如何更改由css放置在div中的绝对定位图像的宽度和高度
如何更改由css放置在div中的绝对定位图像的宽度和高度
提问于 2014-04-21 12:37:33
我正在尝试使用css:css和position:absolute在div中放置一个图像;该div中已经有一个图像。为什么我不能控制绝对定位图像的高度或宽度?
css:
div:before{
content:url('buble.png');
position:absolute;
left:0;
top:0;
width:100%;
height:auto;
z-index:200;
}html:
<div><img src="profile_pic.png" alt="" /></div>回答 2
Stack Overflow用户
发布于 2014-04-21 12:52:10
说明:
如果将其放在:before伪元素的内容中,将无法将Css属性应用于图像。您设置的width/height仅适用于伪元素,而不适用于其内容。
解决方案:
将图像设置为:before伪元素的背景。然后,您可以使用background-size属性根据需要调整图像的大小。
正如background-size规范中所解释的,您可以使用百分比或cover/contain之类的值来调整图像的大小。您还可以使用background-position对图像进行水平/垂直居中定位。
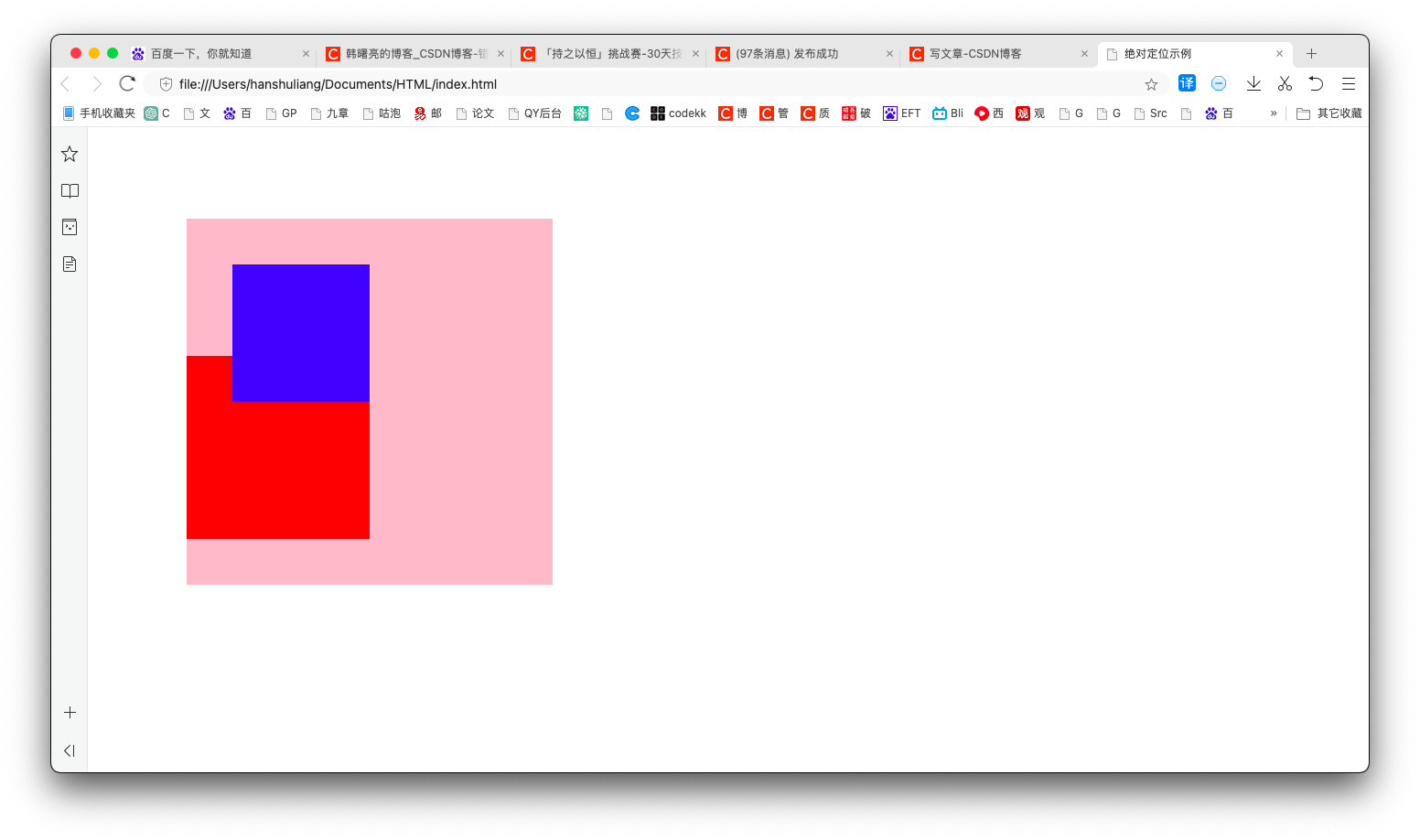
CSS:
div {position:relative;width:350px;}
div:before{
content:"";
position:absolute;
background-image : url('buble.png');
background-size:contain;
width:100%;
height:100%;
z-index:200;
}Stack Overflow用户
发布于 2014-04-21 12:54:48
You cannot change the dimensions of the image when inserted this way。正如其他人所提到的,您可以在生成的内容上使用background-image。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/23197607
复制相关文章
点击加载更多
相似问题
CSS绝对定位div高度
IE中的绝对定位div宽度/高度(所有版本)
100%高度和宽度Div“绝对定位”吃掉我的页脚?
绝对定位图像的div 100%高度
绝对定位div的宽度
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验