在Firefox中加载图像时显示边框和标题
在Firefox中加载图像时显示边框和标题
提问于 2012-11-23 02:48:45
我对firefox有一个问题。在我的网站上我有很多图片。当我在Firefox中浏览页面时,在加载图像时可以看到边框和图像标题。下载完成后,此边框/标题将消失,并替换为图像。
这只会在firefox中发生。Chrome和其他浏览器加载的图像没有任何边框和标题,看起来更“干净”。换句话说,firefox产生的这些边框是丑陋的。
我能把它去掉吗,换成加载器或类似的东西?我尝试使用background-image:url()添加css加载器...然而,考虑到这些边界将是不可见的,它们仍然存在。
像pinterest,dribbble和其他网站是如何在firefox中不产生边框的情况下提供图片的?
谢谢

回答 2
Stack Overflow用户
回答已采纳
发布于 2012-11-23 02:58:23
您可以使用:-moz-loading psuedo-class将其设置为不显示。像这样的东西应该是有效的:
img:-moz-loading {
visibility: hidden;
}另一种方法类似于AJAX加载脚本,它将在后台加载图像并显示加载对话框或动画。有很多技术可以做到这一点,在这里或在谷歌上搜索应该会提示许多关于如何有效地做到这一点的结果。
Stack Overflow用户
发布于 2013-07-20 22:18:34
您不需要显式地等待使用CSS加载。你也可以在javascript中做到这一点。
var img = document.getElementById("some-image");
img.style.display = "none";
//...
//add to dom etc...
//..
img.onload = function () {
img.loaded = true;
img.style.display = "inherit";
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/13522532
复制相关文章
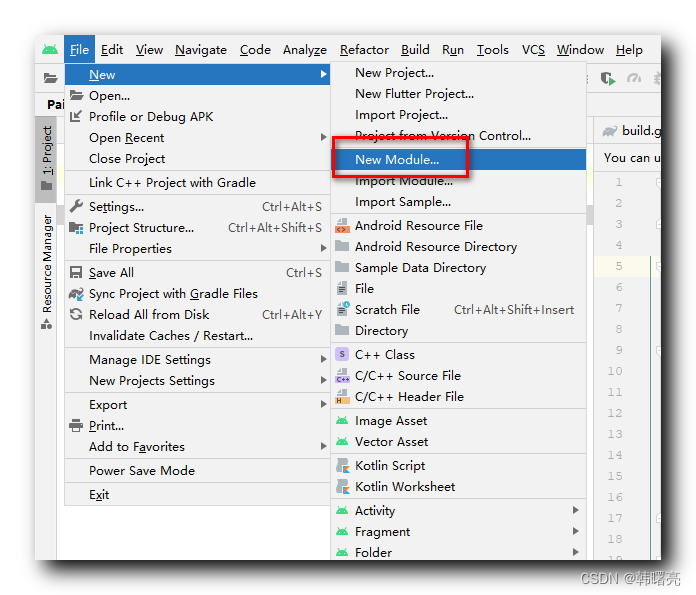
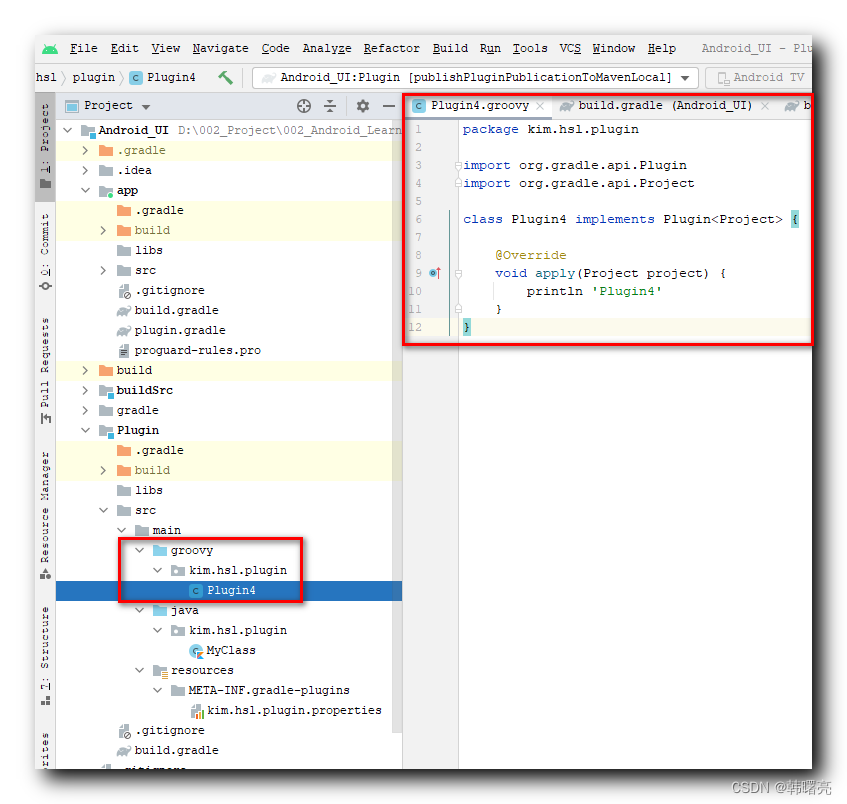
【Android Gradle 插件】自定义 Gradle 插件模块 ② ( 在模块中定义插件 | 引入自定义 Gradle 插件模块 | 配置 Gradle 插件上传选项 | 配置分组名称版本号 )
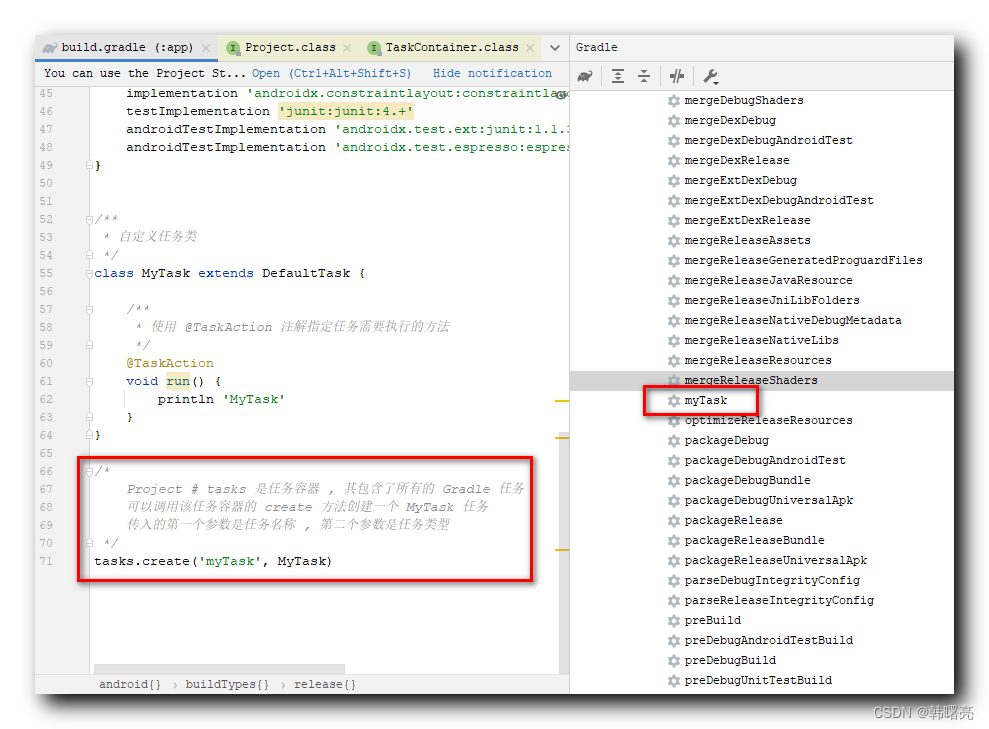
【Android Gradle 插件】自定义 Gradle 任务 ⑩ ( 自定义任务类继承 DefaultTask 类 | TaskContainer#create 函数创建任务 | 生成自定义任务)
点击加载更多
相似问题