如何使一个元素中的文本与另一个元素中的文本一致显示?
如何使一个元素中的文本与另一个元素中的文本一致显示?
提问于 2020-12-19 10:07:52
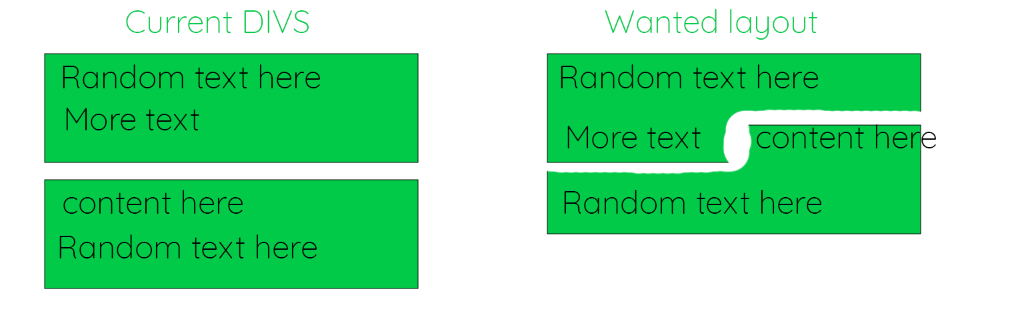
我遇到了一个问题,css试图让一个div的文本在另一个div上左边浮动,文本显示在屏幕快照中。我不能简单地移动文本,因为一个复杂的wordpress主题问题。
我试过制作顶部的div显示器:内联;和flex。然后浮动底部div左和组合这几个小时,这导致我的问题如下。
有可能显示这样的div吗?
请注意,“这里的内容”文本需要放在“更多的文本”上。
下面是我想要的布局的截图:

回答 1
Stack Overflow用户
回答已采纳
发布于 2020-12-19 10:16:30
将两个div的设置都设置为display: inline;应该是所需的。你不需要浮标或柔性布局。(见下面的片段)。
我强烈建议更深入地研究CSS Box模型:
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model
.wrapper {
width: 150px;
}
.more-text,
.content-text {
display: inline;
}
.more-text {
background: green;
}
.content-text {
background: red;
color: #fff;
}<div class="wrapper">
<div class="more-text">
Random text here More text
</div>
<div class="content-text">
content text Random text here
</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/65372948
复制相似问题






![一步步教你用实现HTML5 SVG动画效果 [每日前端夜话(0x16)]](https://ask.qcloudimg.com/http-save/yehe-1120945/yedks99jlv.gif)