gtag.js和GTM
gtag.js和GTM
提问于 2022-06-14 01:17:23
我对Google和gtag.js感到困惑。
我可以使用gtag.js跟踪GA和GTM跟踪GA4吗?我试着说:‘
<script async src="https://www.googletagmanager.com/gtag/js?id=Property ID GA"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'Property ID GA');
</script>
<!-- Google Tag Manager -->
<script>
window.customDataLayer = window.customDataLayer || [];
</script>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','customDataLayer','google tag manager');</script>
<!-- End Google Tag Manager -->`
GA4没有跟踪事件page_view。怎么啦?
回答 2
Stack Overflow用户
发布于 2022-06-17 22:17:48
如果您的站点已经具有GTM,添加GA4的最佳方法可能是创建GA4配置标记,从GA4属性的数据流的度量id中更新度量id,然后为所有页面创建一个触发器,一旦您发布了GTM更改,您的站点将开始跟踪GA4默认自动事件。
一旦您通过GTM创建了GA4配置标记,您的站点将包含来自GTM的gtag.js。
Stack Overflow用户
发布于 2022-06-14 06:27:09
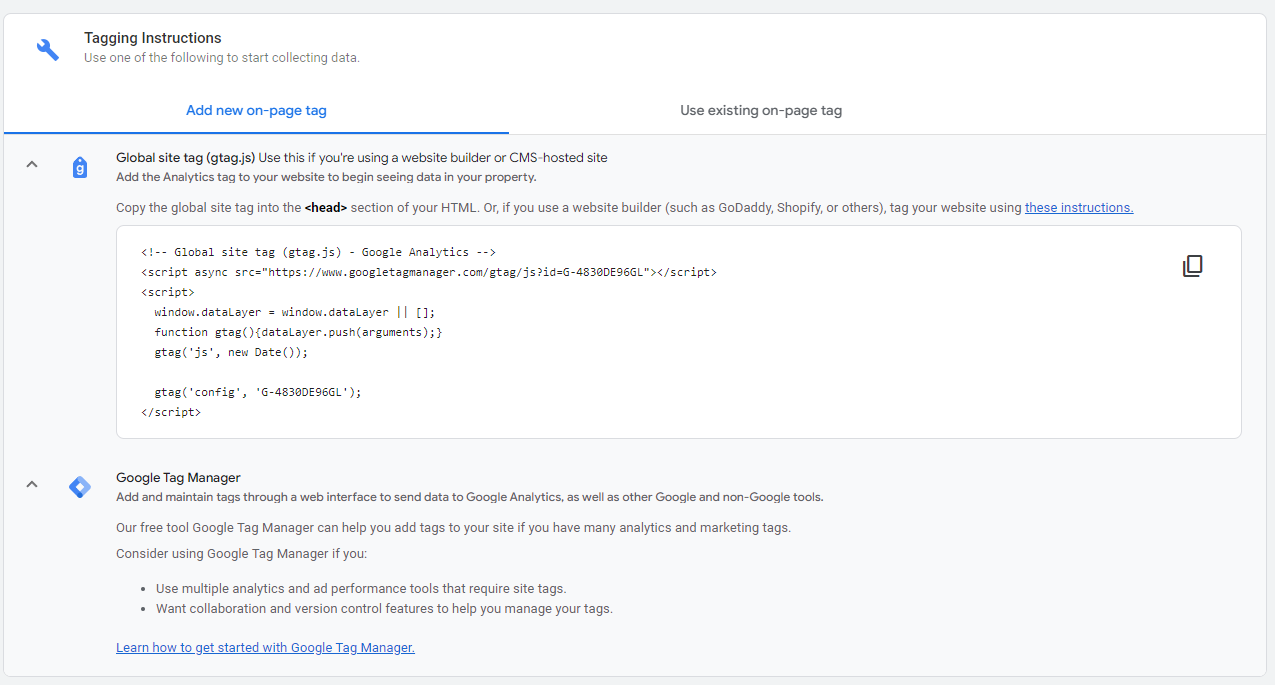
您必须仔细阅读ga4安装说明:

看到这两种选择了吗?你不该把它们混在一起的。如果出于某种原因不想使用GTM,这要么是第一个选项。或者第二种选择。
删除与gtag相关的代码。GTM做你所需要的一切。只需在GTM中生成一个GA4标记,它就会无缝地加载所有依赖项。
如果您的GTM在清理代码、生成标记、触发器和根据需要填充度量ids之后没有做您期望的事情,那么就进行单独的修改。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72614446
复制相似问题







