【玩转 腾讯云 EdgeOne Pages】拿到Offer,租房怎么办?看我用高德MCP+腾讯云MCP,帮你分分钟搞定!
原创【玩转 腾讯云 EdgeOne Pages】拿到Offer,租房怎么办?看我用高德MCP+腾讯云MCP,帮你分分钟搞定!
原创

拿到Offer,租房怎么办?看我用高德MCP+腾讯云MCP,帮你分分钟搞定!
🌟嗨,我是LucianaiB!
🌍 总有人间一两风,填我十万八千梦。
🚀 路漫漫其修远兮,吾将上下而求索。
目录
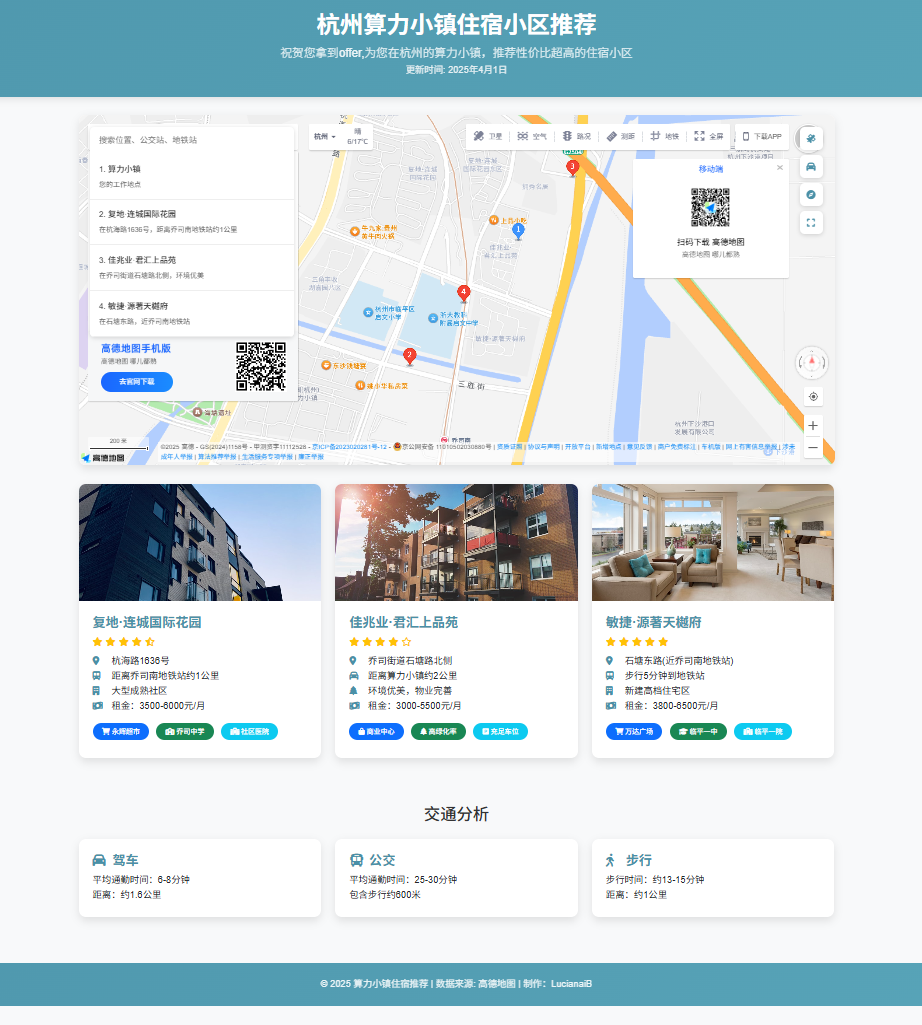
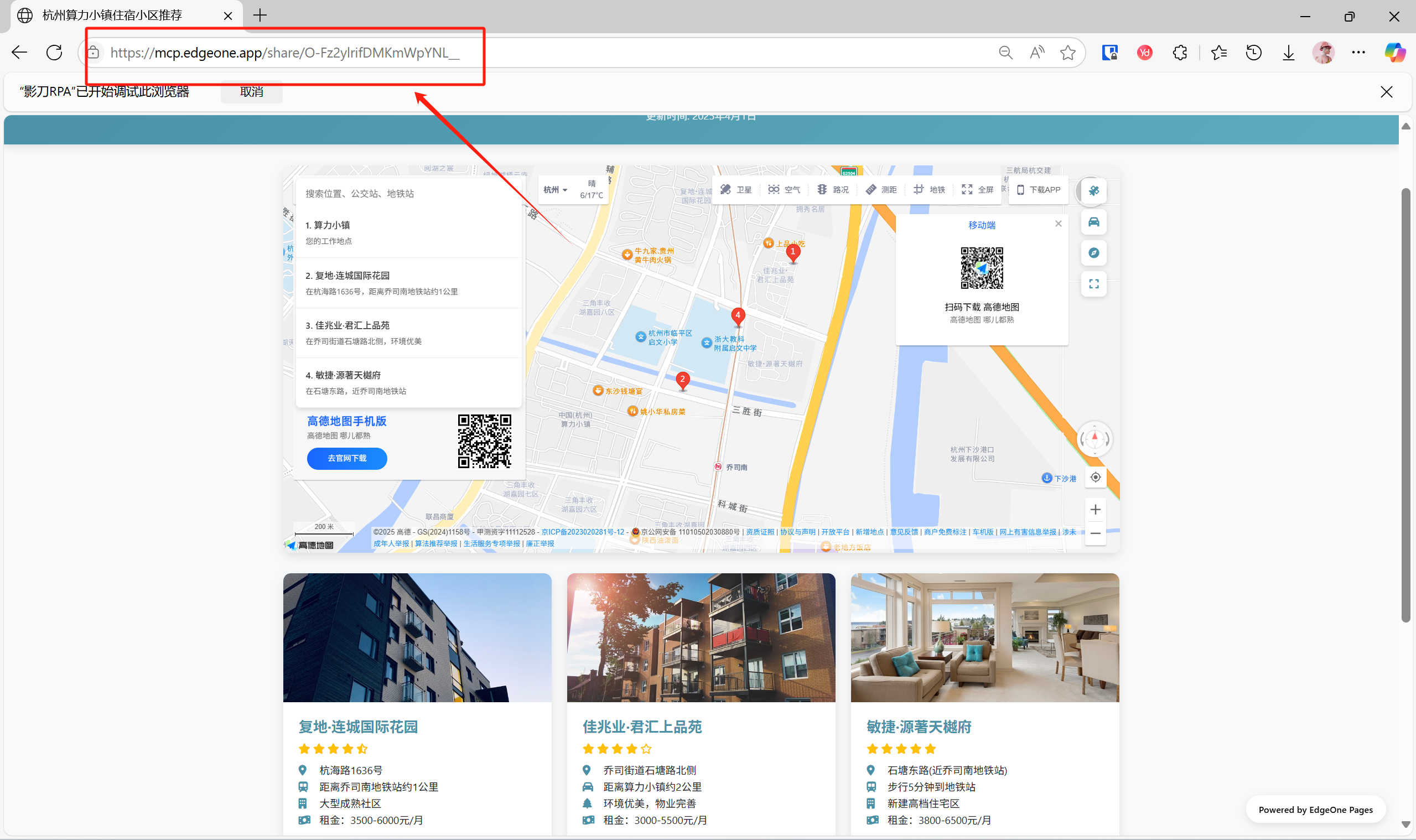
1.效果展示
在线体验地址:https://mcp.edgeone.app/share/O-Fz2ylrifDMKmWpYNL__

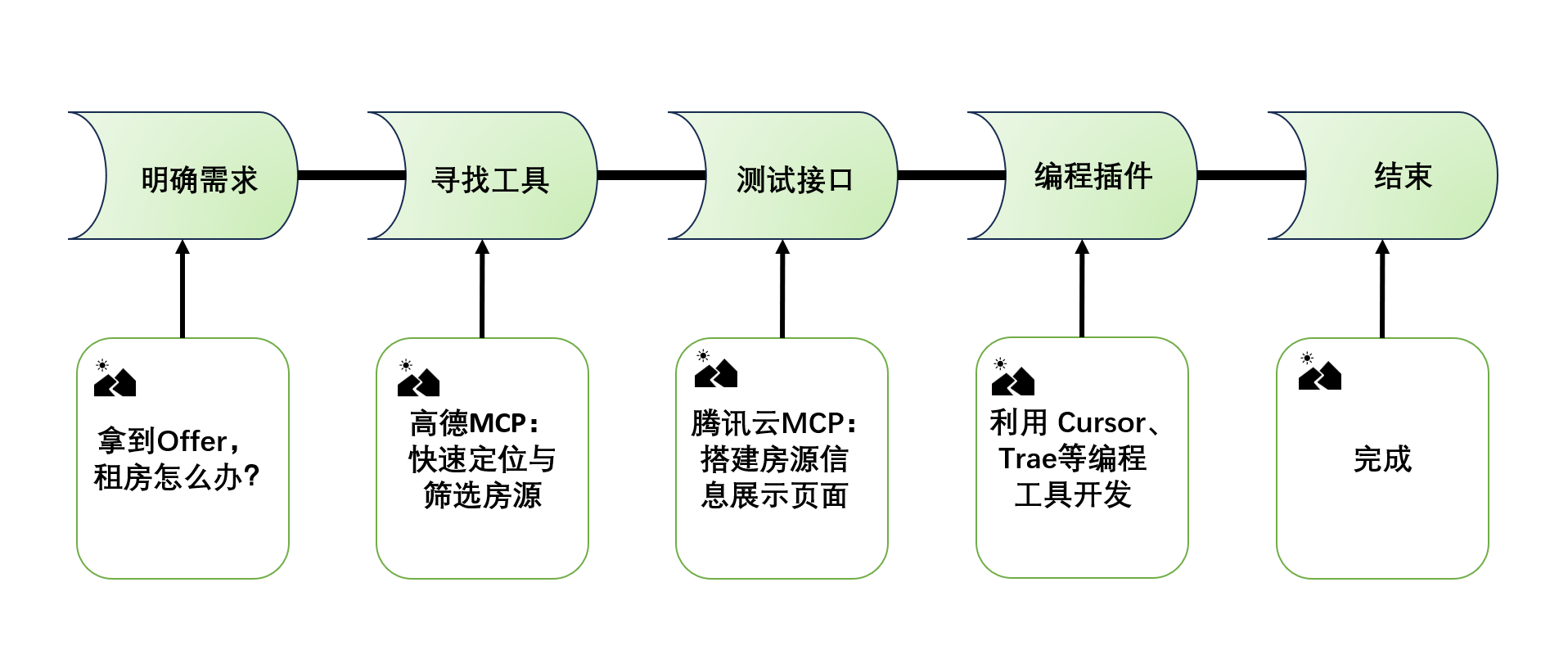
2.AI编程开发流程

2.1需求分析
高德MCP:快速定位与筛选房源
- 定位公司周边:打开高德地图,输入公司地址,点击“周边”功能,选择“租房”选项,就能快速找到公司周边的房源。
- 筛选条件:根据租金、房型、周边设施(如地铁站、超市、医院)等条件筛选合适的房源。
- 实地看房:点击房源详情,获取房东联系方式,预约看房时间。利用高德地图的导航功能,快速到达房源位置,节省时间。
腾讯云MCP:搭建房源信息展示页面
- 快速搭建页面:使用腾讯云的云开发功能,快速搭建一个房源信息展示页面。上传房源图片、租金、联系方式等信息。
- 租房攻略分享:在页面上分享一些租房的小技巧,比如“如何避免租房陷阱”“如何与房东谈判租金”等。
2.2整体思路
在面对“拿到Offer后如何快速找到合适的租房地点”这一问题时,我的整体思路是利用现有的技术工具和资源,通过高效的资源整合和自动化流程,快速筛选和展示合适的房源信息。具体思路如下:
1. 利用高德地图MCP快速定位与筛选房源
- 核心目标:快速找到公司周边的房源,并根据租金、房型、周边设施等条件进行筛选。
- 实现方法:
- 使用高德地图MCP的地理信息服务,输入公司地址,通过“周边”功能快速定位公司周边的租房信息。
- 根据个人需求设置筛选条件,如租金范围、房型、周边设施(地铁站、超市、医院等),快速筛选出符合条件的房源。
- 利用高德地图的导航功能,快速规划实地看房路线,节省时间。
2. 使用腾讯云MCP搭建房源信息展示页面
- 核心目标:将筛选出的房源信息以可视化的方式展示出来,方便用户查看和分享。
- 实现方法:
- 利用腾讯云的云开发功能,快速搭建一个房源信息展示页面。
- 将房源的图片、位置、租金、周边设施等信息上传到页面中,通过HTML和CSS进行布局和样式设计,使页面美观且信息清晰。
- 在页面上分享一些租房的小技巧,如“如何避免租房陷阱”“如何与房东谈判租金”等,增加页面的实用性和吸引力。
3. 整合MCP服务,实现自动化流程
- 核心目标:通过整合高德地图MCP和腾讯云MCP,实现从房源筛选到信息展示的自动化流程。
- 实现方法:
- 在Cursor中配置高德地图MCP和腾讯云MCP,确保两个服务能够协同工作。
- 通过简单的指令,如“帮我推荐公司周边的房源”和“生成房源信息页面”,直接调用MCP服务,快速完成房源筛选和页面生成。
- 利用腾讯云的EdgeOne Pages服务,将生成的页面快速部署到公网,方便用户随时查看和分享。
4. 提升用户体验和效率
- 核心目标:通过技术手段提升用户在租房过程中的体验和效率。
- 实现方法:
- 在房源信息页面中嵌入高德地图,直观展示房源位置和周边设施。
- 提供详细的交通分析,包括驾车、公交和步行的通勤时间,帮助用户评估出行便利性。
- 使用响应式设计确保页面在不同设备上都能正常显示,提升页面的可用性。
3.给Cursor安装高德MCP
3.1配置方法
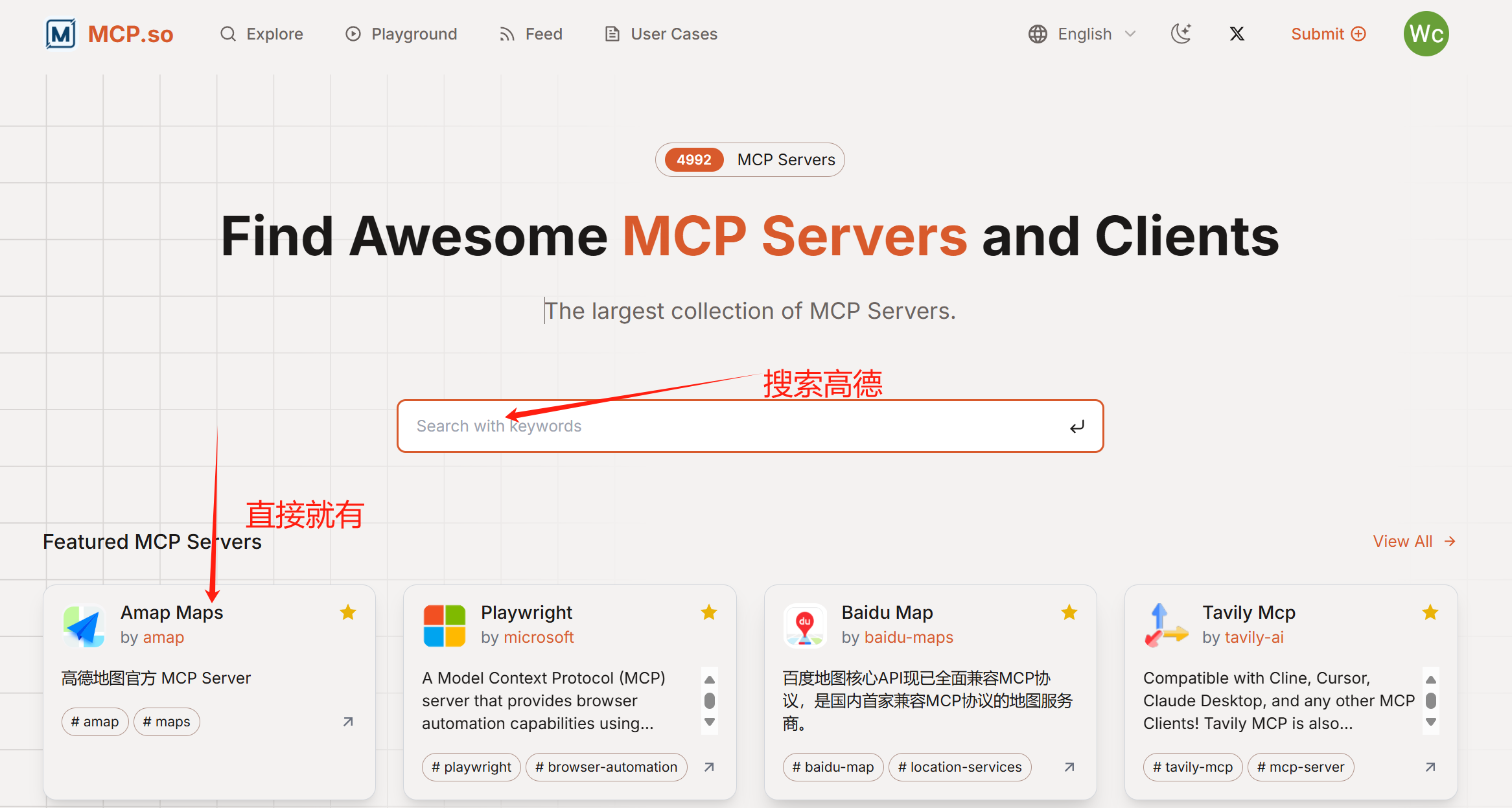
先打开idoubi开发的MCP Servers:https://mcp.so/,找到高德地图MCP Server

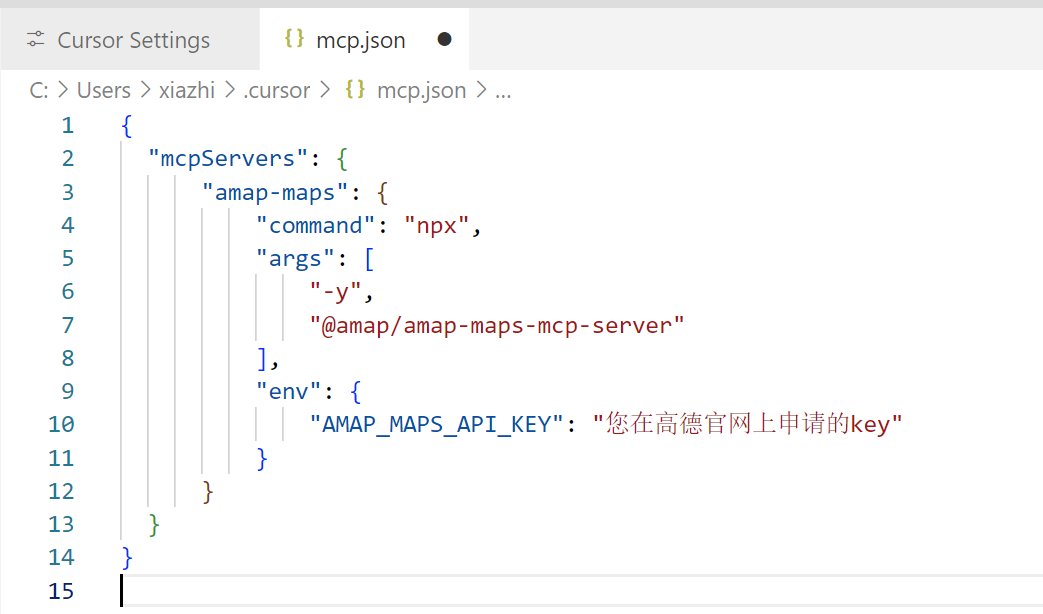
点击进去后,切换到"Content"标签,复制接入配置代码:

{
"mcpServers": {
"amap-maps": {
"command": "npx",
"args": [
"-y",
"@amap/amap-maps-mcp-server"
],
"env": {
"AMAP_MAPS_API_KEY": "您在高德官网上申请的key"
}
}
}
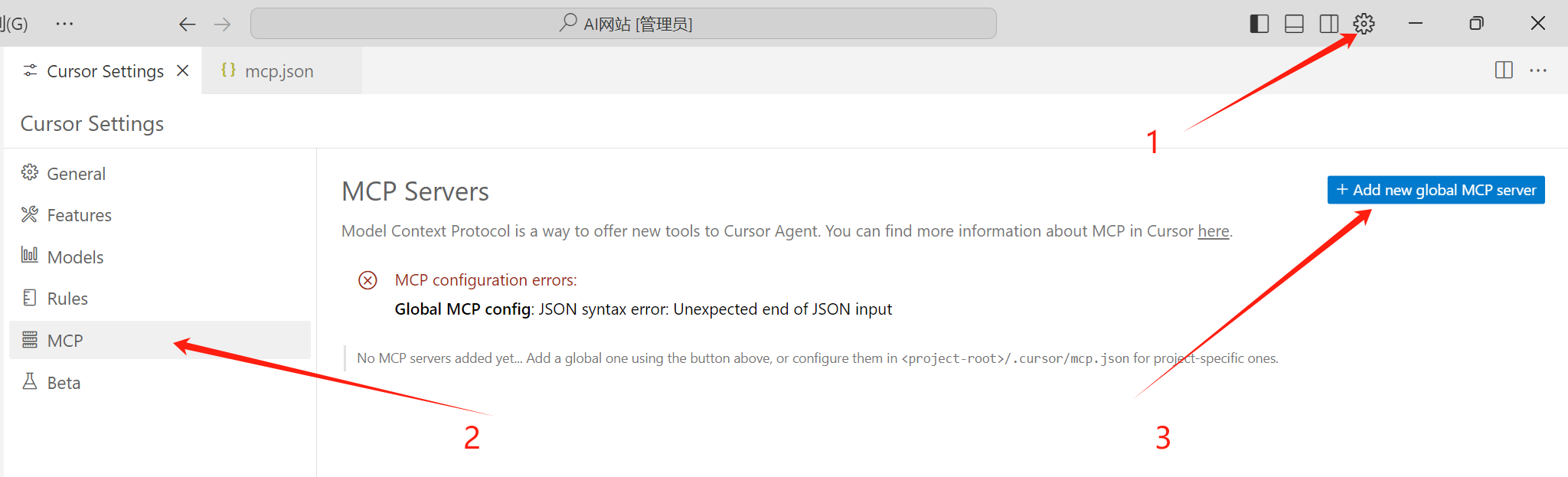
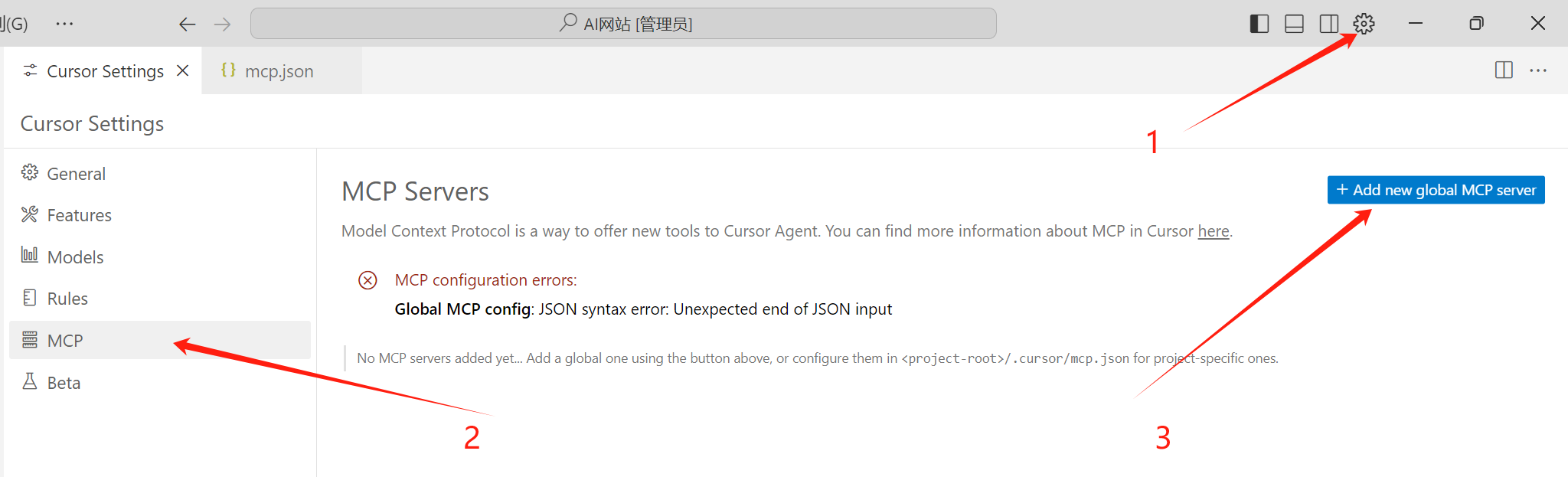
}然后打开Cursor,点击"右上角的齿轮",然后找到MCP,点击“Add new global MCP server”,把刚才复制的代码粘贴到左侧窗口,保存。


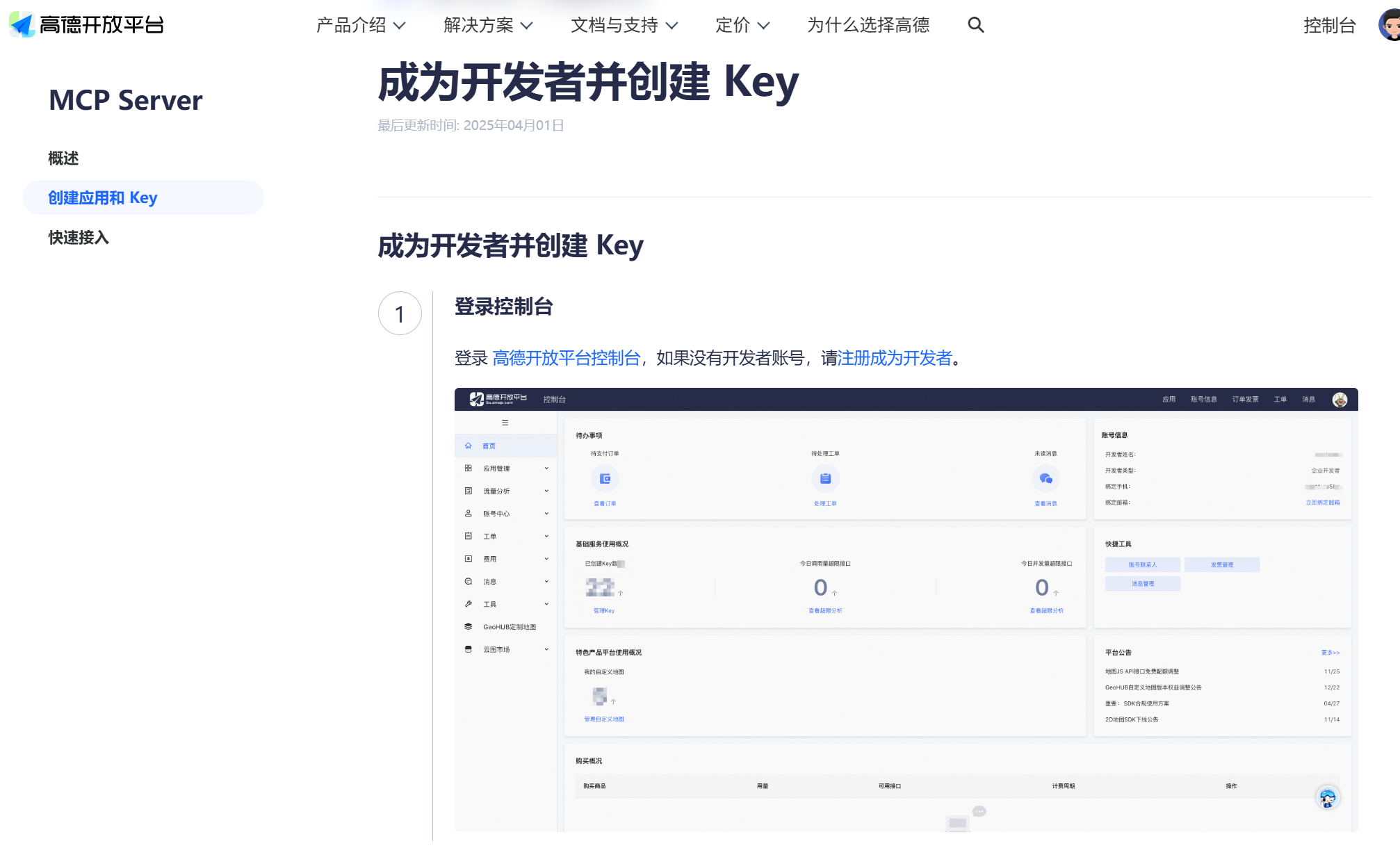
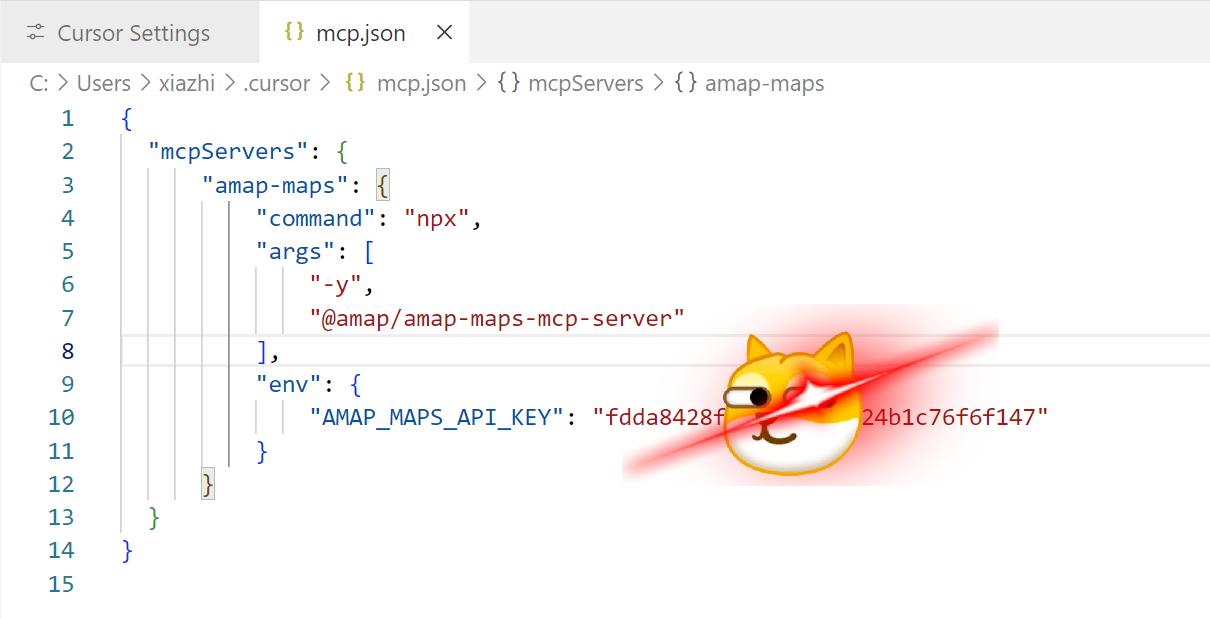
3.2申请高德地图Key
接下来重要的是申请高德地图Key。在MCP.so的高德地图MCP Content页面有个"复制key"链接,点击后会有详细的申请流程:

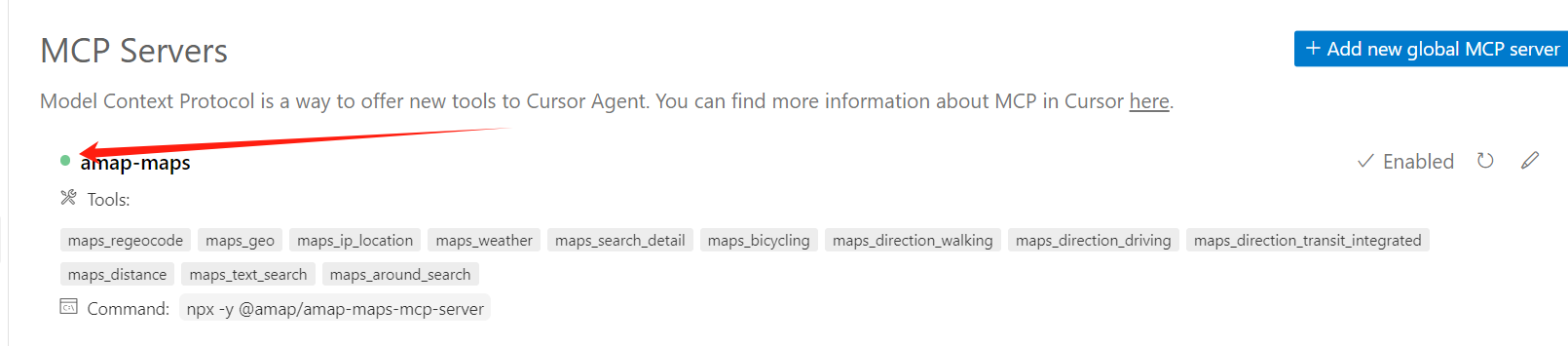
申请完Key后,填入Cursor的MCP配置界面,ctrl+s保存,然后点击刷新即可。

如果amap-maps前面显示绿色灯,恭喜你,配置完成了!搞定这一步,你已经超过60%的人了,因为最难的其实就是配置MCP。

4.给Cursor安装腾讯云MCP
这里为什么选择腾讯云MCP呢?
EdgeOne Pages MCP Server 介绍:EdgeOne Pages Deploy MCP 是一项专用服务,能够将 HTML 内容快速部署到 EdgeOne Pages 并生成公开访问链接。这使您能够立即预览和分享 AI 生成的网页内容。
4.1配置方法
打开Cursor,点击"右上角的齿轮",然后找到MCP,点击“Add new global MCP server”,把刚才复制的代码粘贴到左侧窗口,保存。

加入以下以下 JSON 配置:
{
"mcpServers": {
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
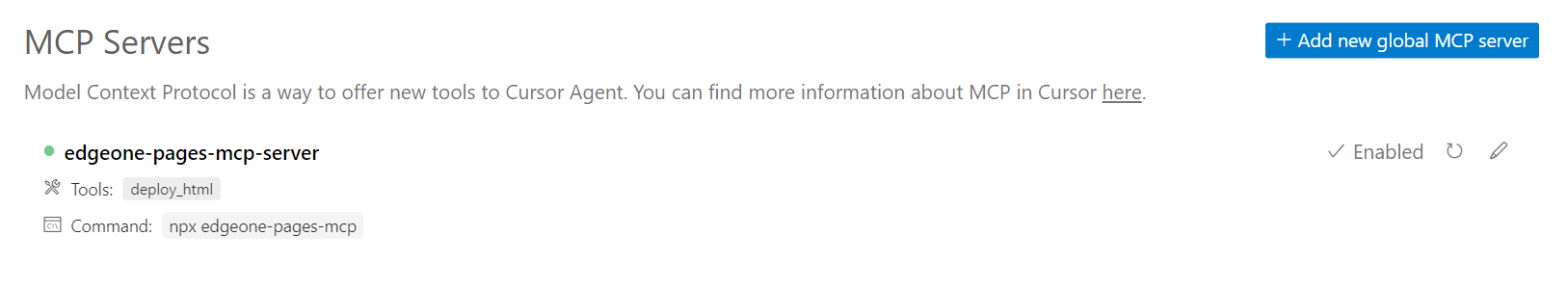
}如果edgeone-pages-mcp-server前面显示绿色灯,恭喜你,配置完成腾讯云MCP了。

4.2技术原理
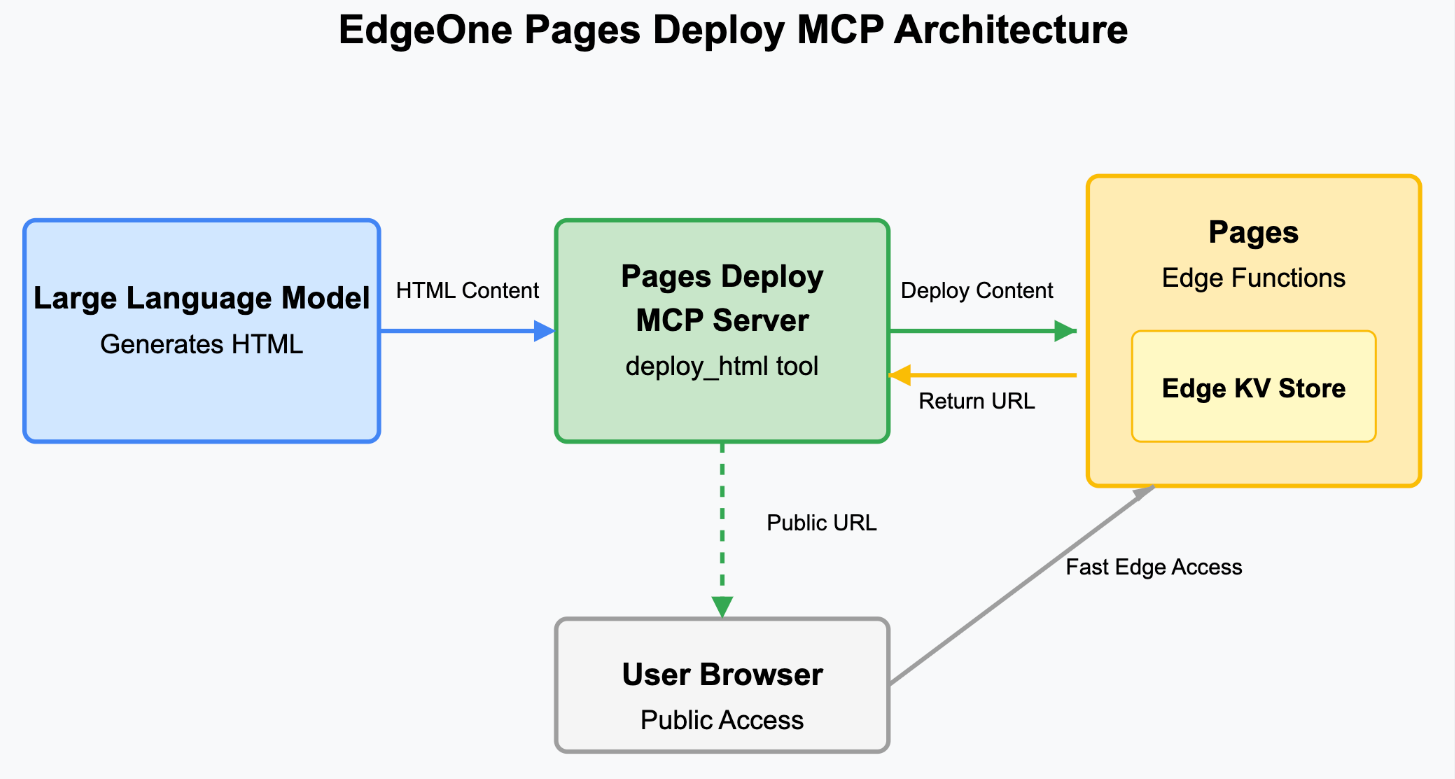
Pages MCP Server 利用无服务器边缘计算能力和 KV 存储,通过 API 接收 HTML 内容,即可自动生成即时生效的公共访问链接,实现秒级静态页面部署并内置错误处理机制。

4.3为什么使用 EdgeOne Pages?
到目前为止,MCP Server 主要在本地机器上运行,依赖特定运行时环境(如 Node.js、Python 或 Docker),限制了可落地的应用场景,导致受众面较为狭窄。但随着业界对远程 MCP Server 协议的支持,使其能够摆脱环境限制,变得更加通用,为更广泛的大模型用户群体打开了大门。 目前 MCP 社区正在推动远程 Server 重要技术升级,未来将迎来更丰富的使用场景和更便捷的用户体验。
MCP 技术趋势与 Pages Functions 的边缘无服务器架构高度契合,其在性能、可扩展性和易用性上的优势,使开发者无需管理基础设施即可享受全球边缘网络的便利。我们将持续跟进业界动态,结合社区技术演进方向,通过标准化协议支持进一步拓展开发场景应用边界,不断增强 MCP 相关能力,助力开发者提升效能与开发体验。
5.Coser编程
5.1整合MCP
将两个MCP一起联合,代码如下:
{
"mcpServers": {
"amap-maps": {
"command": "npx",
"args": [
"-y",
"@amap/amap-maps-mcp-server"
],
"env": {
"AMAP_MAPS_API_KEY": "您在高德官网上申请的key"
}
},
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
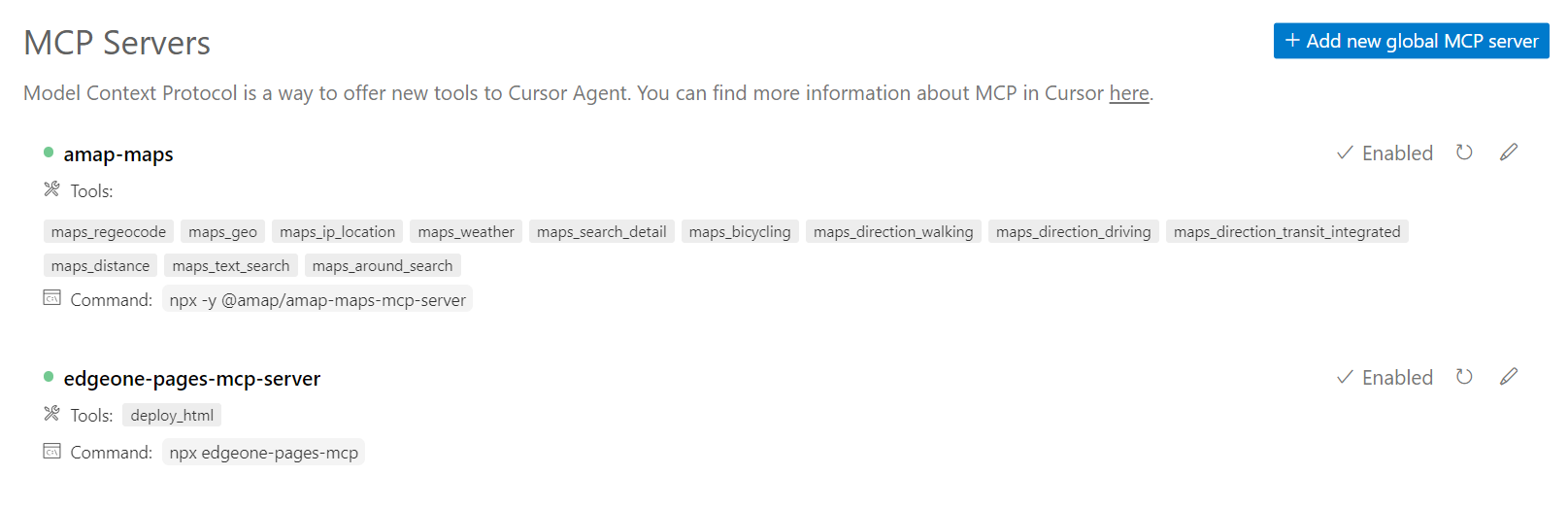
}可以看到都已经是绿色了,表示配置成功。

5.2直接说需求找住宿小区
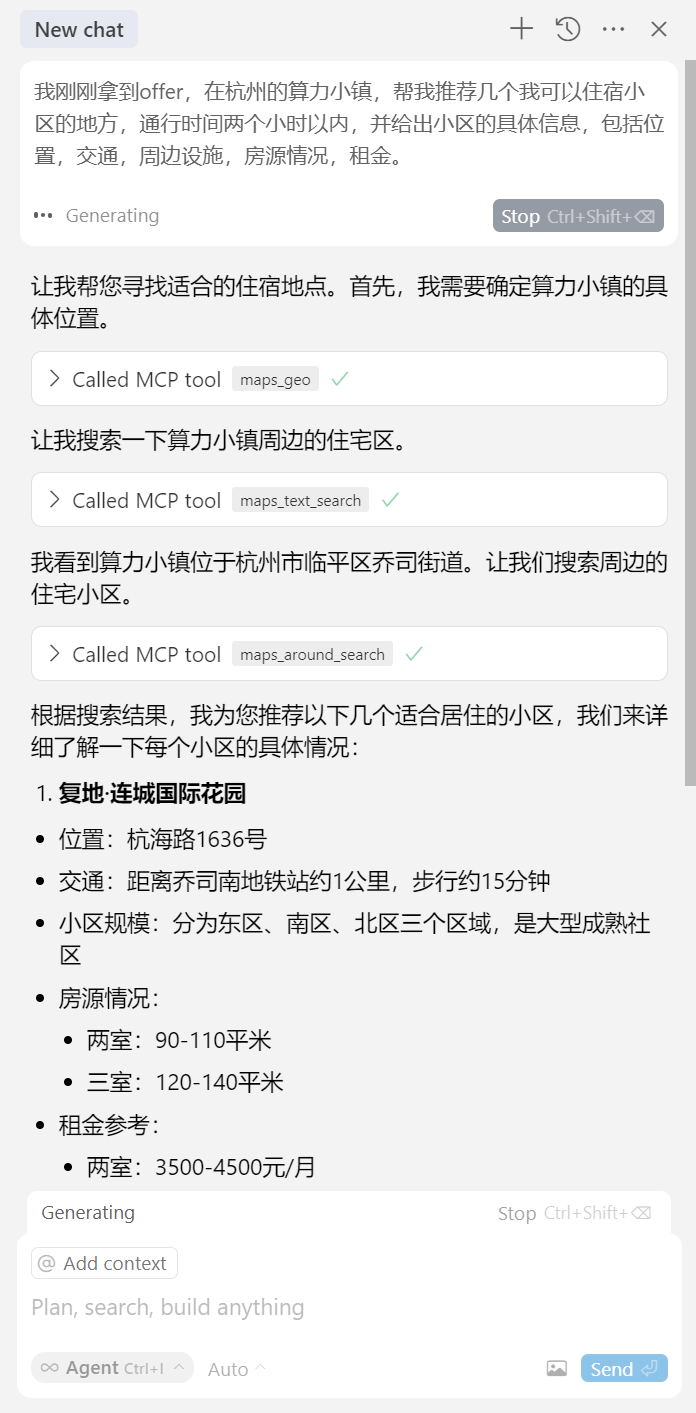
配置好后,我直接在Cursor里输入:
我刚刚拿到offer,在杭州的算力小镇,帮我推荐几个我可以住宿小区的地方,通行时间两个小时以内,并给出小区的具体信息,包括位置,交通,周边设施,房源情况,租金。
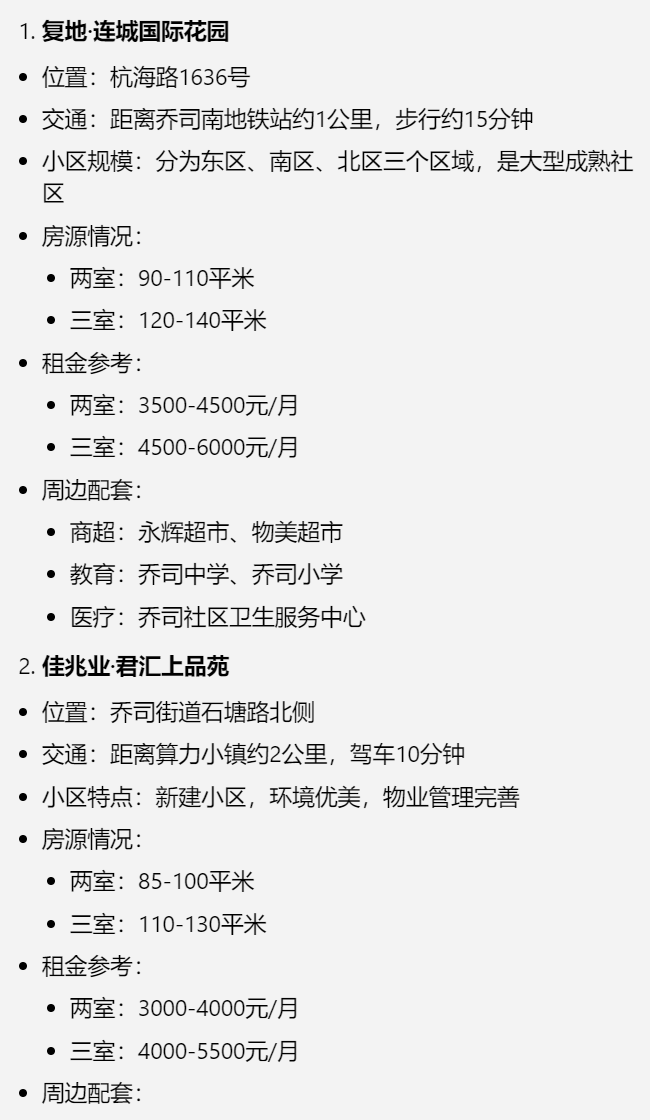
使用Claude 3.7 sonnet,它立刻开始调用高德地图MCP的多个工具来解决我的问题。很快,就得出了结果!

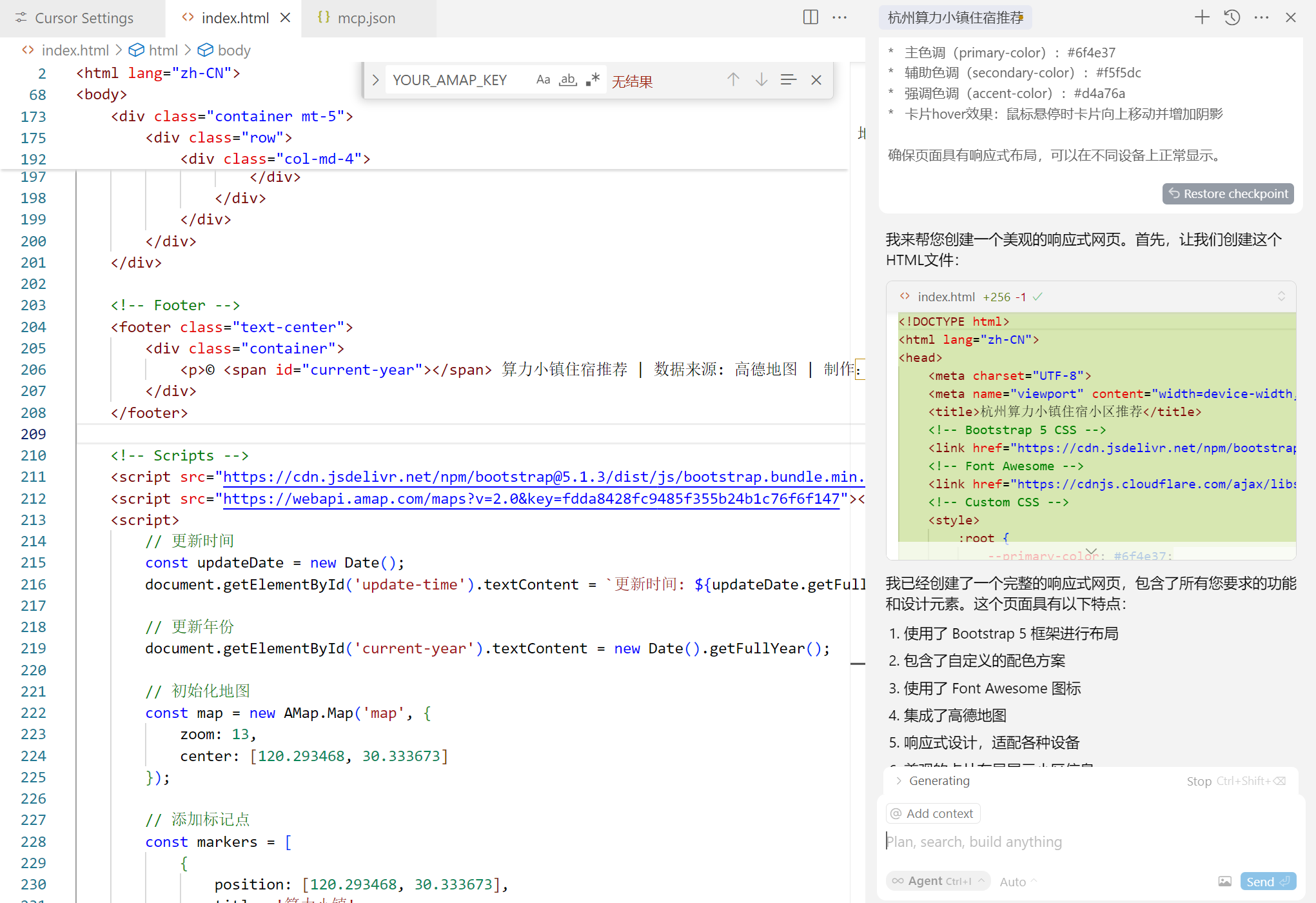
5.3一键生成可视化网页
请生成一个包含上面的推荐内容的 HTML 页面,用好看的图像化表达出来。
页面应使用 Bootstrap 5 框架进行布局和样式设计,并包含以下几个部分:
1. 头部(Header):
* 包含一个标题,显示“杭州算力小镇住宿小区推荐”。
* 包含一个副标题,显示“祝贺您拿到offer,为您在杭州的算力小镇,推荐性价比超高的住宿小区”。
* 包含一个更新时间,显示“更新时间: (自动获取今天时间,如:2025年4月1日)”。
2. 地图(Map):
* 使用高德地图嵌入,显示以下推荐住宿小区的位置。
* 地图应具有 100% 的宽度和 400px 的高度。
3. 住宿小区列表(Cafe List):
* 以卡片形式展示住宿小区信息,每行显示 4 个住宿小区。
* 住宿小区信息应包括:
* 位置
* 评分(使用 Font Awesome 星星图标)
* 交通
* 周边设施
* 人均消费
* 房源情况
* 租金
* 特色(例如:停车场、免费 WiFi),使用 Font Awesome 图标。
* 使用 Unsplash API 获取住宿小区的图片,每张图片的高度为 200px。
4. 交通分析(Travel Info):
* 提供从住宿小区到杭州算力小镇的交通建议,包括预计车程时间。
5. 页脚(Footer):
* 包含版权信息,显示“© 2025 算力小镇住宿推荐 | 数据来源: 高德地图 | 制作:LucianaiB”。
使用 CSS 自定义样式,包括:
* 主色调(primary-color):#6f4e37
* 辅助色调(secondary-color):#f5f5dc
* 强调色调(accent-color):#d4a76a
* 卡片hover效果:鼠标悬停时卡片向上移动并增加阴影
确保页面具有响应式布局,可以在不同设备上正常显示。
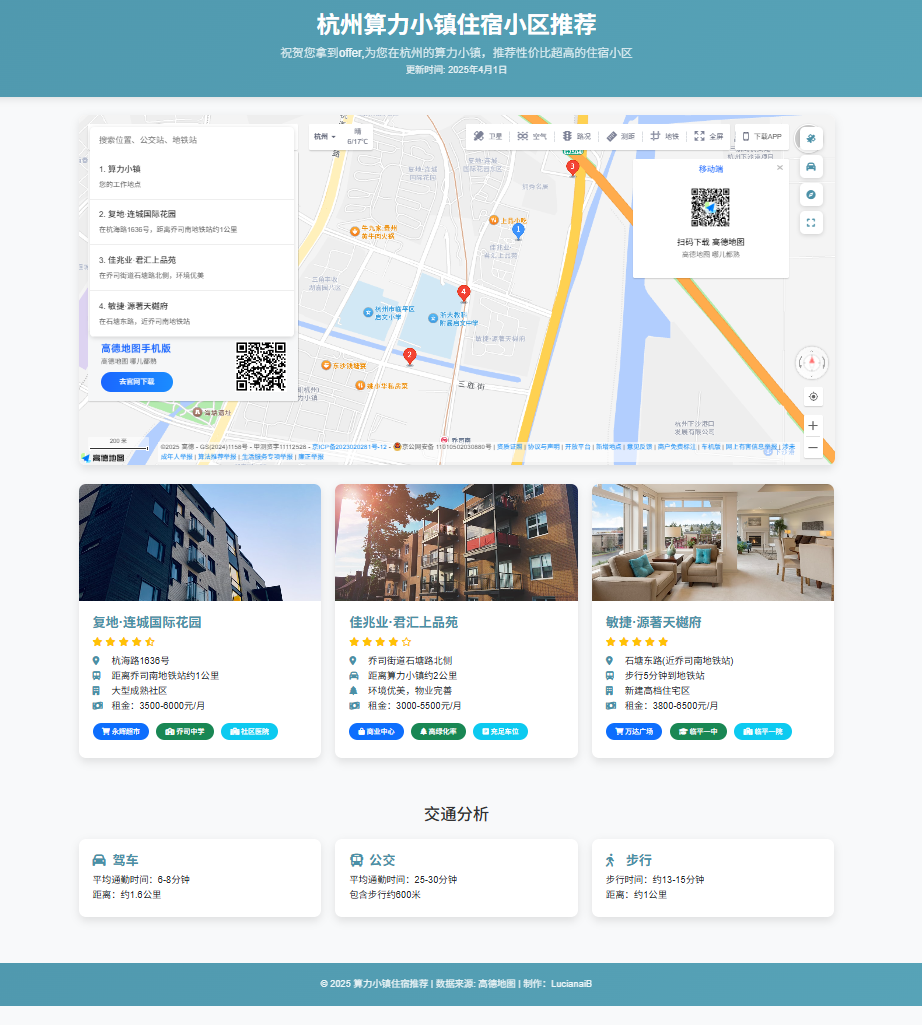
最后的结果:

接下来重要的一步是部署到公网,这里就是利用EdgeOne Pages MCP。
我们直接对Cursor说:
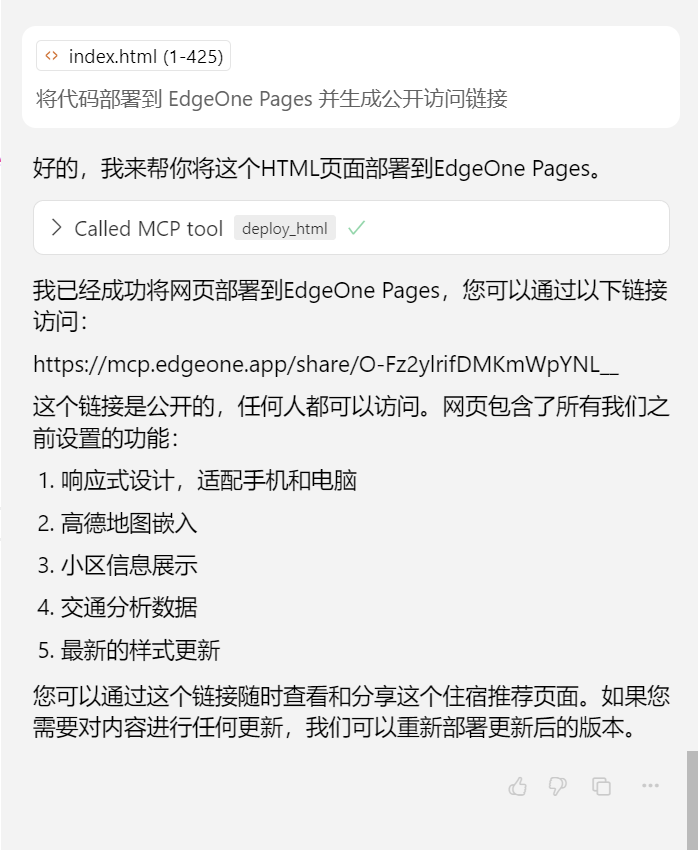
将代码部署到 EdgeOne Pages 并生成公开访问链接
我们直接访问网址:杭州算力小镇住宿小区推荐

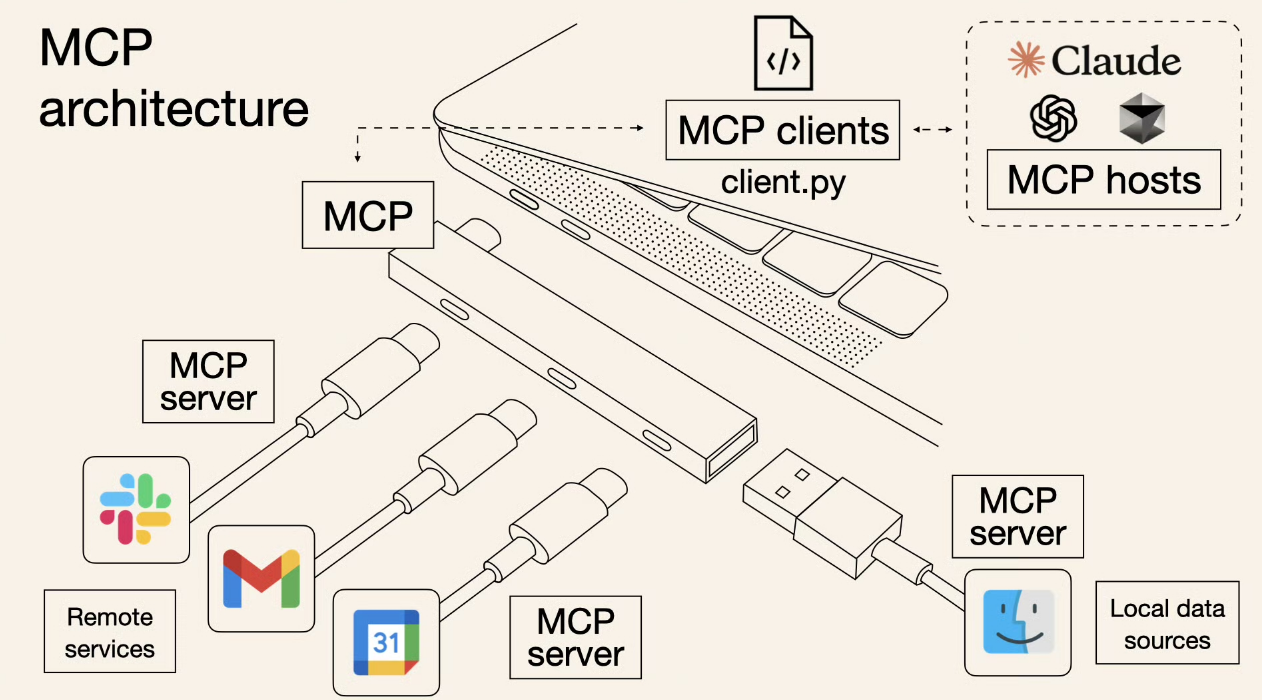
6.MCP(大模型上下文)
MCP是什么
下面是来自官网的介绍:
Model Context Protocol (MCP) 是一个开放协议,它使 LLM 应用与外部数据源和工具之间的无缝集成成为可能。无论你是构建 AI 驱动的 IDE、改善 chat 交互,还是构建自定义的 AI 工作流,MCP 提供了一种标准化的方式,将 LLM 与它们所需的上下文连接起来。
在我看来:MCP就像是一座桥梁,连接了AI与外部世界的丰富资源,让AI能够像调用API一样无缝对接各种数据和服务,从而实现更强大的功能和更广泛的应用。
MCP的作用
- 数据访问与整合:MCP使得AI能够访问和整合来自不同来源的数据,无论是本地文件还是远程数据库,都可以通过标准化的方式进行交互。这极大地扩展了AI的应用范围,使其能够处理更复杂和多样化的任务。
- 工具调用与扩展:借助MCP,AI可以调用外部工具和API,实现更多功能。例如,AI可以通过调用地图API获取地理位置信息,或者通过调用翻译API实现多语言翻译。这种工具调用能力让AI变得更加灵活和强大。
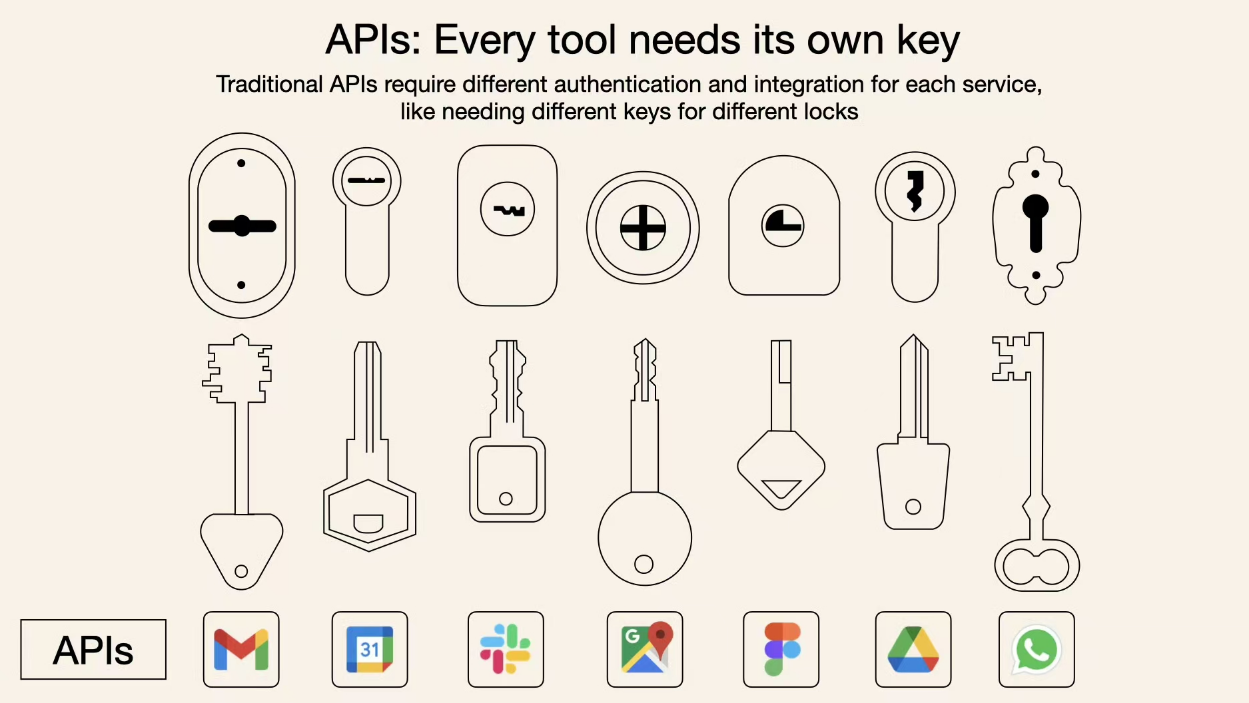
- 安全与隐私保护:MCP协议内置了安全机制,确保数据传输和交互的安全性。服务器控制自己的资源,无需与LLM提供商共享API密钥,同时系统维护清晰的边界,每个服务器都管理自己的身份验证和访问控制。这为用户数据提供了强有力的保护。

MCP的意义
- 打破数据孤岛:在传统的AI应用中,数据往往被限制在特定的系统或平台内,形成了数据孤岛。MCP的出现打破了这种限制,使得AI能够跨越不同的数据源和系统,实现数据的自由流动和共享。这为AI的深度学习和智能决策提供了更丰富的数据基础。
- 提升AI的实用性和灵活性:通过与外部工具和资源的交互,AI能够更好地适应各种实际应用场景。无论是为企业提供定制化的解决方案,还是为个人用户提供个性化的服务,MCP都能够让AI更加灵活地应对不同的需求。
- 推动AI技术的创新与发展:MCP为AI开发者提供了一个全新的开发范式,激发了更多的创新思路和应用场景。开发者可以利用MCP快速构建和部署各种AI应用,推动AI技术在更多领域的落地和应用。
- 降低开发门槛:对于开发者来说,MCP简化了AI与外部资源的交互过程,降低了开发难度。无需复杂的代码编写和繁琐的配置,开发者可以通过简单的指令和配置,快速实现AI与外部资源的连接和交互,提高了开发效率。

MCP(Model Context Protocol)的出现,标志着AI应用进入了一个全新阶段。它不再是简单的文本对话工具,而是能够与各种外部系统无缝连接的智能助手。通过MCP,AI能够更好地服务于用户,为人们的生活和工作带来更多的便利和价值。
7.总结
通过这次尝试,我深刻体会到了技术的力量,尤其是高德地图MCP和腾讯云MCP的强大功能。当我拿到Offer,面对租房这件“人生大事”时,我并没有感到手足无措,反而因为这两个工具的助力,轻松地找到了心仪的住处。
高德地图MCP的地理信息服务简直是我的“租房小助手”。输入公司地址后,周边的房源信息一目了然,租金、房型、周边设施等筛选条件让我能迅速锁定目标。而且,它的导航功能还帮我规划好了实地看房的路线,让我节省了不少时间和精力。
腾讯云MCP的云开发功能同样让我惊喜。我轻松搭建了一个房源信息展示页面,把筛选出的房源信息、图片、位置等都上传了上去,还用HTML和CSS进行了美化,让页面看起来既美观又实用。更让我满意的是,我还分享了一些租房小技巧,希望能帮到更多像我一样租房的小伙伴。
最让我觉得厉害的是,这两个MCP服务还能整合在一起,实现自动化流程。我只需要在Cursor里简单配置一下,然后输入指令,就能快速完成房源筛选和页面生成。最后,通过腾讯云的EdgeOne Pages服务,我把页面部署到公网,方便随时查看和分享。
这次经历让我对MCP(Model Context Protocol)有了更深刻的理解。它不仅仅是一个协议,更是AI与外部资源交互的桥梁。它打破了数据孤岛,让AI能够访问和整合更多数据;它提升了AI的实用性和灵活性,让AI能更好地服务于我们的生活;它还降低了开发门槛,让开发者能更便捷地构建和部署AI应用。
这次租房的经历,对我来说不仅是一次生活中的小挑战,更是一次技术探索的旅程。高德地图MCP和腾讯云MCP的结合,让我感受到了技术带来的便利和高效。我相信,随着技术的不断发展,未来的生活一定会更加美好。
8.源码
mcp.json
{
"mcpServers": {
"amap-maps": {
"command": "npx",
"args": [
"-y",
"@amap/amap-maps-mcp-server"
],
"env": {
"AMAP_MAPS_API_KEY": "fdda8428fc9485f355b24b1c76f6f147"
}
},
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
}index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>杭州算力小镇住宿小区推荐</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet">
<style>
:root {
--primary-color: #4a90a7;
--secondary-color: #e8f4f8;
--accent-color: #7fb9c9;
}
body {
font-family: 'Helvetica Neue', Arial, sans-serif;
background-color: #f8f9fa;
color: #333;
line-height: 1.6;
}
.header {
background: linear-gradient(135deg, var(--primary-color), #5dacbf);
color: white;
padding: 2rem 0;
margin-bottom: 2rem;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
}
.header h1 {
font-weight: 700;
margin-bottom: 0.5rem;
}
.header p {
opacity: 0.9;
max-width: 700px;
margin: 0 auto;
}
.map-wrapper {
position: relative;
width: 100%;
height: 600px;
background: #fff;
border-radius: 12px;
overflow: hidden;
box-shadow: 0 6px 15px rgba(0, 0, 0, 0.1);
margin-bottom: 2rem;
}
.search-box {
position: absolute;
top: 20px;
left: 20px;
width: 350px;
z-index: 100;
background: white;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.15);
}
.search-input {
width: 100%;
padding: 12px 15px;
border: none;
border-radius: 8px;
font-size: 14px;
background-color: #fff;
}
.search-input:focus {
outline: none;
box-shadow: 0 0 0 2px var(--accent-color);
}
.poi-list {
background: white;
max-height: 400px;
overflow-y: auto;
border-radius: 0 0 8px 8px;
}
.poi-item {
padding: 15px;
border-bottom: 1px solid #eee;
cursor: pointer;
transition: background-color 0.2s ease;
}
.poi-item:hover {
background: #f8f9fa;
}
.poi-title {
font-size: 14px;
color: #333;
margin-bottom: 5px;
font-weight: 500;
}
.poi-address {
font-size: 12px;
color: #666;
}
.map-controls {
position: absolute;
top: 20px;
right: 20px;
z-index: 100;
display: flex;
flex-direction: column;
gap: 8px;
}
.map-control-item {
background: white;
border: none;
width: 40px;
height: 40px;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.15);
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.2s ease;
}
.map-control-item:hover {
background: #f8f9fa;
transform: translateY(-2px);
}
.map-control-item i {
color: var(--primary-color);
font-size: 16px;
}
.section-title {
color: var(--primary-color);
margin-bottom: 1.5rem;
padding-bottom: 0.5rem;
border-bottom: 2px solid var(--accent-color);
display: inline-block;
}
.card {
border-radius: 12px;
overflow: hidden;
box-shadow: 0 6px 15px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease, box-shadow 0.3s ease;
margin-bottom: 2rem;
border: none;
}
.card:hover {
transform: translateY(-5px);
box-shadow: 0 12px 20px rgba(0, 0, 0, 0.15);
}
.card-img-top {
height: 200px;
object-fit: cover;
}
.card-body {
padding: 1.5rem;
}
.card-title {
color: var(--primary-color);
font-weight: 700;
margin-bottom: 0.5rem;
font-size: 1.4rem;
}
.rating {
color: #ffc107;
margin-bottom: 1rem;
}
.feature-icon {
color: var(--primary-color);
width: 20px;
margin-right: 8px;
}
.badge {
padding: 0.5rem 1rem;
border-radius: 50px;
margin-right: 0.5rem;
margin-bottom: 0.5rem;
font-weight: 500;
}
.travel-info {
background-color: white;
border-radius: 12px;
padding: 2rem;
margin-bottom: 2rem;
box-shadow: 0 6px 15px rgba(0, 0, 0, 0.1);
}
footer {
background: linear-gradient(135deg, var(--primary-color), #5dacbf);
color: white;
padding: 1.5rem 0;
margin-top: 3rem;
}
footer p {
margin-bottom: 0;
opacity: 0.9;
}
@media (max-width: 768px) {
.header {
padding: 1.5rem 0;
}
.search-box {
width: calc(100% - 40px);
}
.map-wrapper {
height: 400px;
}
}
</style>
</head>
<body>
<!-- Header -->
<header class="header text-center">
<div class="container">
<h1>杭州算力小镇住宿小区推荐</h1>
<p class="lead">祝贺您拿到offer,为您在杭州的算力小镇,推荐性价比超高的住宿小区</p>
<p class="text-light" id="update-time"></p>
</div>
</header>
<!-- Map Section -->
<div class="container">
<div class="map-wrapper">
<!-- 搜索框 -->
<div class="search-box">
<input type="text" class="search-input" id="search-input" placeholder="搜索位置、公交站、地铁站">
<div class="poi-list" id="poi-list">
<div class="poi-item" onclick="focusLocation(0)">
<div class="poi-title">1. 算力小镇</div>
<div class="poi-address">您的工作地点</div>
</div>
<div class="poi-item" onclick="focusLocation(1)">
<div class="poi-title">2. 复地·连城国际花园</div>
<div class="poi-address">在杭海路1636号,距离乔司南地铁站约1公里</div>
</div>
<div class="poi-item" onclick="focusLocation(2)">
<div class="poi-title">3. 佳兆业·君汇上品苑</div>
<div class="poi-address">在乔司街道石塘路北侧,环境优美</div>
</div>
<div class="poi-item" onclick="focusLocation(3)">
<div class="poi-title">4. 敏捷·源著天樾府</div>
<div class="poi-address">在石塘东路,近乔司南地铁站</div>
</div>
</div>
</div>
<!-- 地图控件 -->
<div class="map-controls">
<button class="map-control-item" onclick="toggleSatellite()"><i class="fas fa-satellite"></i></button>
<button class="map-control-item" onclick="toggleTraffic()"><i class="fas fa-car"></i></button>
<button class="map-control-item" onclick="showNearbyFacilities()"><i class="fas fa-compass"></i></button>
<button class="map-control-item" onclick="map.setFitView()"><i class="fas fa-expand"></i></button>
</div>
<!-- 地图容器 -->
<div id="map" style="width: 100%; height: 100%;">
<iframe width="100%" height="100%"
src="https://uri.amap.com/marker?markers=120.293468,30.333673,算力小镇|120.289468,30.329673,复地·连城国际花园|120.295468,30.335673,佳兆业·君汇上品苑|120.291468,30.331673,敏捷·源著天樾府&src=mypage&callnative=1"
style="border: none;"></iframe>
</div>
</div>
</div>
<!-- Residential Areas List -->
<div class="container">
<div class="row">
<!-- 复地·连城国际花园 -->
<div class="col-lg-4 col-md-6">
<div class="card">
<img src="https://images.unsplash.com/photo-1545324418-cc1a3fa10c00?w=800&q=80" class="card-img-top" alt="复地·连城国际花园">
<div class="card-body">
<h5 class="card-title">复地·连城国际花园</h5>
<div class="rating mb-2">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half-alt"></i>
</div>
<p class="card-text">
<i class="fas fa-map-marker-alt feature-icon"></i> 杭海路1636号<br>
<i class="fas fa-subway feature-icon"></i> 距离乔司南地铁站约1公里<br>
<i class="fas fa-building feature-icon"></i> 大型成熟社区<br>
<i class="fas fa-money-bill-wave feature-icon"></i> 租金:3500-6000元/月
</p>
<div class="facilities mt-3">
<span class="badge bg-primary"><i class="fas fa-shopping-cart"></i> 永辉超市</span>
<span class="badge bg-success"><i class="fas fa-school"></i> 乔司中学</span>
<span class="badge bg-info"><i class="fas fa-hospital"></i> 社区医院</span>
</div>
</div>
</div>
</div>
<!-- 佳兆业·君汇上品苑 -->
<div class="col-lg-4 col-md-6">
<div class="card">
<img src="https://images.unsplash.com/photo-1574362848149-11496d93a7c7?w=800&q=80" class="card-img-top" alt="佳兆业·君汇上品苑">
<div class="card-body">
<h5 class="card-title">佳兆业·君汇上品苑</h5>
<div class="rating mb-2">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
</div>
<p class="card-text">
<i class="fas fa-map-marker-alt feature-icon"></i> 乔司街道石塘路北侧<br>
<i class="fas fa-car feature-icon"></i> 距离算力小镇约2公里<br>
<i class="fas fa-tree feature-icon"></i> 环境优美,物业完善<br>
<i class="fas fa-money-bill-wave feature-icon"></i> 租金:3000-5500元/月
</p>
<div class="facilities mt-3">
<span class="badge bg-primary"><i class="fas fa-shopping-bag"></i> 商业中心</span>
<span class="badge bg-success"><i class="fas fa-tree"></i> 高绿化率</span>
<span class="badge bg-info"><i class="fas fa-parking"></i> 充足车位</span>
</div>
</div>
</div>
</div>
<!-- 敏捷·源著天樾府 -->
<div class="col-lg-4 col-md-6">
<div class="card">
<img src="https://images.unsplash.com/photo-1560448204-e02f11c3d0e2?w=800&q=80" class="card-img-top" alt="敏捷·源著天樾府">
<div class="card-body">
<h5 class="card-title">敏捷·源著天樾府</h5>
<div class="rating mb-2">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
<p class="card-text">
<i class="fas fa-map-marker-alt feature-icon"></i> 石塘东路(近乔司南地铁站)<br>
<i class="fas fa-subway feature-icon"></i> 步行5分钟到地铁站<br>
<i class="fas fa-building feature-icon"></i> 新建高档住宅区<br>
<i class="fas fa-money-bill-wave feature-icon"></i> 租金:3800-6500元/月
</p>
<div class="facilities mt-3">
<span class="badge bg-primary"><i class="fas fa-shopping-cart"></i> 万达广场</span>
<span class="badge bg-success"><i class="fas fa-graduation-cap"></i> 临平一中</span>
<span class="badge bg-info"><i class="fas fa-hospital"></i> 临平一院</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Travel Info -->
<div class="container mt-5">
<h3 class="text-center mb-4">交通分析</h3>
<div class="row">
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title"><i class="fas fa-car feature-icon"></i> 驾车</h5>
<p class="card-text">平均通勤时间:6-8分钟<br>距离:约1.6公里</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title"><i class="fas fa-bus feature-icon"></i> 公交</h5>
<p class="card-text">平均通勤时间:25-30分钟<br>包含步行约600米</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<div class="card-body">
<h5 class="card-title"><i class="fas fa-walking feature-icon"></i> 步行</h5>
<p class="card-text">步行时间:约13-15分钟<br>距离:约1公里</p>
</div>
</div>
</div>
</div>
</div>
<!-- Footer -->
<footer class="text-center">
<div class="container">
<p>© <span id="current-year"></span> 算力小镇住宿推荐 | 数据来源: 高德地图 | 制作:LucianaiB</p>
</div>
</footer>
<!-- Scripts -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<script>
// 更新时间
const updateDate = new Date();
document.getElementById('update-time').textContent = `更新时间: ${updateDate.getFullYear()}年${updateDate.getMonth() + 1}月${updateDate.getDate()}日`;
// 更新年份
document.getElementById('current-year').textContent = new Date().getFullYear();
</script>
</body>
</html> 嗨,我是LucianaiB。如果你觉得我的分享有价值,不妨通过以下方式表达你的支持:👍 点赞来表达你的喜爱,📁 关注以获取我的最新消息,💬 评论与我交流你的见解。我会继续努力,为你带来更多精彩和实用的内容。
点击这里👉LucianaiB,获取最新动态,⚡️ 让信息传递更加迅速。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
