属性"dynamicslotname“在呈现过程中被访问,但没有在实例上定义。
属性"dynamicslotname“在呈现过程中被访问,但没有在实例上定义。
提问于 2021-09-13 01:33:10
属性"dynamicslotname“在呈现过程中被访问,但没有在实例上定义。在vue3。我正在测试vue3的动态插槽,但我忽略了“属性”"dynamicslotname“在呈现过程中被访问,但在instance.at中没有定义。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/lodash@4.17.20/lodash.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<base-layout>
<template v-slot:[dynamicSlotName]>
<p>Hello</p>
</template>
</base-layout>
</div>
</body>
<script>
const baseLayout = {
template: `
<div>
<header>
<slot name="header"></slot>
</header>
</div>
`
};
const helloVue = {
components: {
baseLayout
},
data() {
return {
dynamicSlotName: "header"
}
}
}
Vue.createApp(helloVue).mount('#app')
</script>
</html>回答 1
Stack Overflow用户
回答已采纳
发布于 2021-09-13 01:45:32
插槽名应该用小写书写,而不是像camelCase那样用dynamicslotname而不是dynamicSlotName写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/lodash@4.17.20/lodash.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<base-layout>
<template v-slot:[dynamicslotname]>
<p>Hello</p>
</template>
</base-layout>
</div>
</body>
<script>
const baseLayout = {
template: `
<div>
<header>
<slot name="header"></slot>
</header>
</div>
`
};
const helloVue = {
components: {
baseLayout
},
data() {
return {
dynamicslotname: "header"
}
}
}
Vue.createApp(helloVue).mount('#app')
</script>
</html>
有关更多详细信息,请查看https://v3.vuejs.org/guide/template-syntax.html#caveats
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/69160426
复制相关文章
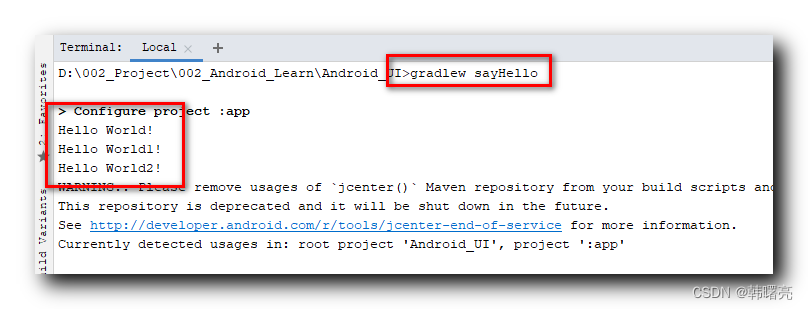
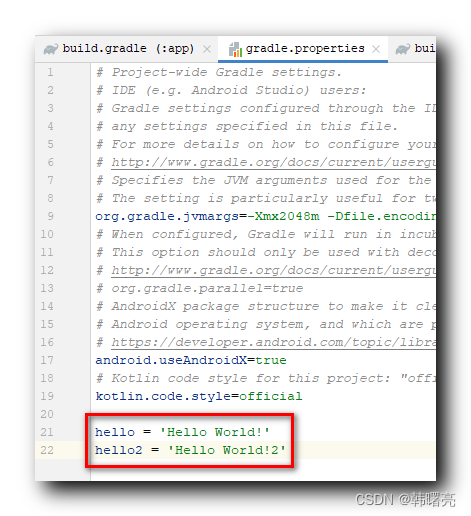
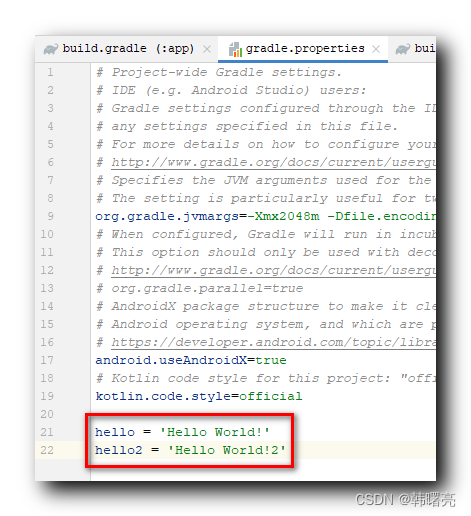
【Android Gradle 插件】Gradle 扩展属性 ④ ( 扩展属性访问方式 | 直接访问扩展属性 | 通过 ext 对象访问 | 在 gradle.properties 中定义扩展属性 )

点击加载更多
相似问题
属性"product“在呈现过程中被访问,但没有在实例上定义。
属性"projects“在呈现过程中被访问,但没有在实例上定义。
]:属性"isMobileTerminal“在呈现过程中被访问,但没有在实例上定义
属性'myfunc‘在呈现过程中被访问,但没有在实例上定义
属性"open“在呈现过程中被访问,但没有在实例上定义。
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验