如何使用顺风和映射元素获得此布局
如何使用顺风和映射元素获得此布局
提问于 2022-10-20 13:36:30
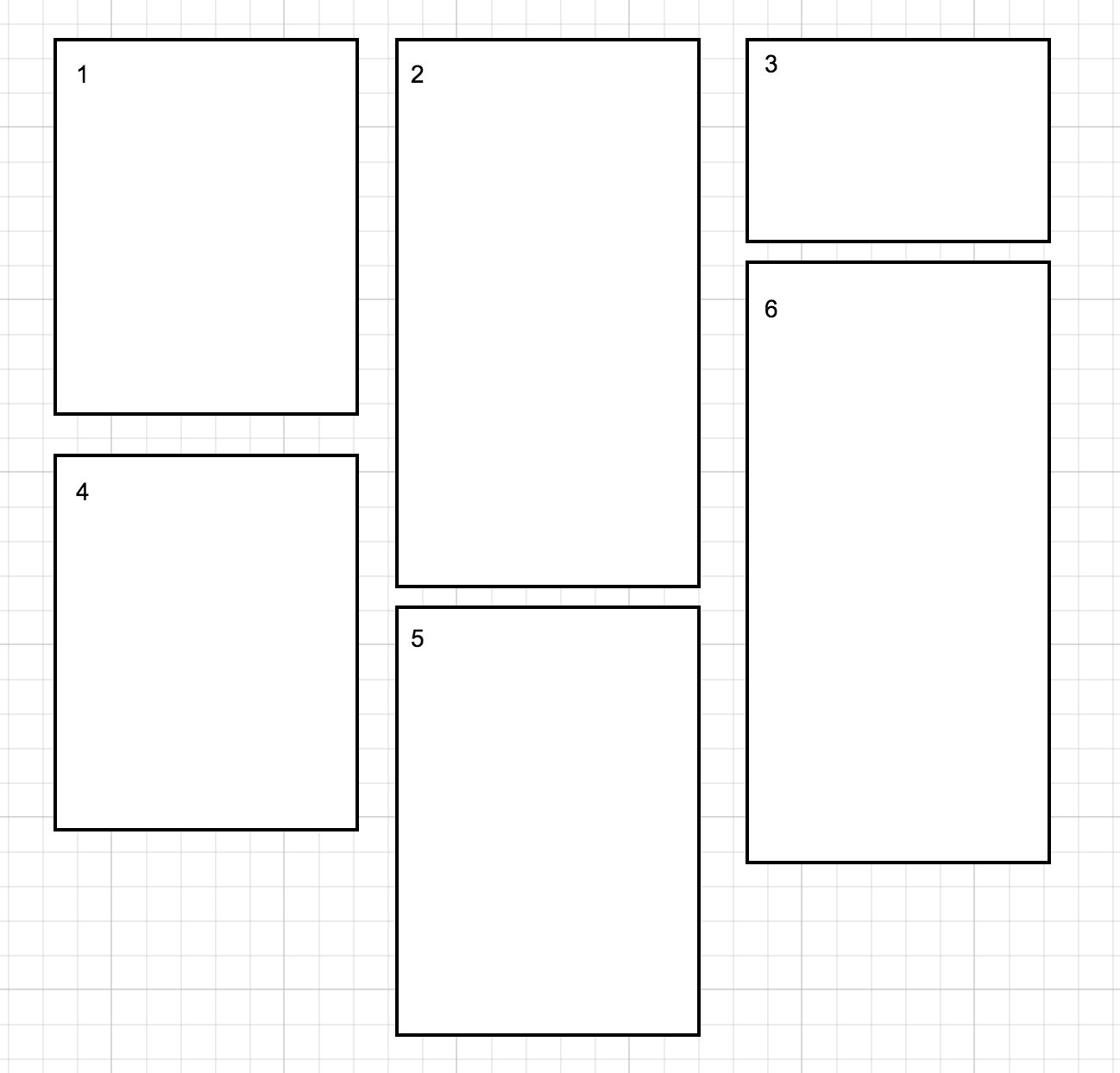
我正在尝试使用顺风css来获得这个布局,并使用vue或render按照这个顺序呈现元素。

回答 1
Stack Overflow用户
发布于 2022-10-20 13:54:01
这种布局被称为“砖石”。我建议您检查一下如何在CSS (或使用一些普通的JS/package)中完成这一任务,这并不是特定的反应,也不是Vue本身。
至于如何准确地实现它,所以不是一个编码平台,所以我建议您谷歌这方面的进一步进展。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/74146559
复制相似问题
如何获得此布局?
如何获得此布局?
如何获得此xml android布局
使浮动元素在列布局中顺行以满足上面的元素
如何在Tkinter中获得此布局?
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验