图形化界面的开发(GUI)_Tkinter库的使用-3(Button+Radiobutton+Checkbutton)
原创图形化界面的开发(GUI)_Tkinter库的使用-3(Button+Radiobutton+Checkbutton)
原创
@TOC
前言
本篇文章主要讲Tkinter库的按钮Button控件,单选框Radiobutton控件和复选框Checkbutton控件,以及相对关的属性和方法以及示例。
导航
pillow库的使用篇
- 图像处理库Pillow(PIL)的使用-1(实例+详细注释+图片脚本)
- 图像处理库Pillow(PIL)的使用-2(实例+详细注释+图片脚本)
- 图像处理库Pillow(PIL)的使用-3(实例+详细注释+图片脚本)
图片脚本篇
- python图片脚本1-批量处理图片尺寸(详细注释+GUI界面+exe可执行文件)
- python图片脚本2-图片文件批量命名(详细注释+GUI界面+exe可执行文件)
- python图片脚本3-批量图片格式转换-(详细注释+GUI界面+exe可执行文件)
- python图片脚本4-批量图片加水印(详细注释+GUI界面+exe可执行文件)
Tkiner库的使用篇
- 图形化界面的开发(GUI):Tkinter库的使用-1(综述)
- 图形化界面的开发(GUI):Tkinter库的使用-2(Label+Message+Text)
- 图形化界面的开发(GUI):Tkinter库的使用-3(Button+Radiobutton+Checkbutton)
- 图形化界面的开发(GUI):Tkinter库的使用-4(Entry+Spinbox+Listbox+Combobox)
- 图形化界面的开发(GUI):Tkinter库的使用-5(Menu+Canvas+Scale+Scrollbar)
- 图像化界面的开发(GUI)_Tkinter库的使用-综合案例-登录界面
Button控件的使用
Button控件是Tkinter中常用的按钮小部件,同时也是实现程序与用户交互的主要控件。通过用户点击按钮的行为来执行回调函数,是 Button 控件的主要用途。首先自定义一个函数或者方法,然后将函数与按钮关联起来,最后,当用户按下这个按钮时,就会自动调用相关函数。
语法格式如下:
button = Button(window,**params)
- window:控件的父容器,即窗口对象。
- **params:其他参数。常用属性下面是Button控件的其他参数 | SN | 选项 | 描述 | | -- | ---------------- | ---------------------------------------------------- | | 1 | activebackground | 当鼠标悬停在按钮上时,它代表按钮的背景。 | | 2 | activeforeground | 当鼠标悬停在按钮上时,它代表按钮的字体颜色。 | | 3 | Bd | 表示边界宽度,单位为像素。 | | 4 | Bg | 它代表按钮的背景颜色。 | | 5 | Command | 它被设置为函数调用,当函数被调用时,它将被安排。 | | 6 | Fg | 表示按钮的前景颜色。 | | 7 | Font | 按钮文本的字体。 | | 8 | Height | 按钮的高度。对于文本行,高度以文本行数表示,对于图像,高度以像素数表示。 | | 10 | Highlightcolor | 当按钮拥有焦点时,高亮的颜色。 | | 11 | Image | 它被设置为显示在按钮上的图像。 | | 12 |justify | 它说明了多个文本行的表现方式。它被设置为LEFT表示左对齐,RIGHT表示右对齐,CENTER表示中心。 | | 13 | Padx | 在水平方向上对按钮进行额外的填充。 | | 14 | pady | 在垂直方向上对按钮进行额外的填充。 | | 15 | Relief | 它代表边界的类型。它可以是SUNKEN,RAISED,GROOVE,和RIDGE。 | | 17 | State | 该选项设置为DISABLED,使按钮无反应。ACTIVE代表按钮的活动状态。 | | 18 | Underline | 设置这个选项可以使按钮的文字下划线。 | | 19 | Width | 按钮的宽度。对于文本按钮,它以字母数存在,对于图像按钮,它以像素数存在。 | | 20 | Wraplength | 如果该值被设置为一个正数,文本行将被包裹以适应这个长度。 |
示例
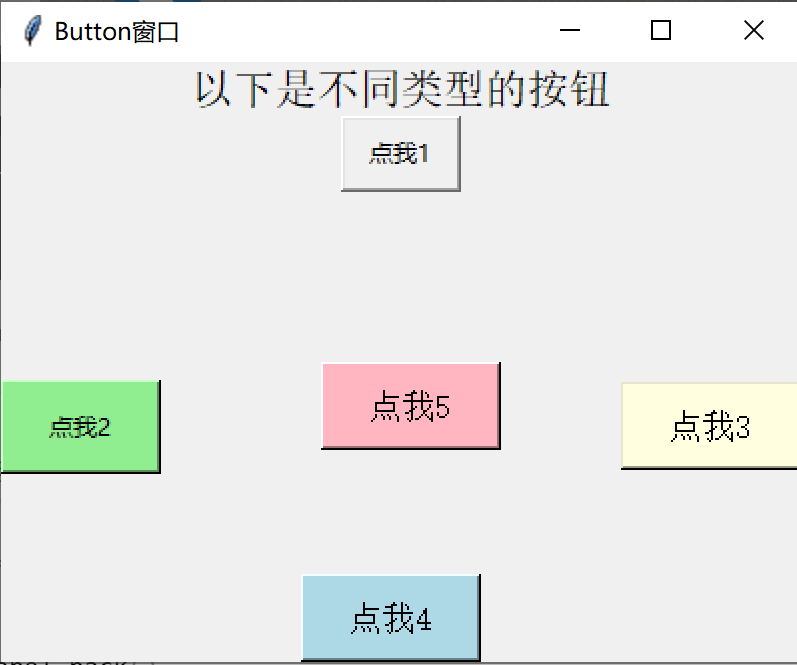
以下是加了一些参数的各种示例
import tkinter as tk #导入tkinter模块
from tkinter import messagebox # 消息框模块
# 定义按钮点击事件
def button_click():
messagebox.showinfo("提示","你点击了按钮!")
# 创建窗口
window = tk.Tk()
# 创建按钮
window.title("Button窗口")
# 设置窗口大小
window.geometry("400x300")
# 创建标签
label = tk.Label(window,text="以下是不同类型的按钮",font=("font/jian.ttf",16))
# 创建按钮,1.设置文本距边框的位置 2.设置按钮的宽度和高度以及背景颜色 3.设置字体样式 4.设置按钮点击事件 5 设置按钮的激活颜色(背景色和字体颜色)
button1 = tk.Button(window,text="点我1",pady=5,padx=10,)
button2 = tk.Button(window,text="点我2",width=10,height=2,bg="lightgreen")
button3 = tk.Button(window,text="点我3",width=10,height=2,bg="lightyellow",font=("font/jian.ttf",12))
button4 = tk.Button(window,text="点我4",width=10,height=2,bg="lightblue",font=("font/jian.ttf",12),command=button_click)
button5 = tk.Button(window,text="点我5",width=10,height=2,bg="lightpink",font=("font/jian.ttf",12),command=button_click,activebackground="lightblue",activeforeground="blue",)
# 放置标签和按钮,并设置按钮的位置
label.pack()
button1.pack(side="top")
button2.pack(side="left")
button3.pack(side="right")
button4.pack(side="bottom")
button5.place(x=160,y=150)
# 运行窗口
window.mainloop()效果

Radiobutton控件
单选框按钮控件(Radiobutton)可以在python应用程序中实现多选一。Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会被执行。与列表框控件(Listbox)不同的是,单选框控件(Radiobutton)只能选择一个值,而列表框控件可以选择一个或多个值。
radiobutton= Radiobutton(window,**params)
- window:控件的父容器,即窗口对象。
- **params:其他参数。常用属性很多属性和方法都是共用的,这里我就只写了RaidoButton控件的其他的属性 | 属性/方法 | 说明 | | ------------------ | ------------------------------ | | compound | 1. 默认值为 None,控制 Radiobutton 中文本和图像的混合模式,默认情况下,如果有指定位图或图片,则不显示文本 2. 如果该选项设置为 "center",文本显示在图像上(文本重叠图像) 3. 设置为 "bottom","left","right" 或 "top",那么图像显示在文本的旁边,比如如"bottom",则显示图像在文本的下方。 | | disabledforeground | 指定当 Radiobutton 不可用的时的前景色颜色,默认由系统指定 | | indicatoron | 1. 该参数表示选项前面的小圆圈是否被绘制,默认为 True,即绘制; 2. 如果设置为 False,则会改变单选按钮的样式,当点击时按钮会变成 "sunken"(凹陷),再次点击变为 "raised"(凸起) | | selectcolor | 设置当 Radiobutton 为选中状态的时候显示的图片;如果没有指定 image 选项,该选项被忽略 | | takefocus | 如果是 True,该组件接受输入焦点,默认为 False | | variable | 表示与 Radiobutton 控件关联的变量,注意同一组中的所有按钮的 variable 选项应该都指向同一个变量,通过将该变量与 value 选项值对比,可以判断用户选中了哪个按钮。 | | deselect() | 取消该按钮的选中状态 | | flash() | 刷新 Radiobutton 控件,该方法将重绘 Radiobutton控件若干次(即在"active" 和 "normal" 状态间切换) | | invoke() | 1. 调用 Radiobutton 中 command 参数指定的函数,并返回函数的返回值 2. 如果 Radiobutton 控件的 state(状态) 是 "disabled" (不可用)或没有指定 command 选项,则该方法无效 | | select() | 将 Radiobutton 控件设置为选中状态 |
示例
"""
今日寄语:知不足而奋进,望远山而前行
时间:2025/1/13 下午9:51
"""
import tkinter as tk # 导入tkinter模块
# 定义点击单选框触发函数
def select():
# 选中按钮所出现的值
dict = {1: 'Python', 2: 'Java', 3: 'C++', 4: 'JavaScript'}
# 获取选中按钮的值
choice = str(dict.get(v.get()))
# 显示选中按钮的文字
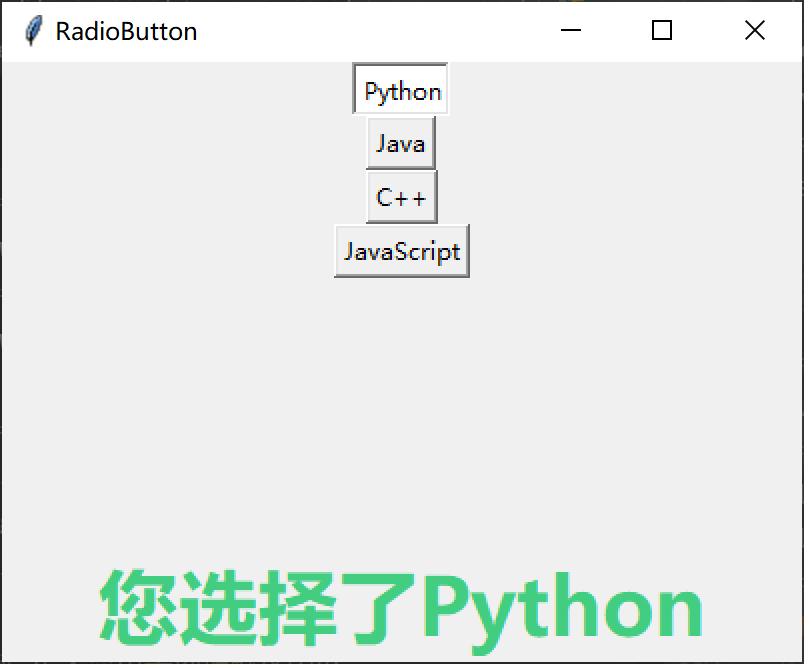
label.config(text = "您选择了" + choice)
# 实例化一个窗口
window = tk.Tk()
# 设置窗口标题
window.title("RadioButton")
# 设置窗口大小
window.geometry('400x300')
# 单选框中的值
site = [('Python',1),
('Java',2),
('C++',3),
('JavaScript',4)]
# 处理变量
v = tk.IntVar()
# 创建一个Label标签用于显示点击后的结果
label = tk.Label(window, fg='#43CD80',font=('微软雅黑', '30','bold'))
label.pack(side='bottom')
# 循环创建单选按钮
for name, num in site:
radio_button = tk.Radiobutton(window,text = name, variable = v,value =num,command = select,indicatoron = False)
radio_button.pack(anchor ='center')
# 也可以这样创建单选按钮
radio_button1 = tk.Radiobutton(window,text = '湖北省', variable = v,value =5).pack(anchor='center')
radio_button2 = tk.Radiobutton(window,text = '河南省', variable = v,value =6).pack(anchor='center')
radio_button3 = tk.Radiobutton(window,text = '江苏省', variable = v,value =7).pack(anchor='center')
radio_button4 = tk.Radiobutton(window,text = '浙江省', variable = v,value =8).pack(anchor='center')
# 显示窗口
window.mainloop()效果

Checkbutton控件
Checkbutton复选框控件是一种供用户选择相应条目的按钮控件,但与 Radiobutton单选框控件不同的是,Checkbutton复选框控件不仅允许用户选择一项,还允许用户同时选择多项。
checkbutton = Checkbutton(window,**params)
- window:控件的父容器,即窗口对象。
- **params:其他参数。常见参数| 属性 | 说明 | | ------------ | ------------------------------------------------------------------------------------------------------------------------------- | | variable | 1. 和复选框按钮关联的变量,该变量值会随着用户选择行为来改变(选或不选),即在 onvalue 和 offvalue 设置值之间切换,这些操作由系统自动完成 2. 在默认情况下,variable 选项设置为 1 表示选中状态,反之则为 0,表示不选中。 | | onvalue | 通过设置 onvalue 的值来自定义选中状态的值。 | | offvalue | 通过设置 offvalue 的值来自定义未选中状态的值。 | | indicatoron | 默认为 True,表示是否绘制用来选择的选项的小方块,当设置为 False 时,会改变原有按钮的样式,与单选按钮相同 | | selectcolor | 选择框的颜色(即小方块的颜色),默认由系统指定 | | selectimage | 设置当 Checkbutton 为选中状态的时候显示的图片,若如果没有指定 image 选项,该选项被忽略 | | textvariable | Checkbutton 显示 Tkinter 变量(通常是一个 StringVar 变量)的内容,如果变量被修改,Checkbutton 的文本会自动更新 | | wraplength | 表示复选框文本应该被分成多少行,该选项指定每行的长度,单位是屏幕单元,默认值为 0 |
示例
from tkinter import *
# 创建窗口
window = Tk()
# 设置窗口标题
window.title("Checkbutton")
# 设置窗口大小
window.geometry('400x300')
# 创建三个变量,用于接收复选框的选择状态
CheckVar1 = IntVar()
CheckVar2 = IntVar()
CheckVar3 = IntVar()
# 设置三个复选框控件,使用variable参数来接收变量
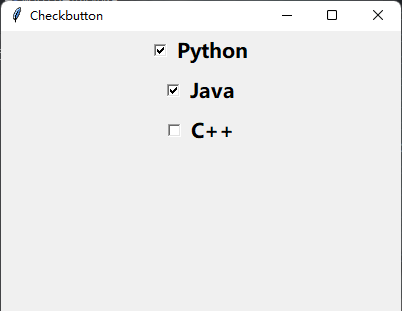
check1 = Checkbutton(window, text="Python",font=('微软雅黑', 15,'bold'),variable = CheckVar1,onvalue=1,offvalue=0)
check2 = Checkbutton(window, text="Java",font=('微软雅黑', 15,'bold'),variable = CheckVar2,onvalue=1,offvalue=0)
check3 = Checkbutton(window, text="C++",font=('微软雅黑', 15,'bold'),variable = CheckVar3,onvalue=1,offvalue=0)
# 放置三个复选框控件
check1.pack ( anchor = 'center')
check2.pack (anchor = 'center')
check3.pack (anchor = 'center')
# 显示窗口
window.mainloop()效果

共勉
看似不起波澜的日复一日,会突然在某一天让人看到坚持的意义!
博客
- 本人是一个渗透爱好者,不时会在微信公众号(laity的渗透测试之路)更新一些实战渗透的实战案例,感兴趣的同学可以关注一下,大家一起进步。
- 之前在公众号发布了一个kali破解WiFi的文章,感兴趣的同学可以去看一下,在b站(up主:laity1717)也发布了相应的教学视频。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。

