spectrum.js调色板在UI中没有正确显示
spectrum.js调色板在UI中没有正确显示
提问于 2021-05-31 17:21:47
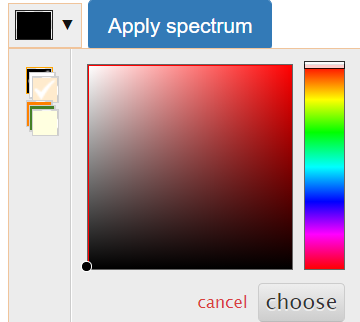
我试图显示一个光谱颜色选择器,但不知怎的调色板没有正确显示。这是代码
<input id="color">
<button ng-click="displayColorPicker()">Apply Spectrum </button>
// Angular js code
function displayColorPicker() {
$('#color').spectrum({ // It successfully loaded but UI is broken
showPalette: true,
palette: [
['black', 'white', 'blanchedalmond'],
['rgb(255, 128, 0);', 'hsv 100 70 50', 'lightyellow']
]
});}
以下是版本详细信息:
- Jquery: 3.5.0
- 谱: 1.8.0

回答 1
Stack Overflow用户
发布于 2021-11-04 04:42:40
我也遇到了同样的问题。似乎回购没有被维护,以合并在拉请求。
解决办法是有一个数组数组包含一个单一的颜色。基本上只有一列颜色。如下所示:
palette: [['white'],['black'],['blue']]
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/67781694
复制相似问题