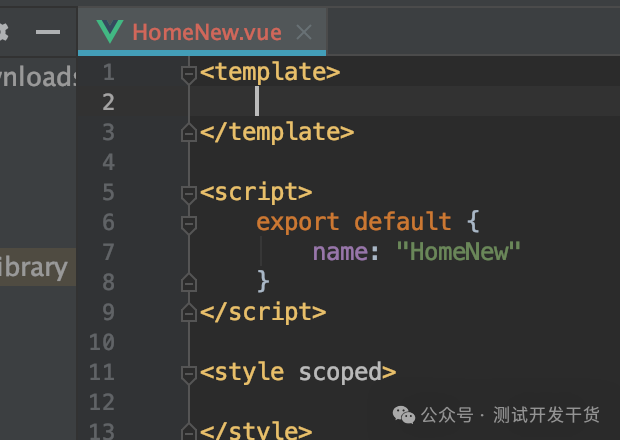
可以看到pycharm专业版会自动帮我们给组件内填充一些代码内容,当然这些内容也只是个外框皮毛,如果没有填充的,大家自行手动写好就可以

上面代码内容简单解释下
<template> </template> 这一对是负责包含页面上各种元素的躯体的
<script> </script> 这一对是负责装各种动作事件脚本函数的
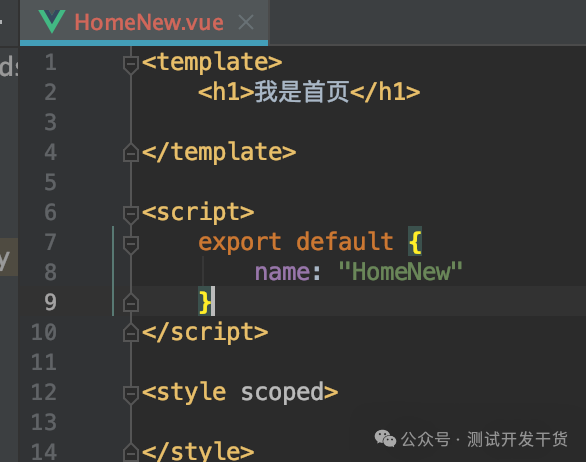
<style> </style> 这一对是负责存放页面的各种样式,负责美颜的比如我们在这个页面写一个标题:我是首页,用的是h1标签(大标题)
就应该放在template里:

那么问题来了,首页我们都已经创建好了,那要怎么才能在浏览器里实际看到呢?
那就需要给他们设置路由:
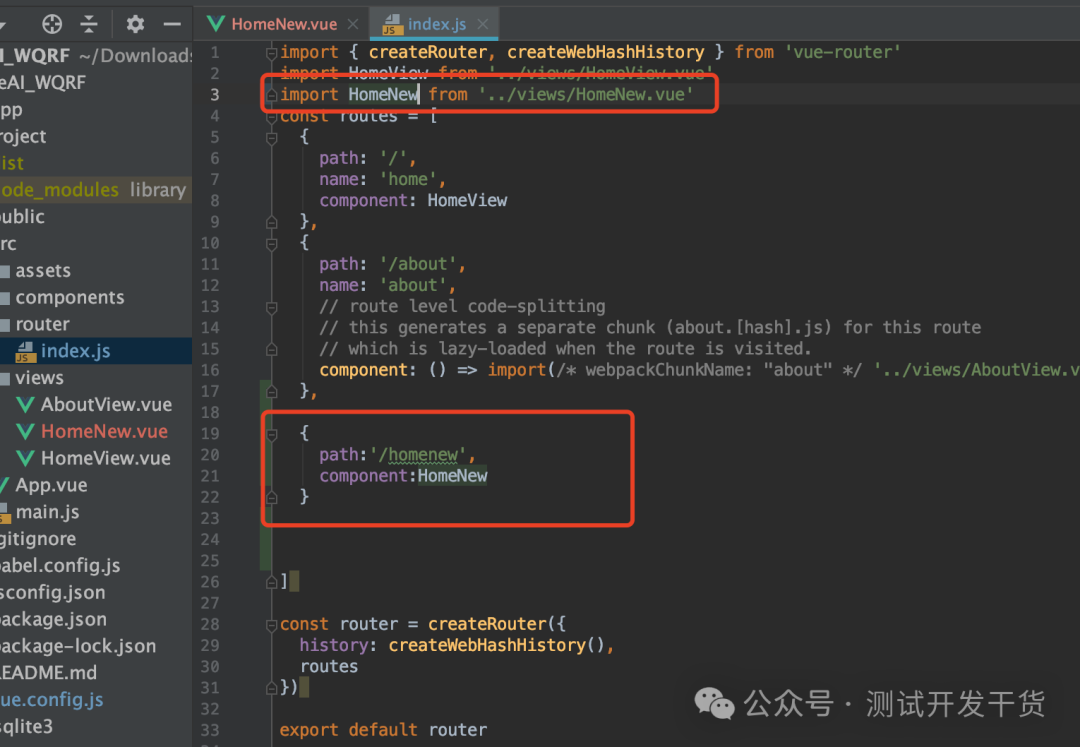
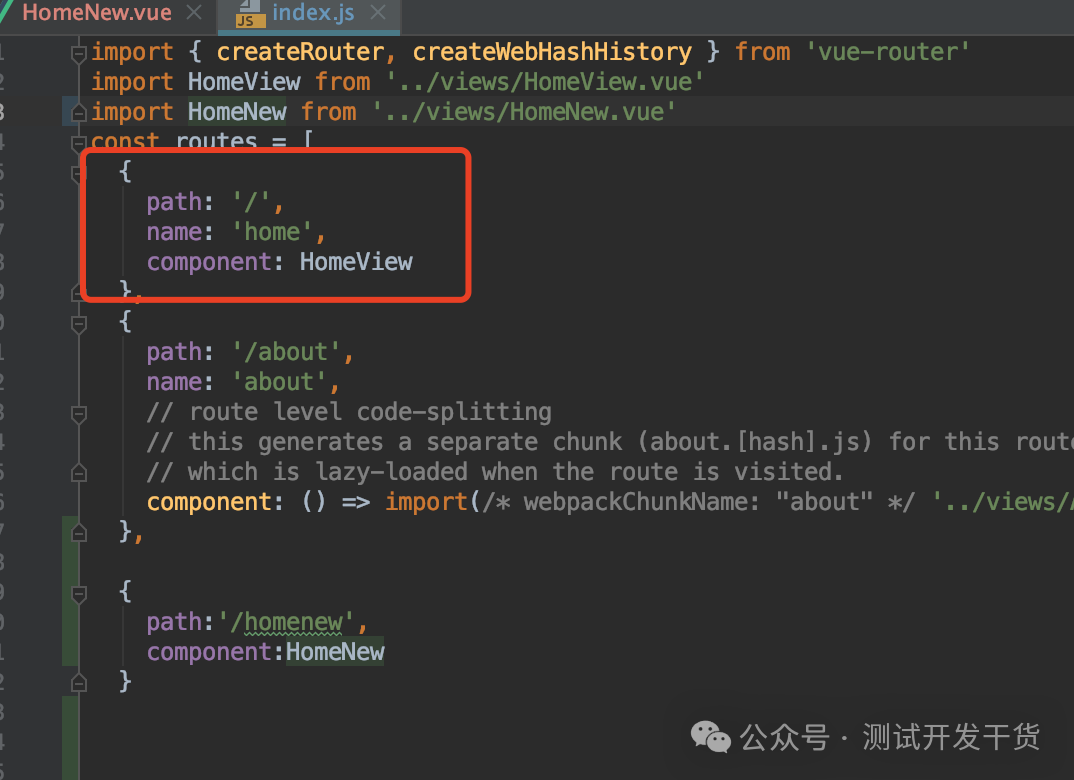
先打开v_project/src/router下的index.js文件(这个就是管理前端路由的)
可以看到右侧已经有了一些预置的路由了,我们不用管那些,直接在里面添加新的首页路由:(第一个红圈导入,第二个红圈设置路由)

然后我们启动前端服务即可,此刻还没有涉及到后端django服务,所以django服务可以不启动,我们输入前端启动的命令是要在v_project目录下的,在Terminal面板输入:
npm run serve
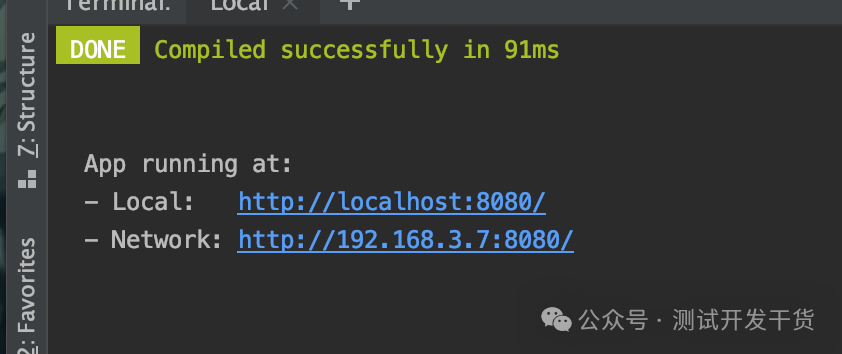
回车后等几秒就启动好了,如下图:

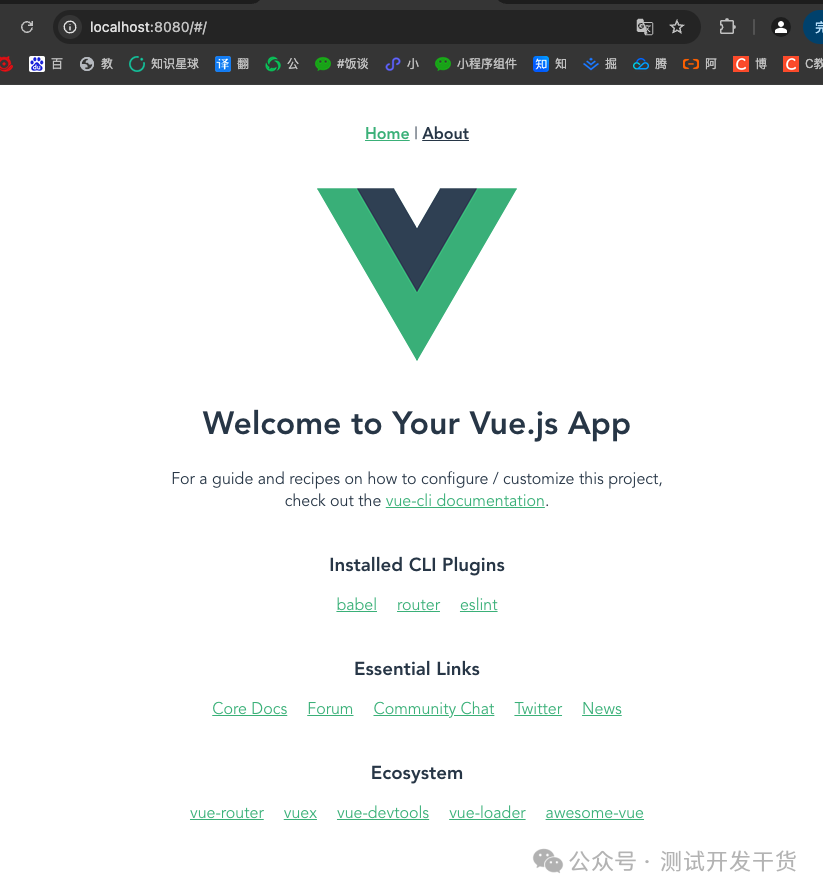
我们点击第一个local的路由会自动打开浏览器展示:

那问题来了,怎么还不是我们的首页呢?还是这个安装好的自动欢迎页呢?
原来当我们不输入任何路由的时候,就会跳转到这个/路由:

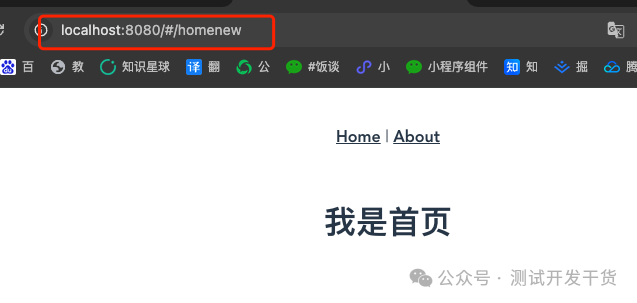
而这个/路由指向的正是vue自动给我们预置的欢迎页,那我们要访问自己的首页,则需要再路由后加上/homenew
如下:

即可看到我们的新首页了!
本节结束
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2025-02-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

