用彩色数据将等高线剖分成二维网格
我正在使用Javascript库'Tess2‘来三角化一系列轮廓。
https://github.com/memononen/tess2.js/blob/master/src/tess2.js
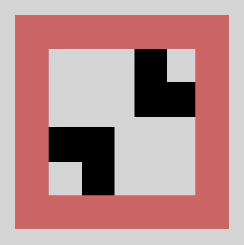
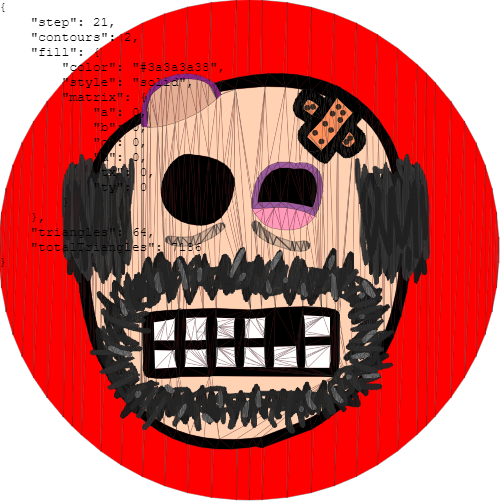
它生成一个由多个轮廓组成的任意形状的完美二维网格:


等高线由一系列点组成(固体填料按负向缠绕顺序,孔按正缠绕顺序)。
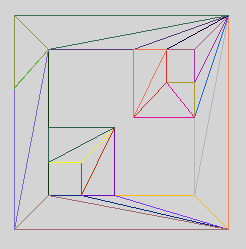
然而,该算法输出的三角形不再与轮廓及其填充颜色相关联。
我将如何修改Tess2 (或任何其他可以记录等高线的javascript库),以允许在生成的三角形中保留颜色数据?
我试着到处找,却找不到解决办法。
回答 2
Stack Overflow用户
发布于 2022-09-30 06:29:46
经过多次失败的尝试,我终于到达了那里。
我一直在努力尝试处理大量的轮廓在同一时间与单一的镶嵌通行证。我试着编辑镶嵌库,让每一半边缘保留原始的轮廓ID。我有几个尤里卡时刻,它似乎终于起作用了,但当我对它进行压力测试,发现它不够完美时,我感到失望。
但事实证明我一直非常愚蠢..。我所要做的就是用一个特定的填充对每个轮廓进行分组,然后tesselate将每一组分别进行分组。
我不明白,对于每一个内部轮廓填充,总是有一个相反的轮廓,有效地封闭外部轮廓循环。例如,要用一个蓝色框表示一个红色框,就会有2个红色等值线和1个蓝色。我以为它只能用一个蓝色轮廓和一个红色表示,而蓝色也代表红色轮廓的洞,所以独立处理每一组颜色的轮廓对我来说是没有意义的。
当我终于意识到这一点时,我就明白了。
我已经在github上发布了一个解决方案,但我不确定它对任何人有多大的用处:
https://github.com/hedgehog90/triangulate-contours-colour-example

我已经包含了一个非常全面的导出脚本,用于将等高线(包括曲线)转换为Adobe /动画的多边形路径,这对某些人可能很有用。
我将在此基础上编写OBJ出口商,这样我就可以在3D引擎中表示矢量图形。
Stack Overflow用户
发布于 2022-09-29 06:00:42
根据我在源代码中看到的,tessalation函数在返回的对象中包含一个顶点索引:
Tess2.tesselate = function(opts) {
...
return {
vertices: tess.vertices,
vertexIndices: tess.vertexIndices,
vertexCount: tess.vertexCount,
elements: tess.elements,
elementCount: tess.elementCount,
mesh: debug ? tess.mesh : undefined
};您可以为每个顶点创建一个带有颜色的新数组,然后从对象中使用vertexIndices获取顶点的颜色。
如果您希望每个面有一个颜色,您只需要生成一个像上面这样的数组,这意味着为数组中的每个顶点设置相同的顶点颜色。您还希望将所有这些数据包装在某种convienent对象或类中。
编辑
结果表明,tesselation算法将顶点合并在同一位置,这意味着它完全重组了顶点数组。有一种解决方案是显式地不将不同的等高线与重叠顶点合并:
Tess2.tesselate({ contours: yourContours, elementType: Tess2.BOUNDARY_CONTOURS });这应该保留原始的顶点,但是不是按原来的顺序,使用vertexIndices来获得这些顶点的原始位置。
https://stackoverflow.com/questions/73896300
复制相似问题