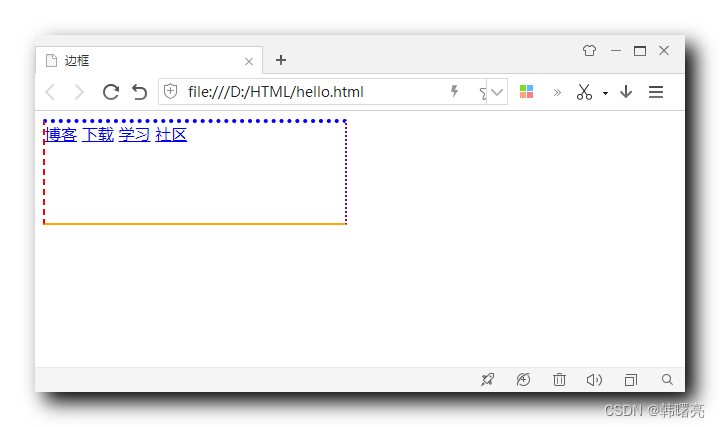
边框比底部的图像稍大吗?

在这里,您将能够看到问题。边框的左右两侧和图像的顶部完全匹配,尽管我没有截图这一部分。底部不太合适--它比图片稍大一点。
这就是我认为问题可能存在的地方。请告诉我我搞砸了什么。
sidebar {
display: block;
position:fixed;
width:120px;
background:{sidebar color};
border: 15px #fff solid;
padding:0px;
overflow:hidden;
left:250px;
top:140px;
}或者,这是侧边栏div中的图像:
width:120px;
height:120px;
padding: 0px;
position:center;回答 1
Stack Overflow用户
发布于 2015-04-16 03:42:48
容器底部的额外空间,如您所描述的,通常是由容器内内联元素的行高(字体大小)或容器元素内某处的垂直边距造成的。
换句话说,你的侧边栏div中可能有一个元素,它设置了边距,或者是一个内联或内联块元素,它必须至少有一定的高度。
如果不看HTML代码,就很难提供特定的修复,但是您可以尝试在侧边栏div内的元素上设置line-height:0;属性,或者也可以设置:0;。
行高:0;边距:0;和字体大小:0;的某种组合应该可以消除边框底部的额外空格。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/29664776
复制相似问题