Openlayers 6上的WMTS层显示不正确
Openlayers 6上的WMTS层显示不正确
提问于 2022-03-10 05:14:14
我没有很多WMTS层的经验,所以我在这里尽我最大的努力。
我能够显示图像,但没有正确地对齐。如果你需要更多的信息,请告诉我。
Open层版本: 6.12
下面描述了我使用的API:https://www.metoffice.gov.uk/services/data/datapoint/inspire-layers-detailed-documentation
我获得了这些功能,下面是一个示例:https://jpst.it/2MHNV
这是我正在使用的地图和投影:
map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM(),
projection: 'EPSG:4326',
// visible: false
}),
],
target: 'map',
view: new ol.View({
projection: 'EPSG:4326',
center: ['-0.036220550537109375', '51.63796305656433'], // lonlat
zoom: 3,
})
});这是添加WMTS层的代码:
const projection = map.getView().getProjection('EPSG:4326');
const projectionExtent = projection.getExtent();
const size = ol.extent.getWidth(projectionExtent) / 256;
const resolutions = new Array(12);
const matrixIds = new Array(12);
for (let z = 0; z < 12; ++z) {
// generate resolutions and matrixIds arrays for this WMTS
resolutions[z] = size / Math.pow(2, z);
matrixIds[z] = "EPSG:4326:" + z;
}
map.addLayer(new ol.layer.Tile({
source: new ol.source.WMTS({
url: `${LINK}?key=${inspireKEY}`, // http://datapoint.metoffice.gov.uk/public/data/inspire/view/wmts
projection: projection,
layer: LAYER, // image/png
matrixSet: 'EPSG:4326',
format: FORMAT, // RADAR_UK_Composite_Highres
style: STYLE, // Bitmap 1km Blue-Pale blue gradient 0.01 to 32mm/hr
tileGrid : new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent), // topLeftCorner [-180, 90]
resolutions: resolutions, // [1.40625, 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 0.0006866455078125]
matrixIds: matrixIds // ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10', 'EPSG:4326:11']
})
}),
opacity: 0.7,
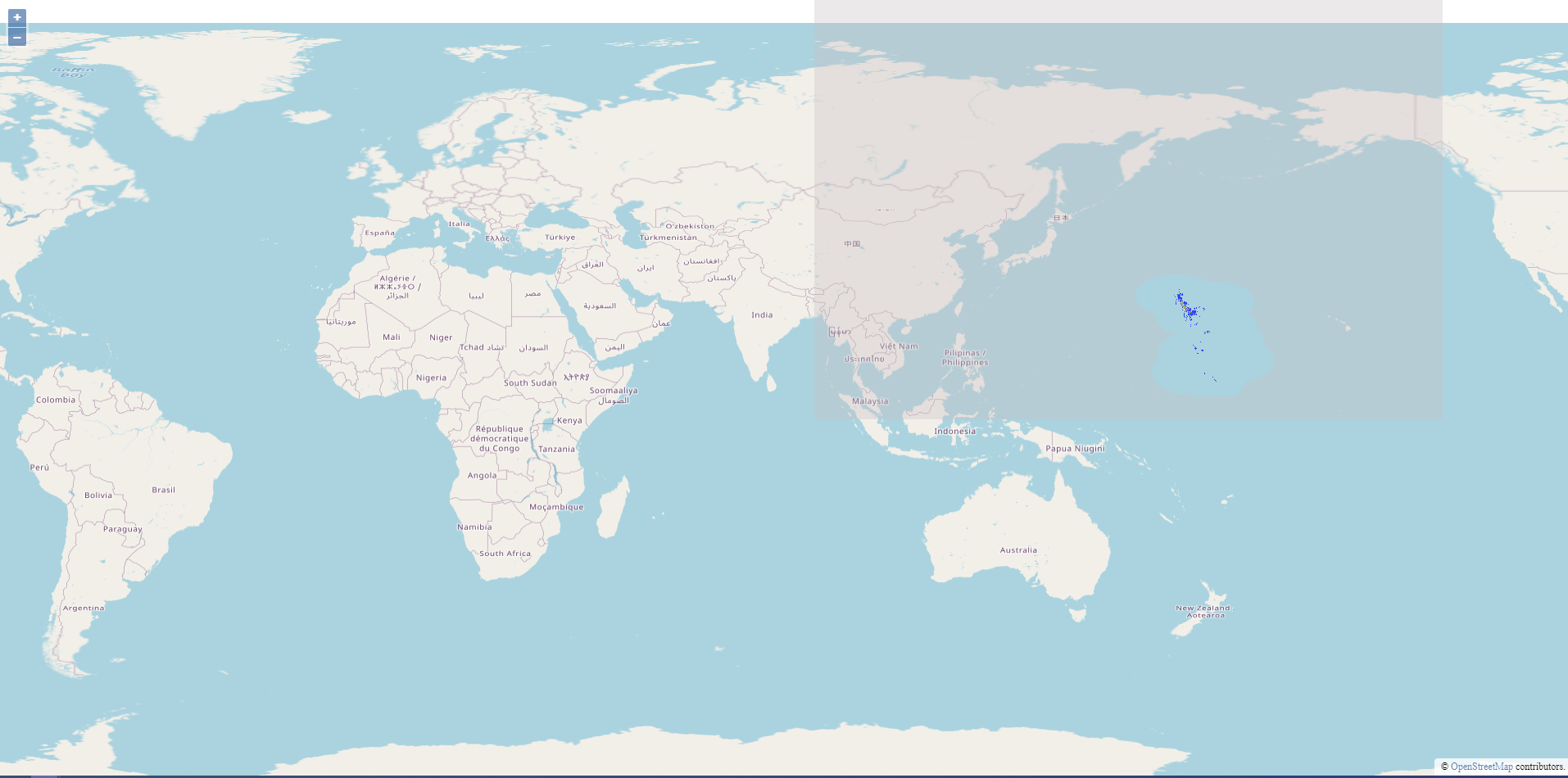
}));这是不对齐的结果:

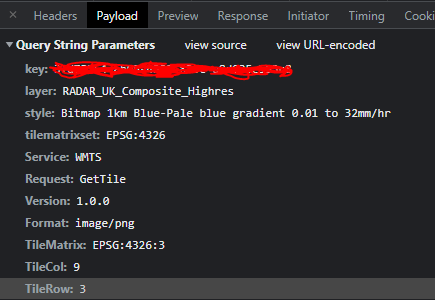
请求1瓷砖的Chrome示例有效负载

回答 1
Stack Overflow用户
回答已采纳
发布于 2022-03-10 12:04:15
决议是错误的。矩阵以2瓦宽,1瓦高开始:
"Identifier": "EPSG:4326:0",
"ScaleDenominator": 2511.1607142857147,
"TopLeftCorner": [
-180,
90
],
"TileWidth": 256,
"TileHeight": 256,
"MatrixWidth": 2,
"MatrixHeight": 1所以要计算出你需要的分辨率
const size = ol.extent.getWidth(projectionExtent) / 256 / 2;或
const size = ol.extent.getHeight(projectionExtent) / 256;在EPSG:3857中显示,使视图投影EPSG:3857,并仅在WMTS定义中使用EPSG:4326
view: new ol.View({
projection: 'EPSG:3857',
center: ol.proj.fromLonLat([-0.036220550537109375, 51.63796305656433]),
zoom: 3,
})
});
const projection = ol.proj.get('EPSG:4326');若要删除灰色( RGB值似乎始终为199、191、193),可以将WMTS源封装在ol.source.Raster中,并将这些像素设置为透明的。
map.addLayer(new ol.layer.Image({
source: new ol.source.Raster({
sources: [
new ol.source.WMTS({
...
...
crossOrigin: ''
})
],
operation: function (pixels, data) {
const pixel = pixels[0];
if (pixel[0] == 199 && pixel[1] == 191 && pixel[2] == 193) {
pixel[3] = 0;
}
return pixel;
}
}),
opacity: 0.7,
}));这需要跨源访问--数据托管在http上,所以如果应用程序托管在https上,它就无法工作。此外,OpenLayers 6.13中也有一个导致闪烁的错误,因此请恢复到6.12。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/71424746
复制相关文章
相似问题
