我该如何移动一台电影院免费的相机,改变它的位置,慢慢平滑?
提问于 2020-09-02 12:16:17
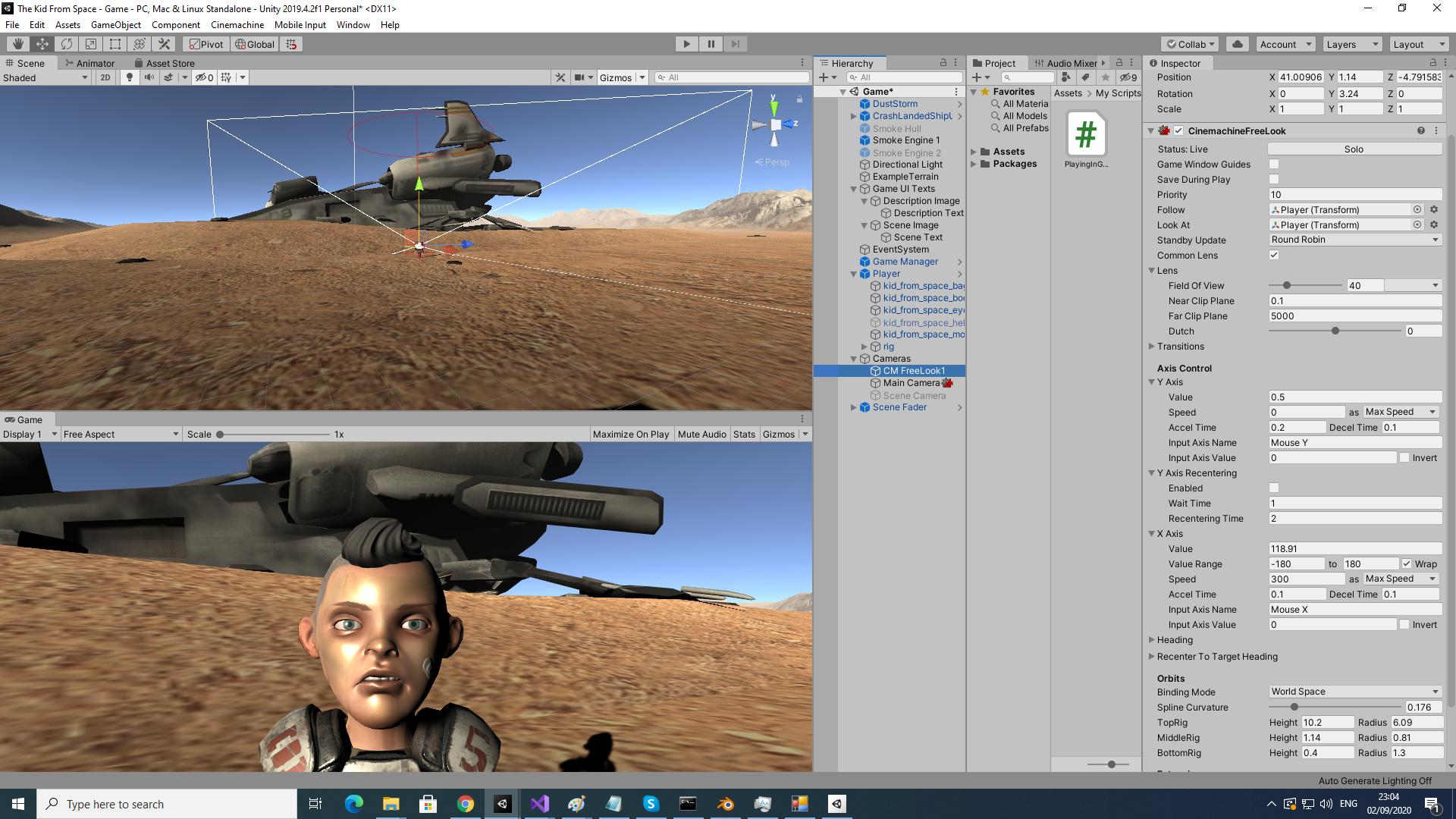
我有一个自由看相机在一个位置时,游戏斯拉特。

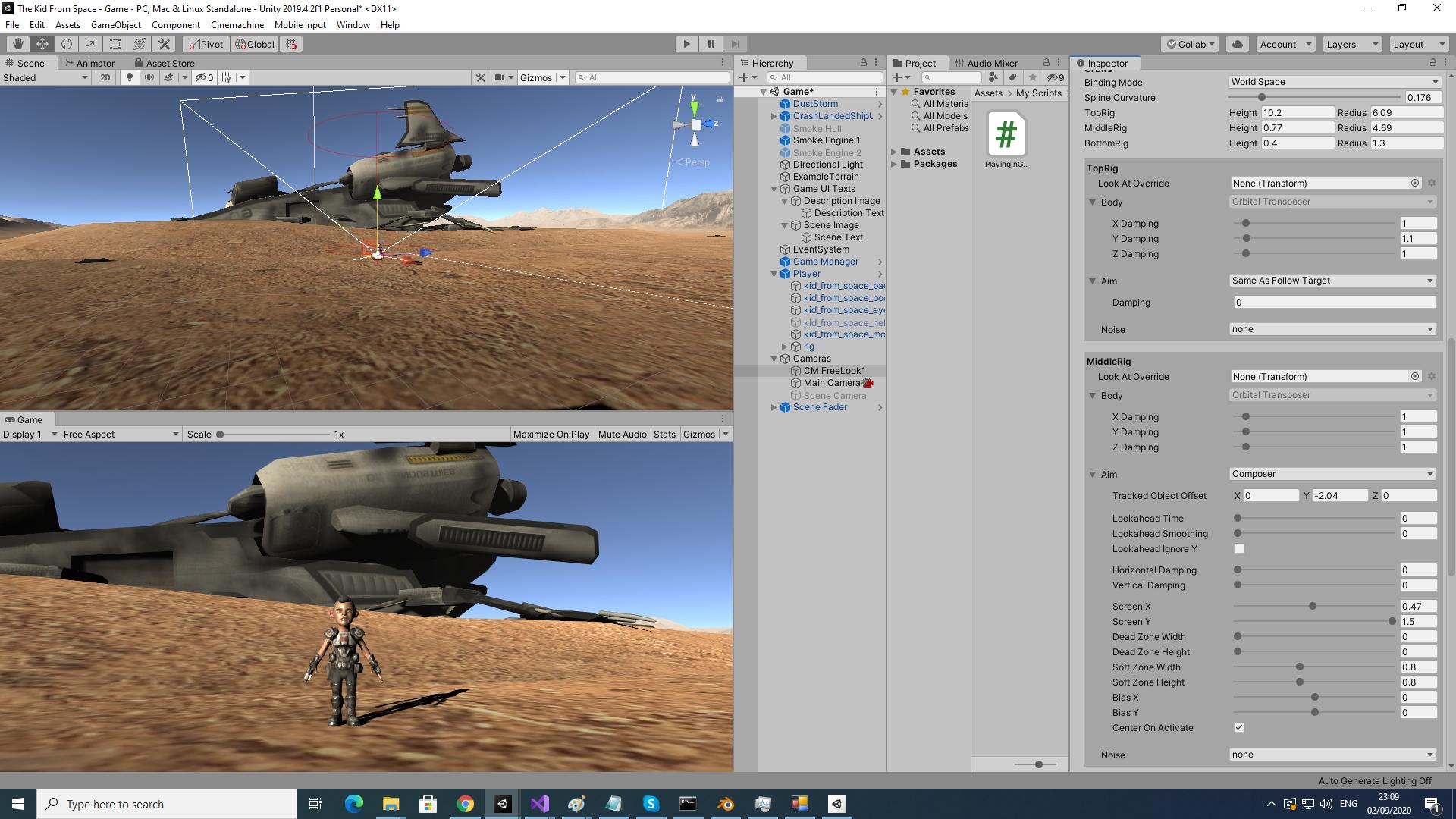
我想让摄像机慢慢地从现在的位置移动到这个位置:
我更改了MiddleRig的高度和半径,以及Y和屏幕Y上的MiddleRig跟踪对象偏移量。

但我如何在游戏中做到它自己,这样相机就会改变所有的位置/s和高度/半径慢慢平滑?我应该通过脚本修改摄像机属性的所有值吗?或者以某种方式使用时间线?
最后,我想把相机移回原点,这是逻辑,但要做到这一点,我必须改变相机的自由外观,相机高度,半径,偏移在y,屏幕y。
我想知道有没有更简单的方法来做这件事?或者最好的方法是在脚本中更改所有这些属性?
回答 1
Stack Overflow用户
发布于 2020-12-05 07:19:18
您需要添加第二个虚拟相机的位置,您希望您的观点结束。接下来,当您希望您的观点移动时,将新相机的优先级设置为高于免费相机的优先级。这将告诉CinemachineBrain,您想要使用第二台相机。嘿,预告片,它会触发两者之间的混合过渡。
需要记住的是,电影摄像机并不是真正的相机,它们只是对实际的主场景相机应该在哪里的建议。改变电影摄像机的相对优先级告诉CinemachineBrain如何移动实际场景摄像机。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63712971
复制











