无法呈现某些NG-ZORRO图标
无法呈现某些NG-ZORRO图标
提问于 2021-07-25 05:42:16
正如标题中所描述的,无法呈现来自NG的一些图标。
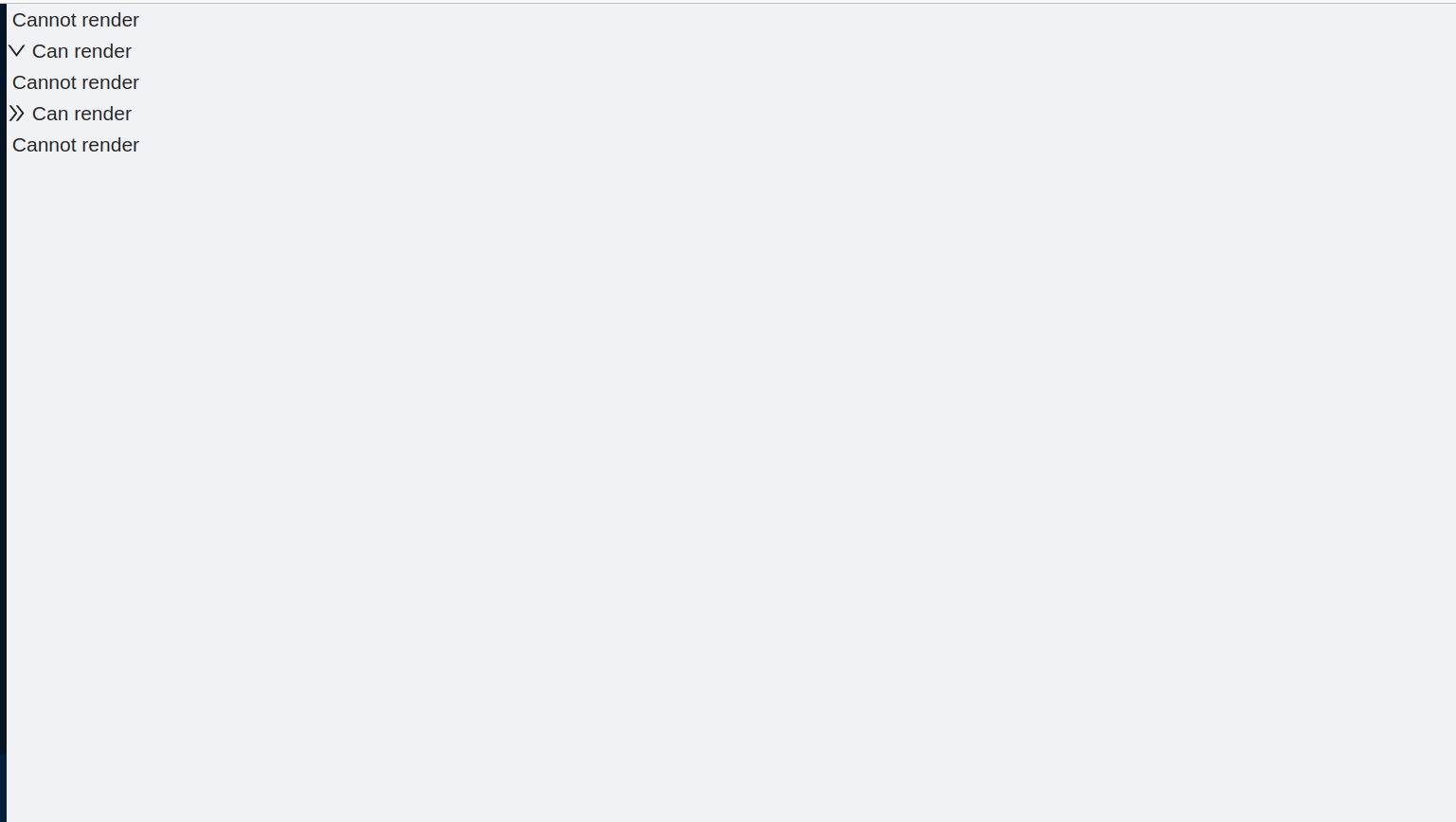
预计将呈现5个图标,但只有2个图标被呈现。
为输出附加的视图
main.component.html
<nz-layout class="full-screen">
<nz-sider nzCollapsible
[(nzCollapsed)]="isCollapsed"
[nzWidth]="260">
<app-left-control></app-left-control>
</nz-sider>
<nz-content class="container">
<i nz-icon nzType="step-backward" nzTheme="outline"></i> Cannot render<br>
<i nz-icon nzType="down" nzTheme="outline"></i> Can render<br>
<i nz-icon nzType="caret-left" nzTheme="outline"></i> Cannot render<br>
<i nz-icon nzType="double-right" nzTheme="outline"></i> Can render<br>
<i nz-icon nzType="setting" nzTheme="outline"></i> Cannot render<br>
</nz-content>
</nz-layout>main.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { MainComponent } from './main.component';
import { MainRoutingModule } from './main-routing.module';
import { NzLayoutModule } from 'ng-zorro-antd/layout';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { NzIconModule } from 'ng-zorro-antd/icon';
import { LeftControlComponent } from './left-control/left-control.component';
@NgModule({
declarations: [
MainComponent,
LeftControlComponent
],
imports: [
CommonModule,
MainRoutingModule,
NzLayoutModule,
NzButtonModule,
NzIconModule,
]
})
export class MainModule { }输出

回答 1
Stack Overflow用户
回答已采纳
发布于 2021-07-25 16:52:48
根据NG-ZORRO静载和动载荷,您应该按照以下步骤显示丢失的图标。
先决条件:
npm install @ant-design/icons-angular步骤1:通过angular.json动态导入
angular.json
{
"assets": [
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
]
}步骤2:在延迟加载模块中添加图标
main.module.ts
import {
StepBackwardOutline,
CaretLeftOutline,
SettingOutline
} from '@ant-design/icons-angular/icons';
const icons: IconDefinition[] = [
StepBackwardOutline,
CaretLeftOutline,
SettingOutline
];
export class MainModule {
...
imports: [
NzIconModule.forChild(icons),
]
}注意:
- 我如何知道一个图标的对应模块要导入?
资本骆驼-案例类型和主题,即阿里巴巴=> AlibabaOutline。
更新以征求邮政业主的意见
这两个图标DownOutline和DoubleRightOutline不需要导入,因为这些图标是由默认设置导入的。
参考资料
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/68519161
复制相似问题