如何在d3.js中为小时和分钟创建自定义轴格式化程序?
如何在d3.js中为小时和分钟创建自定义轴格式化程序?
提问于 2012-07-02 01:11:15
我有一个用d3.js绘制的数据集。X轴表示时间(分钟)。我想在d3中以hh:mm格式显示这个轴,但是我找不到一种干净利落的方法。
我的轴代码看起来像这样:
svg.append('g')
.attr('class', 'x axis')
.attr('transform', 'translate(0,' + height + ')')
.call(d3.svg.axis()
.scale(x)
.orient('bottom'));它在几分钟内生成看起来像[100, 115, 130, 140]的标签,等等。
我目前的解决方案是在生成text元素后选择它们,并用一个函数覆盖它们:
svg.selectAll('.x.axis text')
.text(function(d) {
d = d.toFixed();
var hours = Math.floor(d / 60);
var minutes = pad((d % 60), 2);
return hours + ":" + minutes;
});这将输出轴刻度,如[1:40, 1:55, 2:10]等。
但这让人感觉很奇怪,而且避免了使用d3.format。有没有更好的方法来制作这些标签?
回答 1
Stack Overflow用户
回答已采纳
发布于 2012-07-02 01:57:26
如果您有absolute time,您可能希望将x数据转换为JavaScript Date objects,而不是简单的数字,然后您需要使用d3.time.scale和d3.time.format。轴的"hh:mm“格式示例如下:
d3.svg.axis()
.scale(x)
.orient("bottom")
.tickFormat(d3.time.format("%H:%M"));实际上,您可能根本不需要指定刻度格式;根据刻度的域和刻度的数量,default time scale format可能足以满足您的需要。或者,如果您想要完全控制,也可以指定刻度的刻度间隔。例如,对于每15分钟的滴答声,您可以说:
d3.svg.axis()
.scale(x)
.orient("bottom")
.ticks(d3.time.minutes, 15)
.tickFormat(d3.time.format("%H:%M"));如果你有relative time,即持续时间( durations )(因此有代表分钟而不是绝对日期的数字),你可以通过选择任意时期并动态转换来将它们格式化为日期。这样,您就可以将数据本身保留为数字。例如:
var formatTime = d3.time.format("%H:%M"),
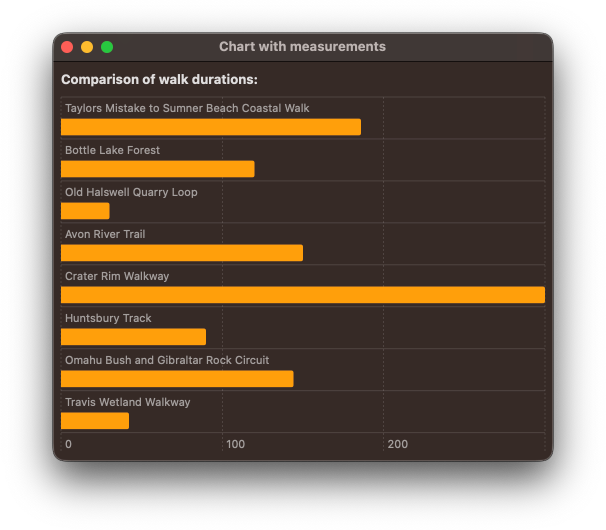
formatMinutes = function(d) { return formatTime(new Date(2012, 0, 1, 0, d)); };因为只会显示分钟和小时,所以您选择哪个纪元并不重要。下面是一个使用此技术格式化持续时间分布的示例:
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/11286872
复制相关文章
点击加载更多
相似问题





![如何在Flutter应用程序中创建不同的渐变[Flutter专题20]](https://ask.qcloudimg.com/http-save/yehe-6702670/d0e07279236fdf118634b76f2cacebe3.png)