在selenium中选择日期时的奇怪行为
在selenium中选择日期时的奇怪行为
提问于 2021-12-22 02:24:45
我正在尝试使用selenium+java选择一个日期,但它的行为非常奇怪。
除此之外,我得到的是元素,而不是异常。
我正在传递函数中的日期
我做错了什么
下面是代码
public class date_automation {
WebDriver driver = null;
@BeforeTest
public void initialise() {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://www.goibibo.com/");
}
@Test
public void test_calendar() throws InterruptedException {
WebElement departure_date = driver.findElement(By.id("departureCalendar"));
departure_date.click();
selectDateInCalendar("23/01/2022");
}
public void selectDateInCalendar(String date) throws InterruptedException {
Date CurrentDate = new Date();
SimpleDateFormat newDateFormat = new SimpleDateFormat("dd/MM/yyyy");
try {
Date expectedDate = newDateFormat.parse(date);
String day = new SimpleDateFormat("dd").format(expectedDate);
String month = new SimpleDateFormat("MMMM").format(expectedDate);
String year = new SimpleDateFormat("yyyy").format(expectedDate);
System.out.println(day + "*****" + month + "*****" + year);
String expectedMonthYear = month + " " + year;
System.out.println(expectedMonthYear);
String displayDate = driver.findElement(By.xpath("//div[@class='DayPicker-Caption']")).getText();
while (true) {
if (expectedMonthYear.equals(displayDate)) {
driver.findElement(By.xpath("//div[text()='" + day + "']")).click();
} else {
driver.findElement(By.xpath("//span[@class='DayPicker-NavButton DayPicker-NavButton--next']"))
.click();
}
}
} catch (ParseException e) {
e.printStackTrace();
}
}
@AfterTest
public void cleanup() {
driver.quit();
}}
回答 1
Stack Overflow用户
发布于 2021-12-23 22:55:22
在您的代码中,您需要将这一行String displayDate = driver.findElement(By.xpath("//div[@class='DayPicker-Caption']")).getText();放在while循环中。
我也试过了,并且能够通过以下方式选择日期:
- 单击所需的数据收集对象
- ,检查显示的月份和年份,并查看它是否与我们希望选择的/预期的月份和年份匹配,继续单击“下一个月”按钮(只要未禁用),如果在步骤2
- 中达到所需的月份和年份后匹配失败,请选择所需的日期
f 210
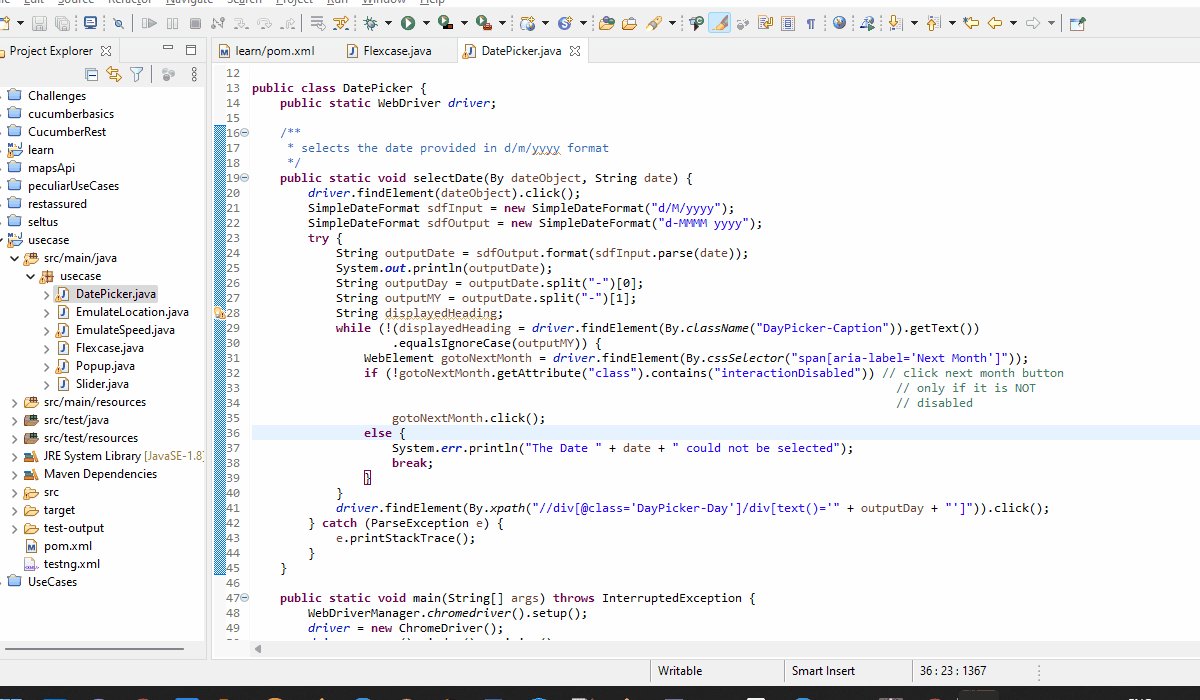
请参考下列代码选择出发日期和日期:
package usecase;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class DatePicker {
public static WebDriver driver;
/**
* selects the date provided in d/m/yyyy format
*/
public static void selectDate(By dateObject, String date) {
driver.findElement(dateObject).click();
SimpleDateFormat sdfInput = new SimpleDateFormat("d/M/yyyy");
SimpleDateFormat sdfOutput = new SimpleDateFormat("d-MMMM yyyy");
try {
String outputDate = sdfOutput.format(sdfInput.parse(date));
System.out.println(outputDate);
String outputDay = outputDate.split("-")[0];
String outputMY = outputDate.split("-")[1];
String displayedHeading;
while (!(displayedHeading = driver.findElement(By.className("DayPicker-Caption")).getText())
.equalsIgnoreCase(outputMY)) {
WebElement gotoNextMonth = driver.findElement(By.cssSelector("span[aria-label='Next Month']"));
if (!gotoNextMonth.getAttribute("class").contains("interactionDisabled")) // click next month button
// only if it is NOT
// disabled
gotoNextMonth.click();
else {
System.err.println("The Date " + date + " could not be selected");
break;
}
}
driver.findElement(By.xpath("//div[@class='DayPicker-Day']/div[text()='" + outputDay + "']")).click();
} catch (ParseException e) {
e.printStackTrace();
}
}
public static void main(String[] args) throws InterruptedException {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
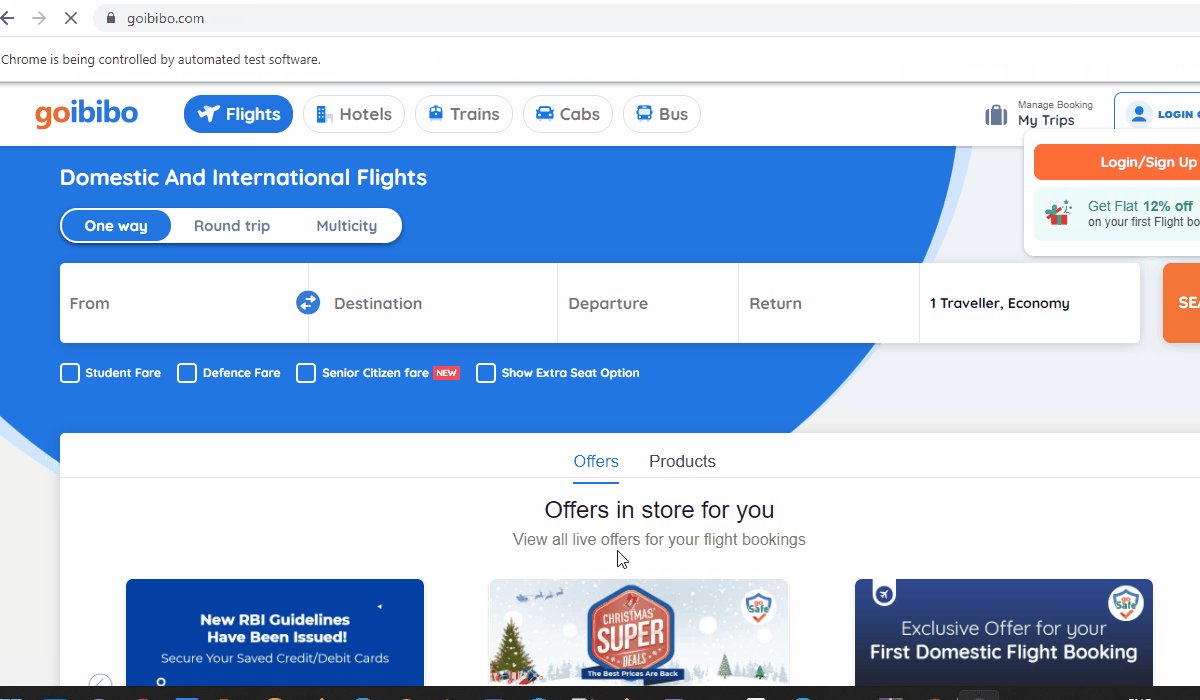
driver.get("https://www.goibibo.com/");
selectDate(By.id("departureCalendar"), "25/6/2022");
selectDate(By.id("returnCalendar"), "1/7/2022");
Thread.sleep(3000); // Let me see what happened on screen
driver.quit();
}
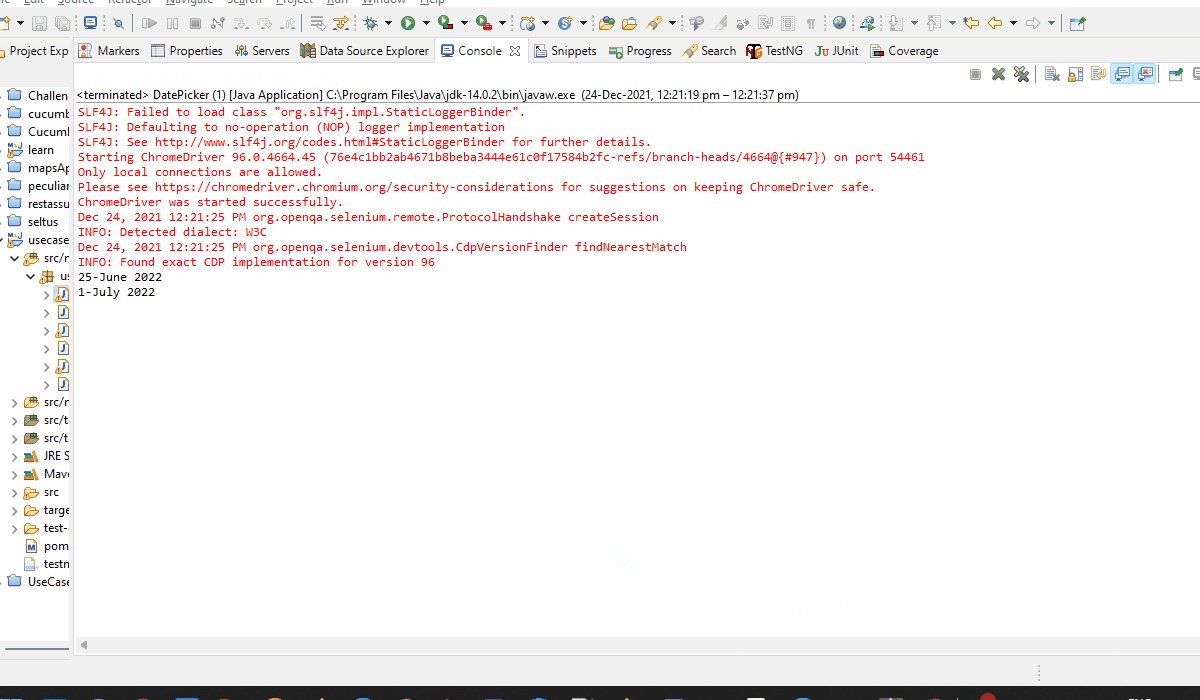
}演示:

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70447541
复制相关文章
相似问题










