悬停时的NavLink下划线动画
悬停时的NavLink下划线动画
提问于 2022-09-08 20:21:10
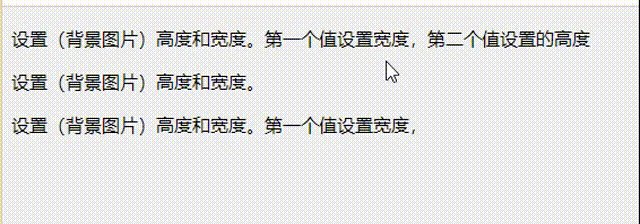
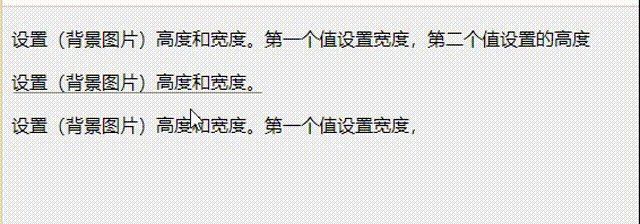
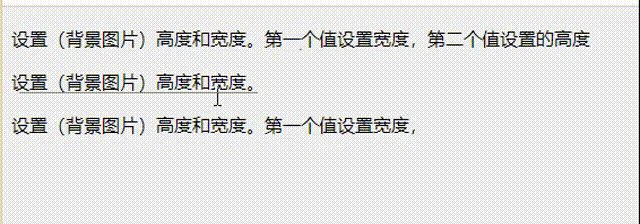
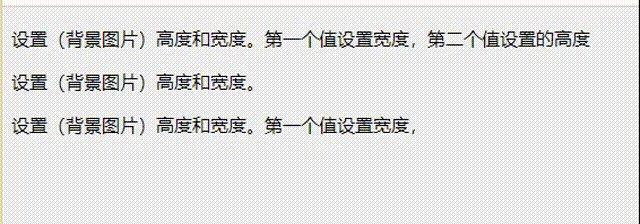
当一个NavLink (来自反身带)像这样在上面盘旋时,我很新的反应,并试图找出如何动画一个下划线:

从https://stackoverflow.com/a/71937754/2246411,我能够得到下划线工作在悬停,但没有使用动画。
我看到的关于如何在普通DOM中完成类似任务的所有示例都使用CSS伪元素::before或::after,但从我的尝试来看,这些示例似乎不起作用。
有什么建议吗?
回答 1
Stack Overflow用户
发布于 2022-09-08 20:44:47
您可以使用类名并像往常一样应用:hover样式。
const App = () => {
return <a className="nav-item">Hover to see change</a>
}
ReactDOM.render(<App />, document.getElementById("root"));.nav-item {
position: relative;
}
.nav-item:before {
content: "";
position: absolute;
width: 100%;
height: 2px;
bottom: 0;
margin: -5px 0;
background-color: black; /*Follow your text color*/
visibility: hidden;
transform: scaleX(0);
transition: all 0.4s ease-in-out 0s;
}
.nav-item:hover:before {
visibility: visible;
transform: scaleX(1);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.8.0/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.8.0/umd/react-dom.production.min.js"></script>
<div id="root"></div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73657301
复制相关文章
相似问题