如何在SwiftUI中从顶部创建可拖动视图?
如何在SwiftUI中从顶部创建可拖动视图?
提问于 2022-02-21 05:47:40
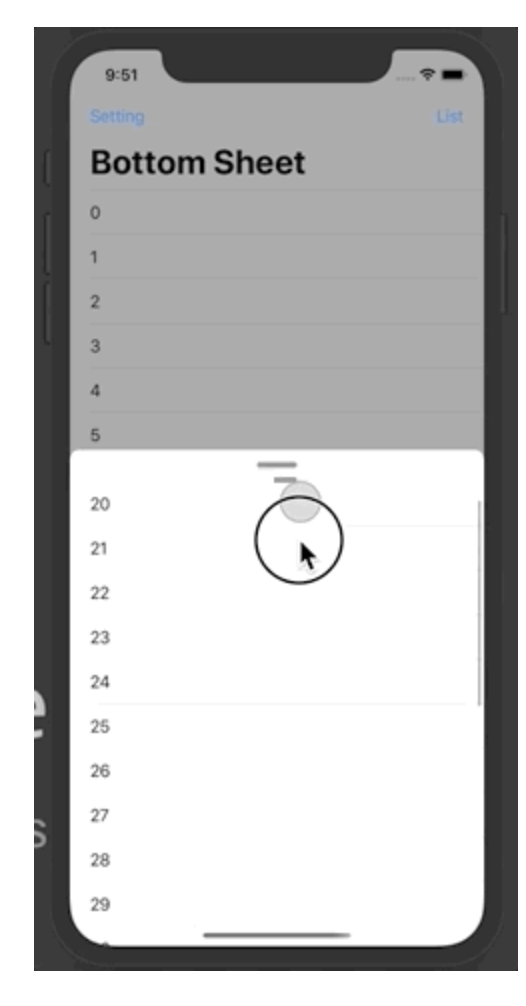
我正在尝试从顶部创建可拖动的视图,这是一种覆盖。我是附加一样的东西,但有底部床单,但我正在寻找顶部的床单。当叠加来时,背景应该是模糊的。
我不知道如何实现,因此没有代码.我在SwiftUI中尝试了父母子列表,但这是有差异的。行为。
任何例子或建议都是恰当的。

回答 1
Stack Overflow用户
发布于 2022-02-21 20:45:08
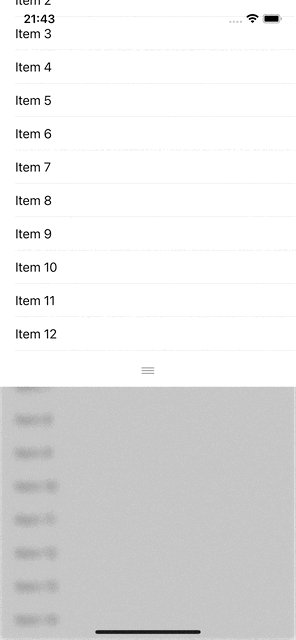
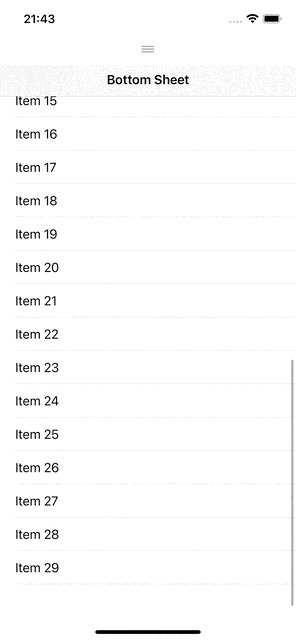
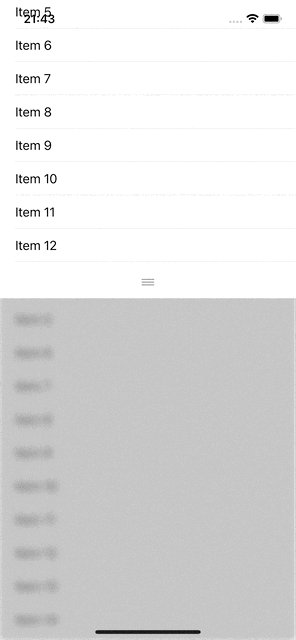
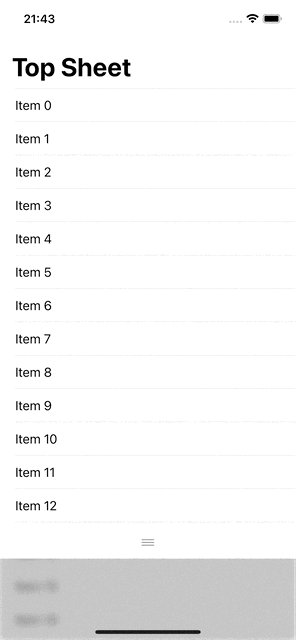
像这样吗?

struct SheetView: View {
let title: String
var body: some View {
NavigationView {
List {
ForEach(0..<30) { item in
Text("Item \(item)")
}
}
.listStyle(.plain)
.navigationTitle(title)
}
}
}
struct ContentView: View {
@State private var currentDrag: CGFloat = 0
@State private var stateDrag: CGFloat = -300
let minDrag: CGFloat = -UIScreen.main.bounds.height + 120
var body: some View {
ZStack {
VStack(spacing: 0) {
Spacer(minLength: 36)
SheetView(title: "Bottom Sheet")
.background(.primary)
.opacity(stateDrag + currentDrag > minDrag ? 0.5 : 1)
.blur(radius: stateDrag + currentDrag > minDrag ? 5 : 0)
}
VStack(spacing: 0) {
SheetView(title: "Top Sheet")
.background(.background)
.offset(x: 0, y: stateDrag + currentDrag)
Image(systemName: "line.3.horizontal").foregroundColor(.secondary)
.padding()
.frame(maxWidth: .infinity)
.background(.background)
.contentShape(Rectangle())
.offset(x: 0, y: stateDrag + currentDrag)
.gesture(DragGesture()
.onChanged { value in
withAnimation {
currentDrag = value.translation.height
}
}
.onEnded { value in
stateDrag += value.translation.height
stateDrag = max(stateDrag, minDrag)
currentDrag = .zero
})
}
}
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71201707
复制相关文章
相似问题
