当将包含"\n“的值从服务器端传递到文本区域时,没有中断行
当将包含"\n“的值从服务器端传递到文本区域时,没有中断行
提问于 2020-07-23 19:06:57
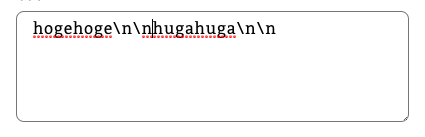
当将\n作为textarea的初始值传递时,没有中断行
问题
<TextArea
defaultValue={text} // "text" is the string received from the server side
...

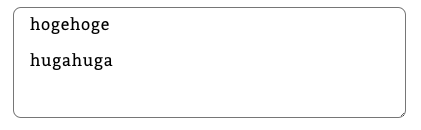
验证
- 如果我直接在客户端传递初始值,而不是从服务器端接收的值,则成功。
<TextArea
defaultValue={"hogehoge\n\nhugahuga\n\n"}
...

图书馆与框架
- React.js
- axios
- 造型-部件
回答 1
Stack Overflow用户
发布于 2020-07-23 19:32:11
如果您使用的是本机浏览器,则textarea包含一个回车。
<TextArea
defaultValue={text.replace('\\n', '\r\n')}如果您使用的是contenteditable组件,请将\n替换为<br />,然后在稍后从服务器获取该组件之后,React将不会立即将<br />标记输出为<br />。
您需要使用dangerouslySetInnerHTML,以便<br />元素在前端反映为HTML。
dangerouslySetInnerHTML是React在浏览器DOM中使用innerHTML的替代品。通常,从代码中设置HTML是有风险的,因为很容易无意中将用户暴露在跨站点脚本(XSS)攻击之下。因此,您可以直接从React设置HTML,但是您必须键入dangerouslySetInnerHTML并传递一个带有__html键的对象,以提醒自己这是危险的。例如:
这假设
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/63066167
复制相关文章
点击加载更多
相似问题
将数据从文本区域传递到单选按钮的值
如何使用AngularJS将值从文本区域传递到表
Jquery -设置包含\r\n的文本区域值
使用Javascript将按钮值传递到文本区域值
jQuery将值从文本区域传递到特定树中的特定td
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验