当数据被更改时,不会在UI上更新,而是在控制台中看到
当数据被更改时,不会在UI上更新,而是在控制台中看到
提问于 2022-09-22 00:24:44
在React项目中,对于输入字段的某些记录,日期数据可以更改,但是在UI中不能反映它,当在控制台中看到它时,它会显示在那里。我使用作为日期组件。请参阅以下代码:
const [startDate, setStartDate] = useState();
{colConfig[cIndex].data_type === "date" &&
!colConfig[cIndex].cell_click_callback && (
<div>
<DatePickerNew
setRequesterDate={(e) =>
dateCallback({dateVal: e, id: rowData[0].id})}
startDate={colData}
setStartDate={setStartDate}
/>
</div>
)}正如您从上面的代码中看到的,我从道具中传递“coldata”并相应地显示。数据不是在UI上更新的,而是在控制台中看到的。
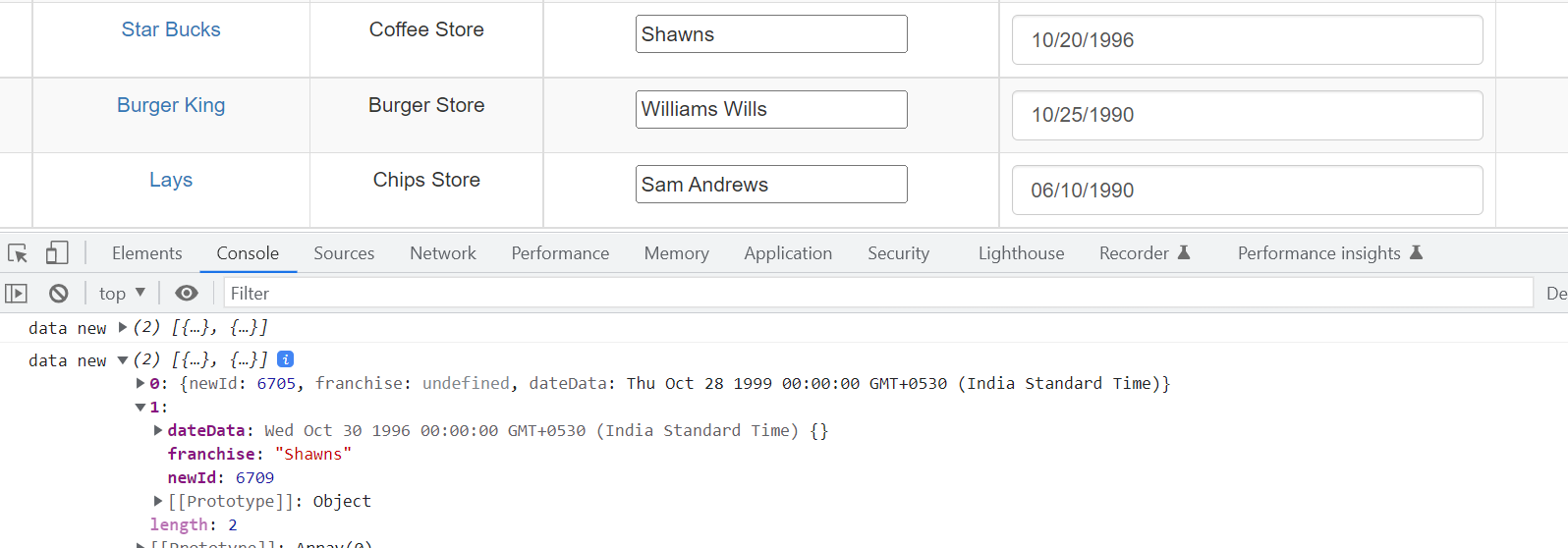
您可以从下面的图像中看到,日期数据更改为“Shawns”,但它没有在UI上更新,但是可以在控制台中看到。解决问题的最好办法是什么?

请参阅代码框链接-> https://codesandbox.io/s/elated-varahamihira-xpjtdb?file=/src/Grid.js:499-544
回答 1
Stack Overflow用户
发布于 2022-09-22 04:12:31
问题是,您正确地设置了startDate,但从不使用它来显示数据。
如果您只在组件中使用startDate而不是colData,您将看到更改开始正确地反映:
<DatePickerNew
setRequesterDate={(e) =>
dateCallback({dateVal: e, id: rowData[0].id})
}
startDate={startDate} // <- Using startDate here
setStartDate={setStartDate}
/>显然,每一行都需要状态,如果在startDate组件中包含DatePickerNew状态,这将更好。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73811484
复制相关文章
相似问题
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
